
【無料公開】模写徹底練習note - 零 -ZERO-事前知識編
こんにちは。スキプラ(@riman_skillplus)です。
Progate卒業して、模写してますか?
レスポンシブデザインで挫折してませんか?
今回のnoteの目標は、「Progateの模写が3日でできるようになる」です。
Progateの模写には、最低限必要なレスポンシブデザインが組み込まれており、非常に参考になり、あなたのコーディングスキルをグッと上げれます。

さて、いきなりProgateの模写に挑戦しようとする人のだいたいの挫折理由は、「レスポンシブデザインが難しい」というところじゃないですか?
でも、これからの時代、Googleも言うようにモバイルファーストの流れは変えれず、レスポンシブ対応も必須スキルになります。
安心してください。
今回は、レスポンシブ対応でおおよそ必要とされる知識やパターン、その対応方法の基礎について徹底的に解説していきます。
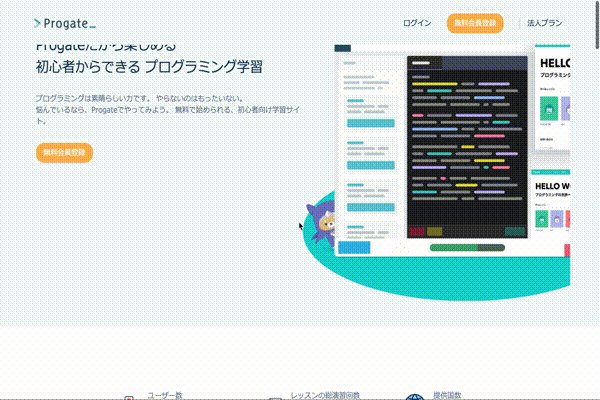
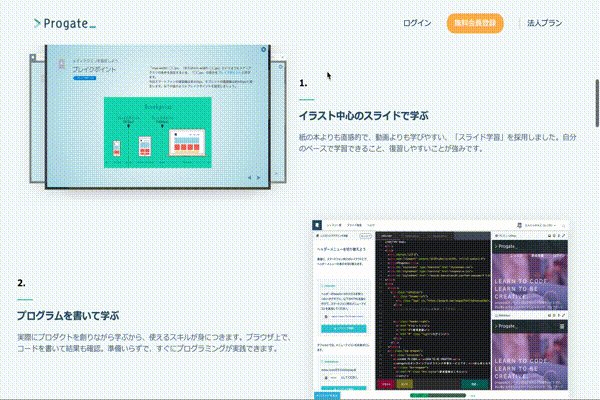
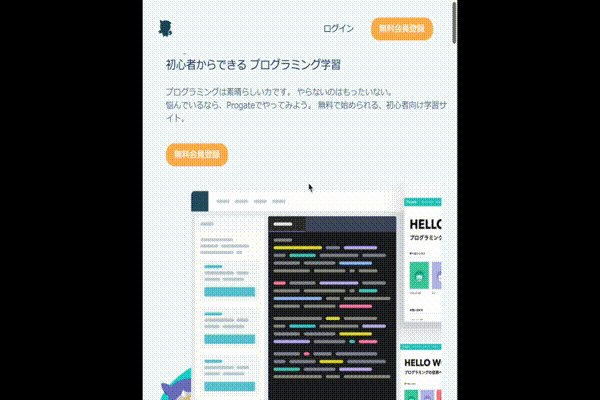
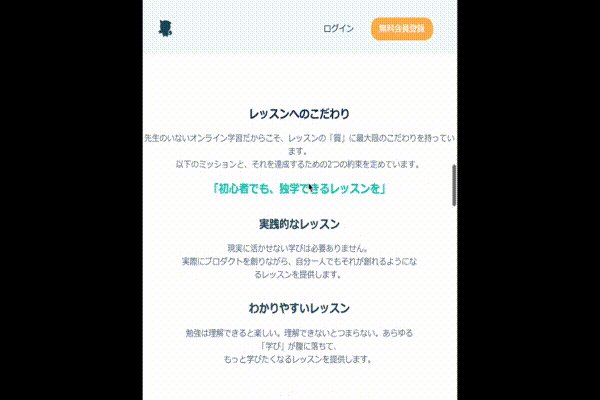
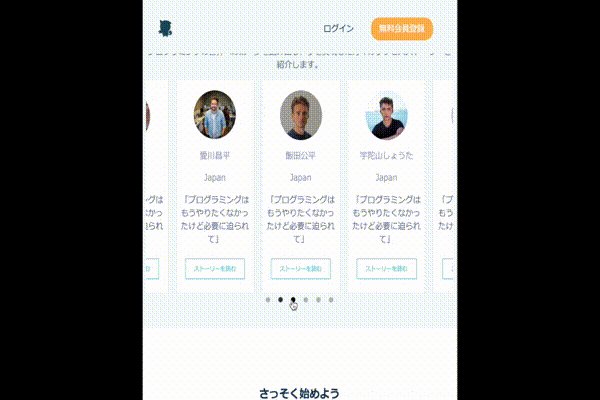
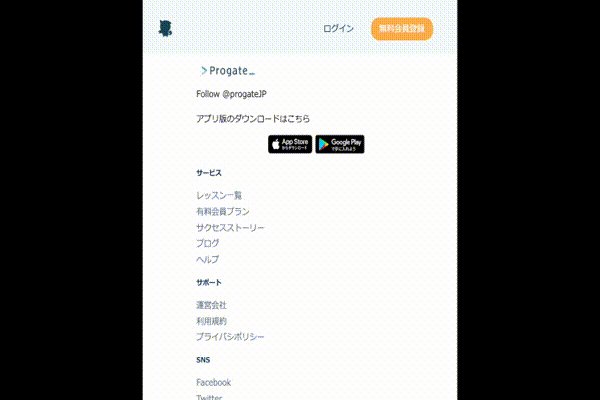
これらを学ぶと、今回のコースで最終的に目指すような以下のようなレスポンシブ対応サイトの模写を攻略して、自身のポートフォリオサイトに掲載したり、案件を高速でこなすようになれます。
PC版

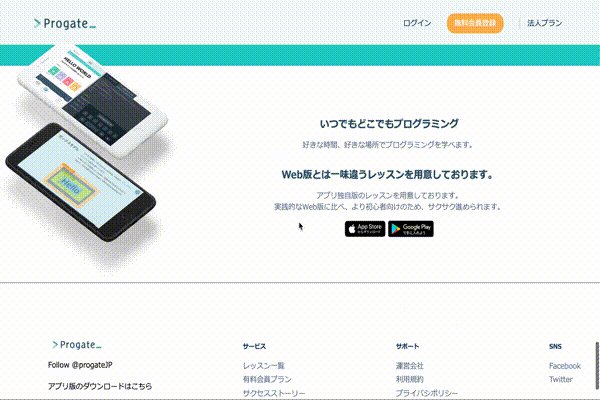
SP版

今回のゴール
✅ レスポンシブデザインで使われる基礎をマスターできる
✅ サイトを見た時に、PC/SPでどのようにデザインを変えればよいか分かるようになる
✅ 実際に次、Progateの模写をする時に、「ここはこのパターン」だな。が思い浮かぶ
▼ 対象読者
・ ProgateのHTML/CSSの初級編を勉強した
・ ゼロベースになるといきなり手が止まる
・ レスポンシブが全くわからない
こんな、模写やレスポンシブが苦手なあなたに、実際のProgateを使った模写を通じて、模写スキルを向上し、簡単にポートフォリオサイトに乗せる事例を作ったり、思うように好きなサイトを作ったりする力を身につけられるnoteです。
今回は、超初級編で、これだけは知っておかないと必ず躓くであろう、レスポンシブ対応の基本編です。
まずはこれをマスターして、実際の模写に進みましょう!
レスポンシブの基礎① - ブレイクポイントの理解
ブレイクポイントとは、スマホ・タブレット・PCでの表示をそれぞれ画面幅が何pxで切り替えるか。という設定のことです。
ブレイクポイントをどこに合わせるか論争は多くありますが、こちらのサイトが非常に分かりやすかったです。
ここでの結論は、 以下のようにしてます。
✅560px未満 =スマホ
✅560px ~ 959px => タブレット
✅960px以上 = PC
ブレイクポイントを決める際に重要なのは、「スマホファースト(スマホユーザーの方が多そうか?)」「PCファースト(PCユーザーの方が多そうか)」で決めることです。
また、全てのデバイスに対応しようとすると、メディアクエリを大量に書くことになるのでメンテナンスしづらくなります。
つまり「割り切りが大事」ということです。笑 (本気で)
因みに、560px未満だとほとんどのスマホの縦表示に合わせることができ、560px~959pxはスマホの横表示 + 一部タブレットの表示に合わせることができます。
なので、今回もこの設定を参考にしていきます。
レスポンシブの基礎② - PCとスマホで配置を変える
では早速実践に入っていきましょう。
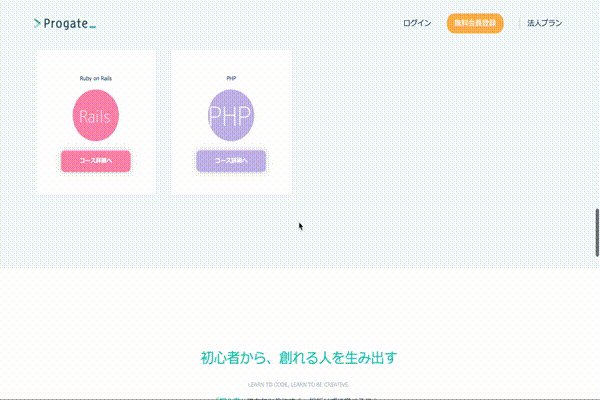
レスポンシブでよく見るデザインとして、PCだと横並びのものを、スマホで見た時に、縦並びにする例があります。
例えば、今回のProgateの模写の例だとこんな感じですね。




これ、一見難しそうに見えますが、Flexを使うと超簡単に実現できるんです。
単純に2つのブロックを例としてやってみましょう。
まずはこのように、2つのdivを囲ったdivを用意します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>レスポンシブ対応の基礎</title>
<link rel="stylesheet" href="./css/responsive.css">
</head>
<body>
<div class="items">
<div class="item">1</div>
<div class="item">2</div>
</div>
</body>.item {
/* 縦横を300pxの正方形に */
width: 300px;
height: 300px;
/* 文字を縦横ともに中央寄せ */
line-height: 300px;
text-align: center;
/* 分かりやすく色を付ける */
background: skyblue;
color: #fff;
}分かりやすく箱を用意します。現状のままだとこんな感じになります。

ここから、まずは、PC表示のときは横並びにしてみましょう。
どうするか?簡単です。 これらのdivを囲っている、 `div.items` に`display: flex` を使うだけですね。
.items {
display:flex;
}
.item {
/* 縦横を300pxの正方形に */
width: 300px;
height: 300px;
/* 文字を縦横ともに中央寄せ */
line-height: 300px;
text-align: center;
/* 分かりやすく色を付ける */
background: skyblue;
color: #fff;
}
横並びができました。
もう少し実践的にするために以下の3つの加工をしておきます。
(これは実際にめちゃくちゃ使う(今後のProgate模写でも)ので覚えておいてください)
▼ 実践的な2つの加工
① 2つのdivの横幅を50%にする
② divの間に少し余白を設ける
.items {
display:flex;
}
.item {
/* 横幅を50%にする */
width: 50%;
height: 300px;
/* box間の余白を設ける */
margin: 0 20px;
/* 文字を縦横ともに中央寄せ */
line-height: 300px;
text-align: center;
/* 分かりやすく色を付ける */
background: skyblue;
color: #fff;
}
良い感じですね。では次に、これをスマホ表示にした時に縦並びにするにはどうしたら良いでしょうか。

flexは、基本的には【本来1行まるごと使うブロック要素を横並びに表示する】機能ですが、flex-directionを使うと、縦並びにもできます。
この機能を使って、スマホ(560px未満)のときには横並びにしてみましょう。
@media screen and (max-width: 559px) {
.items {
flex-direction: column;
}
}
縦並びにできてますね!
因みに、「@media screen and (max-width: 560px)」という構文は分かりますか?
僕は最初の頃全くわかりませんでした。笑
簡単に解説するとこういうことです。

このように書いていきます。
メディアタイプには、実はscreen以外にもallやprinterなども使えます。
また、条件もmax-widthやmin-width以外にも指定が可能ですが、レスポンシブデザインでwebサイトを構築する場合は、screenとmax-width,min-widthだけ覚えておけばOKです。
詳しい内容はMDNというサイトに記載がありますので、興味があったら見てみてください。
今回の【@media screen and (max-width: 559px)】ってどういう意味や?
これは、超簡単で、スクリーンの横幅が、559pxまでは、この中に書いたcssが適用されますよ。という意味です。
逆に、560pxからはPC用の横並びが適用されます。
developer toolを使って試してみましょう。
横幅が560pxで見た時の表示 (PCのデザインが適用されて横並びになってますね)

横幅が559pxで見た時の表示 (スマホのデザインが適用されて縦並びになってますね)

補足 : developer tool の使い方

表示を、Responsiveにして③の数字をいじれば好きな横幅にした時の表示が見れます。
では、元に戻って、また縦型の時の実践的な加工をしてみましょう。
このままだと、スマホの時に左寄りになってしまって不自然になってしまいます。また、PC時に左右のマージンを付けたので、縦並びになった時に縦のマージンが消えて少し窮屈です。
▼ スマホ表示時の実践的な加工
① 横幅を100%にする
② 横のマージンを消して、縦のマージンをつける
@media screen and (max-width: 559px) {
.items {
flex-direction: column;
}
.item {
/* スマホのときは100%表示にする */
width: 100%;
margin: 20px 0;
}
}これだけです。簡単ですね。では見てみましょう。

これがよく見る、PCとスマホの入れ替えの基本です。
その他、PCは3列・タブレットは2列・スマホは1列。という表示もありますが、widthを修正していけば簡単に実現ができます。
(この辺もprogateの模写編で出てくるので楽しみにしててください)
コードの最終形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>レスポンシブ対応の基礎</title>
<link rel="stylesheet" href="./css/responsive.css">
</head>
<body>
<div class="items">
<div class="item">1</div>
<div class="item">2</div>
</div>
</body>.items {
display:flex;
}
.item {
/* 横幅を50%にする */
width: 50%;
height: 300px;
/* box間の余白を設ける */
margin: 0 20px;
/* 文字を縦横ともに中央寄せ */
line-height: 300px;
text-align: center;
/* 分かりやすく色を付ける */
background: skyblue;
color: #fff;
}
@media screen and (max-width: 559px) {
.items {
flex-direction: column;
}
.item {
/* スマホのときは100%表示にする */
width: 100%;
margin: 20px 0;
}
}ぜひ、自分でも色々修正してみて試してみてくださいね。
レスポンシブの基礎③ - PCとスマホで画像を切替える
これもProgateで使われているのですが、PCとスマホでロゴを切り替えたりしたいですよね。
一見難しそうですが、これもすごく簡単なのです。
まずは画像を2つ用意します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>レスポンシブ対応の基礎</title>
<link rel="stylesheet" href="./css/responsive.css">
</head>
<body>
<div class="image">
<img class="sp-only" src="https://dummyimage.com/120x120/e31455/fff&text=sp_only" alt="">
<img class="pc-only" src="https://dummyimage.com/120x120/1426e3/fff&text=pc_only" alt="">
</div>
</body>今回は分かりやすいように、dummyimageの画像を使っています。

このままだとこのように2つの画像が表示されます。

まずはスマホの画像を非表示にして、PCの画像だけ表示してみましょう。
スマホ用の画像には `sp-only` のクラスがついてるので、これを `display:none` にしてみます。
.sp-only {
display: none;
}
簡単ですね。でも、これをスマホ表示(560px未満)のときは表示したいですよね。
こんな時に、メディアクエリを使いましょう。
.sp-only {
display: none;
}
@media screen and (max-width: 559px) {
.sp-only {
display: block;
}
}PC表示 (560px)の時
スマホの画像は表示されません。

スマホ表示(559px)の時
おお、スマホの画像もちゃんと表示されました。


/* スマホ用画像はPCのときは非表示 */
.sp-only {
display: none;
}
/* PC用画像はPCのときは表示する */
.pc-only {
display: block;
}
@media screen and (max-width: 559px) {
/* スマホ用画像はスマホのときは表示する */
.sp-only {
display: block;
}
/* PC用画像はスマホのときは非表示 */
.pc-only {
display: none;
}
}このように、PC用画像とスマホ用画像に付けたクラスをそれぞれ、表示と非表示を切り替えるだけです。
PCでの表示(560px以上)

スマホでの表示(560px未満)

意外と簡単ですね。これはレスポンシブデザインでかなり使うのでぜひ覚えておきましょう。
画像の切り替え以外にも、スマホの時だけ改行を非表示にする。や、そもそもスマホのときは表示しない(メニューなど)があります。
レスポンシブの基礎③ - PCとスマホでも文字サイズを可変にする
さて、最後です。
PCとスマホで同じ文字サイズで見てると、大きすぎ・或いは小さすぎて見えない。ということが発生します。
これを避けるために、PCとスマホでは文字サイズを変えるのが常套手段です。
でもコレが意外と難しいのでしっかりと定石を覚えておきましょう。
まずは、以前に書いたremの概念をしっかり覚えておくと良いです。
簡単に説明しとくと、emは自分の親要素に対する相対的な大きさなのに対して、remはいっっちばん上(html)に対する相対的な大きさです。
では問題です。
htmlタグに対して、font-sizeを10pxに指定してしました。
その中のh1タグに対して、 `font-size: 2rem` と指定しました。
h1タグは何pxで表示されるでしょうか?
正解は、20pxです。
いっちばん上であるhtmlタグの10pxに対して、2rem(10px x 2) = 20px となる訳です。

さて、いきなり出てきましたが、勉強してる中で「font-size: 62.5%」という記述を見たことはありませんか?
これは、全体的にremを使っていく時の魔法のような表記なのですが、一般的にブラウザの標準のfont-sizeは16pxです。
この16pxの62.5%は何pxでしょうか?
そう。10pxです (16 x 0.625 = 10)
いっちばん上であるhtmlにfont-size: 62.5%としておくことで、【1rem = 10px】に出来るのです。
これの何が良いの?と思いませんか?
じゃあ例えば、h1タグをremを使って、20pxにしたいとします。
▼ htmlのfont-sizeがデフォルトの16pxだった場合
h1 {
font-size: 1.25rem; /* 20px */
}
16pxを基準に20pxにするには?って考えると、「20 / 16 = 1.25」と、電卓を叩かないと分からないですよね。
(少なくとも僕は。。笑)
▼ htmlのfont-sizeが10pxだった場合
h1 {
font-size: 2rem; /* 20px */
}
10pxを基準に20pxにするには?
これは電卓を叩くまでも無く、2rem!って即答できますねw
という、remを使う時に計算を直感的にするための魔法の数字が62.5%だった。という訳です。
すいません。余談が長くなりましたが、実案件をこなす場合は絶対出てくるので覚えておいて損は無いです。

PCで、h1タグを34pxで表示するようにしてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>レスポンシブ対応の基礎</title>
<link rel="stylesheet" href="./css/responsive.css">
</head>
<body>
<h1 class="headline">これは見出しです</h1>
</body>html {
font-size: 62.5%; /* 16px x 62.5% = 10px */
}
body {
font-size: 1.6rem; /* 基本は16pxにする */
}
.headline {
font-size: 3.4rem; /* 34px */
}これは簡単ですね。
PCで見る分には普通です。

スマホで見ると少し大きすぎます。

では、スマホでは24pxにしてみましょう。
@media screen and (max-width: 559px) {
.headline {
font-size: 2.4rem; /* 24px */
}
}
自然な感じに見えます。
でも、ちょっと動画で見てみましょう。

スマホとPCの変わり目でガクッと表示が変わります。
滑らかじゃなくて気持ち悪くないですか?
そして、今回は560px未満をスマホ、それ以上をPCとしましたが、現状だと560pxとかのスマホで見る人には少し大きすぎて感じてしまうでしょう。
そこで、レスポンシブデザインでめちゃくちゃよく使う魔法のテクニックを紹介します。
いきなり書いてしまいますね。
/* タブレット */
@media screen and (min-width: 560px) and (max-width: 960px) {
.headline {
font-size: calc(2.4rem + ((1vw - 0.56rem) * 2.5));
}
}何のことやらよく分かりませんねw
一応これを使った結果を見てみましょうか。

どうですか?
スマホからPCも、その間もスムーズに文字サイズが可変になっています。
これなら560pxで見る人も、640pxで見る人も、スマホもPCもみんなに優しいですね。

@media screen and (min-width: 560px) and (max-width: 960px)この部分は割りと簡単ですね。
これまでは、559px以下と、560px以上。の2つしかなかったので、その中間に適用されるメディアクエリです。
font-size: calc(2.4rem + ((1vw - 0.56rem) * 2.5));これが謎ですね。
分解すると、こうです。
calc(XX + (1vw - YY) x ZZ
・ XX = 最小フォントサイズ
・ YY = (最小の画面幅/100)
・ ZZ = (最大フォントサイズ - 最小フォントサイズ) / (最大画面幅 - 最小画面幅) x 100まだ良くわかりませんね。
とりあえず計算してみましょう。
今回の場合は以下の様な設定です。
最小フォントサイズ = 2.4rem
最大フォントサイズ = 3.4rem
最小画面幅 = 56rem (560px)
最大画面幅 = 96rem (960px)すると、計算式に当てはめる変数は
XX = 2.4
YY = (56 / 100) = 0.56
※ rem基準で考えると、560pxは56remなので
ZZ = (3.4 - 2.4) / (96 - 56) x 100 = 1 / 40 x 100 = 2.5計算式は
calc(XX + (1vw - YY) x ZZ
calc(2.4 + (1vw - 0.56) x 2.5こうなります。

って気持ちですよね。笑
では、これがなぜ560px ~ 960pxの間をスムーズに可変にしてくれるのでしょうか?
実際に計算してみましょう。
▼ 560pxの場合
font-size : calc(2.4rem + (1vw - 0.56) x 2.5)
※ 560pxの1vwは、0.56
(画面幅 = 100vwなので、560px = 100vw => 1vw = 0.56)
font-size: calc(2.4rem + (0.56 - 0.56) x 2.5) = 2.4rem
おお、この式を入れるまえは、560pxのときはスマホじゃないので、いきなり34pxになってましたが、この式を入れることで、560pxのときは2.4remと、スマホと同じ表示が可能となりました。
▼ 640pxの場合
font-size : calc(2.4rem + (1vw - 0.56) x 2.5)
font-size: calc(2.4rem + (0.64 - 0.56) x 2.5) = 2.6rem
▼ 960pxの場合
font-size : calc(2.4rem + (1vw - 0.56) x 2.5)
font-size: calc(2.4rem + (0.96 - 0.56) x 2.5) = 3.4rem
このように、560px ~ 960pxの間、画面幅に合わせて、自然な形で2.4rem~3.4remに拡大してくれる計算式だった訳です。
実務のときは、h1,h2,h3にそれぞれこれらのスタイルを当てれば、全て自然な感じで拡大・縮小できるので、すごく見やすくなります。
因みに、これを簡単に計算してくれる計算機がありますので最後に紹介しておきます。
今回、レスポンシブの基礎を3つ紹介しました(細かい所を含めると結構紹介してますがw)。
これであなたもレスポンシブ対応への苦手意識がだいぶ軽減されてるはずです。
さぁ、明日からはいよいよProgateの模写実践編が始まります。
頑張っていきましょう!! (執筆頑張れ自分・・・!笑)
さいごにお願い
もしこのnoteが参考になったら....
■ 最後にたった2つのお願い
① このnoteを「スキ」してください 🙇♂️
② このnoteの感想、何でも良いので @riman_skillplus 宛にください 🙇♂️
いいなと思ったら応援しよう!

