
【無料公開】コーディング徹底練習note ②スピリチュアル系HP【プロフィール編】
皆さんこんにちは。
スキプラ(@riman_skillplus)です!
ポートフォリオ作成は順調でしょうか。
前回の【無料公開】コーディング徹底練習note ①スピリチュアル系HP【ヘッダー編】はもうご覧頂きましたでしょうか?
まだの方は以下からぜひご覧ください。
エンジニアとしてのスキルを上げるにはとにかく手を動かしまくることが大事です。
僕のnoteではコードもすべて公開し、コピペもOK、さらにご自身のポートフォリオとして利用可。としてます。
なぜそんなことをするのか?
改めて考えてください。なぜあなたはサイト模写をしたいんですか?なぜあなたはポートフォリオを作りたいんですか?
僕のnoteを読んでる人のほとんどが、「エンジニアの案件を受注して儲けたい」という目的を達成するための手段としてやっているのだと思います。
なので、僕はTwitterの方で常々、時代の潮流を汲み取ってどんなポートフォリオを作るべきかを発信してますが、このnoteも、あなたが高額な案件を受注して、エンジニアとして一人立ちできるようにサポートするため、実践でよく使われるテクニックを紹介しています。
ぜひ、このnoteを読んだら、内容をアウトプットして、高速でポートフォリオを作り、案件受注につなげていってください!
僕は駆け出しエンジニアを全力でサポートしていきます!
前回の反響
僕のようなフォロワーもまだ100人未満な人間が書いたnoteにも関わらず、スキや、Twitterでコメントを頂いております。

公開12時間で10ものスキをもらえたのは個人的に非常に嬉しかったです。
これだけ駆け出しエンジニアのお力になれたのが何よりうれしいです。
さらに、Twitterでも嬉しい声が。
Progateやドットインストールで学ばなかった知識が増やせた☺️
— えなこ♦️子育て駆け出しエンジニア (@enako123) February 29, 2020
初めの組み立て方ってやっぱり大事ですね!
あと、模写で画像の配置位置に苦戦していたので、
background-positionを%で指定する方法を知れたのは嬉しい🙌 https://t.co/eTVp1uvMOc
とても読み進めやすく、わかりやすい内容でした!
— 🍜煮干マッシュ|Web制作×デザイン (@hosyart) February 28, 2020
これならコーディング初心者でも挫折せず進めていけるかな?と思います😂
無料公開ってとこも駆け出しの方たちには良心的ですね👍👍#駆け出しエンジニアと繋がりたい https://t.co/P2Z1a9PReB
今までサイト模写するとき、どのように進めていったらいいのか中々掴めていなかったので作業が全然進まなかったのですが
— りー@プログラミング初心者🔰 (@rii030699) February 28, 2020
このnoteみて作業全体の流れなどが見えた気がします!ありがとうございます✨
次回のnoteも楽しみです https://t.co/kz0erQvJAN
とても読み進めやすく、わかりやすい内容でした!
— 🍜煮干マッシュ|Web制作×デザイン (@hosyart) February 28, 2020
これならコーディング初心者でも挫折せず進めていけるかな?と思います😂
無料公開ってとこも駆け出しの方たちには良心的ですね👍👍#駆け出しエンジニアと繋がりたい https://t.co/P2Z1a9PReB
本当に感謝しかありません!
こう言っていただけてとても嬉しいです。
今日も気合を入れて、駆け出しエンジニアに分かりやすい内容を頑張っていきます!
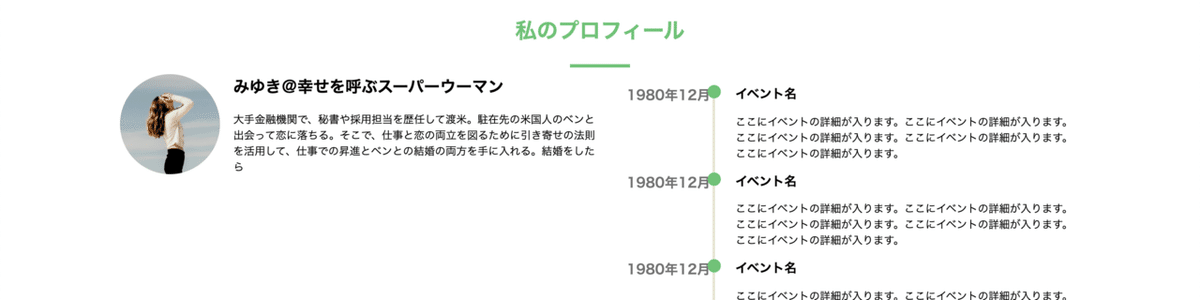
今日の完成形のイメージ

こんな感じで、プロフィール画面を作っていきます。
右側のイベントのタイムライン表示なんかは、企業HPの沿革などにも使えるデザインですので、この機会に覚えちゃいましょう。
Step1: まずは箱を手書きしてみる
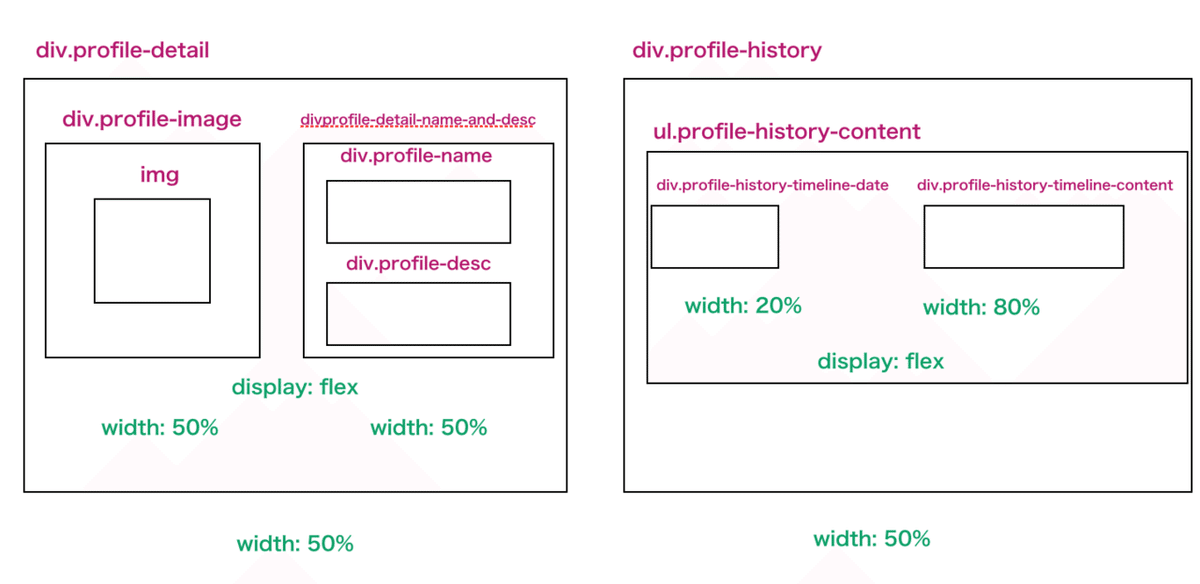
前回同様、いきなりHTMLから書き始めずに、この作りたいデザインがどんな箱で構成されるかを書いてみましょう。

こんな感じになります。
Step2: HTMLをコーティングしていく
では、早速HTMLを書いていきましょう!
<div>
<div>
<div>
<img src="" alt="">
</div>
<div>
<div></div>
<div></div>
</div>
</div> <!-- profile-detail -->
<div>
<div></div>
<ul>
<li>
<div></div>
<div>
<h3></h3>
<p></p>
</div>
</li>
<li>
<div></div>
<div>
<h3></h3>
<p></p>
</div>
</li>
<li>
<div></div>
<div>
<h3></h3>
<p></p>
</div>
</li>
<li>
<div></div>
<div>
<h3></h3>
<p></p>
</div>
</li>
</ul>
</div> <!-- profile-hisotry -->
</div>こんな感じになります。これは、上の箱を手書きした絵をdivだけ書いたものなので非常に簡単ですね。
li要素の中にdivが2つあるのは、1つめにタイムラインの日付、2つめは、h3にタイムラインの「イベント名」pタグに「イベントの詳細」を入れるためです。
何となく頭の中に全体像のイメージが湧きましたか?
ここで大枠のイメージが湧いてればだいぶ成長した証です!!
この「箱で考える」クセができれば、サイトを見たらだいたいどんな構成か?が分かってきますよ。
Step2: Class名を当て込んでいく
さて、前回と同様にclass名を当て込んでいきます。
この際気をつけなきゃいけないのは、class名が被らないようにすることです。
実際につけていった方がイメージ湧くと思うので、見てみましょう。
<div class="profile">
<div class="profile-detail">
<div class="profile-image">
<img src="" alt="">
</div>
<div class="profile-detail-name-and-desc">
<div class="profile-name"></div>
<div class="profile-desc"></div>
</div>
</div> <!-- profile-detail -->
<div class="profile-history">
<div class="profile-history-date"></div>
<ul class="profile-history-content">
<li>
<div class="profile-history-timeline-date"></div>
<div class="profile-history-timeline-content">
<h3></h3>
<p></p>
</div>
</li>
<li>
<div class="profile-history-timeline-date"></div>
<div class="profile-history-timeline-content">
<h3></h3>
<p></p>
</div>
</li>
<li>
<div class="profile-history-timeline-date"></div>
<div class="profile-history-timeline-content">
<h3></h3>
<p></p>
</div>
</li>
<li>
<div class="profile-history-timeline-date"></div>
<div class="profile-history-timeline-content">
<h3></h3>
<p></p>
</div>
</li>
</ul>
</div> <!-- profile-hisotry -->
</div>今回は、div.profileという大枠の箱の中に、div.profile-detailというプロフィール画像と自己紹介が入る箱と、div.profile-historyという自分の歴史が入る箱の2つを作りました。
Step3: 雑にHTMLの中身を書いていく
では、これも前回と同様に、とりあえずHTMLの中身を書いてみましょう。
因みに、プロフィール画像はunsplashからDLしてきた、この画像を使っています。

この画像は大きいですが、良い感じにこの人を丸形に切り取るテクニックも紹介していきますのでお楽しみに!
では、HTMLの中を雑に埋めていきましょう。今回はこんな感じにしてみました。
<h2 class="title">私のプロフィール</h2>
<div class="profile">
<div class="profile-detail">
<div class="profile-image">
<img src="./img/woman.png" alt="">
</div>
<div class="profile-detail-name-and-desc">
<div class="profile-name">みゆき@幸せを呼ぶスーパーウーマン</div>
<div class="profile-desc">大手金融機関で、秘書や採用担当を歴任して渡米。駐在先の米国人のベンと出会って恋に落ちる。そこで、仕事と恋の両立を図るために引き寄せの法則を活用して、仕事での昇進とベンとの結婚の両方を手に入れる。結婚をしたら</div>
</div>
</div> <!-- profile-detail -->
<div class="profile-history">
<div class="profile-history-date"></div>
<ul class="profile-history-content">
<li>
<div class="profile-history-timeline-date">1980年12月</div>
<div class="profile-history-timeline-content">
<h3>イベント名</h3>
<p>ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。</p>
</div>
</li>
<li>
<div class="profile-history-timeline-date">1980年12月</div>
<div class="profile-history-timeline-content">
<h3>イベント名</h3>
<p>ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。</p>
</div>
</li>
<li>
<div class="profile-history-timeline-date">1980年12月</div>
<div class="profile-history-timeline-content">
<h3>イベント名</h3>
<p>ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。</p>
</div>
</li>
<li>
<div class="profile-history-timeline-date">1980年12月</div>
<div class="profile-history-timeline-content">
<h3>イベント名</h3>
<p>ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。</p>
</div>
</li>
</ul>
</div> <!-- profile-hisotry -->
</div>これで一旦表示がどうなったかを見てみましょう。

こんな感じですね。
よく、ここまでは簡単でスムースに行けるようになってきたかもしれません。
問題は、この現状と作りたい完成系のイメージがあまりにもギャップが多きすぎるため、次に手を付けるところがわからなくて挫折しそうになることです。(昔の僕ですけどね。笑)
具体的に、この例で挫折しそうな例を上げておきましょう
■ 躓きポイント
✔ プロフィールと、歴史を左右に等間隔で並べる方法が分からない
✔ 画像が大きすぎて、小さくする方法が分からない
✔ 画像を丸く切り取る方法が分からない
✔ 画像の横に、block要素で作った名前、自己紹介文を2行に並べる方法がわからない
✔ 背景のところは、どうやってあの線を作ればよいか全く分からない
だいたいこんなところだと思います。
この躓きポイントを超えるコツは、全体像の配置から攻めていくと良いです。(完成形に少し近づくので)
まず、このぐちゃぐちゃになっている表示を、どうやって左右とかに均等に配置していけばよいか考えてみましょう。
この時も、箱をベースに、flexやwidthをどんくらいの割合にするか考えてみると超分かりやすいです。

こんな感じで作っていきたいです。
Step4: 箱を想定どおりに配置していくCSSを書いてみる
では、まずは、 `profile-detail` と、 `profile-history` を左右に均等に配置してみましょう。
これは簡単です、 `div.profile` に `display:flex` を指定して、 `profile-detail` と `profile-history` のwidthを50%にするだけです。
/** プロフィール画面 */
.profile {
display: flex;
}
.profile-detail {
width: 50%;
}
.profile-history {
width: 50%;
}
左右に配置できましたね!これができれば、後は詳細の調整なので結構楽です。
詳細に行く前に、 `profile-detail` の中と、 `profile-history` の中も型を整理してみましょう。
/** プロフィール画面 */
.profile {
display: flex;
}
.profile-detail {
width: 50%;
display: flex;
}
.profile-image {
width: 50%;
}
.profile-detail-name-and-desc {
width: 50%;
}
.profile-history {
width: 50%;
}
/**
* タイムラインのli要素の中をflexにすることで、
* 日付のdiv要素と、イベント名・イベント詳細を左右に配置できる
*/
.profile-history ul li {
display: flex;
}
.profile-history-timeline-date {
/* イベントの日付は20% */
width: 20%;
}
.profile-history-timeline-content {
/* イベントの詳細は80% */
width: 80%;
}いっぱい書いてるように見えますが、上の図の通りにwidthを配置してるだけです。
(因みに、flexを使って、widthを指定しておくと、レスポンシブ対応したくなった時、スマホの時にwidthを100%にするだけで縦並びになるので簡単です)
さて、今の配置を見てみましょう。

おお、だいぶ近づいてきました。
ここまでできたら、さっきの躓きポイントはいくつか乗り越えてるので、後は詳細を詰めていくだけですぐに完成です。
Step5: プロフィール部分の詳細を詰めていく
ここでやるべきことを整理しておきましょう。
■ プロフィール部分でやりたいこと
✔ 画像を小さくする
✔ 画像を丸抜きにする
✔ 名前や、自己紹介文、全体の配置を調整する
早速やっていきましょう。
1. 画像を小さくする
まずはもとの画像が大きすぎるので、縦横を150pxにしてみましょう。
※ 縦横が均等じゃないと、丸抜きした時に円にならず楕円になってしまいます。
/* プロフィール画像を良い感じに表示する */
.profile-image img {
width: 150px;
height: 150px;
}これだけ追加してみてください。

よし、小さくなりました。
ただ、左に寄ってるので、画像は中心に寄せたいですね。
中央寄せは、この画像の親要素である `div.profile-image` に `text-align : center` を指定すればOKです。
(text-alignと言ってますが、要素内のブロック要素を中心に寄せれます。ただし、幅が決まってる要素じゃないと中心に寄らないので覚えといてください)
.profile-image {
width: 50%;
/* 画像を中央に表示する */
text-align: center;
}
/* プロフィール画像を良い感じに表示する */
.profile-image img {
width: 150px;
height: 150px;
}
よしよし、だいぶいい感じですね。
2. 画像を丸抜きにする
これ、難しそうに思うかもしれませんが、さっき画像のwidthとheightを両方均等に150pxにした時点で9割完了してます。
あとは、border-radius:50%を指定するだけ。
/* プロフィール画像を良い感じに表示する */
.profile-image img {
width: 150px;
height: 150px;
/* 画像を丸抜きにする */
border-radius: 50%;
}
ほら、簡単ですね!
もうあなたは、画像を丸抜きにして、ユーザーの口コミ部分を作ったり、ユーザーの評価のデザインとかも簡単につくれるようになりました。
こうやって少しずつ着実に成長してるんです。自信持ってください!!
何か一つ、こういうテクニックを覚えた時に、「あ、あのサイトみたいな表現できるな」ってピンと来るようになってると更に成長速度が加速しますよ!
3. 名前や、自己紹介文、全体の配置を調整する
今の時点で、何となく画像と名前・自己紹介文が距離があって不格好ですね。
これは、`div.profile-image` にwidth:50%を指定してるからです。
いっそのこと、widhtを取っ払ってしまいましょう。
.profile-image {
/* 画像を中央に表示する */
text-align: center;
/** width指定を削除 */
}
/* プロフィール画像を良い感じに表示する */
.profile-image img {
width: 150px;
height: 150px;
/* 画像を丸抜きにする */
border-radius: 50%;
}
.profile-detail-name-and-desc {
/** width指定を削除 */
}
うん。いい感じです。後は、画像と名前の距離が近いのと、名前と自己紹介文の距離が近いので、marginを使って調整しましょう。
.profile-detail-name-and-desc {
/* 名前・自己紹介文と画像の間に20pxの余白をもたせる */
margin-left: 20px;
}
.profile-name {
font-size: 24px;
font-weight: bold;
/* 名前と自己紹介文の間に20pxの余白をもたせる */
margin-bottom: 20px;
}こんな感じです。見てみましょう。

だいぶいい感じになってきましたね。
Step5: 自己紹介文の歴史の部分のCSSを作っていく
まずは現状を確認してみましょう。

こんな感じです。完成形に向けて必要な調整項目を書き出してみましょう。
(これもクセにすると、今どこで躓いてるのか、次何をすればよいか、が分かるので非常にオススメですよ)
■ 完成形に向けて必要な調整項目
・ イベント名の上に謎の空白があるので、もう少し上にもってく
・ イベント名の左側に時系列を示す棒を書く
・ イベント発生したタイミングが分かりやすいように、丸円をつける
・ 日付を少し大きく、色を変える
さぁ、これも1つずつ潰していきますよ!
1. イベント名の上に謎の空白があるので、もう少し上にもってく
まず、なんでこんな空白があるのか調べて見ましょう。
chromeならdevelopper toolを開いてください。

どうやら、h3タグがデフォルトで上下にマージンがあるようですので、マージンを0にしてみましょう。
.profile-history-content h3 {
/* h3タグの上下にあるマージンを取る */
margin: 0;
}
うん。無駄なマージンが消えて、揃いましたね。
2. イベント名の左側に時系列を示す棒を書く
では、次はいよいよ、この時系列を表現する棒を書いていきます。
棒は、borderで書くことができます。今回は、イベント名の左側に作りたいので、border-leftを使っていくことにします。
.profile-history-timeline-content {
width: 80%;
/* イベント名とイベント詳細の左側にborderで線を引く */
border-left: 4px #e5e6d1 solid;
padding-left: 30px;
}
おお、順調ですね!
3. イベント発生したタイミングが分かりやすいように、丸円をつける
さて、この各イベントが発生したタイミングが分かりやすいように、この線に丸円を作ってみましょうか。
今回は、疑似要素とう :beforeというものを使います。
初心者には難しいと思いますが、シンプルに要素の前にデザインを当てるもの。って考えておけばOKです。
詳しい説明は後日UPしますね。
.profile-history-timeline-content {
/* イベントの詳細は80% */
width: 80%;
/* 子要素の.profile-history-timeline-contentの:beforeを相対位置表現するためにrelative>を指定する*/
position: relative;
}
.profile-history-timeline-content:before {
content: '';
/* 20pxの正方形を作る */
width: 20px;
height: 20px;
/* 20pxの正方形に色をつける */
background: #6fc173;
/* border-radiusを100%にして正方形を丸円にする */
border-radius: 100%;
/* 親要素に対して、絶対位置で一番上にもってくる */
position: absolute;
top: 0;
left: -12px;
}こんな感じで、親要素をposition:relativeで相対位置指定して、子要素にposition:absoluteで自分が表示したい場所を指定します。
今回は、上から0pxの位置、左側に-12px (paddingなどの影響で)に場所を指定してみました。

すると、こんな感じでいい感じになりました。
※ 正直、このデザインは難易度が少し高いので、最初はコピペして動く。程度までできればOKです。
4. 日付を少し大きく、色を変える
さぁ、いよいよ最後です。日付が小さくて寂しいので、少し装飾を加えましょう。
div.profile-history-timeline-dateに、文字の指定を追加してみましょう。
.profile-history-timeline-date {
/* イベントの日付は20% */
width: 20%;
/* 日付の文字サイズを少し大きくして、太字のグレーにする */
font-size: 20px;
font-weight: bold;
color: #707070;
}
良い感じですね。
Step6: 全体を少し調整して完成させる
さて、現在時点での全体感を確認してみましょう。

だいぶ良い感じになったのですが、気になる点が2つあります。
■ 最後に調整したい部分
・ h2タグの「私のプロフィール」が若干ダサイので、中央寄せにして下線でも引いてみる
・ プロフィールが幅全体に広がってるので、widthを80%くらいにしてみる。
1. h2タグの「私のプロフィール」が若干ダサイので、中央寄せにして下線でも引いてみる
h2タグには、.titleというクラスを付けているので、まずは中央寄せにしてみましょう。(中央寄せはtext-alignって覚えましたね!)
.title {
text-align: center;
font-size: 32px;
color: #6fc173;
}
いいですね。じゃあ、下線を引きたいので、.titleの下にborderを付けてみましょうか。
.title {
text-align: center;
font-size: 32px;
color: #6fc173;
/* 下線を引く */
border-bottom: 3px solid #6fc173;
}border-bottomを使います。
おお、、、横幅いっぱいに下線が。。
「私のプロフィール」という文字に合わせたいですよね。
よく使うテクニックとしては、この.titleの上にdivを作ってしまって、それを線として表示する方法です。
まず、h2タグの下に空のdivタグを用意します。
<h2 class="title">私のプロフィール</h2>
<div class="border"></div>こんな感じです。このdiv.borderが線を表現できるようにしてあげればOKです。
CSSはこんな感じ。
.border {
/* 線の幅 */
width: 5%;
/* 線の太さ */
height: 5px;
/* 線の色 */
background: #6fc173;
/* 線を中央に寄せる */
margin: 0 auto;
/* 線の下にマージンを取る */
margin-bottom: 10px;
}これだけです、widthで幅を変えて、heightで太さを変更できます。
borderを駆使すれば、上下の位置も自在に操れます。

よしよし、良い感じですね。
因みに、今回の空のdiv.borderみたいな要素を線表示するのは、AirbnbのLPでも使われてますので、ぜひ他のポートフォリオサイトを作るサイトにも使ってみてください。
2. プロフィールが幅全体に広がってるので、widthを80%くらいにしてみる。
お疲れさまでした。最後ですよ!
今回このプロフィールが横幅いっぱいなので、もう少し中央に寄せて見やすくしてあげましょう。
これも、前回のヘッダー編で、ヘッダーメニューの幅を小さくした時に使ったテクニックです。
忘れた人は見返して見てください。
今回の場合は、div.profileの横幅を80%にしてみましょう。
/** プロフィール画面 */
.profile {
display: flex;
/* 横幅を80%にして、中央寄せ */
width: 80%;
margin: 0 auto;
}
良い感じにできたのですが、div.profile-historyの日付が丸ポチにかぶってしまってるので、font-sizeを少し小さくしておきましょう。
.profile-history-timeline-date {
/* イベントの日付は20% */
width: 20%;
/* 日付の文字サイズを少し大きくして、太字のグレーにする */
font-size: 16px; /* 文字が大きくて表示が合わなかったので修正 */
font-weight: bold;
color: #707070;
}font-sizeを16pxくらいにしてみました。

よし!素敵!完成ですね!
どうですか?少し難しかったでしょうか?
ただ、今回もいろんなテクニックを使ってますので、何回も写経しながら自分で使えるものにしていきましょう!
最後にコードの最終形を載せておきます
<h2 class="title">私のプロフィール</h2>
<div class="border"></div>
<div class="profile">
<div class="profile-detail">
<div class="profile-image">
<img src="./img/woman.png" alt="">
</div>
<div class="profile-detail-name-and-desc">
<div class="profile-name">みゆき@幸せを呼ぶスーパーウーマン</div>
<div class="profile-desc">大手金融機関で、秘書や採用担当を歴任して渡米。駐在先の米国人のベンと出会って恋に落ちる。そこで、仕事と恋の両立を図るために引き寄せの法則を活用して、仕事での昇進とベンとの結婚の両方を手に入れる。結婚をしたら</div>
</div>
</div> <!-- profile-detail -->
<div class="profile-history">
<ul class="profile-history-content">
<li>
<div class="profile-history-timeline-date">1980年12月</div>
<div class="profile-history-timeline-content">
<h3>イベント名</h3>
<p>ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。</p>
</div>
</li>
<li>
<div class="profile-history-timeline-date">1980年12月</div>
<div class="profile-history-timeline-content">
<h3>イベント名</h3>
<p>ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。</p>
</div>
</li>
<li>
<div class="profile-history-timeline-date">1980年12月</div>
<div class="profile-history-timeline-content">
<h3>イベント名</h3>
<p>ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。</p>
</div>
</li>
<li>
<div class="profile-history-timeline-date">1980年12月</div>
<div class="profile-history-timeline-content">
<h3>イベント名</h3>
<p>ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。</p>
</div>
</li>
</ul>
</div> <!-- profile-hisotry -->
</div>/** プロフィール画面 */
.profile {
display: flex;
/* 横幅を80%にして、中央寄せ */
width: 80%;
margin: 0 auto;
}
.profile-detail {
width: 50%;
display: flex;
}
.profile-image {
/* 画像を中央に表示する */
text-align: center;
}
/* プロフィール画像を良い感じに表示する */
.profile-image img {
width: 150px;
height: 150px;
/* 画像を丸抜きにする */
border-radius: 50%;
}
.profile-detail-name-and-desc {
/* 名前・自己紹介文と画像の間に20pxの余白をもたせる */
margin-left: 20px;
}
.profile-name {
font-size: 24px;
font-weight: bold;
/* 名前と自己紹介文の間に20pxの余白をもたせる */
margin-bottom: 20px;
}
.profile-history {
width: 50%;
}
/**
* タイムラインのli要素の中をflexにすることで、
* 日付のdiv要素と、イベント名・イベント詳細を左右に配置できる
*/
.profile-history ul li {
display: flex;
}
.profile-history-timeline-date {
/* イベントの日付は20% */
width: 20%;
/* 日付の文字サイズを少し大きくして、太字のグレーにする */
font-size: 16px; /* 文字が大きくて表示が合わなかったので修正 */
font-weight: bold;
color: #707070;
}
.profile-history-timeline-content {
/* イベントの詳細は80% */
width: 80%;
/* 子要素の.profile-history-timeline-contentの:beforeを相対位置表現するためにrelativeを指定する*/
position: relative;
}
.profile-history-content h3 {
/* h3タグの上下にあるマージンを取る */
margin: 0;
}
.profile-history-timeline-content {
width: 80%;
/* イベント名とイベント詳細の左側にborderで線を引く */
border-left: 4px #e5e6d1 solid;
padding-left: 30px;
}
.profile-history-timeline-content:before {
content: '';
/* 20pxの正方形を作る */
width: 20px;
height: 20px;
/* 20pxの正方形に色をつける */
background: #6fc173;
/* border-radiusを100%にして正方形を丸円にする */
border-radius: 100%;
/* 親要素に対して、絶対位置で一番上にもってくる */
position: absolute;
top: 0;
left: -12px;
}
.title {
text-align: center;
font-size: 32px;
color: #6fc173;
}
.border {
/* 線の幅 */
width: 5%;
/* 線の太さ */
height: 5px;
/* 線の色 */
background: #6fc173;
/* 線を中央に寄せる */
margin: 0 auto;
/* 線の下にマージンを取る */
margin-bottom: 10px;
}さぁ、最初からやり直すもヨシ!
この完成形から写経してとりあえず動くものを作るもヨシ!
とにかく手を動かしまくって、自分の身体に染み込ませて行ってください。
また、前回今回と、最初にサイトの全体像を掴むために、雑に箱の配置を書いてますが、これが写経をすすめる上でかなりキモだと思ってます。
ぜひ、これを参考に、「良いな!」と思ったサイトの箱を作ってみてください!
さいごにお願い
■ 最後にたった2つのお願い
① このnoteを「スキ」してください 🙇♂️
② このnoteの感想、何でも良いので @riman_skillplus 宛にください 🙇♂️
では、また次回!!
いいなと思ったら応援しよう!

