
【無料公開】コーディング徹底練習note ③スピリチュアル系HP【プログラム編】
駆け出しエンジニアの皆さん、こんにちは。
スキプラ(@riman_skillplus)です!
inputとoutputは順調でしょうか。
案件獲得に向けて、ササっとwebサイトを構築できるように頑張っていきましょう!
さて、今日作る部分ですが、このプログラムを紹介する箇所ですね。
最近このように【画像+タイトル/内容】が1つずつ反対になってるデザインをよく見かけますよね。

今日はそのテクニックを含めて紹介していきます。
前回 (プロフィール編)、前々回(ヘッダーメニュー編)をまだご覧になってない方はそちらを先にご覧になって頂けるとより理解が深まります。
改めて、このnoteを見て・書いて・アウトプットして、読者の方が得て欲しいものをお話しておきますね。
■ このnoteを読み終わった後にえられること
✔ 自分が目的としてる (おそらく案件獲得) がしやすくなる
✔ エンジニアとして稼ぐ道筋が見えてくる
✔ 「こんな感じのデザインにしたい」と、参考サイトを見せられた時、頭の中ですぐに構成をイメージできる
✔ ポートフォリオに乗せるサイトを量産できる
頑張っていきましょう!
ありがたい反響
スキプラさん [@riman_skillplus] のコーディング練習note使わせていただきました!各部分の解説とてもわかりやすいです...続きが楽しみ😊#プログラミング初心者
— ふみ@平凡大学生プログラマー (@fumi__52) March 1, 2020
【無料公開】コーディング徹底練習note ①スピリチュアル系HP【ヘッダー編】|スキプラ@元エンジニア #note https://t.co/yZRZnb5TdF
Progateやドットインストールで学ばなかった知識が増やせた☺️
— えなこ♦️子育て駆け出しエンジニア (@enako123) February 29, 2020
初めの組み立て方ってやっぱり大事ですね!
あと、模写で画像の配置位置に苦戦していたので、
background-positionを%で指定する方法を知れたのは嬉しい🙌 https://t.co/eTVp1uvMOc
とても読み進めやすく、わかりやすい内容でした!
— 🍜煮干マッシュ|Web制作×デザイン (@hosyart) February 28, 2020
これならコーディング初心者でも挫折せず進めていけるかな?と思います😂
無料公開ってとこも駆け出しの方たちには良心的ですね👍👍#駆け出しエンジニアと繋がりたい https://t.co/P2Z1a9PReB
今までサイト模写するとき、どのように進めていったらいいのか中々掴めていなかったので作業が全然進まなかったのですが
— りー@プログラミング初心者🔰 (@rii030699) February 28, 2020
このnoteみて作業全体の流れなどが見えた気がします!ありがとうございます✨
次回のnoteも楽しみです https://t.co/kz0erQvJAN
皆さん本当に勉強熱心な方たちで、僕もこの【コーディング徹底練習note】シリーズを気合入れて作ってます!!
では、今日もやっていきましょう!!!
Step1: まずは箱を手書きしてみる
今回は、このように、画像とその説明の箱が交互に表示されるような構成です。

Step2: HTMLをコーディングしていく
早速上の箱を構成するHTMLを書いていきましょう。
<h2 class="title"></h2>
<div class="border"></div>
<div>
<div>
<div>
<img src="" alt="">
</div>
<div>
<p></p>
<p></p>
</div>
</div>
<div>
<div>
<img src="" alt="">
</div>
<div>
<p></p>
<p></p>
</div>
</div>
<div>
<div>
<img src="" alt="">
</div>
<div>
<p></p>
<p></p>
</div>
</div>
<div>
<div>
<img src="" alt="">
</div>
<div>
<p></p>
<p></p>
</div>
</div>
</div>ここまではもう手慣れたもんですよね!
Step2: class名を当て込んでいく
<h2 class="title"></h2>
<div class="border"></div>
<div class="programs">
<div class="program">
<div class="program-image">
<img src="" alt="">
</div>
<div class="program-text">
<p class="program-title"></p>
<p class="program-detail"></p>
</div>
</div>
<div class="program">
<div class="program-image">
<img src="" alt="">
</div>
<div class="program-text">
<p class="program-title"></p>
<p class="program-detail"></p>
</div>
</div>
<div class="program">
<div class="program-image">
<img src="" alt="">
</div>
<div class="program-text">
<p class="program-title"></p>
<p class="program-detail"></p>
</div>
</div>
<div class="program">
<div class="program-image">
<img src="" alt="">
</div>
<div class="program-text">
<p class="program-title"></p>
<p class="program-detail"></p>
</div>
</div>
</div>このように当て込んでいきました。
さて、class名をつける時のルールを覚えていますか?
...
.....
......
そう!他と被らないような名前をつける。でしたね!
今回もそれを守ってclass名付けています。
Step3: 雑にHTMLを入れ込んでいく
さて、今回も前回同様にunsplashの以下4枚の画像を使っております。
(※ 因みに、unsplashは商用利用・改変も可能な写真を提供してくれています (ただし、写真のモデルの名誉を毀損するような、アダルトなどの用途への利用は禁止です)




これもDLして使ってみてください。
<h2 class="title">プログラム</h2>
<div class="border"></div>
<div class="programs">
<div class="program">
<div class="program-image">
<img src="./img/program_happy.jpg" alt="">
</div>
<div class="program-text">
<p class="program-title">30日で幸せを手に入れるセミナー</p>
<p class="program-detail">あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?</p>
</div>
</div>
<div class="program">
<div class="program-image">
<img src="./img/program_partner.jpg" alt="">
</div>
<div class="program-text">
<p class="program-title">理想のパートナーを30日で手に入れるセミナー</p>
<p class="program-detail">あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?</p>
</div>
</div>
<div class="program">
<div class="program-image">
<img src="./img/program_money.jpg" alt="">
</div>
<div class="program-text">
<p class="program-title">幸せも恋もお金も全部まとめて引き寄せ塾</p>
<p class="program-detail">あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?</p>
</div>
</div>
<div class="program">
<div class="program-image">
<img src="./img/program_love.jpg" alt="">
</div>
<div class="program-text">
<p class="program-title">大人のための恋愛講座</p>
<p class="program-detail">あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?</p>
</div>
</div>
</div>今回は、タイトルと、各プログラム名・プログラムの詳細を入れてみました。
では恒例の、一旦ここでどんな表示になってるか見てみましょう。

はい、もう画像が大きすぎて全く全体が見れませんよね。
今回も、ここでの躓きポイントを紹介しておきましょう。
■ 躓きポイント
✔ 画像が大きすぎて、良い感じに表示ができない
✔ 画像と文字を横並びにする方法が分からない
✔ 画像と文字の横並びを1つずつ逆にする方法が分からない
✔ 画像の大きさに合わせて、文章は縦方向に中央寄せしたいが、やり方がわからない
このあたりを解決しながら、完成形に近づけていきましょう。
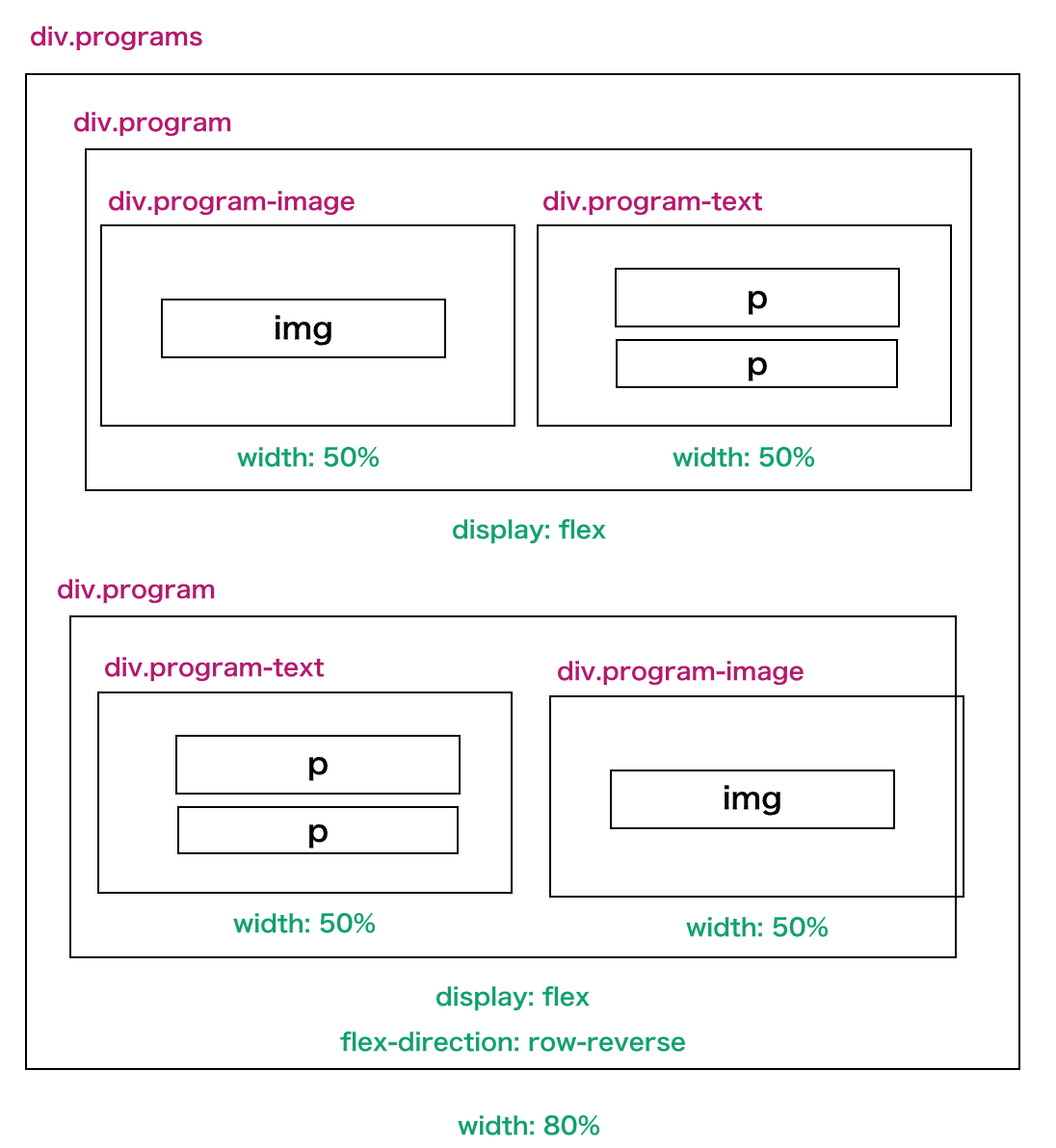
そして、今回も各箱をどのように配置したいかイメージしてみましょう。

こんな感じになります。
キモは、div.programを基本的にはflexで表示してますが、偶数番目(2個目、4個目だけ画像とテキストの順番が逆になってる部分です。
(これ、最近本当によく見るので今のうちに身体に染み付かせるくらいで覚えちゃいましょう。しかもめっちゃ簡単ですw)
Step4: 箱を想定どおりに配置するCSSを書いてみる
1. 画像が大きすぎて、良い感じに表示ができない
まずは、画像を一旦小さくしてから、現状の表示を見てみましょう。
div.program-image配下のimgタグのwidthを50%指定にしてみます。
.program-image img {
width: 50%;
}
現状は、画像とテキストが縦に並んでるので、まずはこれを横並びにしていきましょう。
2. 画像と文字を横並びにする方法が分からない
横並びの方法は覚えていますか?
はい、display:flexで解決ですね!
今回は、div.programの中にある、div.program-imageとdiv.program-textの2つのblock要素を横並びにしたいので、div.programにdisplay:flexを指定します。
.program-image img {
max-width: 50%;
}
.program {
display: flex;
}こうですね。表示はどうなるでしょうか。

ずれているのは、画像の親要素であるdiv.program-imageにwidthを指定してないからです。
先程書いたあの絵のように配置していきましょう。

.program-image {
/* 画像部分のwidthは50% */
width: 50%;
}
.program-text {
/* テキスト部分のwidthは50% */
width: 50%;
}
.program-image img {
/* 画像を親の50%の横幅いっぱいに表示 */
max-width: 100%;
}
.program {
/* program-imageとprogram-textを横並び表示にする*/
display: flex;
}■ やったこと
✔ .program-iamgeと.program-textを、上の箱の手書き通りのwidthを指定した
✔ .program-image配下のimgタグの画像が親の領域内で100%の幅で表示できるようにした
✔ .programにdisplay:flexを指定して、画像とテキストを横並びにした

少し狙い通りになってきましたね。
次に、画像とテキストを1行ずつ左右反対にしてみましょう。
3. 画像と文字の横並びを1つずつ逆にする方法が分からない
上の箱のイメージを手書きしたものに書いてありますが、 `flex-direction: row-reverse` が指定できれば良さそうです。
ただ、2つめ、4つめ、という偶数番号だけ反映させるにはどうしたら良いのでしょうか。
これも簡単です。nth-child(n)を使えばOKです。nth-child(n)は同一の要素の中で、n番目の要素だけに当てるCSSです。
.program:nth-child(even) {
/* 偶数番の要素だけ、左右を反対にする */
flex-direction: row-reverse;
}このcssを追加してみましょう。

偶数番の要素だけ左右反転にすることができました。
仮に、奇数番の要素だけを指定したい場合は、【.program:nth-child(odd)】になります。
思ってたより1つずつ左右反転させるの簡単じゃなかったですか?
ここまで覚えちゃえば、最近のwebデザインはもう楽勝ですねw
4. 画像の大きさに合わせて、文章は縦方向に中央寄せしたいが、やり方がわからない
さぁ、今は、この画像に対するタイトルと文章が上端に合ってる状態ですが、中央寄せしたいケースもあるので、その対処方法もやっておきましょう。
ただ、その前に若干CSSを修正し、文字を大きくしたり、画像と文字の間に間隔を取ったりしましょう。
.program-text {
/* テキスト部分のwidthは50% */
width: 50%;
/* 画像と接しちゃってるので、paddingを取る */
padding-left: 20px;
}
.program-title {
/* プログラム名は、文字サイズを大きく、太字にする */
font-size: 24px;
font-weight: bold;
}
.program-detail {
/* プログラム詳細は色を少し薄く */
color: #707070;
}.program-textの方のpadding-leftを使ったことで、画像とテキストの間に心地よい隙間ができました。
また、プログラム名は少し文字を大きく太字に。プログラム詳細は薄めのグレーの文字色にしてみました。
一旦現状を見てみましょう。

良い感じですね。
では本題。
このプログラム名と、プログラム詳細を画像の中央に寄せるにはどうしましょう。
...
.....
.......
実はこれも超簡単で、flexに用意された、align-itemsをcenterに指定するだけです。
align-itemsはflex内のブロック要素を垂直方向に調整するプロパティです。
.program {
/* program-imageとprogram-textを横並び表示にする*/
display: flex;
/* プログラム名と、プログラム詳細を、画像の中央に寄せて表示する */
align-items: center;
}こんな形で、.programにalign-items: centerを指定してみると...

おーめちゃくちゃ楽にできましたね。
もう `vertical-align: middle` が効かないんだけど!!で悩まされることはありません!笑
おまけ
今回も、これ横幅いっぱいで不格好なので、横幅は80%くらいの表示にしたいですよね。
そういうときはどうするんでしたっけ?(思い出して見てください)
...
.....
..........
...............
そう!親要素である `div.programs` の横幅を80%にして、中央寄せすればOKでしたね。
.programs {
width: 80%;
margin: 0 auto;
}
あら!簡単ですね!!
もうあなたは、以下をマスターしてます。
■ 今回マスターしたこと
✔ 横幅を80%にして、中央寄せする方法
✔ 今回のようによく見る「画像 + テキスト」を横並びで作る方法
✔ この「画像 + テキスト」を1つずつ左右を入れ替える方法
✔ 画像とテキストが合った場合、画像の高さに合わせて、画像の中央の高さにテキストを持ってくる方法
すごい!今回だけでだいぶ実践的な内容をマスターしましたね!
まずは、今回のこのnoteを見た感想だけでも良いので、積極的にTwitterでアウトプットしてみてください。
それだけでインプットの質が100倍くらい変わりますから!
最後にコードの最終形を載せておきます
<h2 class="title">プログラム</h2>
<div class="border"></div>
<div class="programs">
<div class="program">
<div class="program-image">
<img src="./img/program_happy.jpg" alt="">
</div>
<div class="program-text">
<p class="program-title">30日で幸せを手に入れるセミナー</p>
<p class="program-detail">あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?</p>
</div>
</div>
<div class="program">
<div class="program-image">
<img src="./img/program_partner.jpg" alt="">
</div>
<div class="program-text">
<p class="program-title">理想のパートナーを30日で手に入れるセミナー</p>
<p class="program-detail">あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?</p>
</div>
</div>
<div class="program">
<div class="program-image">
<img src="./img/program_money.jpg" alt="">
</div>
<div class="program-text">
<p class="program-title">幸せも恋もお金も全部まとめて引き寄せ塾</p>
<p class="program-detail">あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?</p>
</div>
</div>
<div class="program">
<div class="program-image">
<img src="./img/program_love.jpg" alt="">
</div>
<div class="program-text">
<p class="program-title">大人のための恋愛講座</p>
<p class="program-detail">あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?</p>
</div>
</div>
</div>/* プログラム一覧 */
.programs {
width: 80%;
margin: 0 auto;
}
.program-image {
/* 画像部分のwidthは50% */
width: 50%;
}
.program-text {
/* テキスト部分のwidthは50% */
width: 50%;
/* 画像と接しちゃってるので、paddingを取る */
padding-left: 20px;
}
.program-title {
/* プログラム名は、文字サイズを大きく、太字にする */
font-size: 24px;
font-weight: bold;
}
.program-detail {
/* プログラム詳細は色を少し薄く */
color: #707070;
}
.program-image img {
/* 画像を親の50%の横幅いっぱいに表示 */
max-width: 100%;
}
.program {
/* program-imageとprogram-textを横並び表示にする*/
display: flex;
/* プログラム名と、プログラム詳細を、画像の中央に寄せて表示する */
align-items: center;
}
.program:nth-child(even) {
/* 偶数番の要素だけ、左右を反対にする */
flex-direction: row-reverse;
}さぁ、最初からやり直すもヨシ!
この完成形から写経してとりあえず動くものを作るもヨシ!
とにかく手を動かしまくって、自分の身体に染み込ませて行ってください。
また、前回今回と、最初にサイトの全体像を掴むために、雑に箱の配置を書いてますが、これが写経をすすめる上でかなりキモだと思ってます。
ぜひ、これを参考に、「良いな!」と思ったサイトの箱を作ってみてください!
さいごにお願い
■ 最後にたった2つのお願い
① このnoteを「スキ」してください 🙇♂️
② このnoteの感想、何でも良いので @riman_skillplus 宛にください 🙇♂️
では、また次回!!
From @riman_skillplus
いいなと思ったら応援しよう!

