
JavaScript入門講座④ - イベントを理解して遊びまくろう
今日の講座について
さて、前回DOMの基礎と、HTMLの各要素はノードと言って、実態はElementオブジェクトという変数と関数を持った家。だと説明しました。
そして、Elementオブジェクトをつかって、文字の色を変える。というところまでやりましたね。
今回は、もっと大事な【イベント】を学んでいきましょう!
ここが理解できるだけで、クリックしたら画像が切り替わったり、入力の補完機能を作ったり、マウスを乗せたら画像を大きくしたり、ページの途中までスクロールしたらクーポンのポップアップを出したり。
という実践的なところに手を付けらるようになります。
もう、HTML/CSSを理解してて、JavaScriptの変数・関数・オブジェクト・DOM・イベントを理解してればおおよその案件は受注できるでしょう。
プログラミングはいいですよね。学べば学ぶほどお金が稼げます。
楽しんで行きましょう!
Step0: JavaScriptのイベントを理解しよう!
JavaScriptにはイベントという考えがありますが、難しく考える必要はありません。
webページの中で起きる様々なアクションのことです。
例えば分かりやすく、マウス操作に関するイベントを見てみましょう
(他にも、キーボード操作に関連するイベントなどもあります)
click:クリックした時に発動
mousemove:カーソルが要素内に移動したときに発動
mouseover:カーソルが要素内に入ったときに発動
mousedown:ボタンを押下したときに発動
mouseup:ボタンを離したときに発動
mouseout:カーソルが要素外に出たときに発動
JavaScriptでは、これらのイベントが発生した時に合わせて処理をする仕組みとして、「イベントハンドラー」というものがあります。
ハンドラーというのは、「操る人」みたいなイメージですね。
実際にサンプルページを作ったので、これで感覚を見てください。

イベントとは、さっき話した「webページ上で発生する様々なアクション」のことです。
イベントハンドラーはこのイベントを監視して、このイベントが発生した特定の処理を呼び出します。
(特定の処理 = 関数なので、ページ上でクリックするイベントを発見したら、労働組合がアラートを出すおじさんを動かすイメージです)
Step0.1: イベントハンドラーの登録の仕方
さて、イベントが発生した時に処理を行うには、イベント監視役のイベントリスナーの登録が必要なのは分かりましたが、どうやって登録するんでしょうか?
A. HTMLの属性に登録
B. イベントプロパティを使う
C. イベントリスナーを使う
「クリックされたらこんにちはとアラートを出す」を例にしてみましょう。
こちらに、3種類の方法でイベントハンドラーを登録する方法を紹介してます。実際どのボタンを押しても同じアラートが出るのが分かります。
具体的に各々の方法を紹介していきましょう。
コードの完全版はこちらを御覧ください。 (僕のコードはすべてgithubで公開してます)
A. HTMLの属性に登録
これは、HTMLの属性としてonclickイベントハンドラーを登録する方法です。
<body>
<button id="btn1" onclick="sayHello()">ここを押すとアラートが出ます(HTML属性利用)</button>
</body>
<script type="text/javascript">
function sayHello() {
alert('こんにちは')
}
</script>
</html>buttonタグの中に属性として、onclick="sayHello()"を指定してます。これにより、このボタンがクリックされたら「こんにちは」というアラートの表示が可能です。
B. イベントプロパティを使う
さて次にイベントプロパティを使った方法を紹介します。これまで紹介してきたElementオブジェクト(document.getElementById("hoge")などで取得するオブジェクト(変数と関数の集まりの家))に、onclickというプロパティがありますので、そこにクリック時に呼び出したい関数を登録する方法です。
<body>
<button id="btn2">ここを押すとアラートが出ます(イベントプロパティ利用)</button>
</body>
<script type="text/javascript">
// id=btn2のElementオブジェクトを取得
const btn2 = document.getElementById('btn2')
// btn2のElementオブジェクトのonclickというイベントプロパティにsayHello関数を登録
btn2.onclick = sayHello
function sayHello() {
alert('こんにちは')
}
</script>
</html>このように、document.getElementById("btn2")で取得したElementオブジェクトのonclickプロパティに呼び出したい関数を設定しておけば呼び出すことができます。
C. イベントリスナーを使う
さて大本命です。最初の2つにはあるデメリットがあります。
それは、1つのイベントに複数の処理(関数)を登録することができないことです。
例えば、Bのイベントプロパティを使って、クリックされた時に、「こんにちは」と「やぁ!」の2つを表示するようにしてみましょう。
<body>
<button id="btn2">ここを押すとアラートが出ます(イベントプロパティ利用)</button>
</body>
<script type="text/javascript">
// id=btn2のElementオブジェクトを取得
const btn2 = document.getElementById('btn2')
// btn2のElementオブジェクトのonclickというイベントプロパティにsayHello関数を登録
btn2.onclick = sayHello
btn2.onclick = sayYeah
function sayHello() {
alert('こんにちは')
}
function sayYeah() {
alert('やぁ')
}
</script>この状態で、btn2をクリックしても、「やぁ」しか表示されません。イベントプロパティを使う場合は、後から設定したものが上書きされてしまうのです。
さて、じゃあイベントリスナーを使ってみましょう。
使い方は簡単で、Elementオブジェクトを取得するまでは、Bのイベントプロパティと同じです。
そして、ElementオブジェクトのaddEventListenerメソッドを使って、クリックされたら、sayHelloを呼び出すようにするだけです。
addEventListenerメソッドの構文
addEventListener("イベント名", "呼び出す関数名")
イベント名: click, mouseover, mousemoveなど
関数名 : 自分で作った関数(今回はsayHello)
を指定します。
<body>
<button id="btn3">ここを押すとアラートが出ます(イベントリスナー利用)</button>
</body>
<script type="text/javascript">
// id=btn3のElementオブジェクトを取得
const btn3 = document.getElementById('btn3')
// btn3がクリックされたらsayhello関数を呼び出す
btn3.addEventListener('click', sayHello)
function sayHello() {
alert('こんにちは')
}
</script>結構簡単じゃないですか?では問題です!
理解度チェックテスト1
さて、毎度同じみの理解度チェックです。
以下のコードを書いて、Twitterで#スキプラチャレンジを付けてツイートしてみてください。(※ 回答のコードはスクショとかでもOKです!必ずコメント返します)
id=btn3をクリックしたら、「こんにちは」と表示。
id=btn3にカーソルを乗せたら、「やぁ」と表示。
Step1: クリックしたら色が変わるようにしてみよう!
では、実践です。ボタンがクリックされた時に、文字の色を変えてみましょう。
順序としては以下の通りです。
1. ボタンと、文字色を変えるp要素を用意
2. ボタンとpのElementオブジェクトを取得
3. 文字色を変える関数を用意
4. ボタンにイベントリスナーで、clickされたらpタグの文字色を変える関数を登録
1. ボタンと、文字色を変えるp要素を用意
これは簡単ですね。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>文字色を変える</title>
<style>
button {
width: 200px;
background: #DF3053;
color : #fff;
padding: 20px 0;
}
</style>
</head>
<body>
<button id="btn">文字色を変える</button>
<p id="target">ここの文字色を変えます</p>
</body>
</html>ボタンは分かりやすいように色を付けています。
2. ボタンとpのElementオブジェクトを取得
さて、Elementオブジェクトの取得方法は覚えていますか?
そう!「document.getElementById」などを使う方法ですね。今回はidを付けたのでこのメソッドを使います。
<script type="text/javascript">
const btn = document.getElementById("btn")
const target = document.getElementById("target")
</script>
今回は文字色を赤に変える関数を作ってみましょう。
Elementオブジェクトを使って、対象のCSSを変えるには、Elementオブジェクトのstyleプロパティで、いつものCSSで使ってるプロパティを指定します。
(今回は文字色を変えるのでcolorプロパティですね)
<script type="text/javascript">
function changeColor() {
// 文字色を赤に変える
target.style.color = "red"
}
</script>
4. ボタンにイベントリスナーで、clickされたらpタグの文字色を変える関数を登録
では、最後に、さっき学んだばかりのイベントリスナーを使って、ボタンがクリックされたら、pタグの文字色を変える関数(changeColor)を呼び出すようにしてみましょう。
btn.addEventListener('click', changeColor)これだけですね。
今までの知識を総動員することで、簡単にできることが分かったかと思います。
完成形のデモはこちら。
完成形のコードはこちら
理解度チェックテスト2
以下のコードを書いて、Twitterで#スキプラチャレンジを付けてツイートしてみてください。(※ 回答のコードはスクショとかでもOKです!必ずコメント返します)
・ テキストを表示する文字を2つ用意してください
・ ボタンをクリックしたら、文字の色を赤色に変えてください
・ ボタンにカーソルを乗せたら、文字の大きさを36pxにしてください
回答のイメージはこんな感じです。

Step2: クリックしたら、文字を非表示にしてみよう!
どうですか?今まで無意識にwebページを見てる時の動作がイベントと連動してるのが分かってきましたね。
「郵便番号を入力してカーソルが外れたら、住所が自動で入る」とか「ボタンを押したら、ページが一番TOPまでスクロールする」とか、イベントと、イベントハンドラーによる処理の実行。ってことが結びつきますよね。
さて、ではボタンをクリックしたら文字を非表示にするものを作ってみましょう。
これも、Step1でやったのと同様の手順です。
今回は、文字を非表示にするためのボタンと、非表示にする文字列を用意すればOKです。
また、文字を非表示にするには、「display=none」を指定すれば良いので、「target.style.display = "none"」とする関数を用意すれば問題ないですね。
<body>
<button id="hidden">文字を非表示にする</button>
<p id="target">テキストテキスト</p>
</body>
<script type="text/javascript">
// 非表示にするpタグのElementオブジェクトを取得
const target = document.getElementById("target")
// id=hiddenのElementオブジェクトを取得
const hidden = document.getElementById('hidden')
// hiddenがクリックされたら文字を非表示にする
hidden.addEventListener('click', hiddenTarget)
// 文字を非表示にする
function hiddenTarget() {
target.style.display = "none"
}
</script>
</html>完成形のデモ
完成形のコード
もう、対象の要素を操作するためのElementオブジェクトの取得と、その要素のイベントに応じて処理を実行するイベントリスナーの登録はマスターできてきたかと思います。
理解度チェックテスト3
以下のコードを書いて、Twitterで#スキプラチャレンジを付けてツイートしてみてください。(※ 回答のコードはスクショとかでもOKです!必ずコメント返します)
・ 文字を非表示するボタンと、文字を表示するボタンを2つ作ってください
・ 「非表示にする」ボタンをクリックしたら、文字列を非表示に
・ 「表示にする」ボタンをクリックしたら、文字列を表示
回答のイメージはこんな感じです。

ここまでやってきたあなたならきっと楽勝でできることでしょう!
Step3: 【超実践】「TOPに戻る」を実装してみよう
では、もっと実践編として、よく見る「TOPへ戻る」というボタンをJavaScriptで実装してみましょう。
イメージが湧かくても、デモを見れば「あーこれね!」と見たことあるのを思い出すと思います。
これも非常に簡単です。が、実際素のJavaScriptでこれを書く機会は少ないと思うので、サラッと流してしまってOKです。
いきなり実装を見せます。
<body>
<div>
<h1>ページタイトル</h1>
<p style="padding-bottom: 500px;">テキストテキスト1</p>
<p style="padding-bottom: 500px;">テキストテキスト2</p>
<p style="padding-bottom: 500px;">テキストテキスト3</p>
<p style="padding-bottom: 500px;">テキストテキスト4</p>
<p id="back_to_top">TOPへ戻る</p>
</div>
<script type="text/javascript">
const p = document.getElementById('back_to_top')
// TOPへ戻る、をクリックしたら画面の一番上までスクロールさせる
p.addEventListener('click', scrollToTop)
// TOPまでスクロールさせる
function scrollToTop() {
// ページの中を特定の場所までスクロールさせる
// scrollTo(x軸の位置, Y軸の位置)
// x軸の位置 = 0でOK
// Y軸の位置 = 現在のスクロール量の半分まで移動
window.scrollTo(0, Math.floor(pageYOffset / 2))
// ページがTOPに戻るまで、30ミリ秒おきにスクロールさせる
if (pageYOffset > 0 ) {
window.setTimeout(scrollToTop, 30)
}
}
</script>
</body>こんな感じです。
「TOPへ戻る」ボタンをクリックしたら、30ミリ秒おきに、現在のスクロール量の半分までY軸(ページの縦方向)を戻すことで、徐々にTOPまで戻すことを実現しています。
完成系のコード
番外編: jQueryって何なの?
さて、ここまでやってきて、こう感じませんでしたか?
「JavaScriptって面倒くせえwww」って。
そう感じてれば感覚としては正しいです。笑
だって、たかが特定の場所の文字色を変えるだけでも、、
1. 対象の要素のElementオブジェクトを取得して
2. Elementオブジェクトの中のstyleプロパティにアクセスして
3. その中のcolorプロパティを変えたい色に指定する
ってステップが必要ですし、さらに、「ボタンをクリックしたら色を変える」とかになると、またボタンのElementオブジェクトを取得して〜そのオブジェクトのイベントリスナーを登録して〜関数を呼び出して〜、、
と、まぁ面倒ですよねw
Elementオブジェクトの取得方法も、「id名で取得する場合」「clasa名で取得する場合」「タグ名で取得する場合」ってそれぞれ別のメソッドが用意されてるし、id名で取得する以外は配列で返って来るし。。
これらを楽に実装させてくれるのが、jQueryというライブラリなんですね。
ライブラリって、普通に書いたら面倒な処理とかを簡単に呼び出せるように「便利関数集」みたいなものという感覚で持ってればOKです。
基本的な構文はこうです。

めっちゃシンプルですね。このセレクタを書いてる部分が、今までのElemntオブジェクトみたいなものと思ってください。
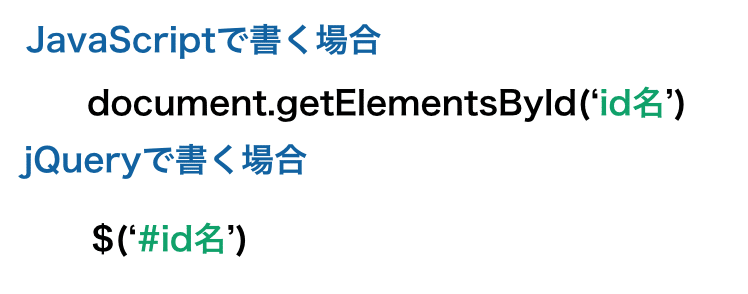
実際にどれだけ楽になるか、JavaScriptとjQueryで取得方法を比較してみましょう。
要素セレクタ

クラスセレクタ

IDセレクタ

どうですか?めちゃくちゃ楽ですよね。
しかも勘の良いあなたならお気づきですね。そうjQueryのセレクタはCSSの時と同様に「クラス名は.(ドット)」「ID名は#(シャープ)」で指定するのでかなり直感的ですよね。
さて、じゃあ実際にこのセレクタを使って取得した要素に対して色を変える。というのをjQueryでやってみるとどんな感じになるでしょうか。

これだけです。かなり直感的ですよね。
じゃあ、ボタンをクリックしたら、色を変える。もjQueryで書くとどんな感じになるか見ておきましょう。

これだけですw
JavaScriptってどうでしたっけ?

このように、ボタン要素のElementオブジェクトを取得して、それに対してイベントリスナーを登録して、さらに色を変えたいテキストのElementオブジェクトも取得して、色を変更。という感じでしたね。
(比較するための便宜上、無名関数といって、addEventListenerの第二引数にそのまま関数を定義してます)
このように、jQueryというのは、裏側で僕らがやるのが面倒なJavaScriptでの実装を変わりにやってくれて、使うときは「$('.target').css('color', 'red')」とかだけで上のJavaScriptでの挙動を実現してくれてる訳です。
ここまで、あなたはJavaScriptの基礎的な部分を通して学んで来ました。
これをしった上でjQueryを使うと、何も知らずにいきなりjQueryから始めた人に比べて、jQueryの学習コストというのは飛躍的に向上しますし、今後の実装で躓いた時の解決スピードが段違いに早くなります。
(なぜなら、JavaScriptを疎かにして、速攻jQueryを使ってた僕は後々たくさん躓いていたからです。笑)
最後にお願い
ぜひぜひ、今後のモチベーションのためにもお願いします!!
もしこのnoteが参考になったら....
■ 最後にたった2つのお願い
① このnoteを「スキ」してください 🙇♂️
② このnoteの感想、何でも良いので @riman_skillplus 宛にください 🙇♂️
いいなと思ったら応援しよう!

