
【無料公開】コーディング徹底練習note ①スピリチュアル系HP【ヘッダー編】
この記事の対象読者
皆さんどうもこんにちは!
スキプラ@riman_skillplusです!
Progateを卒業して、いざサイト模写に取り組んでるけど、中々1つのサイトを完成させたことが無い。
模写をしてるとき、ヘッダーメニューで早速躓く。挫折。。な人。
とにかくポートフォリオとして1サイトを完成させたい。
高速でポートフォリオサイトを作るコツを学びたい人。
完成形のイメージ
これから、約4-5回に分けて、コーディング徹底練習noteと称して、このようなHPを作っていきます。
コピペもOKなので、まずは完成させるところを目指しましょう。
【朗報】ここで作るサイトはご自身のポートフォリオとして掲載してOKです!!
頑張っていきましょう。

今回はこのようなスピリチュアル系でありそうなサイトを作っていきます。
ただ、以下のような要素は企業HPでも使える要素なので、かなり汎用性が高いです。
■ 汎用性の高い要素
・ よくあるヘッダーメニュー
・ プロフィールの画像や自己紹介の横並び
・ 沿革の表記
・ 入れ子 (順番が1つずつ逆になる) な要素
・ ニュース一覧
・ フッター
全部ですねw
これらの中に、よく使われる「横並び」や「順番を逆にする」「block要素の均等配置」などのテクニックが駆使されてます。
これらを覚えておけば、一般的なHPのTOP作成は1日以内で作れるようになります。
このコーディング徹底練習noteについて
■ コーディング徹底練習noteを使って勉強するメリット
・ 一般的によく使われるノングリッドなデザイン(flexbox)の使い方をマスターできる
・ ご自身のポートフォリオサイトとして掲載してOK
・ いろんなサイトで使われているテクニックが覚えられる
・ サイト模写がしやすくなるので、ポートフォリオサイトが量産できる
・ 案件を受注しやすくなる
・ 高速でサイトを構築するコツが掴める
Step1: まずはどんな箱を用意するか決める
いきなりHTMLは書かず、まず、手書きでも良いので、divなどの要素をどんな感じで配置するかを書いてみてください。
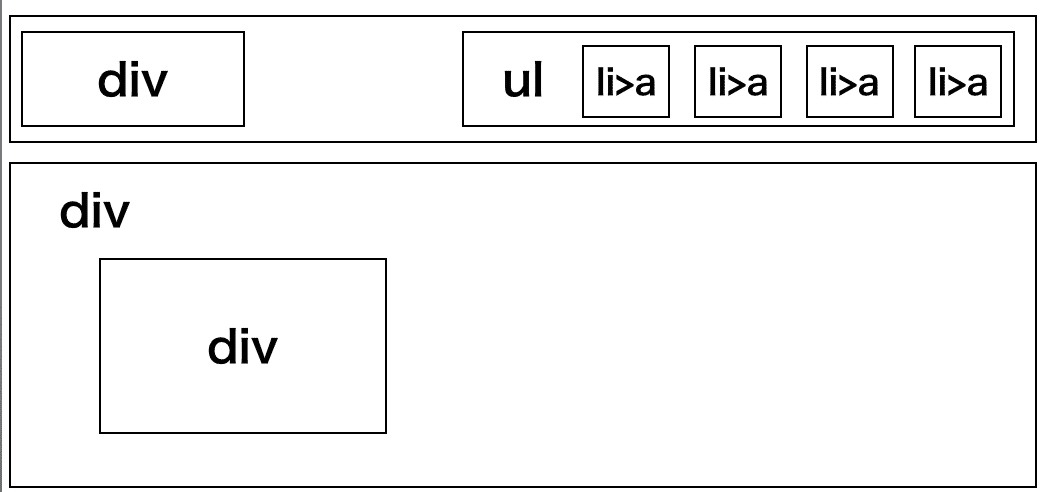
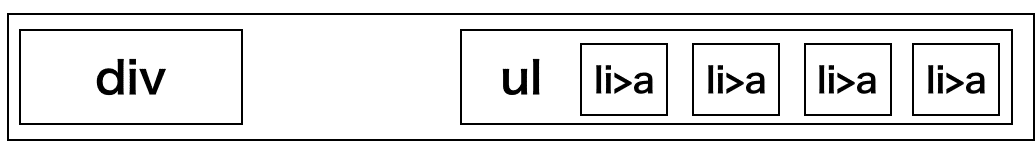
今回のヘッダー部分はこんな感じになります。

このヘッダー部分を箱だけ考えてみるとこんな形になります。

Step2: HTMLをコーディングしていく
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>スピリチュアル系HP</title>
<link rel="stylesheet" href="./css/spritual.css">
</head>
<body>
<div>
<div>
<div><img src="" alt=""></div>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
</div>
<div>
<p></p>
</div>
</body>こんな感じになります。超シンプルですよね。
この時点で、class名どうしよう、、って考えると無駄な時間になってしまうので、まずは箱だけ作ることに専念しましょう。
Step3: class名を当て込んでいく
このままだとすべて空の箱の状態で何も見えないので、箱にデザインを当てていくために、class名を当て込んでいきましょう。
class名は、SMACCSやBEM、OOCSSなどの考え方がありますが、初心者には難しいので、まずはユニークになることだけを意識しましょう。
ユニークにしないと、別のところで同じ title というクラス名を付けてしまい、後々デザインがぶつかって思った通りの表示にならない。などの問題が起きやすくなります。
今回は以下のようなクラスを付けていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>スピリチュアル系HP</title>
<link rel="stylesheet" href="./css/spritual.css">
</head>
<body>
<div class="header">
<div class="header-inner">
<div class="header-logo"><img src="" alt=""></div>
<ul class="header-menu">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
</div>
<div class="key-message">
<p class="key-message-text"></p>
</div>
</body>少し解説しておきましょう。
.headerに当たる部分が、最初に考えていた以下の部分です。

👇 箱表示するとこんなトコです。

■ div.header-innerを、div.headerで囲っている理由
一般的にヘッダーメニューは、左右100%をピッタリ使うことはありません。
見づらくなるので。
そこで、外側である、div.headerには背景色だけを指定します。
そして、内側のdiv.header-innerの横幅(width)を60%などに指定して、中央寄せにすることで、ロゴとメニューを中央に寄せてスッキリ見せることができます。
実際、多くのHPやLPで使われるテクニックなので覚えておきましょう。
Step4:雑にHTMLの中身を書いて行く
とりあえず入れていきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>スピリチュアル系HP</title>
<link rel="stylesheet" href="./css/spritual.css">
</head>
<body>
<div class="header">
<div class="header-inner">
<div class="header-logo"><img src="./img/spilitual_logo.png" alt=""></div>
<ul class="header-menu">
<li><a href="">Home</a></li>
<li><a href="">プロフィール</a></li>
<li><a href="">プログラム</a></li>
<li><a href="">ニュース</a></li>
</ul>
</div>
</div>
<div class="key-message">
<p class="key-message-text">あなたらしく<br />HappyなLifeを</p>
</div>
</body>ロゴ画像は僕が作った👇の画像を使っているので、DLして使ってもOKです。

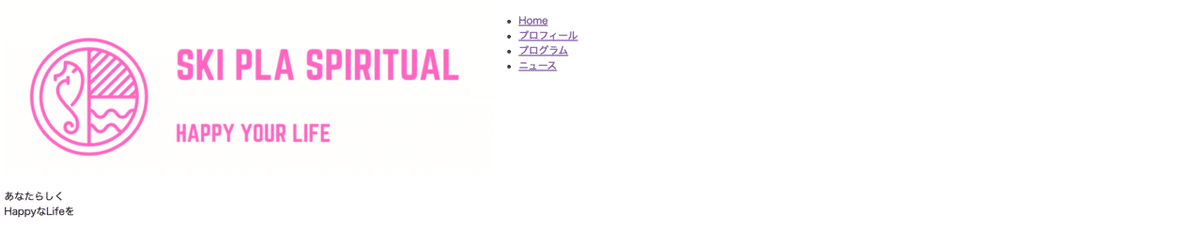
この状態で表示してみるとこんな感じになります。

完成形と程遠く感じるかもしれませんが、問題ありません。
Step5: まずはヘッダーメニュー部分のCSSを作っていく
最初にやりたいのは、ロゴ画像のdiv要素と、メニュー部分のul要素を横並びにしたいので、実装していきます。
これ、実はめちゃくちゃ簡単なんですw
今回は、div.header-innerの子要素として、div.header-logoと、ul.header-menuという2つのブロック要素があります。
本来ブロック要素は横幅いっぱいに領域を取るので、👆の画像のように、ロゴの領域の下にメニューの一覧が並びます。
ですが、以下のようにdiv.header-innerに `display:flex` を指定するだけで横に並べることができます。
.header-inner {
display:flex;
}ロゴとメニューが横並びになりました。

でも、実際はロゴは左端、メニューは右端に寄せたいですよね。
難しい?
いいえ、これもめちゃくちゃ簡単です!!
dispaly: flexと、justify-content: space-betweenを指定してください。
これはflexboxとなった、div.header-logoと、ul.header-menuを等間隔に並べてくれる魔法の言葉です。
実際にやってみましょう。
.header-inner {
display:flex;
justify-content: space-between;
}
ほら簡単。左右に均等に配置できました。
でも、最初に言ったとおり、横幅いっぱいに並んでいると見づらいですよね。
そこで、div.header-innerは、横幅を60%にしてみます。
さらに、ul.header-menuを横並びにして、表示を少し調整してみましょう。
.header-inner {
display:flex;
justify-content: space-between;
width: 60%;
/* 60%のままだと左によってしまうので、左右に均等なマージンを取って中央寄せ */
margin: 0 auto;
}
.header-menu {
list-style-type: none;
}
.header-menu li {
/* liはブロック要素で縦に並んでしまうので、inlineにして横並びにする */
display: inline;
}
■ 今回の修正範囲
・ div.header-innerのwidthを60%に
・ 中央寄せにするために、margin: 0 autoを指定 (これめちゃ使います!)
・ ul要素の黒ポチを消すために、list-style-type: noneを指定
・ li要素を横並びにするために、display:inlineを指定
この辺のテクニックはよく使うので暗記するくらいでも良いと思います。
さて、次はこの大きすぎるロゴ画像をなんとかして、メニュー一覧ももう少し大きな文字にして、隣との間隔を取りたいですね。
.header-logo img {
/* ロゴ画像が大きすぎるので横幅を指定する */
width: 300px;
height: auto;
}
.header-menu li a {
text-decoration: none;
color: #FE66C1;
font-size: 20px;
padding: 0 10px;
}■ 今回の修正範囲
・ ロゴ画像のimgタグの横幅を指定し、画像を小さくした
・ メニューのリンク文字をaタグ独自のデコレーションを解除して、paddingで横との間隔を取った

よし、いい感じですね。
ただ、ロゴの高さに対して、メニューの文字列がロゴの上端に合ってるのが気持ち悪いです。
中央に寄せられてると気持ち良いですよね。
難しそう・・?
いいえ、簡単です。笑
div.header-innerに対して、 align-items: center;を指定するだけで、同じdivの中で、コンテンツの高さを中央に寄せてくれるのです!!
便利...
.header-inner {
display:flex;
justify-content: space-between;
width: 60%;
/* 60%のままだと左によってしまうので、左右に均等なマージンを取って中央寄せ */
margin: 0 auto;
/* 高さを中央寄せする */
align-items: center;
}
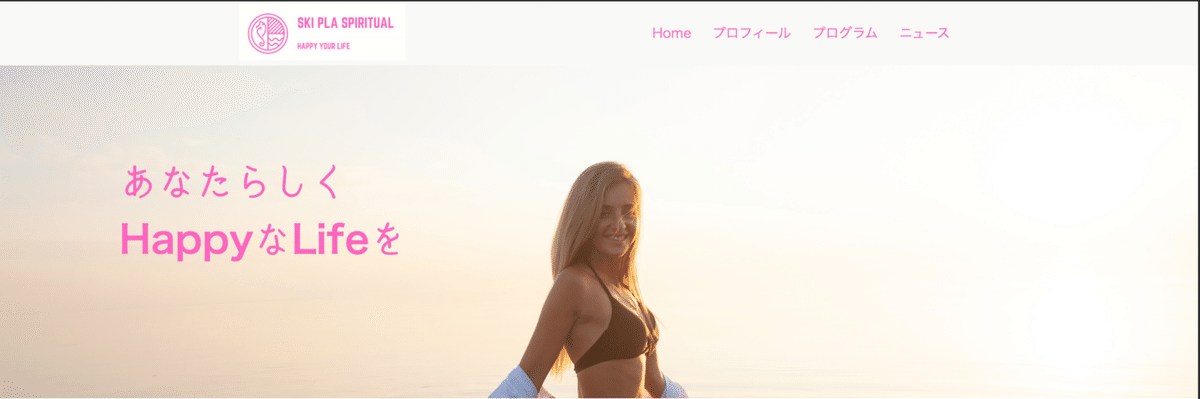
高さがロゴの中央に合ってきました。
そして、もうヘッダーメニュー部分はほぼ完成ですよね。
ただ、このヘッダーメニュー、背景色を付けたいんです。
少し分かりやすくするために、redを指定してみますね。
div.header-innerに指定してみましょう。
.header-inner {
display:flex;
justify-content: space-between;
width: 60%;
/* 60%のままだと左によってしまうので、左右に均等なマージンを取って中央寄せ */
margin: 0 auto;
align-items: center;
/* 試しに背景色を赤色にしてみる */
background: red;
}
おや、横幅いっぱいを赤い背景にしたかったのですが、なぜか一部だけが赤くなり不格好です。
そう、これはdiv.header-innerはwidth:60%を指定してるので、背景色もこの60%分しか反映されないのです。
そこで、一番最初に作ったdiv.headerの出番です。
ここに背景色を指定してあげれば、横幅いっぱいに背景色を反映できます。
.header {
background: red;
}
できました。ただ、若干背景色の周りに白い余白があります。
これはブラウザの仕様で、bodyにデフォルトでmarginとpaddingがあるためです。
body要素に以下のような指定を追加すれば解決です。
(これらをまとめて解決してくれるのが、reset.cssというものです)
body {
margin: 0;
padding: 0;
}
OKですね。じゃあ背景色は本来指定したかった「#F9F9F7」にしておきます。
現在の完成形はこんな感じになってます。
body {
margin: 0;
padding: 0;
}
.header {
background: #F9F9F7;
}
.header-inner {
display:flex;
justify-content: space-between;
width: 60%;
/* 60%のままだと左によってしまうので、左右に均等なマージンを取って中央寄せ */
margin: 0 auto;
align-items: center;
}
.header-menu {
list-style-type: none;
}
.header-menu li {
/* liはブロック要素で縦に並んでしまうので、inlineにして横並びにする */
display: inline;
}
.header-logo img {
/* ロゴ画像が大きすぎるので横幅を指定する */
width: 300px;
height: auto;
}
.header-menu li a {
text-decoration: none;
color: #FE66C1;
font-size: 20px;
padding: 0 10px;
}
Step6: ヘッダーメニュー下の画像部分を作る
よく画像背景の上に文字を乗っけるデザインを見かけませんか?
完成形でいうこの部分 (「あなたらしくHappyなLifeを」の部分)です。

では、まずはこの女性の画像を当てていきます。
使ったのはunsplashから持ってきたこの画像です。

これをまずは、div.key-messageの背景画像に指定してみます。
.key-message {
background-image: url("/img/happy_woman_back.jpg");
min-height: 400px;
}background-imageで画像を指定する場合、min-heightで高さを指定してあげます。

う〜ん、、せっかくの女性が見えず、空だけ見えちゃってますね。
そこで「background-attachment」と「background-size」「background-position」の出番です。
.key-message {
background-image: url("/img/happy_woman_back.jpg");
min-height: 400px;
background-attachment: fixed;
background-size: cover;
background-position: 10% 25%;
}このように指定してみます。
■ 各プロパティの説明
background-attachment: fixed
👉 画面をスクロールした時に、背景画像を固定します (最近良く見るデザインです)
background-size: cover
👉背景画像の寸法を指定します。coverにしておくと、画像の縦横比は維持され、画像が切り取られる感じになります (トリミングって感じですね)
background-position: 10% 25%;
👉 これは、背景画像をどこから表示しますか。という指定で、(x座標 y座標)の順番で指定しています。
x座標 : 画像の左端からどれくらいの位置 (leftと同じ)
y座標 : 画像の上端からどれくらいの位置 (topと同じ)
今回、10% 25%と指定することで、女性が中央より少し右に配置することができました。

では最後に、この文字を良い感じに女性の左側に来るように配置してみましょう。
.key-message-text {
/* 絶対配置にする */
position: absolute;
/* 女性の左に来るように */
top: 15%;
left: 10%;
font-size: 46px;
font-weight: bold;
color: #FE66C1;
}これだけでOKです。
画像の上に乗せる時のコツは、position: absoluteで絶対配置にすることです。
仮に、今回のように背景画像として使わずに、imgタグで画像を指定した場合は、画像の下に文章が来てしまいますが、それらを囲う親要素をposition:relativeにして、p.key-message-textにposition:absoluteを指定すれば全く同じことができます。

はい!完成です!!
お疲れさまでした!!
もうここまでできれば、ある程度、企業HPのヘッダーメニューは余裕で作れます!
ここまでできたご自身を褒めて上げてください!
コードの最終形
一応、今回使ったHTMLとcssのコードの最終形を書いておきます。
自分でアレンジして使ってみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>スピリチュアル系HP</title>
<link rel="stylesheet" href="./css/spritual.css">
</head>
<body>
<div class="header">
<div class="header-inner">
<div class="header-logo"><img src="./img/spilitual_logo.png" alt=""></div>
<ul class="header-menu">
<li><a href="">Home</a></li>
<li><a href="">プロフィール</a></li>
<li><a href="">プログラム</a></li>
<li><a href="">ニュース</a></li>
</ul>
</div>
</div>
<div class="key-message">
<p class="key-message-text">あなたらしく<br />HappyなLifeを</p>
</div>
</body>body {
margin: 0;
padding: 0;
}
.header {
background: #F9F9F7;
}
.header-inner {
display:flex;
justify-content: space-between;
width: 60%;
/* 60%のままだと左によってしまうので、左右に均等なマージンを取って中央寄せ */
margin: 0 auto;
align-items: center;
}
.header-menu {
list-style-type: none;
}
.header-menu li {
/* liはブロック要素で縦に並んでしまうので、inlineにして横並びにする */
display: inline;
}
.header-logo img {
/* ロゴ画像が大きすぎるので横幅を指定する */
width: 300px;
height: auto;
}
.header-menu li a {
text-decoration: none;
color: #FE66C1;
font-size: 20px;
padding: 0 10px;
}
/** キーメッセージ画像部分 **/
.key-message {
background-image: url("/img/happy_woman_back.jpg");
min-height: 400px;
background-attachment: fixed;
background-size: cover;
background-position: 10% 25%;
}
.key-message-text {
position: absolute;
top: 15%;
left: 10%;
font-size: 46px;
font-weight: bold;
color: #FE66C1;
}さいごにお願い
■ たった2つのお願い
① このnoteを「スキ」してください 🙇♂️
② このnoteの感想、何でも良いので @riman_skillplus 宛にください 🙇♂️
では、また次回!!
From @riman_skillplus
いいなと思ったら応援しよう!

