
【無料公開】模写徹底練習note - ②サービス紹介編
こんにちは。スキプラ(@riman_skillplus)です。
前々回の【レスポンシブデザインの基礎】と、前回の【progate模写のヘッダー編】はもう見ていただけましたか?
今回はサービス紹介部分をやっていきます。
ここはもう、これまでのレスポンシブの基礎を学んだあなたならサクサク作れるはずです。
今回使う技術はこれだけ!!
▼ レスポンシブの基礎
① PCとスマホで配置を変える (PCだと横並びが、スマホだと縦並びになってます
② 文字サイズを変える
サクサク進めるためにも早速いきましょう!
今日の完成系
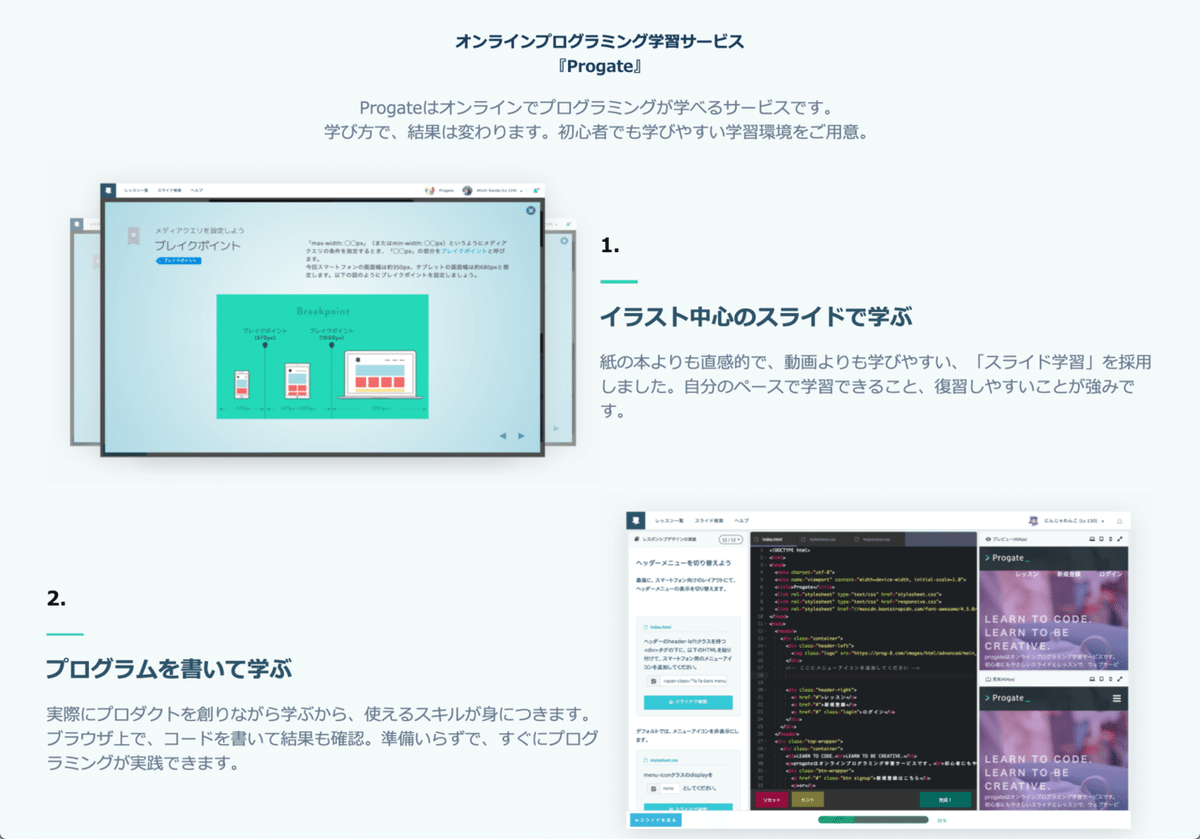
今日はprogateのサービス紹介の部分を作っていきます。
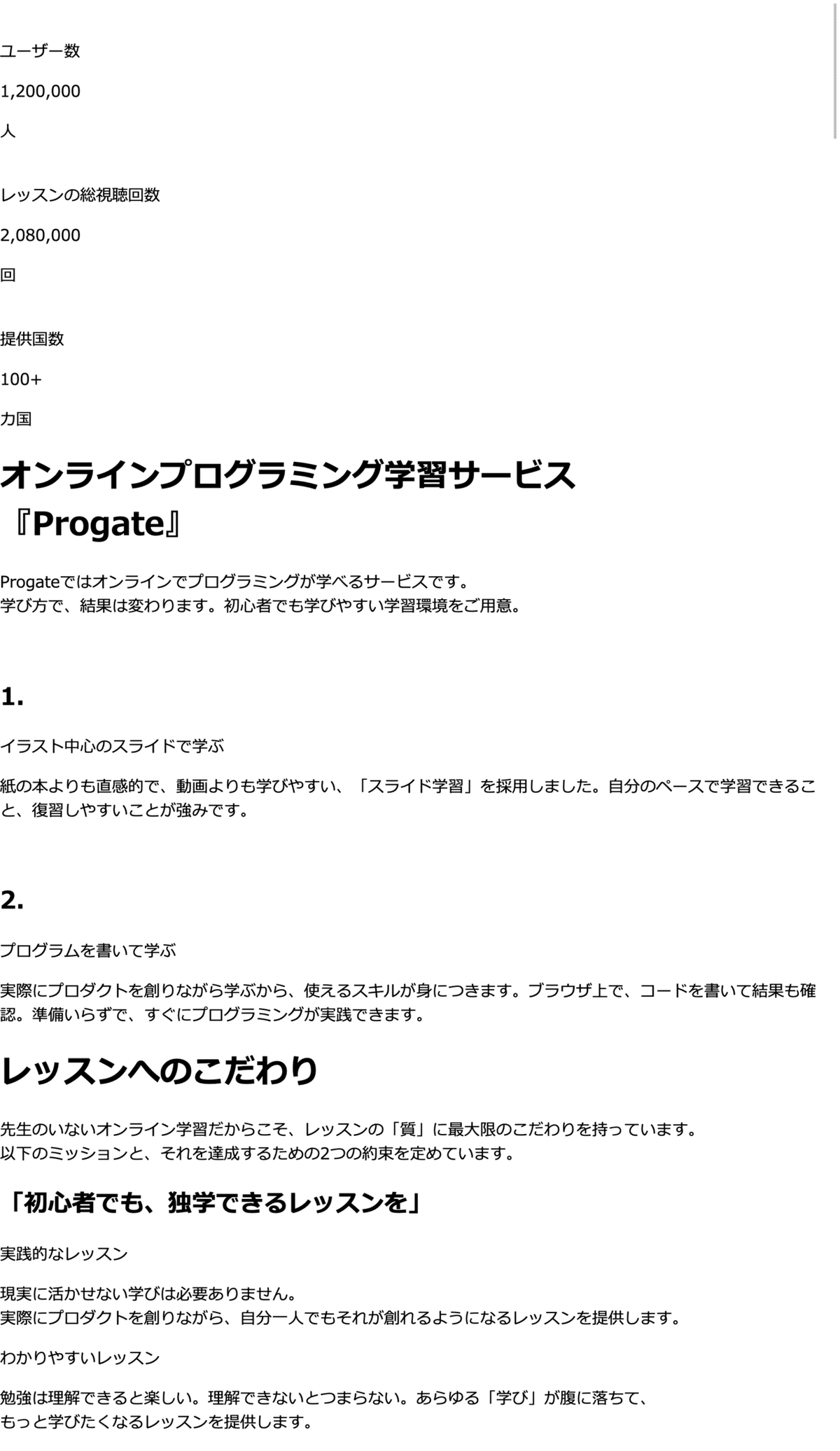
A. ユーザー数やレッスン数の紹介部分

B. Progateというサービスの紹介部分

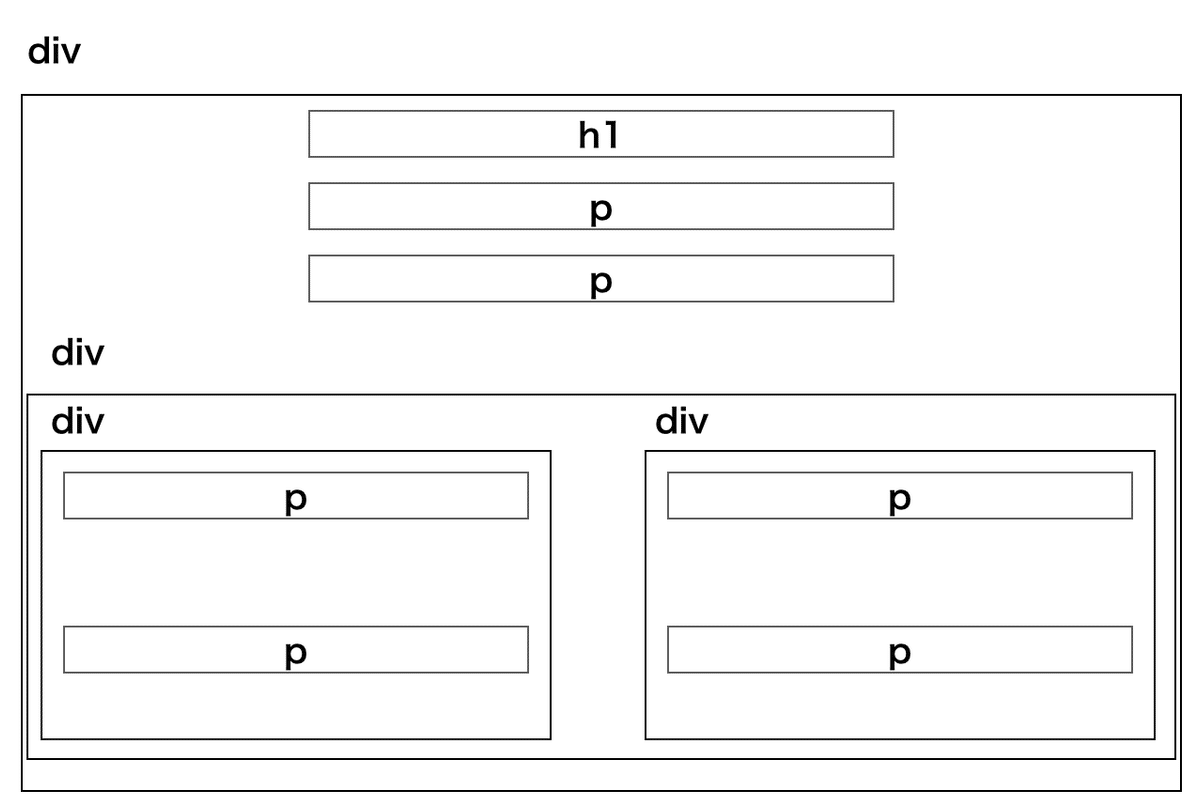
C. レッスンへのこだわり部分

今回使う技術は冒頭でも説明したとおり、配置の入れ替え(横並びと縦並び)と文字サイズの可変の2つだけです。
ヘッダー編よりも難易度は低そうだな。と思ったあなたの勘は大正解です。
では、いつもどおり、箱から作って、HTML組んで、完成系と比べて解決したい課題を洗い出して、1つ1つ解決していく進め方でいきましょう。
Step1: まずは箱を用意する
1つずつブロックを見て、作っていきましょうかね。
え、面倒臭いよって??
最初はとにかくこれやりまくりましょ。もう1週間くらいずっとやってれば後はサイト見ただけで、この絵が簡単に頭に浮かんでコードバリバリ書けるようになりますよ。マジで!!
(だって今、「7x8は??」って聞かれたら「56!」って即答できるのは、幼き頃に九九をめちゃくちゃ練習してたからですよね?それと同じですよ何事も。)
じゃあ、すいません。行きましょう。笑
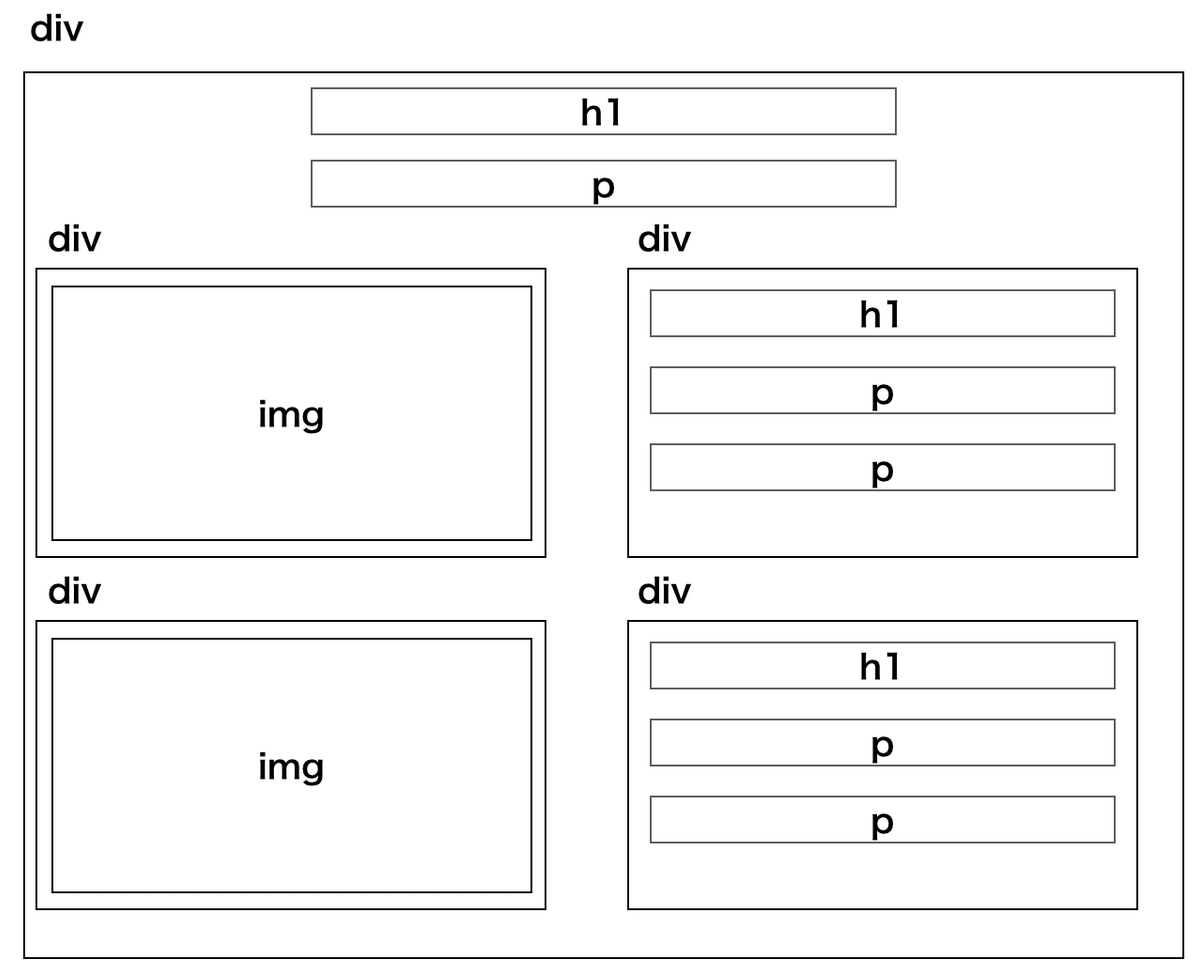
A. ユーザー数やレッスン数の紹介部分


もうこの辺はお手のものですよね。基本はflexでdivを横並びにしちゃえばOK。
▼ あなたとの心の対話
あなた:で、スマホ表示のときは縦並びにしたいから「flex-direction: column」でしょ?
ぼく:もう天才じゃん....号泣
(ユーザー数と提供国数を表現する画像が表示されてませんが、本当は画像があります)


▼ あなたとの心の対話
ぼく:あれ?2個目のdivって、右側に画像があるから逆じゃない?とか思ってませんか?
あなた:ふふふ、「divのnth-child(odd)に flex-direction:row-revese」使って、偶数番目のdivを反転させてるだけっしょ?
ぼく : もう天才じゃん...涙目


▼ あなたの心の対話
あなた:なんかこの辺は簡単だな。早く先行こうぜ?
ぼく:デキる生徒は違うぜ!!
Step2: HTMLを組んでいく
では早速HTMLを組んで行きましょう!もうこの辺は手慣れたモンですよね!
だってもう👆の図どおりに組み立てるだけなんですもんね!
分かりやすく中身の文章も入れときます。
A. ユーザー数やレッスン数の紹介部分
<div>
<div>
<div>
<img src="" alt="">
</div>
<div>
<p>ユーザー数</p>
<p>1,200,000</p>
<span>人</span>
</div>
</div>
<div>
<div>
<img src="" alt="">
</div>
<div>
<p>レッスンの総視聴回数</p>
<p>2,080,000</p>
<span>回</span>
</div>
</div>
<div>
<div>
<img src="" alt="">
</div>
<div>
<p>提供国数</p>
<p>100+</p>
<span>カ国</span>
</div>
</div>
</div><!-- サービス情報 -->B. Progateというサービスの紹介部分
<div>
<h1>オンラインプログラミング学習サービス<br />『Progate』 </h1>
<p>Progateではオンラインでプログラミングが学べるサービスです。<br />学び方で、結果は変わります。初心者でも学びやすい学習環境をご用意。</p>
<div>
<div>
<img src="" alt="">
<div>
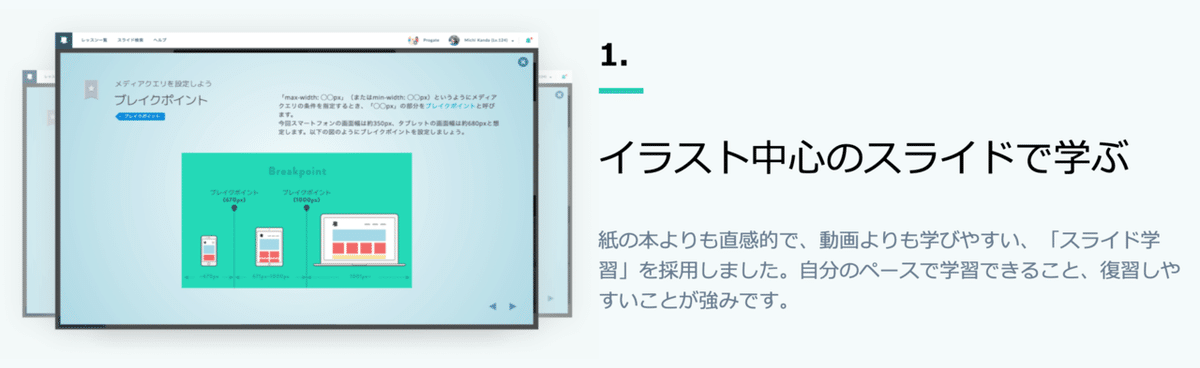
<h2>1.</h2>
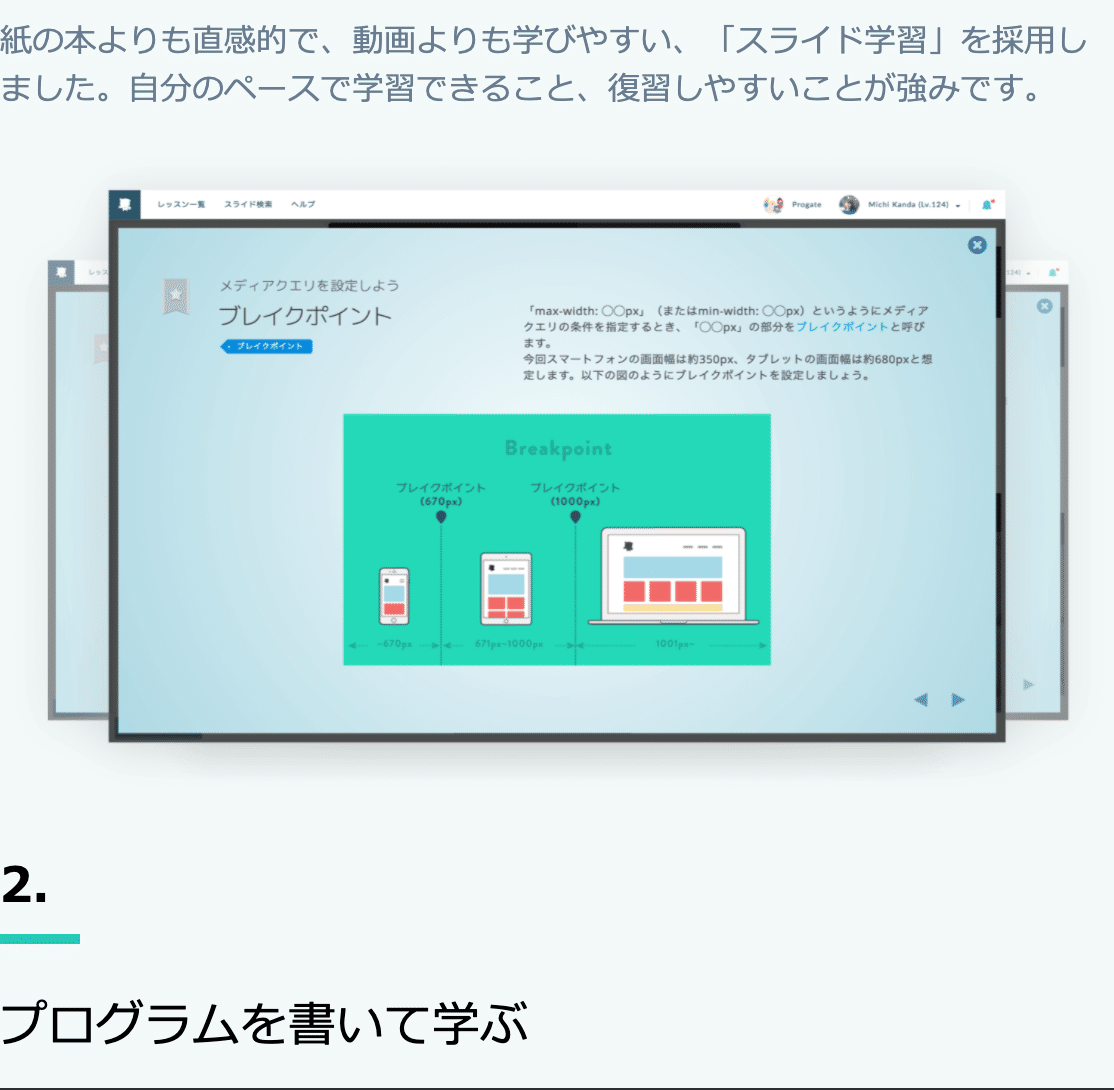
<p>イラスト中心のスライドで学ぶ</p>
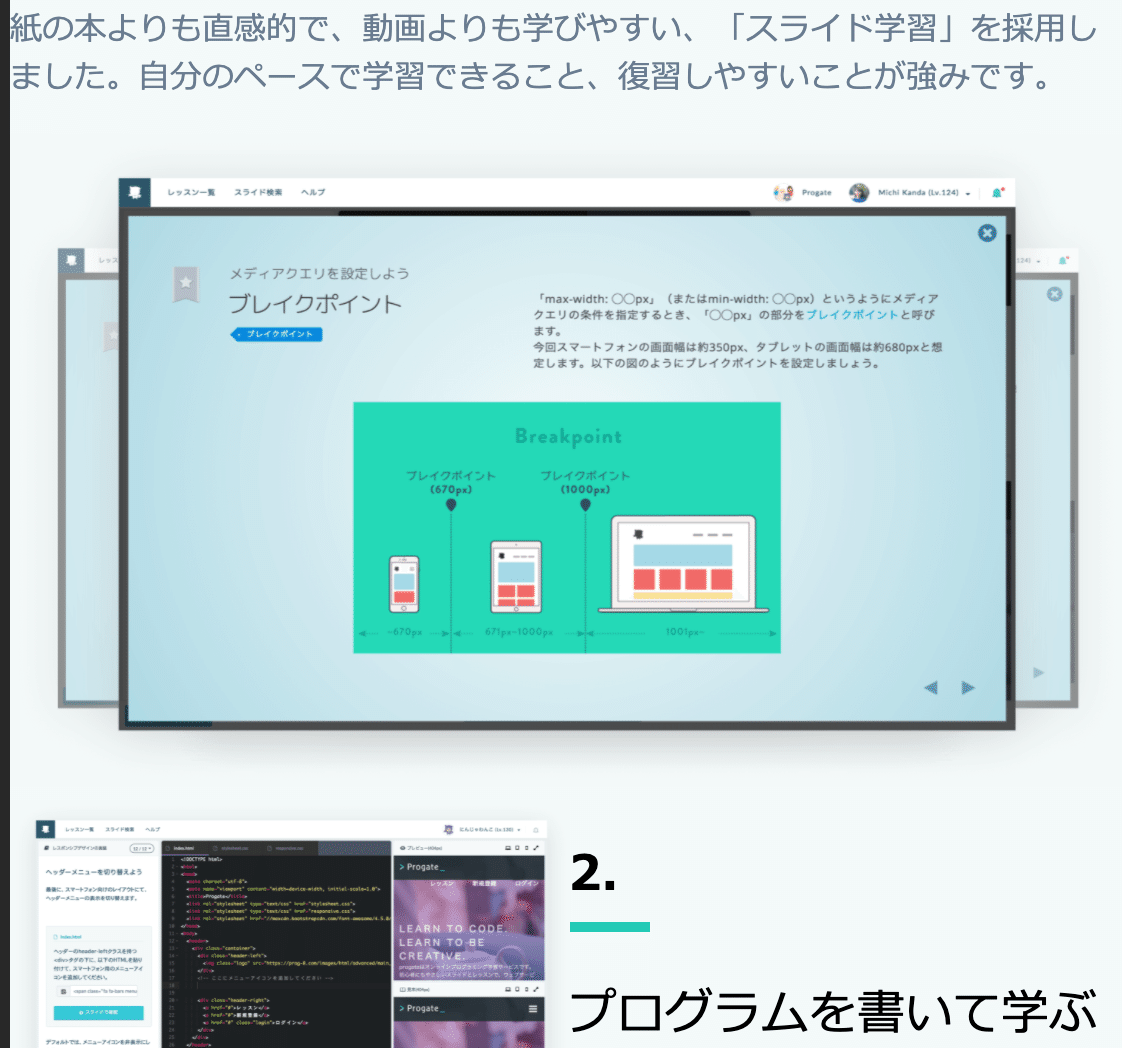
<p>紙の本よりも直感的で、動画よりも学びやすい、「スライド学習」を採用しました。自分のペースで学習できること、復習しやすいことが強みです。</p>
</div>
</div>
</div>
<div>
<div>
<img src="" alt="">
<div>
<h2>2.</h2>
<p>プログラムを書いて学ぶ</p>
<p>実際にプロダクトを創りながら学ぶから、使えるスキルが身につきます。ブラウザ上で、コードを書いて結果も確認。準備いらずで、すぐにプログラミングが実践できます。</p>
</div>
</div>
</div>
</div><!-- サービス詳細 -->C. レッスンへのこだわり部分
<div>
<h1>レッスンへのこだわり</h1>
<p>先生のいないオンライン学習だからこそ、レッスンの「質」に最大限のこだわりを持っています。 <br />以下のミッションと、それを達成するための2つの約束を定めています。 </p>
<h2>「初心者でも、独学できるレッスンを」</h2>
<div>
<p>実践的なレッスン</p>
<p>現実に活かせない学びは必要ありません。<br /> 実際にプロダクトを創りながら、自分一人でもそれが創れるようになるレッスンを提供します。</p>
</div>
<div>
<p>わかりやすいレッスン</p>
<p> 勉強は理解できると楽しい。理解できないとつまらない。あらゆる「学び」が腹に落ちて、<br />もっと学びたくなるレッスンを提供します。</p>
</div>
</div><!-- レッスンへのこだわり -->ここまでは予定調和ですよね。うん。
この状態で見てみましょう!

▼ あなたとの心の対話
あなた : これまではこの画面で途方にくれて挫折してたけど、今は何となくflexとか分かってきたし、👆の箱の絵があるから次に行けるぜ!
ぼく : さすがです・・!じゃあ、次に何を解決したいか羅列していってください!
あなた : おけー
と、いうことで、実際に解決したいことを羅列していってください。
粒度は「画像と文字を横並びにしたい」とか、荒荒で大丈夫ですよ!
▼ あなたの心の声から生まれた解決したい課題
・ A. ユーザー数とかの部分
・ A-1. 横並びにしたい
・ A-2. スマホの時は縦並びにしたい
・A-3. アイコンとテキストを横並びにしたい
・A-4. テキストを整えたい
・ B. Progateの紹介文
・B-1. テキストを中央に寄せたいなぁ
・B-2. 画像とテキストを横並びにしたい
・B-3. テキスト部分、文字の下に緑色の下線引きたい
・B-4. 2番目のやつは画像とテキストを反転させたい
・ C. レッスンへのこだわり
・C-1. 緑色の文字を装飾したい
・C-2. テキスト部分を横並びにしたい
・C-3. スマホの時に縦並びにしたい
・C-4. テキストをちゃんと装飾したい
おぉお、素晴らしい!もうこれ全部解決できたら完成形になりそうですよね。
てか、ほとんどの箇所において、だいたい解決したい課題は一緒ですよね。
「横並びにして、スマホで縦並びにしたい」とか「テキストの装飾したい」とか。それくらいですよね。
じゃあ早速やっていきましょう!!
Step3: class名を当て込んでいく
<div class="service-info">
<div>
<div class="service-info-image">
<img src="" alt="">
</div>
<div class="service-info-text">
<p class="headline-sm">ユーザー数</p>
<p class="text-size-lg text-green">1,200,000</p>
<span>人</span>
</div>
</div>
<div>
<div class="service-info-image">
<img src="" alt="">
</div>
<div class="service-info-text">
<p class="headline-sm">レッスンの総視聴回数</p>
<p class="text-size-lg text-green">2,080,000</p>
<span>回</span>
</div>
</div>
<div>
<div class="service-info-image">
<img src="" alt="">
</div>
<div class="service-info-text">
<p class="headline-sm">提供国数</p>
<p class="text-size-lg text-green">100+</p>
<span>カ国</span>
</div>
</div>
</div><!-- サービス情報 -->
<div class="service-detail">
<h1 class="headlin">オンラインプログラミング学習サービス<br />『Progate』 </h1>
<p class="normal-text">Progateではオンラインでプログラミングが学べるサービスです。<br />学び方で、結果は変わります。初心者でも学びやすい学習環境をご用意。</p>
<div>
<div class="service-detail-image">
<img src="" alt="">
<div class="service-detail-text">
<h2 class="headeline-sm">1.</h2>
<p class="headline">イラスト中心のスライドで学ぶ</p>
<p class="normal-text">紙の本よりも直感的で、動画よりも学びやすい、「スライド学習」を採用しました。自分のペースで学習できること、復習しやすいことが強みです。</p>
</div>
</div>
</div>
<div>
<div class="service-detail-image">
<img src="" alt="">
<div class="service-detail-text">
<h2 class="headeline-sm">2.</h2>
<p class="headline">プログラムを書いて学ぶ</p>
<p class="normal-text">実際にプロダクトを創りながら学ぶから、使えるスキルが身につきます。ブラウザ上で、コードを書いて結果も確認。準備いらずで、すぐにプログラミングが実践できます。</p>
</div>
</div>
</div>
</div><!-- サービス詳細 -->
<div class="lesson-feature">
<h1 class="headline">レッスンへのこだわり</h1>
<p class="normal-text">先生のいないオンライン学習だからこそ、レッスンの「質」に最大限のこだわりを持っています。 <br />以下のミッションと、それを達成するための2つの約束を定めています。 </p>
<h2 class="headline-sm text-green">「初心者でも、独学できるレッスンを」</h2>
<div>
<p class="headline-md">実践的なレッスン</p>
<p class="normal-text">現実に活かせない学びは必要ありません。<br /> 実際にプロダクトを創りながら、自分一人でもそれが創れるようになるレッスンを提供します。</p>
</div>
<div>
<p class="headline-md">わかりやすいレッスン</p>
<p class="normal-text"> 勉強は理解できると楽しい。理解できないとつまらない。あらゆる「学び」が腹に落ちて、<br />もっと学びたくなるレッスンを提供します。</p>
</div>
</div><!-- レッスンへのこだわり -->だいたいのルールが分かってきましたね。
各ブロックごとに、クラス名を付けてあげて、だいたい中身って、画像とテキストで横並び。とかなので、その場合は、「xxx-image」と「xxx-text」のdiv作ってあげれば良さそうですよね。
▼あなたの心の声
あなた : 言われなくても気づいてるよw
ぼく : ひぃいいい、すいませんんんん
ではさっき洗い出した課題を解決していきましょう!
A-1. 横並びにしたい
しつこくてすいません。横並びにするには何を使うんでしたっけ?
あなた : flexだろ!!本当にしつこいよ!!
ぼく : ひぃいいい、すいませんんんん
/* サービスの利用状況説明部分 */
.service-info {
display: flex;
}
等間隔に並べたいですよね...??
あなた : 分かってるって!justify-content: space-betweenだろ?
御名答!!
/* サービスの利用状況説明部分 */
.service-info {
display: flex;
justify-content: space-between;
}
とても順調なのでサクサク行きましょう。
A-2. スマホの時は縦並びにしたい
これもかんたn...
あなた : だからflex-direction: column指定でしょう!?
ぼく: (もはやぼくは要らないんじゃないか...?)
あなたの素晴らしすぎる成長を見届けた所で、実際に書いてみましょう。
/* スマホ用の表示 */
@media screen and (max-width: 559px) {
.service-info {
flex-direction: column;
}
}キャプチャ見せる前にすいません。謝ります。今この時点で僕ようやくアイコンの画像を持ってきたので、ここから画像が追加されてます。
(僕も作りながら解説してるのがバレますねw)




アイコンのサイズとかはおいといて、やりたいことはできました。
A-3. アイコンとテキストを横並びにしたい
アイコンとテキスト部分も横並びにしたいですよね。PCの時。
これもアイコンとテキストを囲んでるdiv(.service-info直下のdiv)にflex指定すればOKですね。
.service-info > div {
display: flex;
}
あれ?画像が消えてます!!
flexで指定してく場合、画像にwidthを持たせないと消えちゃうんです。ぴえん
じゃあ、画像にも横幅を指定してみましょう。これは、以下のテクニックが使えますね。
▼ 画像を横幅に合わせて表示する方法
・ 画像の親要素にwidthを指定
・ 画像のimgタグにmax-width: 100%を指定
今回、アイコンとテキストは半分ずつ(widht: 50%)表示したいですね。
/* 画像は親要素に対して半分の領域で表示する */
.service-info-image {
width: 50%;
}
/* テキストも親要素に対して半分の領域で表示 */
.service-info-image img {
max-width: 100%;
}
なんだか各々の要素の横幅がぎゅっとして窮屈そうですね。
widthで%指定する時、基本は親要素の横幅に対して計算していきます。今この3つの箱の親である(.service-info div)は横幅の指定がありません。
これらは3分割表示なので、33.3333%を指定してあげましょう。
.service-info > div {
display: flex;
width: 33.3333%;
}
ちょっと画像が大きい気がするので、小さくしましょう。
この場合は、.service-info-image imgに対して、max-widthを100%にしてましたが、半分の50%で表示してみましょう。
.service-info-image img {
max-width: 50%;
}
もうちょいな感じですねぇ。。
画像を中央に寄せて、画像とテキストを縦方向に中央に寄せてみましょう。
.service-info-image {
text-align: center;
}
.service-info > div {
display: flex;
/* 画像とテキストを縦方向に中央に寄せる */
align-items: center;
width: 33.3333%;
}
おお、いい感じですね!ワクワクしてきましたね!!ぐふふ (テンション...笑
A-4. テキストを整えたい
さて、このテキスト表示の部分も調整していきましょう。
調整項目として2つありそうです。
① ユーザー数・レッスンの視聴回数・提供国数、は薄い色 (normal-textクラスを充てる)
② 数字の部分は少し大きくして、緑色にする
① ユーザー数・レッスンの視聴回数・提供国数、は薄い色 (normal-textクラスを充てる)
これはhtmlのクラスを変えるだけですね。この辺、最初は見出しぽくなるかと思って、headline-smという小さめの見出し用のクラスを当ててましたが、normal-textクラスに変えましょう。
<div class="service-info">
<div>
<div class="service-info-image">
<img src="./img/user_counts.svg" alt="">
</div>
<div class="service-info-text">
<p class="normal-text">ユーザー数</p>
<p class="text-size-lg text-green">1,200,000</p>
<span>人</span>
</div>
</div>
<div>
<div class="service-info-image">
<img src="./img/lesson_counts.svg" alt="">
</div>
<div class="service-info-text">
<p class="normal-text">レッスンの総視聴回数</p>
<p class="text-size-lg text-green">2,080,000</p>
<span>回</span>
</div>
</div>
<div>
<div class="service-info-image">
<img src="./img/world_counts.svg" alt="">
</div>
<div class="service-info-text">
<p class="normal-text">提供国数</p>
<p class="text-size-lg text-green">100+</p>
<span>カ国</span>
</div>
</div>
</div><!-- サービス情報 -->
よしよし、良い感じ。
② 数字の部分は少し大きくして、緑色にする
これは、すでに、text-size-lgとtext-greenというクラスを用意してますので、各々設定していきましょう。
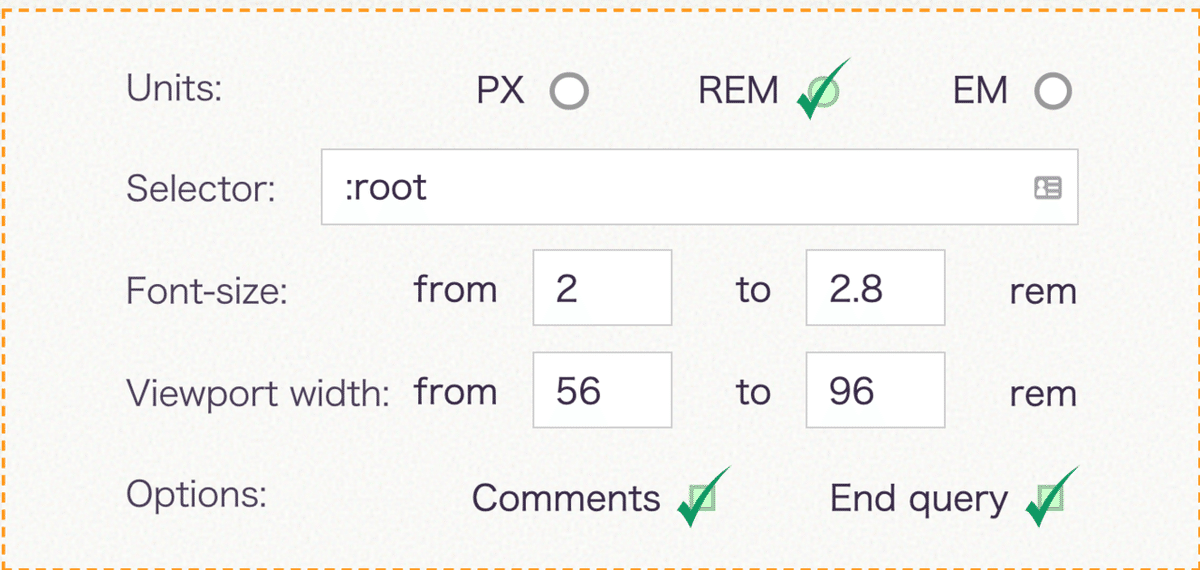
文字サイズに関しては、以下のようにしてみましょうか。
スマホ(560px未満) : 2.4rem (24px) ここは縦並びにするので大きくてOKを
タブレット(560px ~ 960px) : 2.0rem ~ 3.4rem
PC (961px以上): 3.4rem
/* PCでの表示では2.8rem */
.text-size-lg {
font-size: 2.8rem;
}
/* 緑色のテキスト */
.text-green {
color: #1BC8B7;
}
/* スマホ用の表示 */
@media screen and (max-width: 559px) {
/* スマホでの表示では2.4rem */
.text-size-lg {
font-size: 2.4rem;
}
}
/* タブレット用の表示 */
@media screen and (min-width: 560px) and (max-width: 960px) {
/* タブレットでは2.0rem ~ 2.8rem */
.text-size-lg {
font-size: calc(2rem + ((1vw - 0.56rem) * 2));
}
}タブレットの時の計算はまた、以下のサイトを利用しました。

今回は、560px~960pxの間、最小2.0remから最大で2.8remまで調整できるような計算式を算出しました。
どんな感じになったか見てみましょうか。






だいぶ良い感じですね。
▼ あなたの心の声
あなた : 何かスマホの時、左に寄り過ぎじゃね・・??何となく・・全体の3分の1ずつくらい・・???
あなた : なんでだ・・なんでだ・・・??コードを読み返そう
(コードを回想している...)
.service-info > div {
display: flex;
/* 画像とテキストを縦方向に中央に寄せる */
align-items: center;
width: 33.3333%;
}
/* スマホ用の表示 */
@media screen and (max-width: 559px) {
.service-info {
flex-direction: column;
}
}▼ あなたの心の声
あなた : あ・・!各ブロックを表現する「.service-info > div」のwidthをスマホの時に100%にしてないから、33.3333%のままじゃん!!
あなた : よし、スマホの時はこれを100%にしてやろう!
/* スマホ用の表示 */
@media screen and (max-width: 559px) {
.service-info > div {
/* スマホの時は横幅いっぱいに表示 */
width: 100%;
}
}
▼ あなたの心の声
あなた : なんかさ、「人」とか「回」とか「カ国」って改行されるの変じゃね?
<div class="service-info-text">
<p class="normal-text">提供国数</p>
<p class="text-size-lg text-green">100+</p>
<span>カ国</span>
</div>▼ あなたの心の声
あなた : あーpタグの外にspanが出ちゃってるじゃんー
あなた : pタグの中に入れたろ!!
ぼく : (どうやら僕の出番は無いようだな...
<div class="service-info">
<div>
<div class="service-info-image">
<img src="./img/user_counts.svg" alt="">
</div>
<div class="service-info-text">
<p class="normal-text">ユーザー数</p>
<p class="text-size-lg text-green">1,200,000<span>人</span></p>
</div>
</div>
<div>
<div class="service-info-image">
<img src="./img/lesson_counts.svg" alt="">
</div>
<div class="service-info-text">
<p class="normal-text">レッスンの総視聴回数</p>
<p class="text-size-lg text-green">2,080,000<span>回</span></p>
</div>
</div>
<div>
<div class="service-info-image">
<img src="./img/world_counts.svg" alt="">
</div>
<div class="service-info-text">
<p class="normal-text">提供国数</p>
<p class="text-size-lg text-green">100+<span>カ国</span></p>
</div>
</div>
</div><!-- サービス情報 -->全部spanタグをpタグの中に入れてみました。

うん、入ったんだけど、これらのspanはもう少し小さく、黒にしたいですよね。
黒に関しては、spanタグに"normal-text"クラスを付与します。フォントサイズは以下のCSSで小さくしましょう。
/* 人、回、カ国の文字は小さく表示する */
.service-info-text span {
font-size: 0.5em;
}
だいたい良い感じですね。
最後に、上下にpaddingを付けて、少し余白をつけて仕上げましょう。
/* サービスの利用状況説明部分 */
.service-info {
/* 上下に100pxずつ余白をつける */
padding: 100px 0;
display: flex;
justify-content: space-between;
}
ふむふむ。良い感じですな。
B-1. テキストを中央に寄せたいなぁ
さて、次はこの2つ。この文字を中央に寄せたいですね。

このタグに対して直接 text-align: centerを指定しても良いのですが、中央寄せって良く使うので、「text-center」というクラスを作っちゃいます。
/* 文字の中央寄せ */
.text-center {
text-align:center;
}これだけのクラスですね。
で、このクラスを上の2つの文章に当てます。
<h1 class="headlin text-center">オンラインプログラミング学習サービス<br />『Progate』 </h1>
<p class="normal-text text-center">Progateではオンラインでプログラミングが学べるサービスです。<br />学び方で、結果は変わります。初心者でも学びやすい学習環境をご用意。</p>
いとも簡単でしたねw
これはbootstrapとか、CSSフレームワークとかでも使われてる手法なので、覚えておくと便利です (というか、フレームワーク使った時に、一度素のCSS書いてる経験があると、「あーだからこういうクラスあるのねww」ってのが直感的に分かり、カスタマイズもしやすくなります)
B-2. 画像とテキストを横並びにしたい
つぎ、今縦に並んでしまってる画像を横並びにしましょう。
▼ あなたの心の声
あなた : もういい加減覚えたわw display:flexにして、各々のブロックの横幅を50%にするんでしょ。で、スマホの時は縦並びだから、flex-direction: columnにしつつ、widthを100%にするんでしょ!!
ぼく : か・・完璧すぎるぜ・・!!
/** サービスの詳細 **/
.service-detail {
/* 薄緑の背景色をつける */
background: #F4FAFA;
}
/* サービスの詳細配下の画像とテキストは横並び表示 */
.service-detail > div {
display: flex;
}
/* 画像とテキストは50%ずつ */
.service-detail-image, .service-detail-text {
width: 50%;
}
.service-detail-image img {
max-width: 100%;
}
/* スマホ用の表示 */
@media screen and (max-width: 559px) {
/* サービス詳細 */
.service-detail > div {
flex-direction: column;
}
/* 画像とテキストは100%ずつの表示に切り替え */
.service-detail-image, .service-detail-text {
width: 100%
}
}



▼ あなたの心の声
あなた : 何かスマホの時、画像が先に来ちゃうのいやだなぁ・・
ぼく : ふふふ、実はflexを指定したブロックの子要素には、orderで順番を指定できるんですよ。
/* スマホ用の表示 */
@media screen and (max-width: 559px) {
/* スマホの時はテキストを最初に表示して、画像を2番目に表示する */
.service-detail-text {
order: 1;
}
.service-detail-image {
order : 2;
}
}
おー順番が制御できましたね!
B-3. テキスト部分、文字の下に緑色の下線引きたい
完成系をみると、「1.」とか「2.」の下に下線が引かれてます。これを作っていきましょう。簡単です。
単純に、h2タグに対してborderでやろうとすると、h2タグはblock要素なので、そのままだと横幅いっぱいの線ができます。かといってinline-blockを使っても、文字サイズに合った長さにしかできません。
完成形を見ると、少し長めの線になっているので、こういう時は1つ、線を表示するだけの新しいクラスを作って、pタグなどに当てるのが吉です。
見たほうが早いですね。
/* 見出しの下の下線 */
.headline-border {
height: 5px; /* 線の太さ */
width: 40px; /* 線の長さ */
background: #1BC8B7; /* 線の色 */
margin-top: -15px; /* 少し上へ */
}こういうクラスを作って、h2タグの下に空のpタグを作ってこのクラスを当てます。
<h2>1.</h2>
<p class="headline-border"></p>こんな感じですね。どうなるか見てみましょう。

おー良い感じのができました。
B-4. 2番目のやつは画像とテキストを反転させたい
そうそう、2つ目は画像とテキストの順番を逆にしたいんでした。
これはflex-direction:row-reveseを使うと簡単にできます。
/* 偶数番目の要素だけ画像とテキストを順番反転 */
.service-detail > div:nth-child(even) {
flex-direction: row-reverse;
}こんな感じです。

ちゃんと入れ替わっているのが分かります。
ちょっと、縦の高さを中心で揃えたいですね。
▼ あなたの心の声
あなた : これも聞き飽きたわぁw item-align: centerでしょう!?
/* サービスの詳細配下の画像とテキストは横並び表示 */
.service-detail > div {
display: flex;
align-items: center;
}
縦方向で中心に寄ってますね。
これ、スマホで見た時どうでしょうか。

おや、何か2番目がデザイン崩れてますね。
これは、先程 .service-detail > div:nth-child(even)に対して、flex-direction: row-reverseを指定したのが効いたままだから、偶数番目はflex-direction: columnが効いてないんですね。
今回はimportant使っておきましょう。
/* スマホ用の表示 */
@media screen and (max-width: 559px) {
/* サービス詳細 */
.service-detail > div {
/* そのままだと、偶数番目がPC時のrow-reverseが参照されるので、上書き */
flex-direction: column !important;
}
}
2番目もちゃんと、テキストが先に来てくれました。
C-1. 緑色の文字を装飾したい
さて、次の最終のブロックやっていきますよー
「初心者でも、独学できるレッスンを」の部分を緑色にしたい。という話でしたが、実は先程、ユーザー数とかの数字を表示する時に、text-greenというクラスを定義したので、もう緑色になってるんですねw

こんな感じです。
いいですね。あとは、文章は全て中央寄せしておきたいので、text-centerをひたすら付けていきます。
<div class="lesson-feature">
<h1 class="headline text-center">レッスンへのこだわり</h1>
<p class="normal-text text-center">先生のいないオンライン学習だからこそ、レッスンの「質」に最大限のこだわりを持っています。 <br />以下のミッションと、それを達成するための2つの約束を定めています。 </p>
<h2 class="headline-sm text-green text-center">「初心者でも、独学できるレッスンを」</h2>
<div>
<p class="headline-md text-center">実践的なレッスン</p>
<p class="normal-text text-center">現実に活かせない学びは必要ありません。<br /> 実際にプロダクトを創りながら、自分一人でもそれが創れるようになるレッスンを提供します。</p>
</div>
<div>
<p class="headline-md text-center">わかりやすいレッスン</p>
<p class="normal-text text-center"> 勉強は理解できると楽しい。理解できないとつまらない。あらゆる「学び」が腹に落ちて、<br />もっと学びたくなるレッスンを提供します。</p>
</div>
</div><!-- レッスンへのこだわり -->このように、すべてtext-centerを付けてみます。

もうだいぶ出来上がった気がしますね。
C-2. テキスト部分を横並びにしたい
さて、この下の「実践的なレッスン」と「分かりやすいレッスン」は横並びにしたいですね。
で、スマホの時は縦並びにしたい。もうこの辺はお手のものですよね。
なので、C-2とC-3はセットでやっていきましょう!
/* スマホ用の表示 */
@media screen and (max-width: 559px) {
/* レッスンへのこだわり */
.lesson-feature-wrapper {
display: flex;
}
.lesson-feature-wrapper > div {
width: 50%;
}
/* レッスンへのこだわり */
.lesson-feature-wrapper {
flex-direction: column;
}
.lesson-feature-wrapper > div {
width: 100%;
}
}このような見慣れたCSSを作ります。
flexを実現するために少しHTMLを改変したので載せておきますね。
<div class="lesson-feature">
<h1 class="headline text-center">レッスンへのこだわり</h1>
<p class="normal-text text-center">先生のいないオンライン学習だからこそ、レッスンの「質」に最大限のこだわりを持っています。 <br />以下のミッションと、それを達成するための2つの約束を定めています。 </p>
<h2 class="headline-sm text-green text-center">「初心者でも、独学できるレッスンを」</h2>
<div class="lesson-feature-wrapper">
<div>
<p class="headline-md text-center">実践的なレッスン</p>
<p class="normal-text text-center">現実に活かせない学びは必要ありません。<br /> 実際にプロダクトを創りながら、自分一人でもそれが創れるようになるレッスンを提供します。</p>
</div>
<div>
<p class="headline-md text-center">わかりやすいレッスン</p>
<p class="normal-text text-center"> 勉強は理解できると楽しい。理解できないとつまらない。あらゆる「学び」が腹に落ちて、<br />もっと学びたくなるレッスンを提供します。</p>
</div>
</div>
</div><!-- レッスンへのこだわり -->実践的なレッスンと、分かりやすいレッスンの2つをflexで横並びにしたいので、lesson-feature-wrapperというクラスのdivで囲っています。
完成系を見てみましょう。




C-3. スマホの時に縦並びにしたい
これはもうやっちゃいましたね。
C-4. テキストをちゃんと装飾したい
これも特に装飾する部分がなくなってきたので、上下にpaddingをもたせるくらいしておきましょうか。
/* レッスンへのこだわり */
.lesson-feature {
padding: 100px 0;
}
よーし!良い感じですね。
デザインの最終形
最後に、スマホ・タブレット・PCでのココまでの見え方を見てみましょう。






▼ あなたの心の声
あなた : あれ、何か割りとスマホ・タブレット・PCのレスポンシブが簡単に出来るようになってきたぞ・・!自信がついてきた!!
ぼく : その調子です!あなたはめちゃくちゃ成長してますよ!
ここまでくると、実はレスポンシブってめちゃ簡単ってことに気づくと思います。
例えば、「縦並びと横並びを入れ替えたい時は、flex使いつつ、スマホのときだけflex-direction: column使って、横幅100%にする」とか、「文字サイズを可変にする時は計算式使う」とか、もうだいたい定石が分かってきましたよね。
ココまで来ると、サイト見ただけで、何となくレスポンシブの間隔が掴めて来てると思います。
案件をこなすのも楽勝になってきいます。
さいごにお願い
ぜひぜひ、今後のモチベーションのためにもお願いします!!
もしこのnoteが参考になったら....
■ 最後にたった2つのお願い
① このnoteを「スキ」してください 🙇♂️
② このnoteの感想、何でも良いので @riman_skillplus 宛にください 🙇♂️
おまけ:コードの最終形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Progate模写</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="header-wrapper">
<div class="header">
<div class="header-logo">
<img src="./img/logo_progate.png" alt="PC用ロゴ" class="pc-only">
<img src="./img/logo_progate_sp.svg" alt="SP用ロゴ" class="sp-only">
</div>
<ul class="header-menu">
<li><a class="text-black" href="">ログイン</a></li>
<li><a href="" class="btn btn-orange">無料会員登録</a></li>
<li class="hidden-sm company-plan"><a class="text-black" href="">法人プラン</a></li>
</ul>
</div>
</div><!-- ヘッダー -->
<div class="key-visual">
<div class="key-visual-text">
<p class="headline text-black">
Progateだから楽しめる<br />
初心者からできる<br class="hidden-sm"/>
プログラミング学習
</p>
<p class="normal-text">
プログラミングは素晴らしい力です。<br class="hidden-sm"/>
やらないのはもったいない。<br />
悩んでいるなら、Progateでやってみよう。<br class="hidden-sm"/>
無料で始められる、初心者向け学習サイト。
</p>
<p class="btn btn-orange">無料会員登録</p>
</div>
<div class="key-visual-image">
<img src="./img/progate_key-visual.png" alt="">
</div>
</div><!-- キービジュアル -->
<div class="service-info">
<div>
<div class="service-info-image">
<img src="./img/user_counts.svg" alt="">
</div>
<div class="service-info-text">
<p class="normal-text">ユーザー数</p>
<p class="text-size-lg text-green">1,200,000<span class="normal-text">人</span></p>
</div>
</div>
<div>
<div class="service-info-image">
<img src="./img/lesson_counts.svg" alt="">
</div>
<div class="service-info-text">
<p class="normal-text">レッスンの総視聴回数</p>
<p class="text-size-lg text-green">2,080,000<span class="normal-text">回</span></p>
</div>
</div>
<div>
<div class="service-info-image">
<img src="./img/world_counts.svg" alt="">
</div>
<div class="service-info-text">
<p class="normal-text">提供国数</p>
<p class="text-size-lg text-green">100+<span class="normal-text">カ国</span></p>
</div>
</div>
</div><!-- サービス情報 -->
<div class="service-detail">
<h1 class="headlin text-center">オンラインプログラミング学習サービス<br />『Progate』 </h1>
<p class="normal-text text-center">Progateではオンラインでプログラミングが学べるサービスです。<br />学び方で、結果は変わります。初心者でも学びやすい学習環境をご用意。</p>
<div>
<div class="service-detail-image">
<img src="./img/lesson_feature_01.png" alt="">
</div>
<div class="service-detail-text">
<h2>1.</h2>
<p class="headline-border"></p>
<p class="headline">イラスト中心のスライドで学ぶ</p>
<p class="normal-text">紙の本よりも直感的で、動画よりも学びやすい、「スライド学習」を採用しました。自分のペースで学習できること、復習しやすいことが強みです。</p>
</div>
</div>
<div>
<div class="service-detail-image">
<img src="./img/lesson_feature_02.png" alt="">
</div>
<div class="service-detail-text">
<h2>2.</h2>
<p class="headline-border"></p>
<p class="headline">プログラムを書いて学ぶ</p>
<p class="normal-text">実際にプロダクトを創りながら学ぶから、使えるスキルが身につきます。ブラウザ上で、コードを書いて結果も確認。準備いらずで、すぐにプログラミングが実践できます。</p>
</div>
</div>
</div><!-- サービス詳細 -->
<div class="lesson-feature">
<h1 class="headline text-center">レッスンへのこだわり</h1>
<p class="normal-text text-center">先生のいないオンライン学習だからこそ、レッスンの「質」に最大限のこだわりを持っています。 <br />以下のミッションと、それを達成するための2つの約束を定めています。 </p>
<h2 class="headline-sm text-green text-center">「初心者でも、独学できるレッスンを」</h2>
<div class="lesson-feature-wrapper">
<div>
<p class="headline-md text-center">実践的なレッスン</p>
<p class="normal-text text-center">現実に活かせない学びは必要ありません。<br /> 実際にプロダクトを創りながら、自分一人でもそれが創れるようになるレッスンを提供します。</p>
</div>
<div>
<p class="headline-md text-center">わかりやすいレッスン</p>
<p class="normal-text text-center"> 勉強は理解できると楽しい。理解できないとつまらない。あらゆる「学び」が腹に落ちて、<br />もっと学びたくなるレッスンを提供します。</p>
</div>
</div>
</div><!-- レッスンへのこだわり -->
</body>
</html>html {
font-size: 62.5%; /* 1rem = 10px */
}
body {
margin: 0;
padding: 0;
font-family: "AvenirNext", "Lato", "Hirago KakuGothic ProN", Meiryo, sans-serif;
font-size: 1.8rem; /* デフォルトのフォントサイズを16pxに */
}
/* 全体共通系 */
a {
text-decoration: none;
}
ul {
list-style-type: none;
}
/* PC限定はPC時は表示 */
.pc-only {
display: block;
}
/* スマホ限定はPC時は非表示 */
.sp-only {
display: none;
}
/* テキスト共通系 */
.text-black {
color: #183C60;
}
/* 少し薄い文字 */
.normal-text {
color: #6B7C92;
}
.headline {
font-size: 3.4rem;
}
/* PCでの表示では2.8rem */
.text-size-lg {
font-size: 2.8rem;
}
/* 文字の中央寄せ */
.text-center {
text-align:center;
}
/* 緑色のテキスト */
.text-green {
color: #1BC8B7;
}
/* 装飾共通系(ボタン) */
.btn {
padding: 1rem 2rem;
border-radius: 2rem;
display: inline-block;
font-size: 0.75rem;
}
.btn-orange {
background: #FDB757;
color: #fff;
}
/* ヘッダー部分のスタイル */
.header-wrapper {
padding-top: 10px;
background: #F4FAFA;
}
.header {
width: 90%;
margin: 0 auto; /* 中央寄せ */
display: flex;
justify-content: space-between;
align-items: center;
}
.header-logo {
width: 200px;
}
.header-logo img {
max-width: 100%;
}
.header-menu {
display: flex;
align-items: center;
}
.header-menu li {
margin: 0 1rem;
}
/* 法人プランは左側のボーダー表示 */
.company-plan {
border-left: 1px solid #D7DDDF;
padding-left: 1rem;
}
/*.`キービジュアル部分 */
.key-visual {
display: flex;
background: #F4FAFA;
}
.key-visual-text, .key-visual-image {
width: 50%;
}
.key-visual-text {
padding: 0 50px;
}
.key-visual-image img {
max-width: 100%;
}
/* サービスの利用状況説明部分 */
.service-info {
/* 上下に100pxずつ余白をつける */
padding: 100px 0;
display: flex;
justify-content: space-between;
}
.service-info > div {
display: flex;
/* 画像とテキストを縦方向に中央に寄せる */
align-items: center;
width: 33.3333%;
}
/* 画像とテキストは親要素に対して半分ずつ表示する */
.service-info-image, .service-info-text {
width: 50%;
}
.service-info-image {
text-align: center;
}
.service-info-image img {
max-width: 50%;
}
/* 人、回、カ国の文字は小さく表示する */
.service-info-text span {
font-size: 0.5em;
}
/** サービスの詳細 **/
.service-detail {
/* 薄緑の背景色をつける */
background: #F4FAFA;
}
/* サービスの詳細配下の画像とテキストは横並び表示 */
.service-detail > div {
display: flex;
align-items: center;
}
/* 偶数番目の要素だけ画像とテキストを順番反転 */
.service-detail > div:nth-child(even) {
flex-direction: row-reverse;
}
/* 画像とテキストは50%ずつ */
.service-detail-image, .service-detail-text {
width: 50%;
}
.service-detail-image img {
max-width: 100%;
}
/* 見出しの下の下線 */
.headline-border {
height: 5px; /* 線の太さ */
width: 40px; /* 線の長さ */
background: #1BC8B7; /* 線の色 */
margin-top: -15px; /* 少し上へ */
}
/* レッスンへのこだわり */
.lesson-feature {
padding: 100px 0;
}
.lesson-feature-wrapper {
display: flex;
}
.lesson-feature-wrapper > div {
width: 50%;
}
/* スマホ用の表示 */
@media screen and (max-width: 559px) {
/* テキスト共通系 */
body {
font-size: 1.6rem; /* デフォルトのフォントサイズを16pxに */
}
.headline {
font-size: 2.4rem;
}
/* スマホでの表示では2.4rem */
.text-size-lg {
font-size: 2.4rem;
}
/* スマホでは非表示 */
.hidden-sm {
display: none;
}
/* PC限定はスマホ時は非表示 */
.pc-only {
display: none;
}
/* スマホ限定はスマホ時は非表示 */
.sp-only {
display: block;
}
/* ヘッダー */
.header-logo {
width: 50px;
}
/* キービジュアル */
.key-visual {
flex-direction: column;
}
.key-visual-text {
width: calc(100% - 6rem);
padding: 0 3rem;
}
.key-visual-image {
width: 100%;
}
.service-info {
flex-direction: column;
}
.service-info > div {
/* スマホの時は横幅いっぱいに表示 */
width: 100%;
}
/* サービス詳細 */
.service-detail > div {
/* そのままだと、偶数番目がPC時のrow-reverseが参照されるので、上書き */
flex-direction: column !important;
}
/* 画像とテキストは100%ずつの表示に切り替え */
.service-detail-image, .service-detail-text {
width: 100%
}
/* スマホの時はテキストを最初に表示して、画像を2番目に表示する */
.service-detail-text {
order: 1;
}
.service-detail-image {
order : 2;
}
/* レッスンへのこだわり */
.lesson-feature-wrapper {
flex-direction: column;
}
.lesson-feature-wrapper > div {
width: 100%;
}
}
/* タブレット用の表示 */
@media screen and (min-width: 560px) and (max-width: 960px) {
/* テキスト共通系 */
.headline {
font-size: calc(2.4rem + ((1vw - 0.56rem) * 2.5));
}
/* ヘッダー */
.header-logo {
width: calc(13rem + ((1vw - 0.56rem) * 17.5));
}
/* タブレットでは2.0rem ~ 2.8rem */
.text-size-lg {
font-size: calc(2rem + ((1vw - 0.56rem) * 2));
}
}さいごにもう一度お願い
もしこのnoteが参考になったら....
■ 最後にたった2つのお願い
① このnoteを「スキ」してください 🙇♂️
② このnoteの感想、何でも良いので @riman_skillplus 宛にください 🙇♂️
いいなと思ったら応援しよう!

