
flexをマスターする【justify-content編】
こんにちはスキプラです。
いつもは元エンジニアとしての経験に基づいて【超わかりやすく】基礎的かつ実践で使える情報を発信しています。興味があればフォローお願いします。
今回は、flexをマスターして、webサイトの制作をグッと楽にしちゃおうぜ!という趣旨です。
今日のゴール
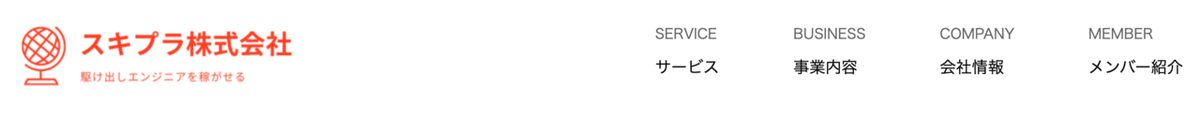
flexのjustify-contentを駆使して、このような企業HPのヘッダーを作るのをゴールにします。
慣れれば5分程度で作れます。楽しみながらやっていきましょう!

justify-contentとは?
flexで、親要素に使えるプロパティの1つに「justify-content」があります。これは横方向のレイアウトを調整してくれるものです。
具体的な例はこの後見ていきますが、flexを使って横並びにした要素を「等間隔に並べたい」とか「左に寄せたい」「右に寄せたい」というとき、簡単にその並び替えを実現してくれるくんな訳です。
このプロパティに指定できるのは「flex-start(デフォルト値)」「flex-end」「center」「space-between」「space-around」の5つがあります。
まずは全体像を下の画像で把握しましょう。
こう見るとなんとなくイメージが湧いてきませんか?

それでは詳しく解説していきましょう。
今回使うコード
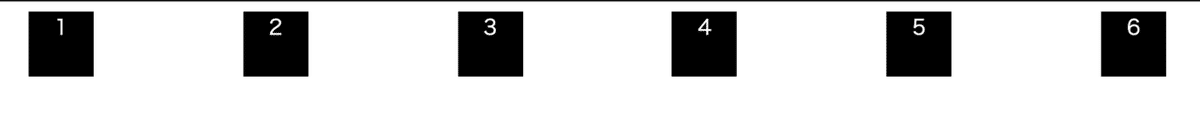
今回は、全てこのcontainerクラスに囲まれた6つのdiv要素が入ってるものを使います。
<div class="container">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
</div>各boxクラスは、縦横50pxで、背景黒色のボックスです。
box同士がくっついてると分かりづらいので、marginで両横に20pxずつ開けています。
.box {
width: 50px;
height: 50px;
background: #000;
margin: 0 20px;
color: #fff;
text-align: center;
}flex-start(デフォルト)
これはデフォルト値なので、「justify-content」を指定しない場合は、この並び(左から順に)になります。
では、containerクラスに、「justify-content: flex-start」を指定してみましょう。
.container {
/* displayにflexを指定するだけで横並びに */
display: flex;
justify-content: flex-start;
}結果はこのように、boxが左から順に並びます。

flex-end
では次にflex-end。これはflex-startとは逆で、要素を右から順に並べてくれます。
まずは、containerクラスに「justify-content: flex-end」を指定してみましょう。
.container {
/* displayにflexを指定するだけで横並びに */
display: flex;
justify-content: flex-end;
}
center
centerはよく使います。すべての要素を中央寄せにしてくれます。
まずは、containerクラスに「justify-content: center」を指定してみましょう。
.container {
/* displayにflexを指定するだけで横並びに */
display: flex;
justify-content: center;
}
space-between
space-betweenも頻出です。すべての要素を等間隔に並べてくれます。
webサイトのヘッダーなんかにも使えますね。
まずは、containerクラスに「justify-content: space-between」を指定してみましょう。
.container {
/* displayにflexを指定するだけで横並びに */
display: flex;
justify-content: space-between;
}
space-around
これも超便利ですね。すべての要素の左右に等間隔の余白を作って配置してくれます。
まずは、containerクラスに「justify-content: space-around」を指定してみましょう。
.container {
/* displayにflexを指定するだけで横並びに */
display: flex;
justify-content: space-around;
}
実践編
ここからが本番です。よくある駆け出しエンジニアの過ちとして、基礎を吸収して満足してしまうことです。
これでは、中学生が基礎文法や公式を覚えてるのと変わりません。実際にテストに出てきたとき、いかにこれまでの知識を使って問題を解けるか?という応用力がなければなんの意味もありません。
多くのエンジニアが挫折するのも、基礎だけ知っていて、結局応用が効かずに、模写するときや、クライアントからの依頼にどう進めてよいかわからず、そこで心が折れてしまうパターンです。
そうならないためにも、早速実践で使われるテクニックを、今回の知識を使って実現してみましょう!
お題
このような、よく企業HPで見るようなヘッダーメニューを作って見ましょう。
これまでの知識を活用すれば簡単にできるはずです。このレベルのヘッダーを自力で作れるようになればだいぶ自身が付いてきますね!

もし、自力でできたよ!という方はTwitterで #スキプラチャレンジ に、完成形と自分の書いたコードのキャプチャ or githubのリポジトリを書いて教えて下さい。僕は必ず見てコメントします。
※ ここから先を有料にしていますが、Twitterで僕をフォローしてDMで、「Flexのjustify-content」とだけメッセージいただければ、回答部分を見れるURLを共有します。自力が難しい!という方はDM下さい。
ここから先は
¥ 100
実践編で利用するための基礎編はすべて無料公開してます。 基礎編のモチベーション向上のためにサポートして頂けるとめちゃくちゃ喜びます!! だいたい作業工数は1記事あたり4-5時間程度かけて【分かりやすい】【知識が身につく!】を意識して作っておりますので、今後も頑張っていきます!
