
Photo by
aoming
ServiceNowのデベロッパー環境を手に入れよう
なぜこれをやりたいかというとGraphQLで遊べる環境が欲しいからです!
デベロッパー環境は無償です。
サイトの構成やできることが時々変わるので、手がかり程度にお読みください。これは2022/4段階の説明です。
アカウント登録
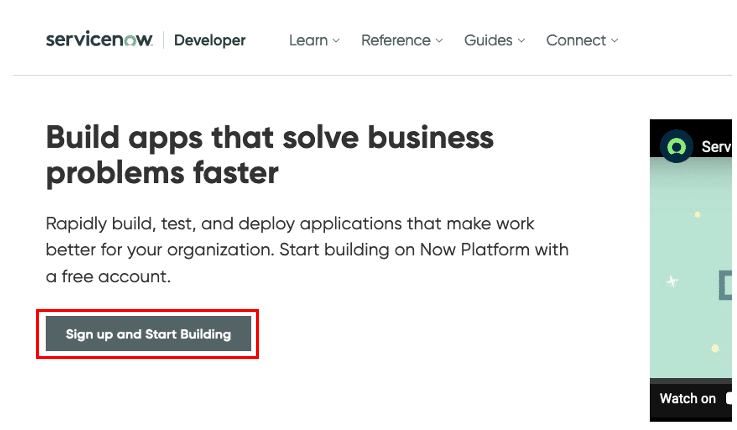
まずはServiceNowの開発者ポータルに行きます。
[Sign up and Start Building] をポチ。

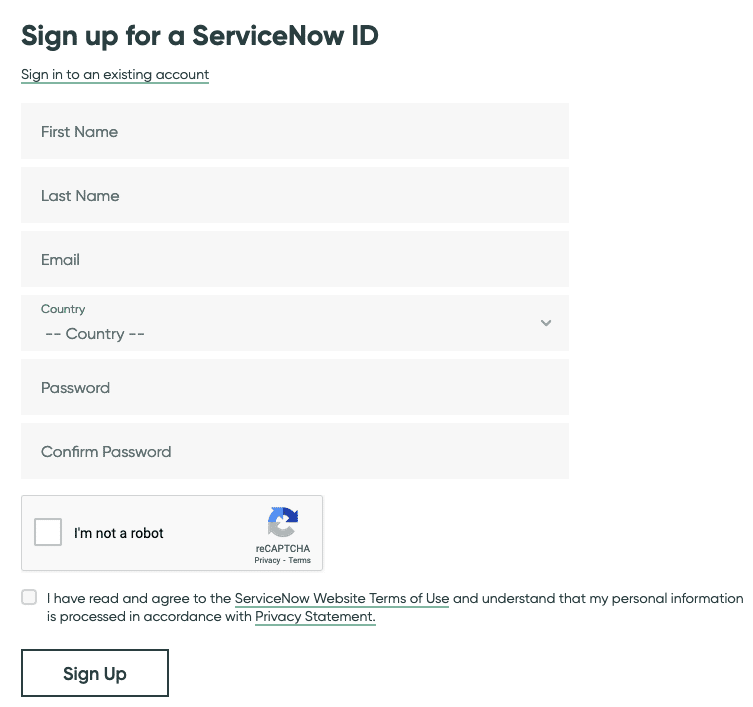
必要事項記入の上 [Sign up] をポチ。

Thank you画面に書いてある通りメールが送られてくるので確認する。

メールの [Verify Email] をポチ。

メールアドレスの確認が済んだら [Login] をポチ。

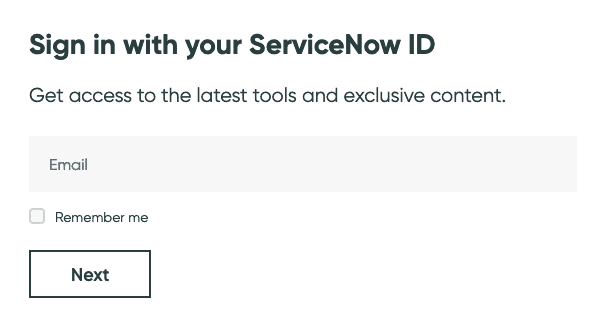
登録したメールアドレスとパスワードでログイン。

デベロッパー環境入手
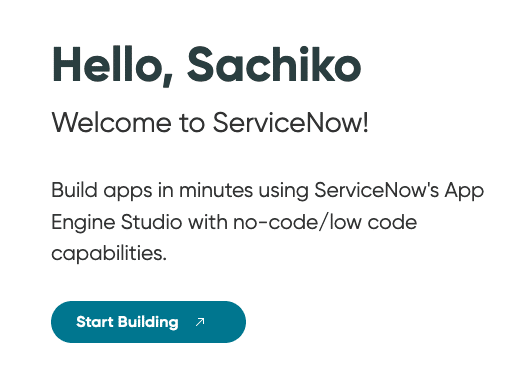
[Start Building] をポチ。
このボタンが見当たらない場合、画面右上に [Request Instance] ボタンがあるのでそちらをポチッとする。

しばらくすると画面上にインスタンス情報が出てきます。
1-2分でした。

インスタンスの管理
画面右上の自分のイニシャルをポチ。

インスタンスの管理メニューです。

一番大事なのはURLとログイン情報だと思いますが、 [Manage instance password] で確認できます。
機能やオフィシャルなアプリの追加は [Activate Plugin] です。
右側の [Activity] にありますが、10日ほど使わないで放置すると環境が消えます。大事な設定はエクスポートするなどで取っておくとよいでしょう。
