
ど素人がNotionを使ってみた
Notionというツールを知ったのはつい先月のこと。
オンラインセミナーの特典資料や、
オンライン秘書のお仕事でのマニュアルがNotionで送られてきたのがきっかけでした。
「便利そうだけど、なんだか難しそう…」と感じつつも、
先輩秘書さんたちが便利に使いこなしている様子が気になり、
ついに挑戦してみました!
今回は、Notion初心者の私が実際にページを作りながら感じたことや、
学びのポイントをまとめてみました。
今日やってみたこと
TODOリスト
目的: お仕事のタスクを効率的に管理。
内容: 締切やタスクの状態を一覧で確認できるリストを作成(テンプレートを活用!)。
noteのネタ帳
目的: 記事のアイデアやテーマを忘れないように整理。
内容: 思いついた内容をメモして、進捗や優先順位を管理。
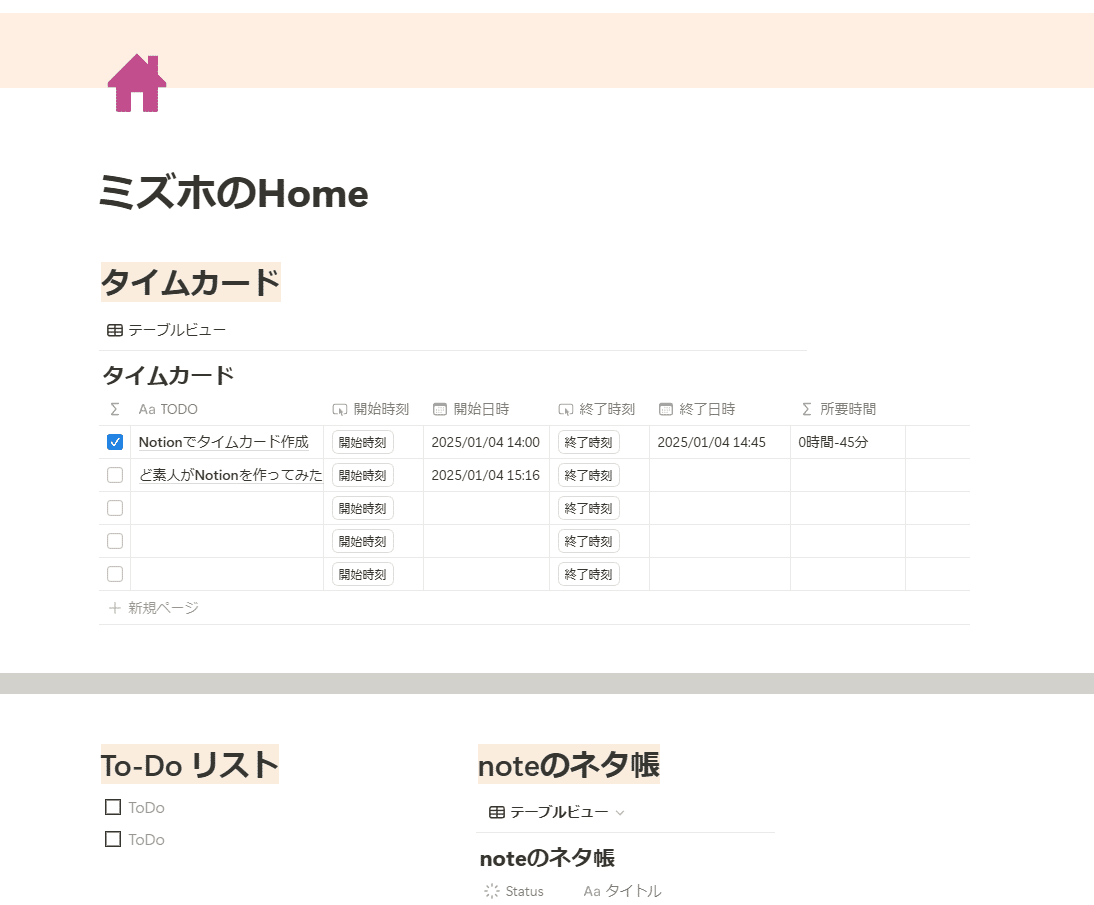
タイムカード
目的: タスクごとの所要時間を記録して把握する。
内容: 開始時間・終了時間を記録し、自動で所要時間を計算できるような表を作成。
ホームページ
目的: 上記のすべてをまとめた「自分専用の操作パネル」を作成。
内容: すぐにアクセスしたいページを集約。
使ってみて気づいたこと
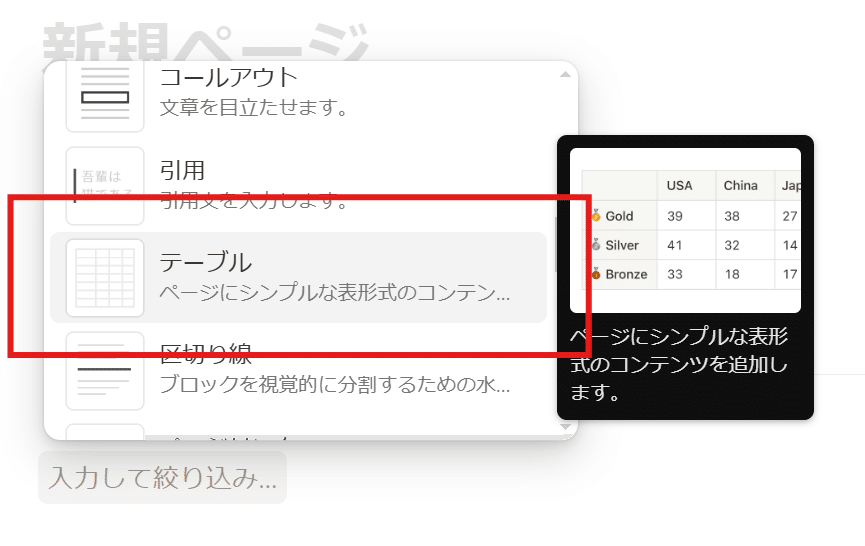
①「テーブル」と「テーブルビュー」は違う!
最初にタイムカードを作成しようとして、「テーブル」を作ったものの、
チェックボックスや数式を入れられない!
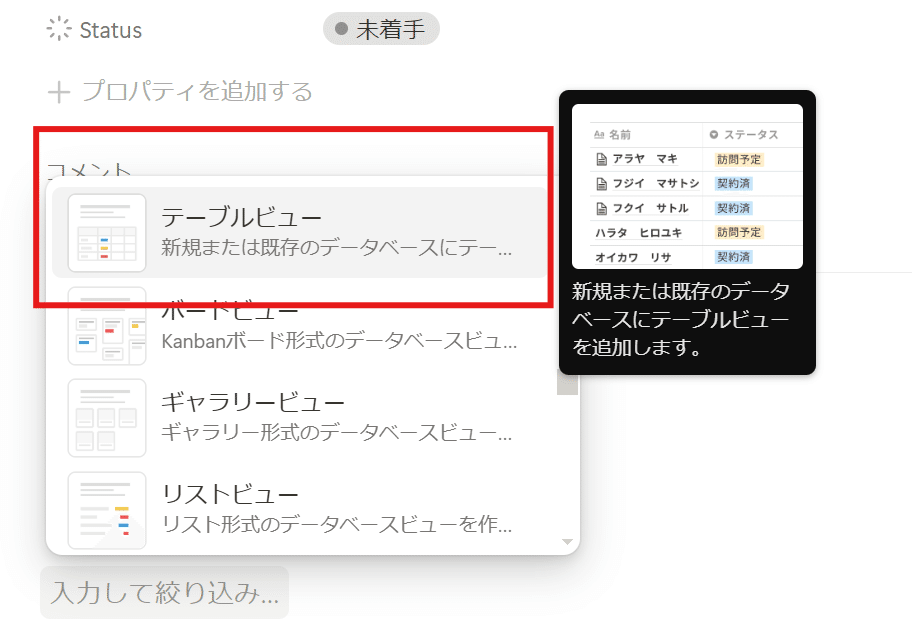
調べてみると、データベース形式の「テーブルビュー」にする必要があると判明しました。



「データベース」にすることで、数式やデータの並べ替えなど便利な機能が使えて自由度が上がります。
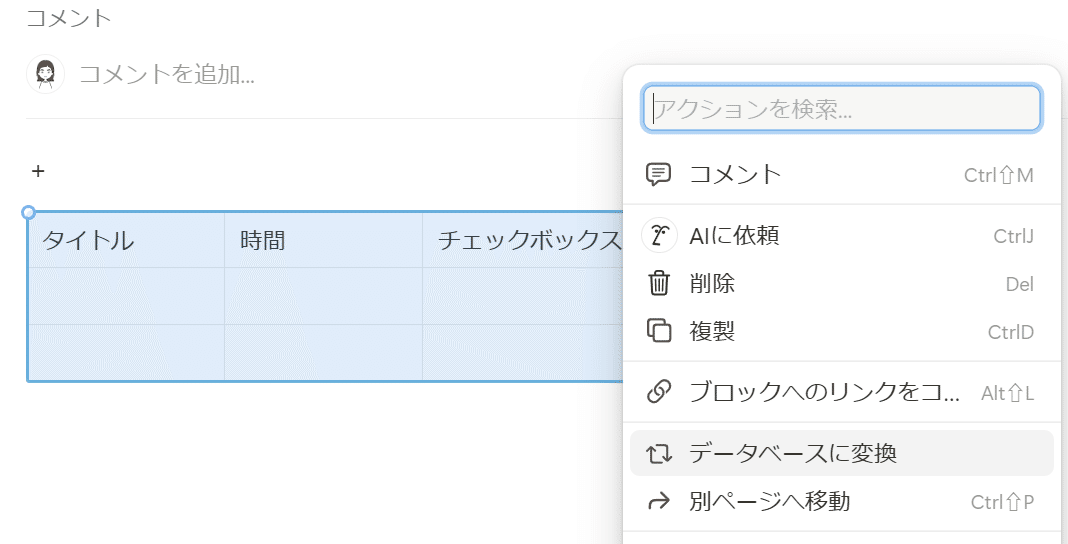
テーブルでつくりたい表を作成して、「データベースに変換」することでテーブルビューにするのがよさそうですが、
テーブルの先頭列は「タイトル」になり、チェックボックス形式などに変更することができないので、
チェックボックスや他の列を追加するときは、2列目以降に配置するのがおすすめ!
②関数がExcelやスプレッドシートと違う
続いて、開始時間と終了時間を基に所要時間を計算しようとしたら、簡単な引き算ではエラーに!
NotionではFormula関数を使う必要がありました。調べてみて完成した計算式がこちら:
format(dateBetween(prop("終了日時"), prop("開始日時"), "hours")) + "時間" + format(dateBetween(prop("終了日時"), prop("開始日時"), "minutes") - dateBetween(prop("終了日時"), prop("開始日時"), "hours") * 60) + "分"
この式を使うことで、開始時間と終了時間から「○時間○分」と自動表示されるようになりました。
仕組みを理解するのに少し時間がかかりましたが、完成したときの達成感は格別でした!

③作ったコンテンツを一か所にまとめられるのがすごい!
そんなこんなで悪戦苦闘しながらタイムカードのページが完成。
「noteのネタ帳」や「TODOリスト」を作成してから、
最後にそれらをまとめるホームページを作ってみました。
一つ一つの機能はスプレッドシートや専用アプリでもできますが、
すべてをNotionで一か所に集約できるのがこのツールの最大の魅力だと感じました。

リンクを貼るだけでページ間を自由に行き来できるので、どんどん作業効率が上がりそうです!
ど素人がNotionを使ってみた感想
Notionを使い始めたばかりの私でも、
どうにかこうにか「自分専用の作業環境」を作ることができました。
自由度の高さが魅力: 自分に合ったレイアウトや機能を組み合わせられる。
最初は難しいけど楽しい: 特に関数やビューを覚えると世界が広がります。
使い込むほど便利になる予感: もっと便利な使い方を見つけていきたい!
まだまだ試行錯誤中ですが、Notionを活用して仕事の効率化を図るのが目標です!
めざせNotionの達人!
引き続きNotionの学びもシェアしていきます♬
