
初学者がバナー作りました。
こんにちは!
スクールでWeb制作学習中のsakiと申します。
スクールの課題で塾バナーを制作しました。試行錯誤して制作したので、その過程についてまとめたいと思います。
制作する上で、自分が伝えたい内容と相手に一番伝えたい内容が違ってしまう…、バナーを見る場所が違うと伝え方も全然違う…と、バナー1つで学んだことがたくさんありました。
デザイン初心者のまま物言ってるので、足掻いてる様をお楽しみいただき、ぜひ最後までご覧ください。
📚課題内容
以下の内容を詰め込んだGoogle出稿のバナーを考えていきます。

うーん、難しそう…
塾のキャンペーンはCMとかでよく見るし、HPにあるバナーを見てみようと思いながら、そのイメージを元に初案を考えていきました。
(この時点で方向性を思いっきり間違ってます)

✏️第1案
第1案の伝え方の優先順位は
新規入会キャンペーン
入会金0円
で考えて作りました。塾のキャンペーンを元に、10個ほどの参考バナーを集めてイメージ図を考えました。
イメージ図
人の目線は「Z」で動くとのことで、新規入会キャンペーンの文字を一番伝えたいので左側、対象である高校生の写真を右側にしました。

写真選び
塾の雰囲気が誠実、真面目なので、
真剣な表情
右側に写真を配置するので、顔の左側が見える形で授業を受けている
合格へ向かって前向きなイメージを持たせたいので、目線は上を向いている
という条件を満たす高校生の写真を探しました。
これが中々時間がかかりました…
真剣な表情で机に座っていても視線が下がっていたり、いい感じに視線が斜め上を向いていても顔の向きが左右逆だったり、ポーズはいい感じだけど表情がめちゃくちゃ笑顔だったり…

「うわ〜全然ない〜〜心折れそ〜〜」と思いながら、顔のアップがあれば伝えたいイメージは伝わるかな?と思い、座って授業を受けている部分を妥協し、視線と表情の条件を満たしている写真に決定しました。

色選び
新学期と合格のイメージがある桜を使いたいと思っていたので、文字色はピンクを使いました。
また、塾のロゴが青なので、ポイントに青を使いました。

以上を踏まえ、一旦作ったバナーがこちらです。

う〜ん…
「入会金0円」を頑張って目立たせたあまり、「入会金0円」が目に付く=目線が引っかかるなあと思い、あしらいや配置を修正したバナーがこちらです。

パッと見、するすると視線が下りるようになったかなと思います。
よし、これでレビューお願いするぞ…!と決心し、レビュー提出しました。
📬第1案レビュー
ついにドキドキのレビューです。レビューを受ける時はいつも本当に緊張します…
一部抜粋し、まとめたのがこちら。

なっなるほど〜〜〜
冒頭でもお伝えした通りバナーの掲載場所、塾の特徴といった前提条件を思いっきり間違えています。
その上、HP内にあるバナーを参考にしたことがすぐ分かってるの凄いなあ…と思いながら、こちらの考えは全てお見通しです。
掲載場所が違うと伝え方の優先順位も変えないといけないと思い、バナーを作る前の段階から考え直しました。
💡修正3点
掲載場所
HP内バナーであれば、キャンペーン中のみでも塾のキャンペーンだと分かりますが、Google出稿では塾であることを全面に出さないと埋もれてしまいます。

こんな感じで見てみると、確かに高校生向けの何のキャンペーンだろう、塾にしても何の塾なんだろうって感じですね。
塾の特徴
Raise塾は大手塾ではないので、まず認知してもらう必要があります。

「Raise塾です!」と名前だけ言っても、何やってるの?大丈夫な塾?と私なら思っちゃいます。
なので「オンライン授業やってる塾ですー!合格実績もあってちゃんとしてますよー!」ということが分かるようにします。
ターゲット層
バナーを見てもらう人は、入塾のきっかけよりは、まだ検討している段階の方になるので、興味関心を持ってもらえるようにします。

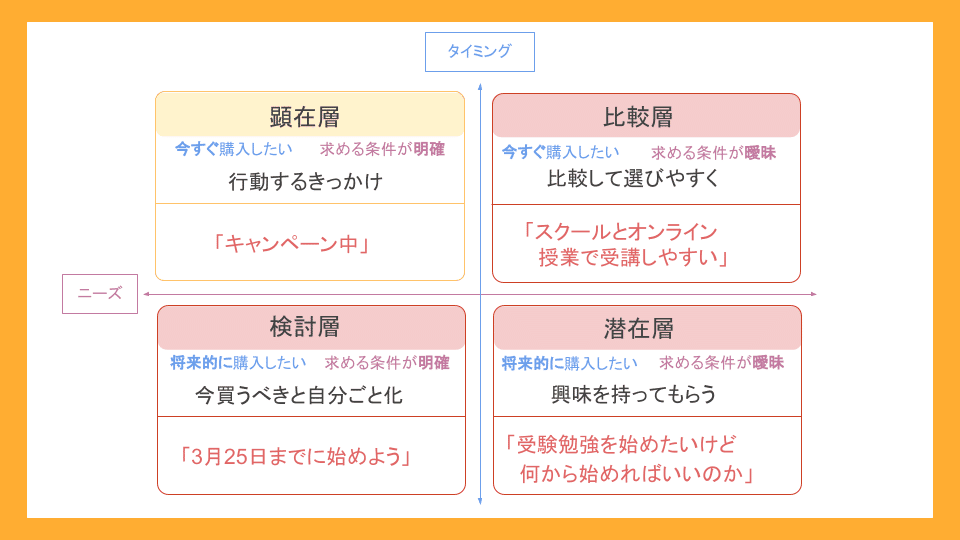
一つの塾でも、ターゲットのタイミングとニーズで訴求軸は様々あるので、こんな感じかなと思いまとめてみました。

こう分けてみると、各層に刺さる内容は全然違うなあと思いました。
キャンペーン中は顕在層にしか刺さらなそうなので、比較層・検討層・潜在層に向けて塾の特徴を全面的にアピールします。
以上を踏まえ、目的とターゲットを下図の通りに見直しました。

塾の特徴とターゲット層の修正を通して、Raise塾が応えられることをまとめました。

この内容がパッと見て分かるようなバナーを考えます。
✏️第2案
大手ではない塾、オンライン塾をしているバナーを30〜40個ほど参考に集め直して作成しました。
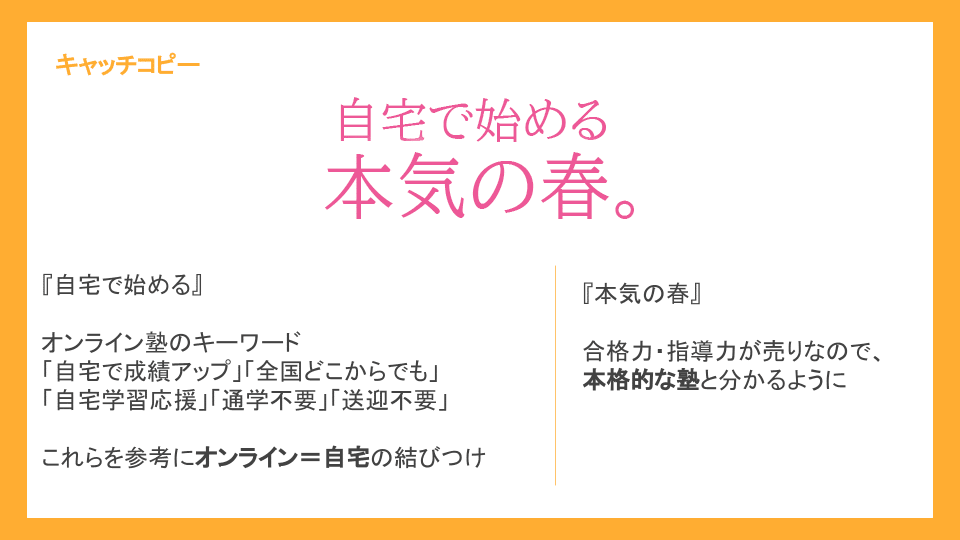
キャッチコピー
受験という誰もが思い出したくもない記憶を思い出し、そろそろ本格的に受験勉強始めないとな…と本腰を入れる気持ちや、焦る気持ちに寄り添えるようなキャッチコピーを考えました。

塾の特徴
指導力、合格力が売りの塾ですよということが分かるように、キャッチフレーズを考えました。
オンライン授業開講・併用可も、図で直感的に分かるようにしました。

レイアウトの悩み
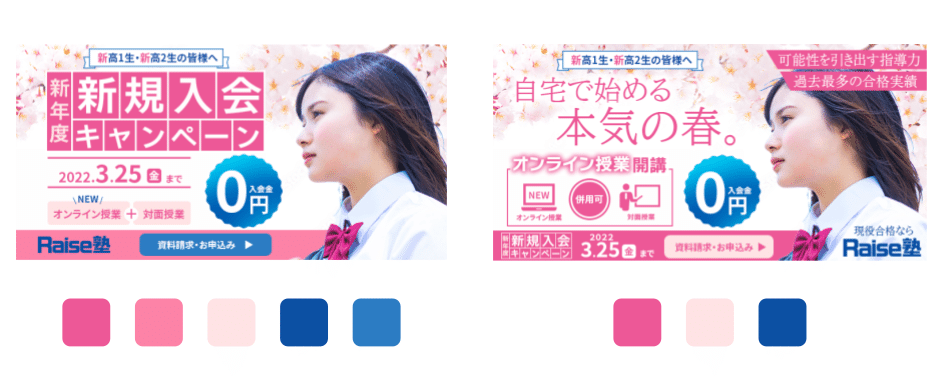
ということで、一旦できた第2案のA案がこちら。

第1案よりも結構それっぽくなりました。
だけどなんとなく「入会金0円」の配置がしっくりこないな…と思い、もう一つB案を作りました。

「入会金0円」は良い感じに収まりました。
が、今度は合格力・指導力のレイアウトが微妙になってしまいました…行き場所が迷子です…
一周まわって「レイアウト的にはA案の方がいいかな」「でもやっぱりB案の方が収まりはいいし…」と沼っていきました。
📬第2案レビュー
A案かB案かぐるぐるし始めたので、レビューをお願いしました。
一部抜粋し、まとめたのがこちら。

「しっくりこない気がする」でレビュー依頼したのを、ズバッと「情報のグループ化」と言語化していただいて目から鱗です。
これが言語化…!

情報をどうやって入れるかばかり考えていましたが、何を消すかを考える視点も必要なのかと思いました。
💡修正2点
メリットの絞り込み、CTAの拡大
レビューを経てB案を採用し、2回目はサクッと修正しました。

🌟完成!
やっと完成まで辿り着きました〜!

リサイズ

👀学びと気づき
紆余曲折しまくりのバナー制作です。
すでにある型やフレームワークに対して、自分が実際に体当りして腑に落ちないと学べないタイプなので(不器用)、バナー制作をする上で当たり前すぎることと、気づいたことをまとめました。
掲載場所、制作背景の確認
ここを間違えると全てを間違えます。大変です。
ちゃんと授業を聞いておけという感じですが、聞きながらも大手塾のキャンペーン文字全面バナーが思い浮かんでました。
「塾+キャンペーンといえばこれでしょ!」と思いながら作ったので、思い込みって気をつけないといけないですね。
あと、安易に業界大手を参考にしないことを学びました。
ターゲット設定をしっかり決める
ここ意外とめちゃくちゃ大事なんだなと思いました。割と時間をかけた部分です。
制作する前に制作背景、目的・目標を自分の中に落とし込んで、バナーを見る人をイメージする必要があるんだなと思いました。
見る人がどういう環境にあるのか、どういう心理状態なのか、どんななりたい姿を持っているのか、どうすればその人に刺さるか、どうすればその人の心を動かしてクリックしてもらえるか、といった感じで考える時間を多く取りました。
ここがバチっとハマれば、デザインもサクサク進むんだなと思いました。
写真に時間をかけすぎない
自分のイメージとどんぴしゃな写真、ビビッとくる写真が無くてめちゃくちゃ苦戦したので、これは自分へのリマインドです。
作ってみての感想ですが、写真はどんぴしゃでなくてもなんとかなる感じがします。
もちろん写真で印象がガラッと変わるので、印象が離れすぎない写真がベストです。
写真選びについて、スクールでは
・人は人の顔が大好きなので、真っ先に顔に視線がいく
・顔アリ写真は視線に気をつける
といった感じで、顔や視線を意識するのがめちゃくちゃ大事なんだなと学びました。
顔まわりのイメージが離れていなければ、全体的な印象も離れすぎないかなと思います。
写真選びをする上で、顔まわり以外の部分にこだわって苦戦しましたが、ぶっちゃけアップにすればなんとかなります。
もっと早く気がつけばよかったです。
訴求でもなんとかなりますし、写真の雰囲気や表情が伝われば、選定にこだわりすぎないようにしたいと思います。
色数を減らすと垢抜ける
第1案だけ見ていた時は特に違和感はありませんでした。強いていうならロゴと背景色のピンクがチカチカするけど、良い感じのピンクが無いなと思ってました。
ですが第2案と並べてみると、統一感が全然違います。

第1案はロゴ背景ピンクを別のカラーパレットから持ってきてたので、やっぱりカラーパレット通りの色を選んだ方がいいんだなと思いました。
他から変に持ってこない方がまとまりが出ますし、色数が少ない方が全体的にシュッとします。
意図が歪まない情報のグルーピングをする
これも誤解が生じると大変です。
キャンペーンの具体的な内容が伝わるように、ちゃんと考えないといけない部分です。

キャンペーンと入会金0円が離れてしまうと、キャンペーン内容が伝わらないですし、ずっと入会金0円かなと思ってしまいます。
文字のグルーピング次第で相手に伝わる情報が変わるので、気を付けようと思いました。
デザイナーさんって見えてる世界が違う
違うというかなんというか…マイナス的な意味ではなくて、世界が豊かに見えてるんだなあと思います。
自分とは違う視点からの見解があって、とても新鮮で感動しっぱなしでした。
自分も作っているときはずーっと制作物を見ているのに、レビューを受けてから「言われてみると確かに!」と制作物への解像度がポンっと上がるので、普段自分が気づかなかったり見落としたりしている部分まで拾って見えているんだなあ、解像度が全然違うんだなあと感じました。
レビューを聞くたびに制作物と対話してる感じを受けるので、文字とか色とか空間からいろんな声が聞こえてるのかなあ、自分も聞けるようになるのかなあと思います。
今回のバナー作りだけでなく、ロゴのレビューを受けた際、
「フォントに動きがあるので、踊ってる感じがしますね!」
「色味も相まってZ世代っぽいですね!」
といったレビューを受けたので、「そう見えるのか可愛い〜〜」とニコニコしました。
前提知識が違うのはもちろん、感覚的なものもものすごく豊かなんだな、アンテナがたくさん立ってるんだなと思いました。
デザインは設計とか理論に当てはめれば不正解にはならないとか言いますが、根底や最終的には感覚的、直感的な部分があるのを感じました。上手く言えないですが…
他にも、自分はそこまで説明してない部分とか、制作過程とか、作品をパッと見てこちらの考えを当ててくるので、何で分かるんですかという感じです。
浅く作ると浅さが伝わってるし、作り込むと意図を汲み取ってくれる感じがします。
プロの方には朝飯前なんだろうけど、何回も言ってる気がしますが自分はそういう経験があまりなかったので、なんか凄いと思いました。(語彙力無)
🙏最後に
ここまでご覧いただき誠にありがとうございました!
長くなってしまいましたが、まとめると「デザインって面白いなあ」「バナー作り楽しいなあ」です。
拙い文章と内容なので、気になる点があればアドバイスいただければと思います。
また、デザインを学んでいる方へこの記事を反面教師にしていただき、学習の一助となれば幸いです。
私も引き続き頑張るぞ〜!
この記事が気に入ったらサポートをしてみませんか?
