
Tableau備忘録 | Data Saberを目指して Ord2編
こんにちは。
石川県のシビックテック団体Code For NotoのSKです。
Data Sabar認定を目指して、Tableauを鋭意学習中でございます。
今回は以下動画の内容のポイントをまとめていきたいと思います。
なぜデータをヴィジュアライゼーションをする?
みんなが同じ目的を目指すために、同じ事象を誰もが正確に理解するために必要
人間の脳のメモリには限界がある
三つの円はすぐに数えられる
色を付けるとはっきり見える。数えやすい
ビジュアルアナリティクスとは?
私たちの視覚能力を活かして認識を拡大するデータの表現方法
拡大って何?
同じ平均のデータは、同じ傾向といえるか、そうではなくデータの視覚化を通じて、統計量だけでは見えないデータの特徴を把握することができる
きれいなチャート
チャートは数字を楽しく表現するためのものではなく、
理解するためのもの
なぜ視覚化が簡単に行えなければならないのか?
データ分析の難易度が高すぎると、いつのまにか目的がデータ分析になってしまう。
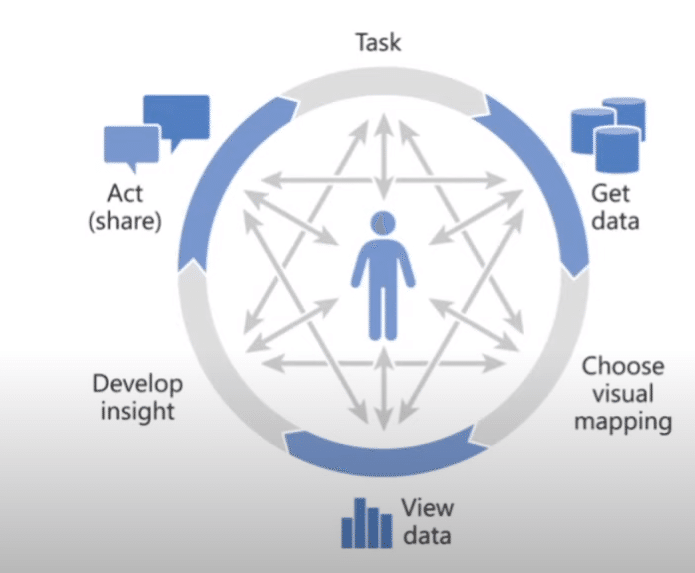
ビジュアル・アナリティクスのプロセス

上記のサイクルはデータ分析の上での基本。データ分析は手段であり、目的であるTaskを必ず把握し進めることが重要
記憶とプロセス
Sensory メモリー
一瞬
Short-Term メモリー
今考えていること
たくさんのことは覚えられない
Long-Termメモリー
過去の記憶をしまっておく
データを見るには
なるべく無意識に操作できることが望ましい。
すごく簡単な操作でインサイトを得ることができる。
VS クロス集計
ある特定の値を探すときは便利
この表の中からこの条件を探してってときは不便
→ 色付きテーブル
例)赤字のところを探して
→ 棒グラフ&色
どこがどのくらい赤字かまで見せたいとき
大きさも表現
記憶とプロセスの力を有意義に使う
読まなくていいものを読ませない
ビジュアル化のベストプラクティス
Preattentive Attributes
無意識的に把握できるやつ
Form
向き
幅
長さ
サイズ
形状
囲い
Color
色(色相)
色(彩度)
Position
位置
空間グループ
一番強いPreattentive Attributes
位置
色
サイズ
形状
この順番をまもってVizを作る。
伝えたいメッセージを上から作るようにする。
例外シチュエーション
位置は、狭いスペースでは愛称が悪い
そういうときは色の方がいい
常に何を伝えたいのか意識して取り組もう!!
データのタイプとの相性
分類的な名義
アジア/ヨーロッパ/北アメリカ
トヨタ/BMW
相性のいいものは
形状
色相
順序的な名義
金銀銅
とてもいい、よい、悪い
相性のいいものは
位置
サイズ
色の彩度
色相
形状
量的
重さ:10, 25, 100
価格:100, 1270, 3450
相性のいいものは
位置
長さ
サイズ
色の彩度
棒グラフは比較する(2本以上必要)
棒グラフがたくさんあるときは横の方がいい
相対的割合はツリーマップ
関連性は散布図
有効に使おう
たくさん使えばいいというわけではない。
色
色数が多すぎてはいけない。多くのカテゴリに色を付けるのは意味がない
7色ぐらいまで
色を付けずに把握できるもの(棒グラフなど)に、棒ごとに色を付けることは意味がない。
色は背景が重要
背景は同じ色にしよう
地図
空間的な質問があるときに使おう
都道府県だから地図を使うというのは間違い
面積などがかえって間違った情報を与えてしまう
コンテキスト
色の意味を考えなくてもいいことが理想
オレンジと青を見たときにどっちがいい方かすぐにわかる?
特定の人しかわからないようなグラフは避ける
比較対処
ある数値を表現するときは比較対象があると、説得力が増す。
データを強化することが可能
ダッシュボードの種類
探索型
自分で探索するダッシュボード
中立的である必要がある
恣意的にしてはいけない
全体の売り上げや情報をみることがタスク
説明型
意見が明確
デザイン
考えなくてもわかる自然なデザインを目指す
見てわかるものは読まなくてもわかる
何が欲しい?と聞いてはいけません
知らないものをオーダーすることができない
何が欲しいと聞くのではなく、何がしたい、何が解決したいか、何を知ろうとしているかの目的から聞こう!!
