
WEBデザイナーにも役立つ(かもしれない)グラフィックデザイン Part2
こんにちわ。
KDLのSJです。
地方の小さな広告制作会社でグラフィックデザイナーをしています。
今回は前回(WEBデザイナーにも役立つ(かもしれない)グラフィックデザイン Part1)の続きを書いていきたいと思います。
今回はいよいよphotoshopを使ってレタッチをしていきます。
そんなに複雑な事はしていませんので是非挑戦してみてください。
それでは早速、解説させていただきます。

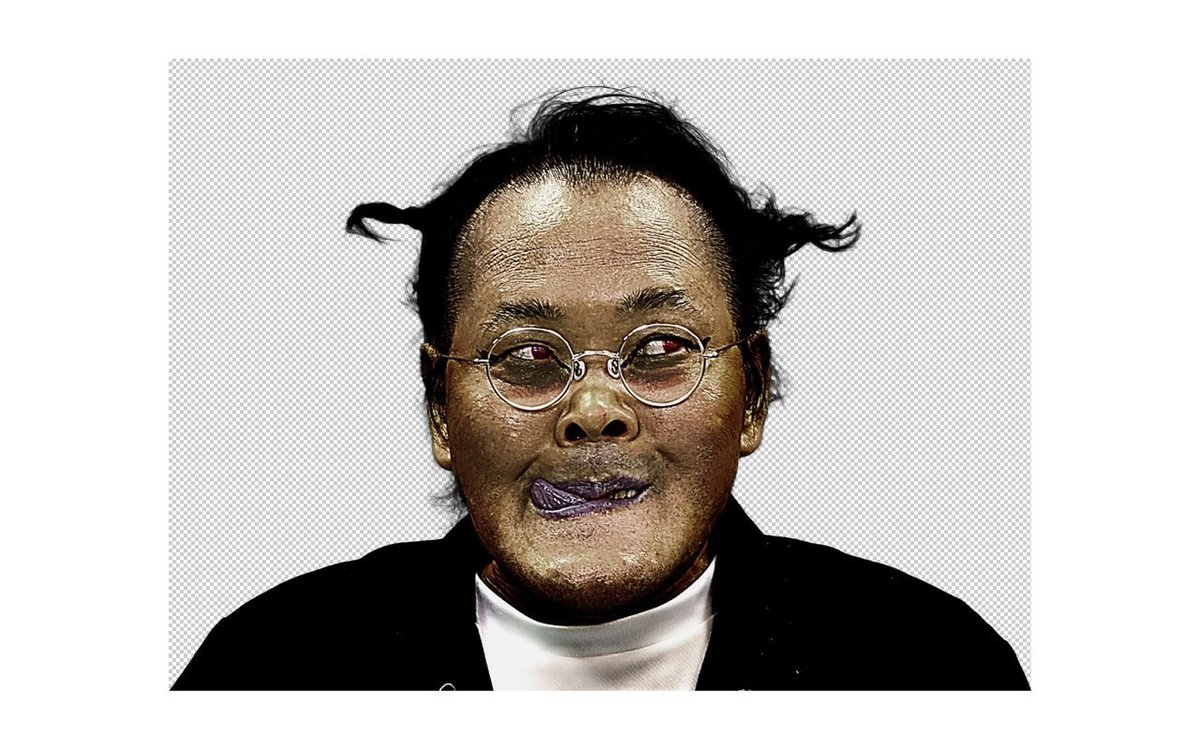
↑今回は左の写真を右のようにレタッチしていきます。

1.ファイルを開いて写真レイヤー複製します。

2.元の写真レイヤーの非表示にして隠しておきます。
複製したレイヤー名を稲ちゃんにしました。

3.稲ちゃんレイヤーを複製し、トーンカーブでコントラストをあげます。上の画像参照してください。

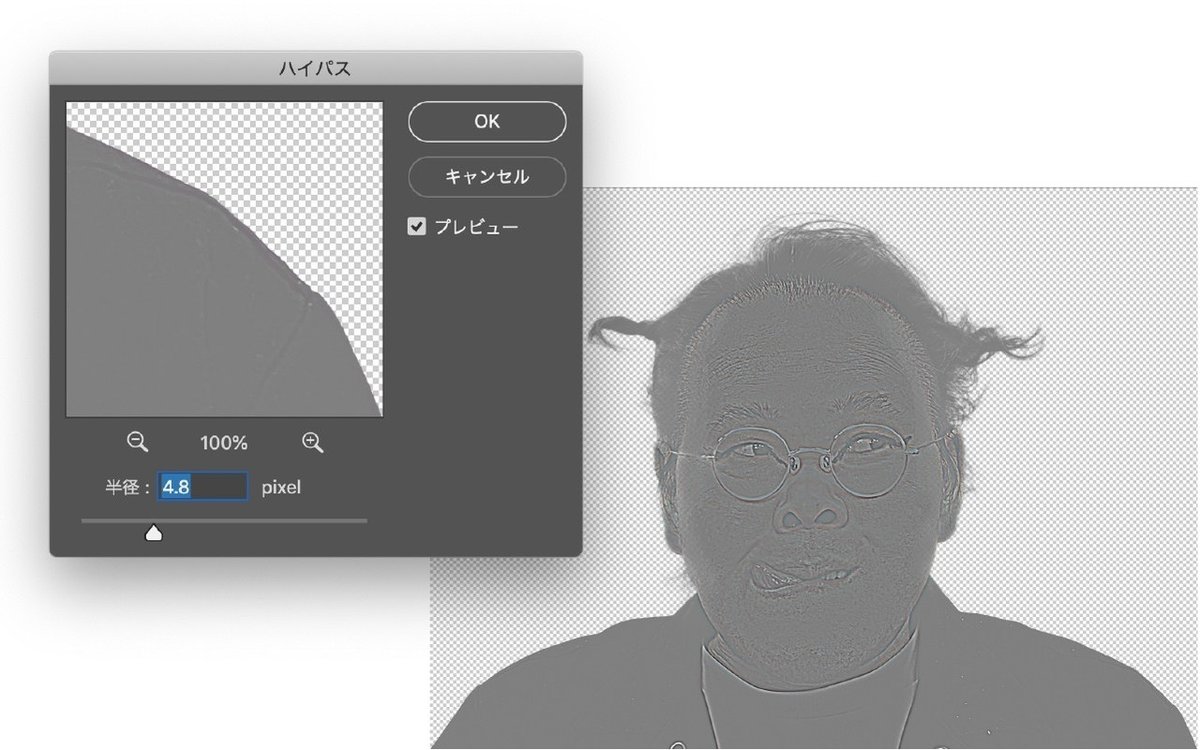
4.さらに、【フィルタ】→【その他】→【ハイパス】を実行します。

5. 4.8pixel→OK
(写真によって数値は調整してください。)

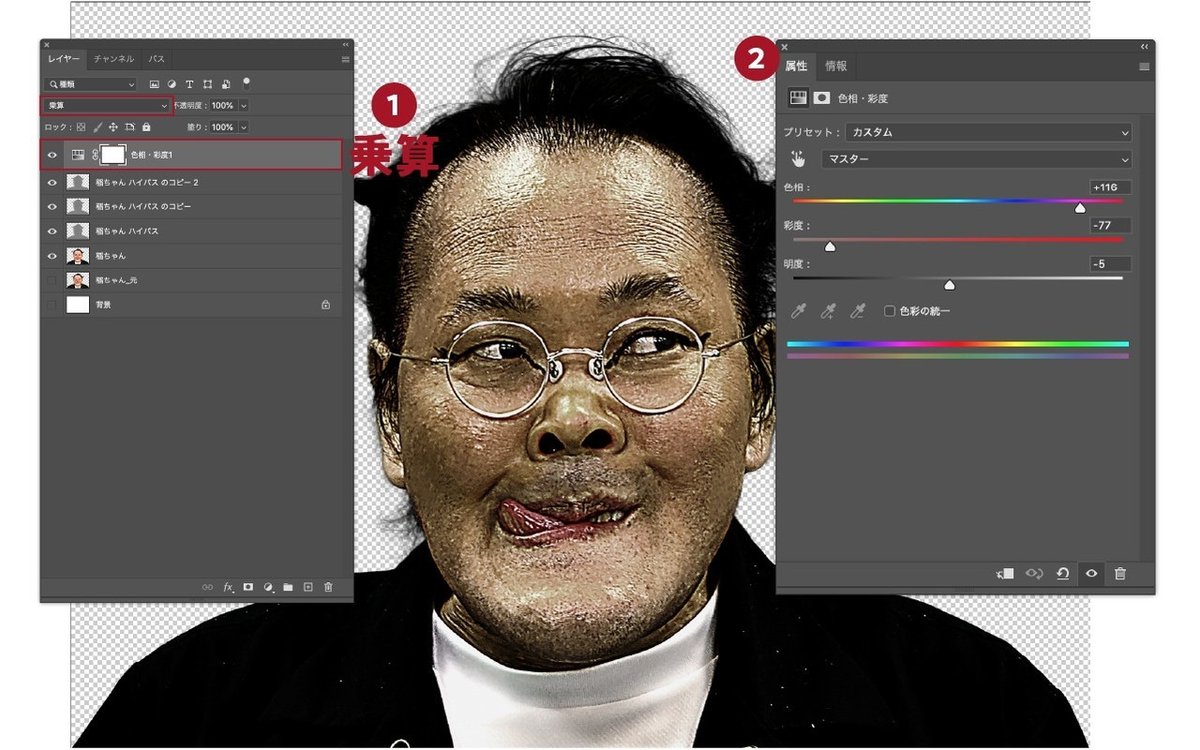
6.
❶ハイパスをかけたレイヤをー2つ複製し
さらに、複製したレイヤーを含めて3つとも
レイヤーの描画モードをオーバーレイにします。
この作業でグッと写真の質が変わります。
❷次に1番上のレイヤーを選択して
レイヤーパレット下部にある調整レイヤーを新規作成し

7.調整レイヤーで色相・彩度を選択します。

8.
❶ 調整レイヤーを乗算にします。
❷のように色相・彩度を調整していきます。

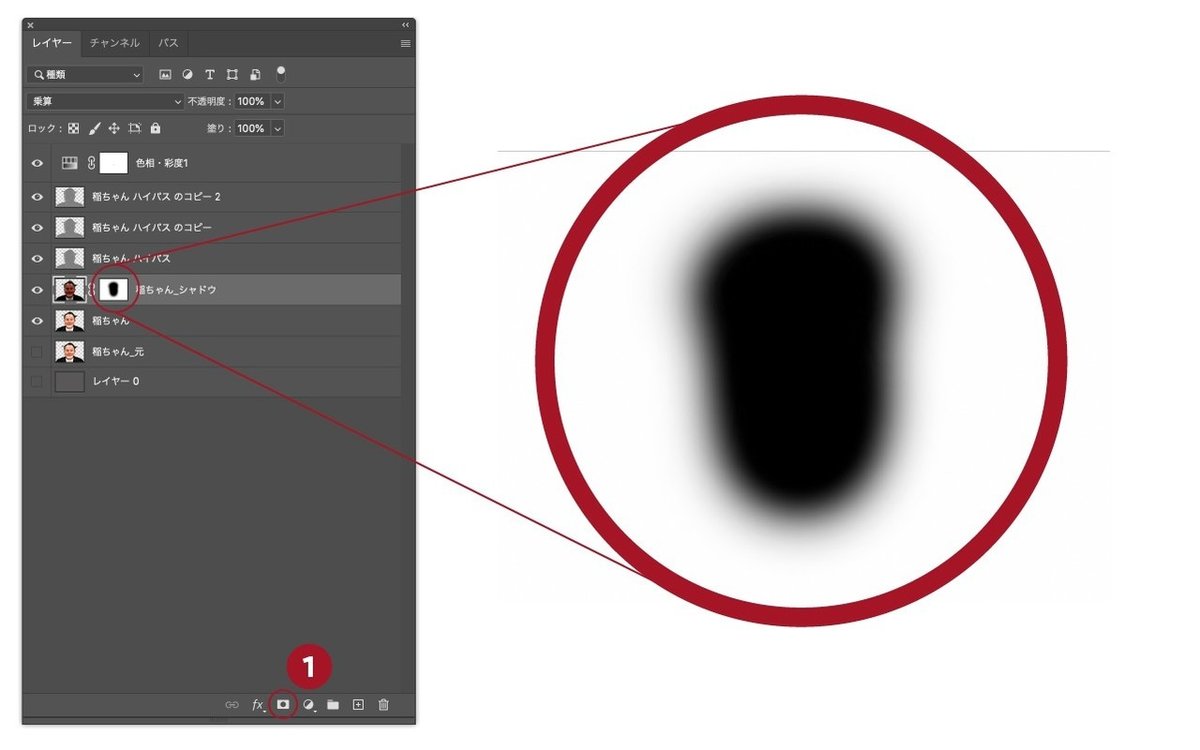
9.シャドウ部分をつくっていきます。
❶ 写真(稲ちゃんレイヤー)を複製し
レイヤーの描画モードを乗算にします。
そしてトーンカーブをかけます。(コマンド+M)
❷ のようにすれば全体的に暗くなります。
❸暗くしたレイヤーにベクトルマスクを追加します。

10.
❶ベクトルマスクを追加したら
レイヤーの横にレイヤーマスクサムネイルがでてくるので
選択し、ブラシツールで黒色を塗っていきます。
黒く塗った部分が消えていきます。

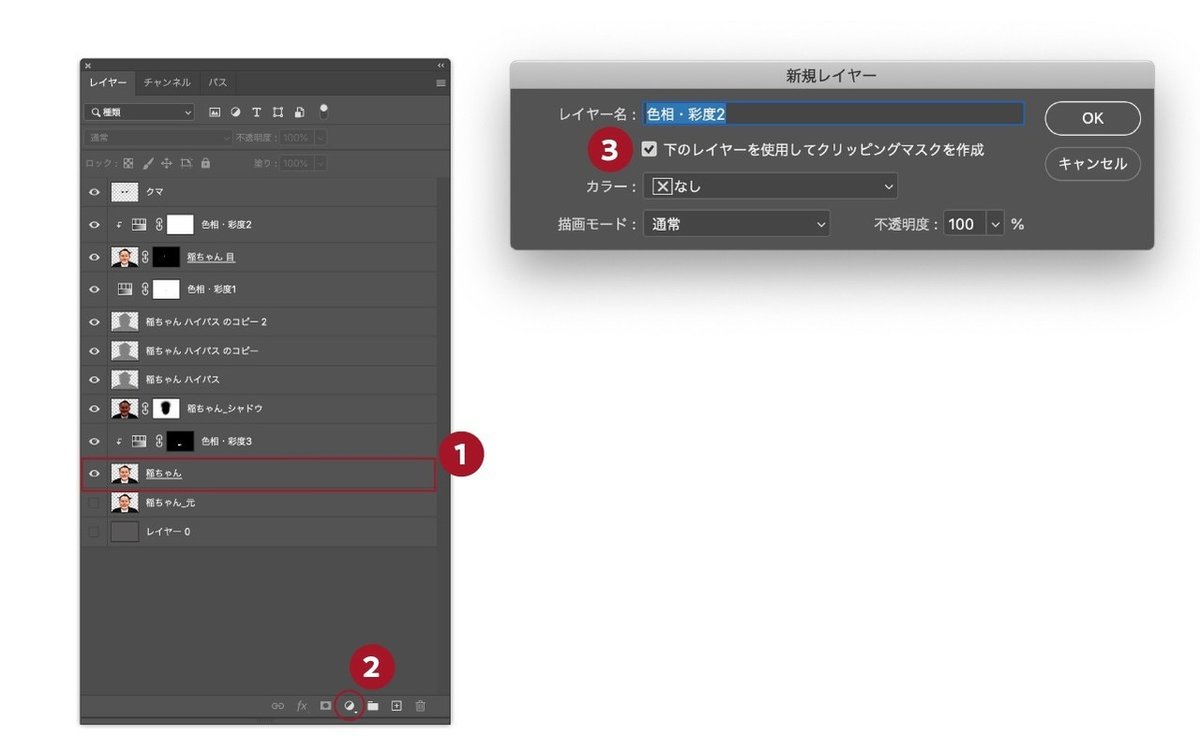
11.唇の色を紫にしていきます。
❶稲ちゃんレイヤーを選択し
❷オプションキーを押しながら調整レイヤーを新規作成をクリック。
❸下のレイヤーを使用してクリッピング…に
チェックがはいってる事を確認しOKをクリック。
直下のレイヤーにだけ調整レイヤーがききます。

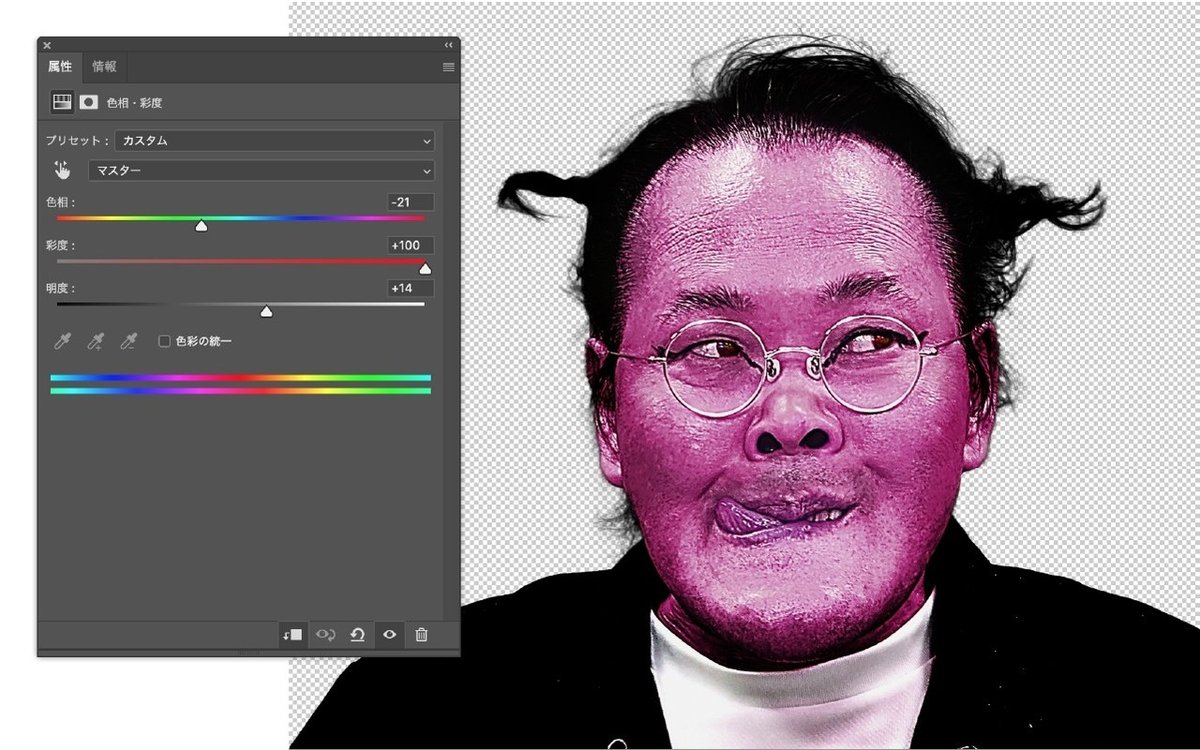
12.
色相・彩度を上記のように調整します。

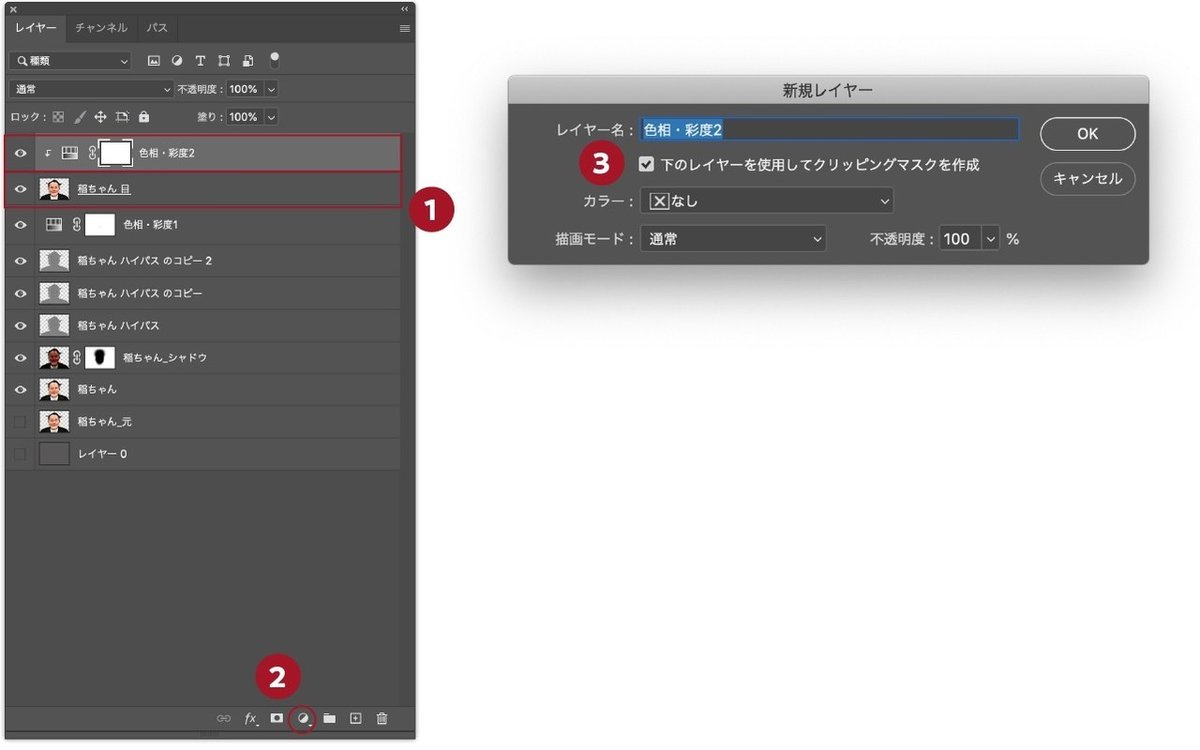
13.目を赤くしていきます。
❶稲ちゃんレイヤーを複製し1番上に移動します。
❷オプションキーを押しながら調整レイヤーを新規作成をクリック。
❸下のレイヤーを使用してクリッピング…に
チェックがはいってる事を確認しOKをクリック。
直下のレイヤーにだけ調整レイヤーがききます。

14.色相・彩度を上記のように調整します。

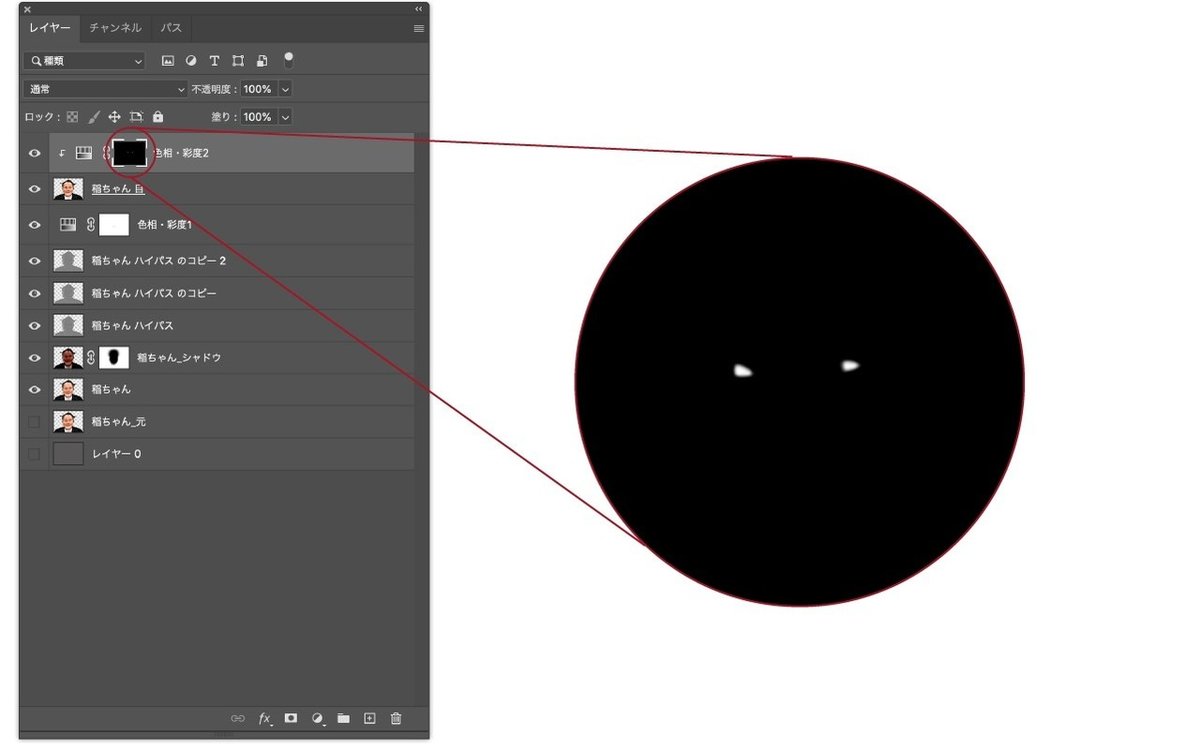
15.
調整レイヤーのレイヤーマスクサムネールを
黒く塗りつぶしてからブラシツールで
白を塗っていきます。


16.最後に目のしたにクマをつくっていきます。
❶1番上に新規レイヤーを作成します。
❷作成したレイヤーの描画モードをオーバーレイにします。
❸ブラシツールを選択。
❹ブラシプリセットピッカーを選択。
❺ドライメディアブラシの KYLE究極の鉛筆を選択し色を塗っていきます。

以上でゾンビレタッチは終了です。
次回は完成に向けて
他の箇所の加工の解説していきたいと思います。
