
WEBデザイナーにも役立つ(かもしれない)グラフィックデザイン Part3
こんにちわ。
KDLのSJです。
地方の小さな広告制作会社でグラフィックデザイナーをしています。
今回は前回(WEBデザイナーにも役立つ(かもしれない)グラフィックデザイン Part2)の続きを書いていきたいと思います。
今回は完結篇で、イラストレーターでの作業になります!

Part 1の最後でイラストレーターでレイアウトしたデータを開き
加工した稲ちゃんを置き換えます。

稲ちゃんの背後に爆発(炎)をいれていきます。
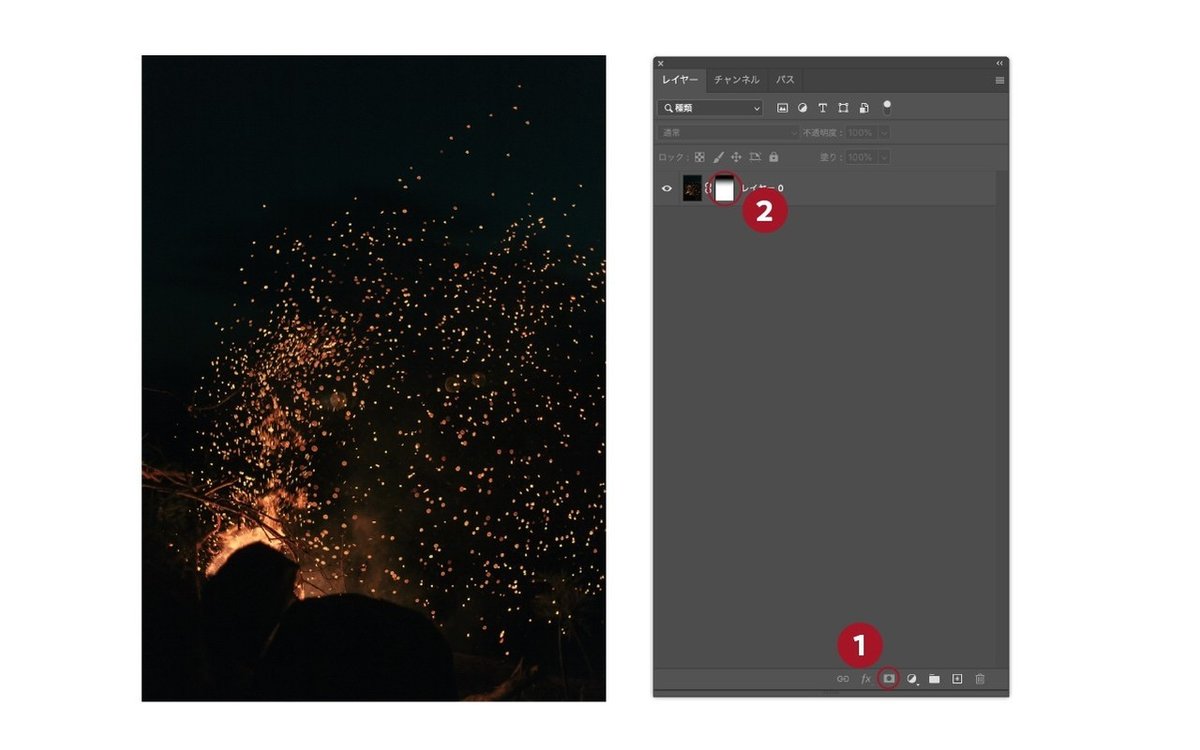
この画像を使っていくのでphotoshopで開きます。

❶マスクを追加をクリック
❷レイヤーマスクサムネイルを選択しグラデーションで塗り
炎の上部をぼかしていきます。
そして保存します。

イラレにもどって稲ちゃんの背面に配置します。

稲ちゃんの下部に炎がはみだしてますので
トリミングします。
❶長方形ツールで四角を作ります。
作った四角と炎の画像と選択して
クリッピングマスク作成(command+7)します。
※クリッピングマスク解除:command+option+7

次に火花を散らしましょう。

この画像を使います。
炎の画像と同様、上部をぼかしていきます。
❶マスクを追加をクリック
❷レイヤーマスクサムネイルを選択しグラデーションで塗り
火花の上部をぼかしていきます。
そして保存します。

イラレにもどって炎の前面に配置します。

透明パレットでハードライトを選択します。

こんな感じです。

次は文字の加工をしていきます。
photoshopでしたほうが細かい加工ができますが
今回はイラレでもできる簡単な手抜き方法でやっていきます。
まず、BIG ZOMBI の下をぼかしていきます。
BIG ZOMBIを選択し透明パレットのマスク作成をクリック。

クリップのチェックがはいっていればチェックをはずし
❶不透明マスクに長方形ツールでつくった四角にグラデーションで色を塗り調整します。

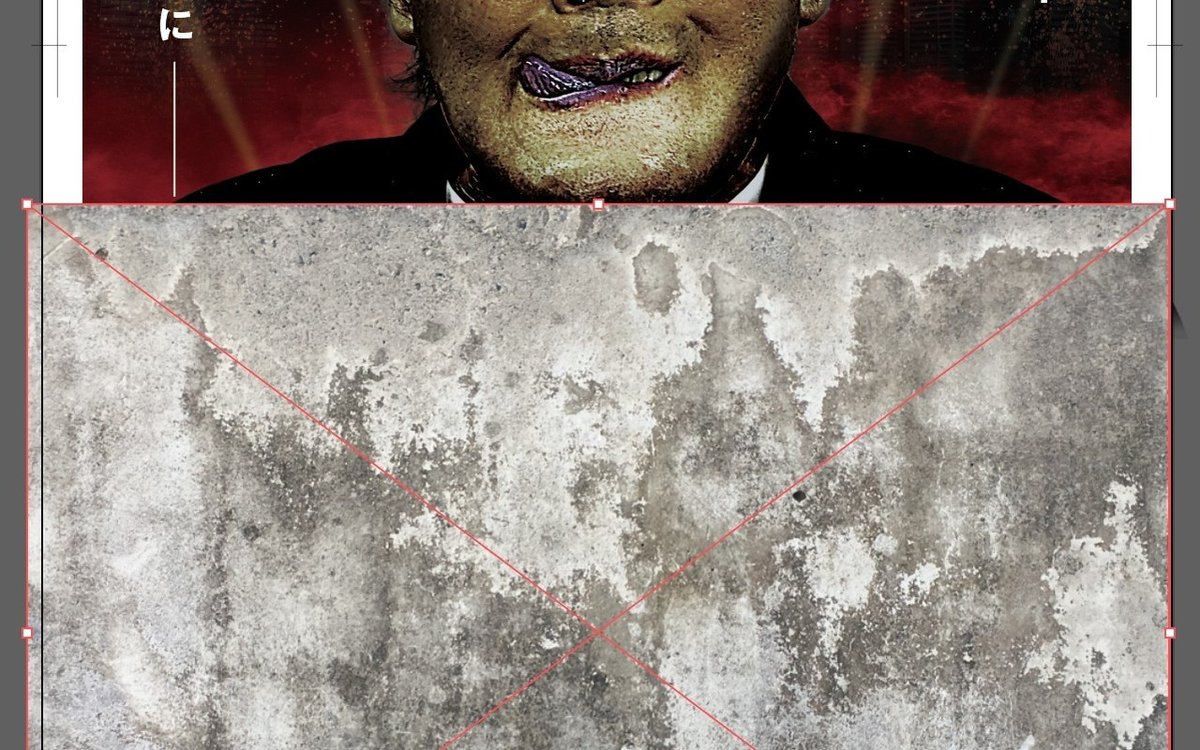
次に文字に質感を足して雰囲気をだしていきます。
上の様なテクスチャ画像を配置し、透明パレットの描画モードを乗算に変更します。

こんな感じになります。
時短!イラレでもできる手抜きテクニックです。

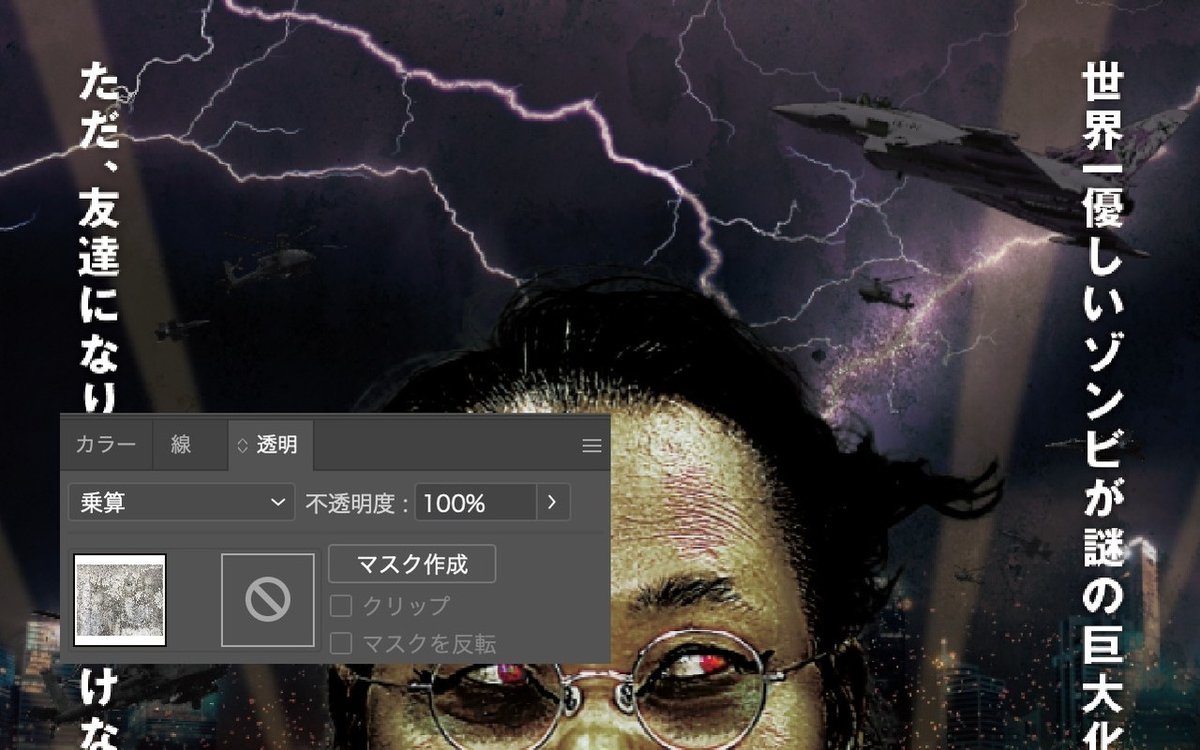
空もちょっと綺麗すぎるので
同じようにテクスチャを乗せて雰囲気を変えていきます。

文字の時と同じ様に透明パレットで乗算を選択します。
描画モードによって雰囲気が変わりますので色々試してみてください。


出来上がりです。
