
WEBデザイナーにも役立つ(かもしれない)グラフィックデザイン Part1
こんにちわKDLのSJです。
今回はデザインを楽しむをテーマに記事を書かせていただきます。
先日行われたアドビと吉本自宅劇場 とのコラボ番組
「#吉本自宅劇場 presents Adobe x Asobi (アドビアソビ)」
芸人映画ポスターコンテストに応募したデザインを基に
作り方などを解説していきたいと思います。
仕事で映画のポスターを作ることはないので、
すごく楽しかったです。
普段やらないようなジャンルやテイストを試してみると
デザインの幅が広がったり、色々な気づきもあるので
今後もコンテストなどがあれば挑戦していきたいと思います。
デザイン初学者の友達には難しそうって言われたんですが
イラレ、フォトショを触ったことある方なら
そこまで難しく感じないと思う内容なので、ぜひ挑戦してみてください!


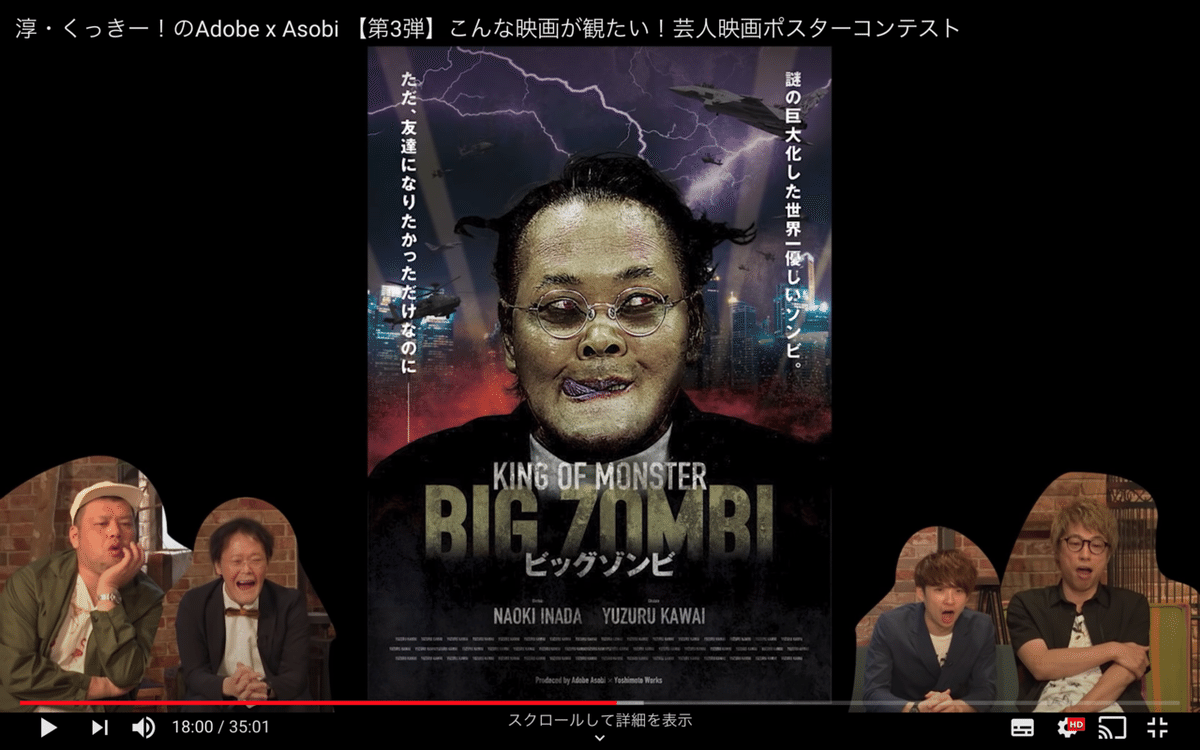
番組の中で少し紹介させていだいてますので、よければご覧ください!
アドビアソビ本編はこちら
こういう人にオススメの記事です。
・楽しくデザインを学びたい。
・イラストレーターに触れてみたい。
・WEBデザイナーだけど紙のデザインも気になる。
・簡単にできるphotoshopレタッチテクニックを知りたい。
レイアウトに入る前に
今回のコンテストは
芸人さんの素材を使って
映画ポスターをつくるというお題です。
まずは、どんな映画にするかを考え、
アインシュタインのイナちゃんの素材をチョイス。
インパクトのあるお顔を使って直球路線でいこうと考えました。
それでは早速解説していきます。
まず、僕はデザインに入る前に
すぐに作業に入らず色々なデザインを見て
インスピレーションを膨らませていきます。
今回はゴジラ、進撃の巨人、JOKERなどを参考にしました。



それでは作って行きます。
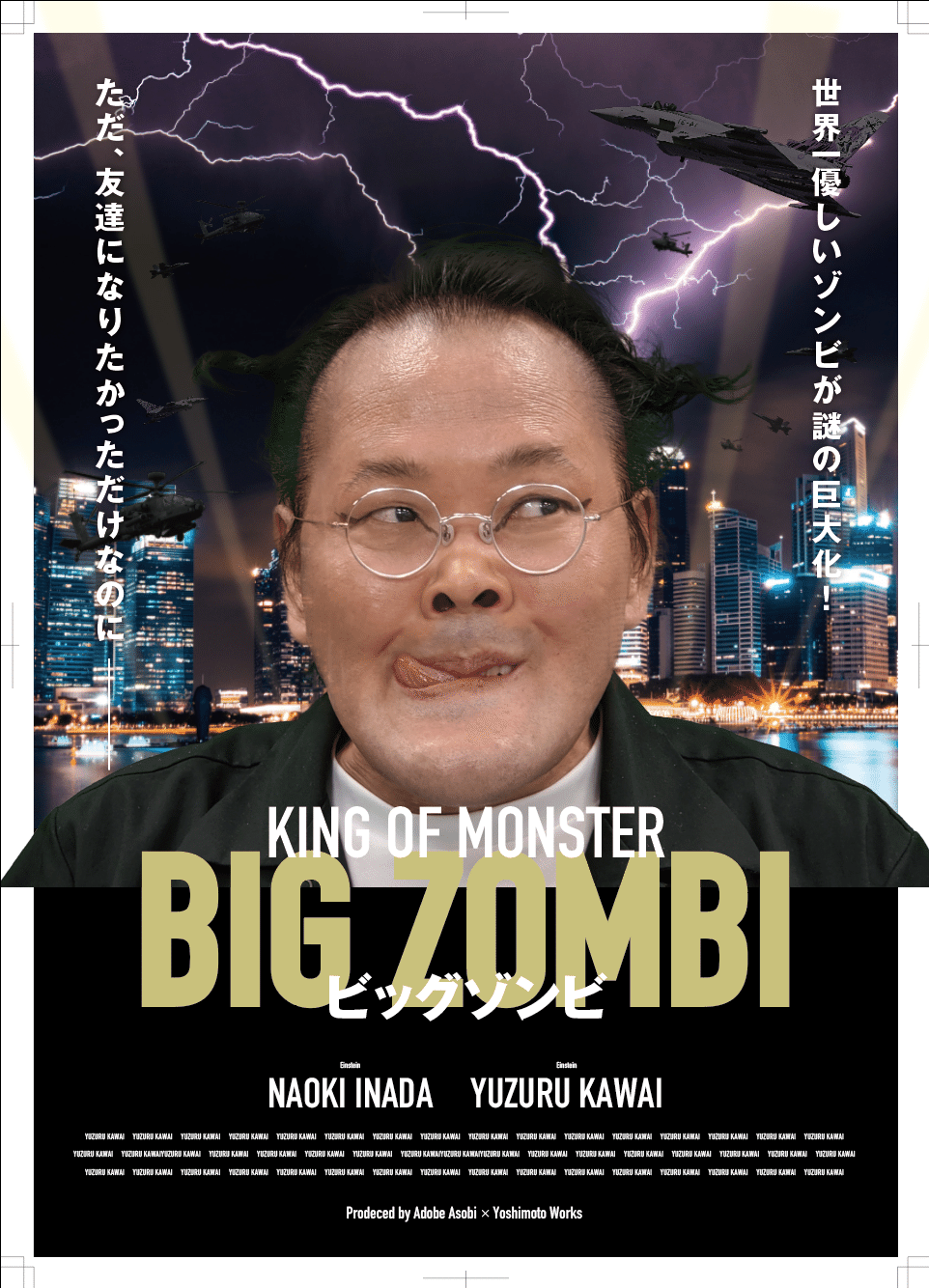
完成品はこちら

まずは、簡単でもいい!ラフを書きましょう!

今回書いたのは証明写真くらいの小さなサムネイルラフです。
サムネはゴールへの指標となりますので
特に初学者の方は簡単でも良いので書くことをおすすめします!
データを作っていきましょー。
ポスターということなので
今回はイラストレーターを使用してデザインしていきたいと思います。
photoshopでデザインカンプをつくっている
WEBデザイナーの人には馴染みがないかもしれませんが
紙のデザインをするときはイラストレーターがなにかと便利です。
※僕流のやり方で作業しています。これが正解ってわけではありません。
photoshopが得意な人はphotoshopで
インデザインが得意なとはインデザインでレイアウトすれば良いと思っております。
あくまで僕はこんな感じのワークフローでやってんねんなーと参考程度に見て貰えばと思います。
僕の作業工程はこんな感じです。
1.イラレでレイアウト
2.photoshopで加工
3.ブラッシュアップ
4.完成
1.下の写真のようにイラレで
写真と文字要素を配置してレイアウトを整えていきます。

2.次に光の部分(逆スポットライト)をつくっていきます。
下の写真のように
線ツールで光っぽい色で線を書いていきます。

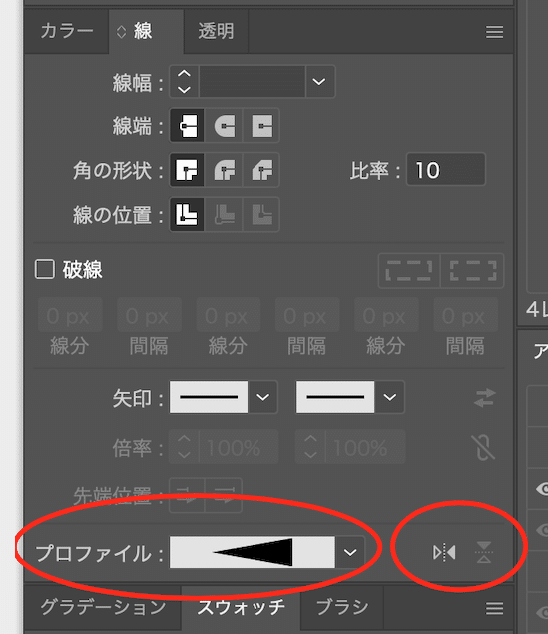
3.次に線を選択したまま
線パレットのプロファイルを下写真のように線幅プロファイル4を選択。
向きをプロファイル右のボタン(軸に沿って反転)で調整。

すると下写真のように逆三角形の形になります。

4.そして透明パネルの不透明度を20%くらいに調整。

※各パネルはウィンドウメニューから
表示したり非表示にすることができます。
よく使うパネルは表示しておきましょう。
5.そして、ぼかします。
ぼかしたい線(複数OK)を選択したまま
効果メニュー → スタライズ → ぼかし → 10pxくらい → OK

下写真のように逆スポットライトの完成です!

飛行機とヘリコプターを配置するのを忘れていました!
遠近を意識して配置していきます。ちょっと長くなってしまったので
今回はここまで!
次回はいよいよphotoshopで
イナチャンをゾンビ風にレタッチしていきますよ!
お楽しみに!!!
