
【現役デザイナーが教える】 初心者向けイラレでチラシを作成する講座。# 01 チラシ制作の準備
駆け出しWEBデザイナーの方やWEBデザインの勉強中の方で「チラシを作ってくれない」など言われて困っていませんか?
僕の周りの駆け出しwebデザイナーさんも、
photoshopやXDでバナーやwebサイトのデザインが少しできるようになったものの、チラシをつくるとなると勝手が違い、困っているという声もチラホラ。
こちらの記事を読めばチラシの作り方の基本がわかるよう記事を書いていきたいと思います。
WEBデザインとの違いは
トリムマーク(トンボ)が必要だったり、CMYKや解像度、リンクファイルなどチラシ作成のルールがあるので基本を学んでいきましょう。
今回は、こちらの架空のイベントチラシをイラレで作っていく
過程を紐解きながら解説していきます。

Step01.新規ドキュメントをつくる
コマンド+Nで新規ドキュメントを開き
以下のように設定します。

Step01-1
① サイズは作るチラシのひとまわり大きいサイズを選びます。
例)A4のチラシをつくる場合はB4を選択します。
紙のサイズ表はこちらをご参照ください。
https://www.sizekensaku.com/kami/kami.html
②カラーモードはCMYK
チラシなどの印刷物はCMYKで印刷されますので一般的にはCMYKでの作成します。RGBで作成した場合は自動でCMYKに変換され色が暗くなったり意図せぬ色になったりするので注意が必要です。
③ラスタライズは高解像度300ppi
ラスタライズ効果の解像度とは、ドロップシャドウやぼかしなどの効果メニューを適用した部分の状態を設定します。

④OKをクリック
Step02.トリムマーク(トンボ)をつくる
トリムマーク(トンボ)とは印刷物を作成する際に、
仕上りサイズに断裁するための位置を記すマークです。
Step02-1
①ツールバーより長方形ツールを選択し、アートボードのどこでもいいので白い部分をクリッ ク
※ツールバーは②の巻き戻しみたいなマークを押すと
2列になったり1列になったりします。

Step02-2
幅210mm 高さ297mmを入力しOKをクリック

Step02-3
作った長方形をアートボードの真ん中に配置します。
①選択ツール(黒矢印)で作った長方形を選択 →
コマンド+X(カット) →
コマンド + 0【ゼロ】(アートボードを全体表示) →
コマンド+V(ペースト)
①選択ツール(黒矢印)はオブジェクトを選ぶ時に使います。ダイレクト選②択ツール(白矢印)はアンカーポイントや辺を選択する時に使います。

これで下の画像のように作った長方形をアートボードの真ん中に配置できました。

Step02-4
A4サイズに作った長方形を
選択ツール(黒矢印)で選択したまま
ツールバーより
①塗りを③なし
②線を③なしにしてください。

Step02-5
長方形を選択ツール(黒矢印)で選択したまま
上部メニューよりオブジェクト→トリムマークを作成を選択

これでトリムマークの完成です。

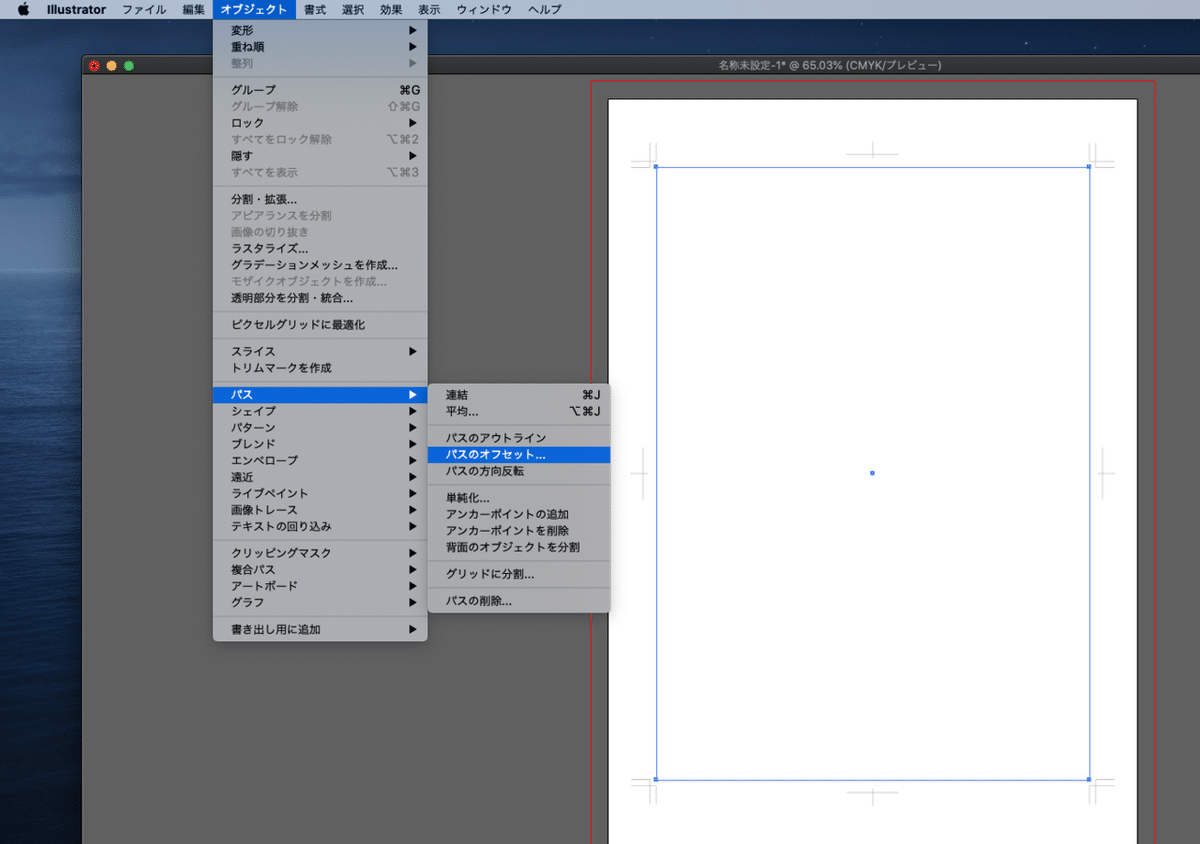
Step03.パスのオフセットでガイド(目安)をつくります。

パスのオフセットとは、選択したパスを基準に、
設定した値の位置(距離)に新しくパスを作る機能です。
とても便利でよく使うのでぜひ覚えてください。
Step03-1
トリムマークを作った時のA4サイズに作った長方形を
選択ツール(黒矢印)で選択し
上部メニューよりオブジェクト→パス→パスのオフセット

Step03-2
オフセット:に-10mmと入力し → OKをクリック
これでA4サイズに作った長方形の10mm内側の長方形ができます。
Step03-3
2つの長方形を選択し→コマンド+5でガイドにします。


これでA4サイズのガイドと
内側に10mm小さくした長方形のガイドができました。
文字情報や切りたくない写真などは10mm内側に
レイアウトしていきましょう。
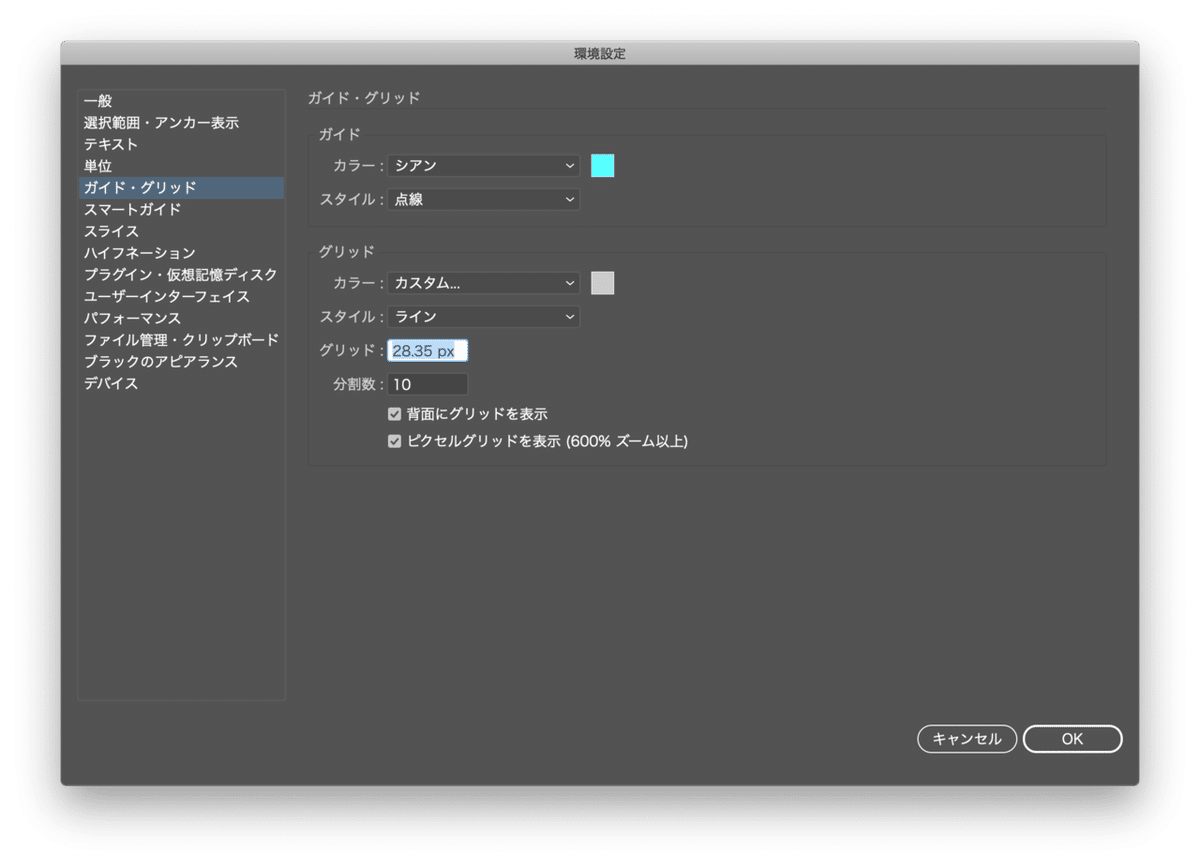
ガイドは設定で色を変えたり実線に変更することができます。
上部メニューよりIllustrator →環境設定→ガイド・グリッド


Step04.保存する
Step04-1
コマンド+S
名前を好きな名前に変更し、保存をクリック
※拡張子はaiです。

Step04-2
オプションのPDF互換ファイルを作成のチェックをはずして、
OKをクリック

※PDF互換ファイルを作成にチェックつけたままだとファイルサイズがすごく重たくなるのでご注意ください。
まとめ
今回はチラシをつくるにあたって準備段階の説明でした。
#2ではWEBデザインとの違い
・おすすめの環境設定
・レイヤーの概念
・CMYKについて
・画像の扱いについて
#3では文字の扱いについて
・垢抜けたデザインはフォントが大事
・おすすめフォントの紹介
#4では
・イラレの小ワザ集
・グラフィックデザインはあしらいが大事
#5最終回
入稿について
