
あいさつカウンター(VTuber向け金額カウンター) 設定方法
こちらの「あいさつカウンター」の使用方法です
https://sirokuru.booth.pm/items/6250375
カウンターの使い方
[所要時間3分]
初期設定
ダウンロードしたzipを解凍(展開)してから始めてください
(場所を移動したい場合はフォルダごと)
①OBSのソースタブに「index.html」をドラッグ&ドロップ(できない場合[ブラウザソース]の追加→[ローカルファイル]にチェック→[参照]から「index.html」を選択)
②[プロパティ]から幅:1080、高さ:1200にする
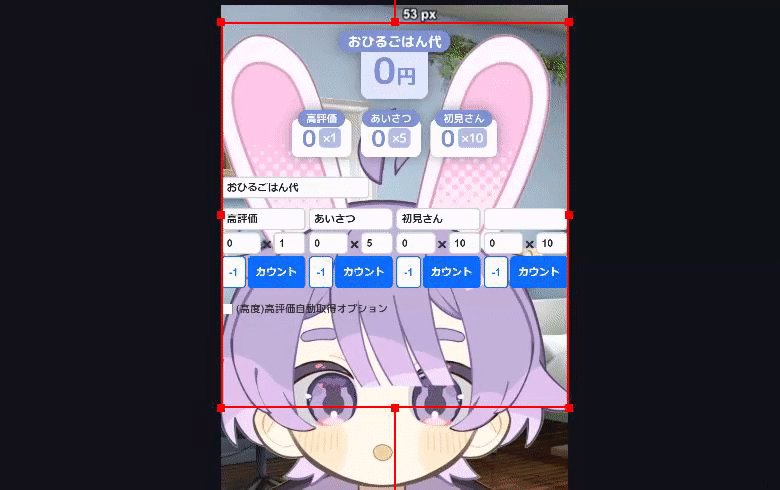
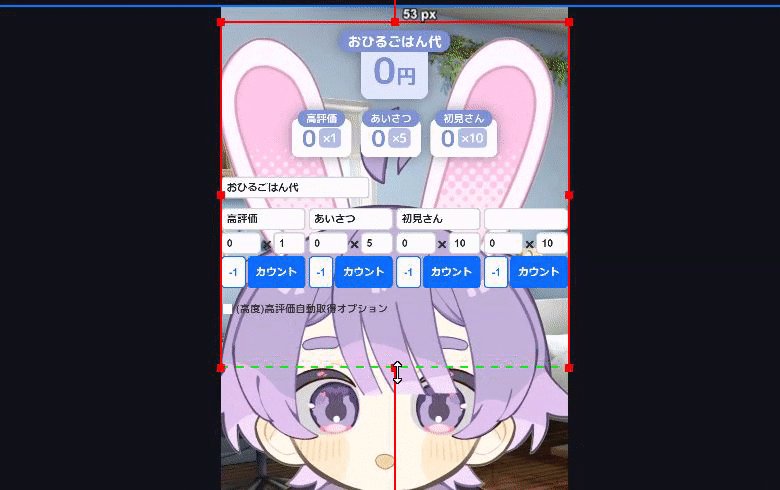
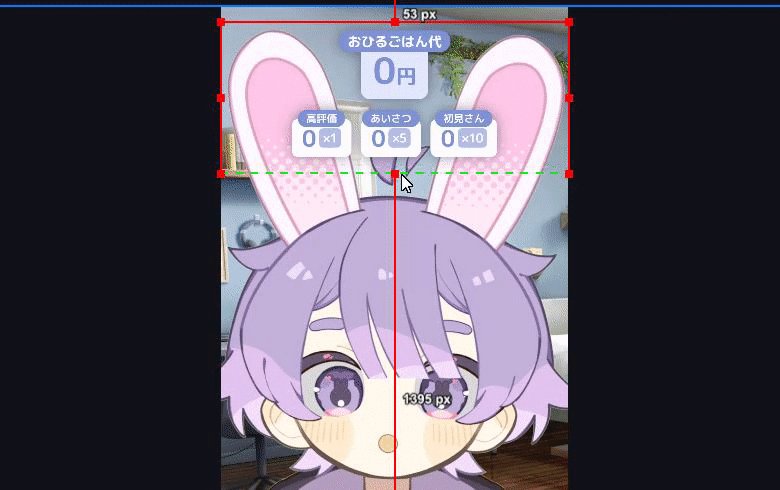
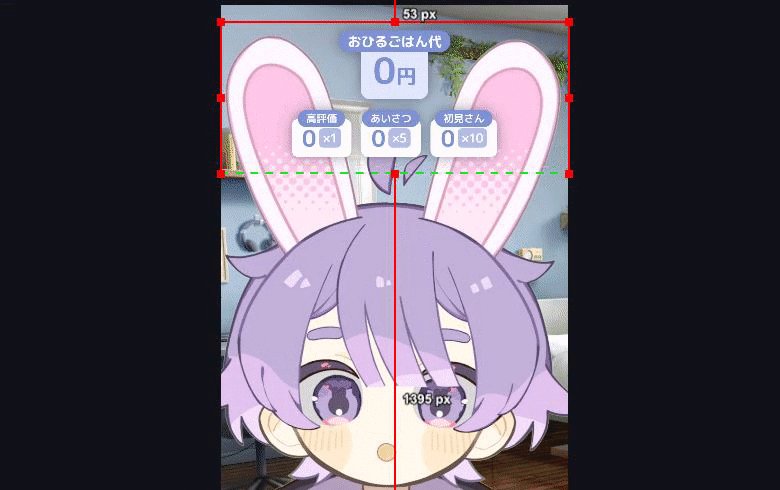
③プレビューでAltキーを押しながらソースの下端を動かし操作パネルをトリミング

④[対話(操作)]を押して出るウィンドウで入力ボックス、ボタンを操作することで使用できます!

各機能
[-1][+1]ボタンでカウンターの増減
[カウントリセット]ボタンでカウントのみリセット
各数字は手入力することで小数点にも対応(×0.5など)
有料版では各文字を変更可能
文字の変更(↓ここから有料版機能↓)
各テキスト入力ボックスを編集することで各タイトルを変更、削除・追加できますが
⚠OBSの[対話(操作)]は日本語入力非対応のため、メモ帳などに打ち込んだ文字をコピペしてください
コピーは[Ctrl+C]、ペーストは[Ctrl+V]
高評価自動取得の使い方
[所要時間10分]
配信の高評価数をリアルタイムで取得しカウンターに反映させる方法
GoogleAPIキーの取得
初期設定
①取得したAPIキーを[GoogleAPIキー]に、チャンネルURL(毎配信書き換えずに済むのでおススメ)か配信URLを[チャンネル/配信URL]にコピペ
②[自動反映]を押すと「※配信開始待機中※」と表示され、配信が始まると配信タイトルが表示され高評価の取得が始まります
(①で入力した内容は自動保存されます。初回以降は②のみでOK)
※高評価数は15秒おきに更新
⚠1日の配信が8時間を超えるとGoogleAPIの上限に到達してしまうため、[長時間配信]にチェックを入れてください。高評価数が60秒更新になります
※テスト時は試しに適当に配信中のチャンネル/配信URLを指定してください
ボタン音の設定(無料版でも可)
[所要時間3分]
[+1]ボタンを押したときに好きな音を鳴らせます
消音、音量調節はスライダーで行えます

フォルダ内に入っている「1.mp3」~「4.mp3」がそれぞれのボタン音です。好きな音のファイル名を「1.mp3」~「4.mp3」にして置き換える(上書きする)ことで設定できます(削除で特定ボタンの音だけ消せます)
カスタムCSS集(無料版でも可)
使いたいコードをコピーしてブラウザの[プロパティ]→[カスタムCSS]にペースト
⚠要素がはみ出てしまった場合は必要に合わせて[プロパティ]から幅、高さを調整してください

色の変更

/*好きな色をカラーコードで指定*/
:root{
--main: #ed729f; /*項目タイトルの色*/
--sub: #ffe4fd; /*計算結果背景の色*/
--back: #ffffff; /*カウンター背景の色*/
}横並び(計算結果 左)

.outer{
align-items: start;
}
.screen{
flex-direction: row;
margin-left: 20px;
}横並び(計算結果 右)

.outer{
align-items: start;
}
.screen{
flex-direction: row-reverse;
margin-left: 20px;
}横並びで要素が重なる場合"追加"するコード

.result{
margin: 60px 60px 0 60px !important;
}
.screen{
align-items: flex-end;
}
.count_list{
gap: 46px 36px;/*36pxの部分を変更で隙間を調整*/
}縦並び(左寄せ)
※高さ:1620推奨、トリミング調整必要
.outer{
align-items: start;
}
.screen{
align-items: start;
margin: 0 20px;
}
.count_list{
flex-direction: column;
align-items: start;
}
.result{
margin: 50px 0;
}
.result .text_top{
left: 0;
}
.counter .text_top{
left: 0;
}縦並び(右寄せ)
※高さ:1620推奨、トリミング調整必要
.outer{
align-items: end;
}
.screen{
align-items: end;
margin: 0 20px;
}
.count_list{
flex-direction: column;
align-items: end;
}
.result{
margin: 50px 0;
}
.result .text_top{
right: 0;
}
.counter .text_top{
right: 0;
}ドロップシャドウなし
.screen{
filter: none;
}倍率表示なし

.text_kakeru{
display: none;
}
.count_list{
gap: 46px 80px;/*80pxの部分を変更で隙間を調整*/
}