Google Colabを一段階進化させるための方法
Google Colab(以下Colab)で以下の画像のように、Formの入力ができる項目やドロップダウン(複数の選択肢からものを選ぶ)、スライドバー、チェックボックスの設定ができます。

このFormを使用することで例えば、プログラムを触ったことのないユーザーが簡単に試せるように、Formに値を入力し実行するだけで結果が得られるようにするなど。
では、ColabのFormの使い方について。
サンプルコード
サンプルコード触りながら、実際に使ってみるのがいいと思います。
フォームの追加方法
「挿入」▶「フォームの項目の追加」

「フォームの項目の追加」を押すと追加するフォームの項目が表示されます。

「フォーム フィールド タイプ」には4つの項目があります。
ドロップダウン▼

入力▼

スライダー▼

マークダウン▼

各フォームの使い方
セルにタイトルを入れる
# @title
入力フォーム
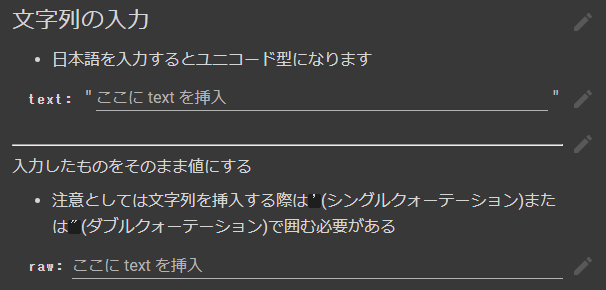
文字の入力
string
コンピュータが理解できるように、入力した文字を変換して値ににする。例えば、日本語を入力するとUnicodeに変換されます。
raw
入力されたものをそのまま値にする。
text = "" # @param {type:"string"}raw = None # @param {type:"raw"}
数値の入力
number
整数以外も使える
integer
整数だけ
number = 0 # @param {type:"number"}integer = 1 # @param {type:"integer"}
日付の入力
date = "2023-08-17" # @param {type:"date"}
チェックボックス
check = False # @param {type:"boolean"}
ドロップダウン
通常のドロップダウン
dropdown = "one" # @param ["one", "two", "three"]
入力ありのドロップダウン
dropdown_input = "" # @param ["one", "two", "three"] {allow-input: true}
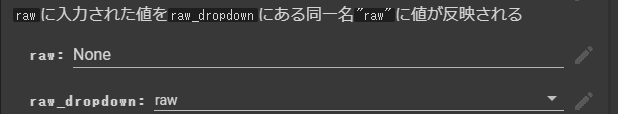
「raw」を組み合わせたドロップダウン
rawに入力された値をraw_dropdownにある同一名のrawに値が反映される
raw = None # @param {type:"raw"}
raw_dropdown = raw # @param [1, "raw", "False", "'string'"] {type:"raw"}
スライダー
min
スライドの最小数値
max
スライドの最大数値
step
スライドを動かすときに増える数値
slider = 0 # @param {type:"slider", min:0, max:100, step:1}
マークダウン
通常のマークダウンの記述方法と変わらない
# @title マークダウン フィールド
# @markdown # 見出し
# @markdown マークダウン
# @markdown - 箇条書き
# @markdown - 箇条書き
# @markdown [リンク]()<br>
# @markdown [リンク]()
displayモード
# @titleに{ display-mode: "form" }を追記することでデフォルトでフォームだけになる
# @title { display-mode: "form" }
自動実行
# @titleに{ run: "auto" }を追記することで自動出力する値の変更ができる
一度対象のコードセルを実行しておく必要があります。
# @title 自動実行 { run: "auto" }
Jupyter Widgets
Colab自体でFormが使えるので、このnoteを書いている時は、Jupiter widgetを私的に使う利点はあまり感じませんが、Colabで使えるので一応書いています。
Jupiter widgetをColabで使う「ドキュメント」
クリックするたびに「Button clicked.」とメッセージを出力する
# @title Jupyter ウィジェット
import ipywidgets as widgets
from IPython.display import display
button = widgets.Button(description="Click Me!")
output = widgets.Output()
def on_button_clicked(b):
# 出力するメッセージ
with output:
print("Button clicked.")
button.on_click(on_button_clicked)
display(button, output)