
SNS映えするソースコード画像の作り方
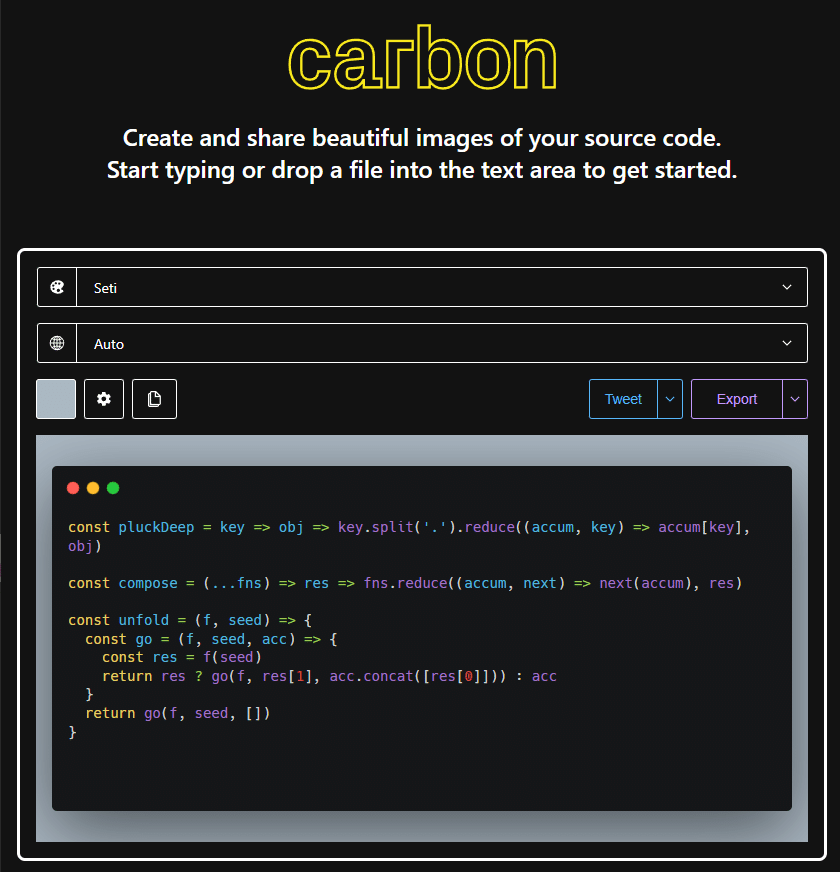
以下のような画像をSNSで見たことがありますか?

Carbon を使えばソースコードを美しいスクリーンショット風の画像を簡単に作成し、共有することができます。
Carbonとは?
Carbonは、開発者やプログラマーがソースコードを魅力的な画像として生成・共有できる無料のウェブアプリです。
Carbonの使い方
Step 1: WebブラウザでCarbonを開く
まず、Carbonにアクセスします。
Step 2: コードをペーストする
コードがかかれているエリアに、コードファイルをドラッグ&ドロップするか、コードをコピペします。

Step 3: デザインをカスタマイズする
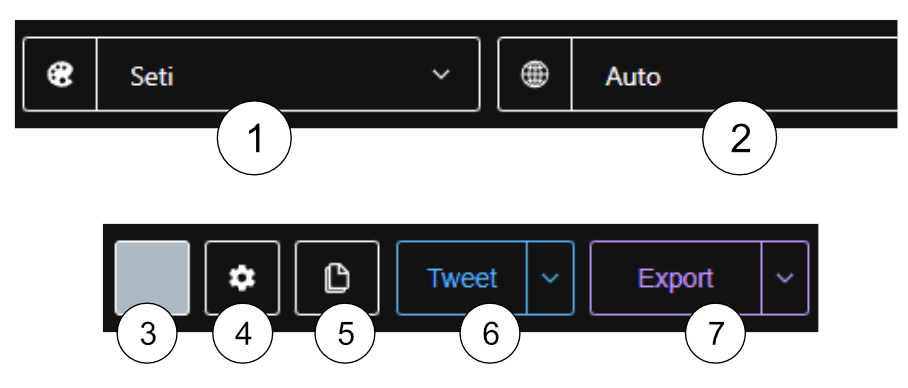
テーマ、背景、などを変更して、自分の好みに合ったスタイルに仕上げましょう。

テーマを変更
言語の指定
背景色、画像の変更
デザインの設定
クリップボードにコピー
imgurにアップロード
画像の保存
デザインの設定からMiscをクリックすると、カスタマイズしたデザインをローカルに保存することができます。
また、アカウントを作成すればCarbon内にデザインの保存ができます。
Step 4: 画像を生成・保存する
デザインが完成したら、「Export」ボタンをクリックすれば、PNG形式で画像を保存できます。
また、Exportの横にある「v」マークをクリックすれば、PNGまたはSVG形式や保存ファイル名を指定して画像を保存できます。
