
Pyxel 2.2.7をCodePenで使用してみるテスト
最初の一歩
(Pyxelを作成されている方の)以下のサイトより、CodePenでもPyxelが少し使えそうなので試してみました。
Web 版 Pyxel の使い方(このnoteを書いている時点での最新版?)
Python向けレトロゲームエンジンPyxelがWebに対応しました!(旧版?)
以下はそのサイトにあったサンプルコードをもとにまず最初にCodePen上で動かしてみたコードです。 バージョン管理ができるようにサンプルコードにあった
<script src="https://cdn.jsdelivr.net/gh/kitao/pyxel/wasm/pyxel.js"></script>
を
<script src="https://cdn.jsdelivr.net/gh/kitao/pyxel@2.2.7/wasm/pyxel.js"></script>
に修正しています。
CodePen投稿の各コードにて、タイトル文字によるリンクはコード付きCodePenへのリンク、サムネイル画像によるリンクはコードなしのコード実行結果の全画面表示へのリンク、となります

HTML
<!--<script src="https://cdn.jsdelivr.net/gh/kitao/pyxel/wasm/pyxel.js"></script>-->
<script src="https://cdn.jsdelivr.net/gh/kitao/pyxel@2.2.7/wasm/pyxel.js"></script>
<pyxel-run
script="
import pyxel
pyxel.init(200, 150)
pyxel.cls(8)
pyxel.line(20, 20, 180, 130, 7)
pyxel.show()
"
></pyxel-run>CSS なし
JavaScript なし(コメントのみ)
Pyxelで楽しむレトロゲーム開発:初心者から上級者まで学ぶ15章、より
最初の一歩、での簡単なPyxelコード実行後に以下のようなPyxelコードの実行も試してみました。
Pyxelで楽しむレトロゲーム開発:初心者から上級者まで学ぶ15章
を参考にさせていただき、以下のコードを実行してみました。 コードのタイトルに「underconstruction」を含むものはうまく実行できなかったものです。
そこまで詳細には調べていませんが、コードが実行できなかったものの中には、(Pyxelのバージョン違いにより?)文法が間違いとなってしまってそのままでは実行できなかったものや、リソースファイルが読み込めず実行できなかったもの、などいろいろあるようでした。
無料版CodePenではファイルが置けないので、CodePenでリソースファイルを使用したPyxelコードは気軽には使えないかもしれません。
Pyxel 2.2.7 Practice 01 Pyxel Test



Pyxel 2.2.7 Practice 05 スプライトの使用 underconstruction
実行できませんでした。
Pyxel 2.2.7 Practice 06 コリジョン検出
コリジョン対象が見当たらなかったので、上から下へ移動する立方体を付け加えてみました。


Pyxel 2.2.7 Practice 07 アニメーション underconstruction
実行できませんでした。
Pyxel 2.2.7 Practice 08 パーティクルシステム

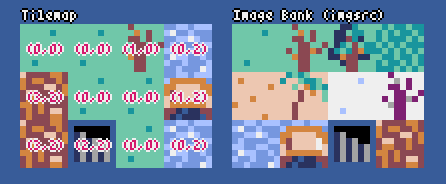
Pyxel 2.2.7 Practice 09 タイルマップ underconstruction
実行できませんでした。
Pyxel 2.2.7 Practice 10 テキスト表示




Pyxel 2.2.7 Practice 12 衝突判定の改善


Pyxel 2.2.7 Practice 13 パーティクルエフェクト

Pyxel 2.2.7 Practice 14 音楽システム underconstruction
実行できませんでした。
Pyxel 2.2.7 Practice 15 ゲームの最適化とパフォーマンス向上

Pyxel公式サイトのサンプルコード、より
さらに続けてPyxelの公式サイトより、以下を参考にいくつかのPyxcelコードをCodePenで実行してみました。
まず以下のようにサンプルコードの実行がおすすめされていたので、その順番で実行してみました。
Pyxel よくある質問
Pyxel よくある質問 > Pyxel の学び方 >
の「Pyxel のサンプルコードを 01、05、03、04、02 の順に試すのがおすすめです。」をもとに
pyxel/docs/README.ja.md
の「サンプルを実行する」より 01、05、03、04、02 のサンプルコードを実行してみました。
リソースファイルを読み込む必要があるものはコードだけではうまく実行できなかったので、コード内容も丸ごとCDNから取り込むと実行はできるようになりました。 その場合はCodePenでのコードの実行とはほど遠い感じになりましたがw、いちおうCodePen上での実行はできました。
公式サイトのサンプルコード 01 より(リソースファイル使用)
・リソースが取り込めずうまく実行できないVer.
Pyxel 2.2.7 Practice 16 シンプルなアプリケーション underconstruction
・コードも丸ごとCDNから取得してきて実行できたVer.
Pyxel 2.2.7 Practice 16_02 シンプルなアプリケーション

公式サイトのサンプルコード 05 より
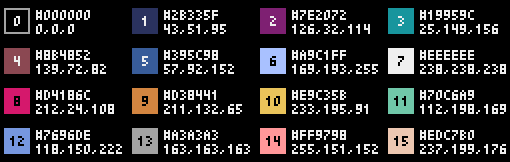
Pyxel 2.2.7 Practice 17 カラーパレット一覧

公式サイトのサンプルコード 03 より(リソースファイル使用)
・リソースが取り込めずうまく実行できないVer.
Pyxel 2.2.7 Practice 18 描画 API のデモ underconstruction
・コードも丸ごとCDNから取得してきて実行できたVer.
Pyxel 2.2.7 Practice 18_02 描画 API のデモ

公式サイトのサンプルコード 04 より
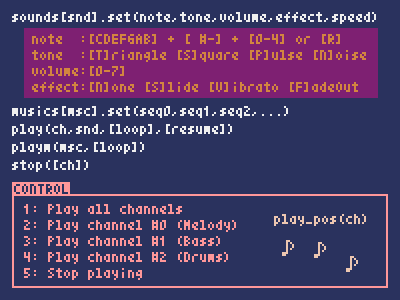
Pyxel 2.2.7 Practice 19 サウンド API のデモ

公式サイトのサンプルコード 02 より(リソースファイル使用)
・リソースが取り込めずうまく実行できないVer.
Pyxel 2.2.7 Practice 20 Pyxel リソースファイルを使ったジャンプゲーム underconstruction
・コードも丸ごとCDNから取得してきて実行できたVer.
Pyxel 2.2.7 Practice 20_02 Pyxel リソースファイルを使ったジャンプゲーム

ここから下はpyxel/docs/README.ja.mdの「サンプルを実行する」の残りのサンプルコードをいくつか実行したものです。 ここではリソースファイルを使用するコードは最初からコードも丸ごとCDNから取り込んで実行できるようにしています。
公式サイトのサンプルコード 12 より
Pyxel 2.2.7 Practice 21 パーリンノイズアニメーション

公式サイトのサンプルコード 06 より
Pyxel 2.2.7 Practice 22 マウスクリックゲーム

公式サイトのサンプルコード 07 より
Pyxel 2.2.7 Practice 23 BGM 付きスネークゲーム

公式サイトのサンプルコード 14 より
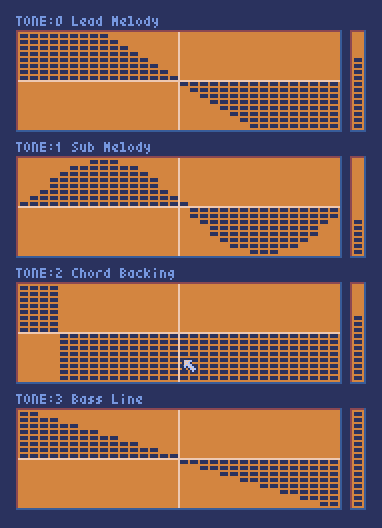
Pyxel 2.2.7 Practice 24 オーディオ拡張機によるシンセサイザー

公式サイトのサンプルコード 08 より
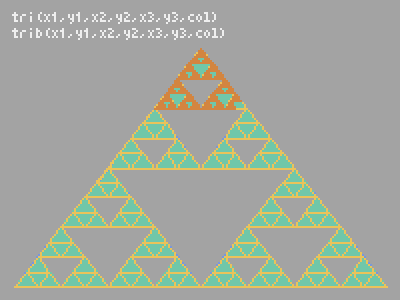
Pyxel 2.2.7 Practice 25 三角形描画 API のデモ

公式サイトのサンプルコード 09 より(リソースファイル使用)
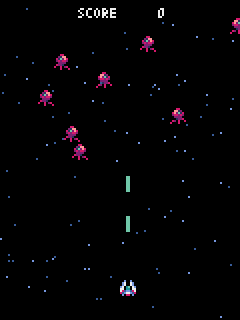
Pyxel 2.2.7 Practice 26 画面遷移のあるシューティングゲーム

公式サイトのサンプルコード 10 より(リソースファイル使用)
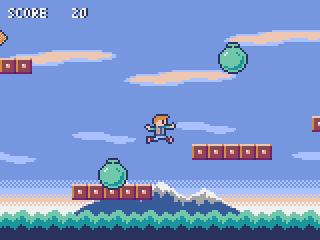
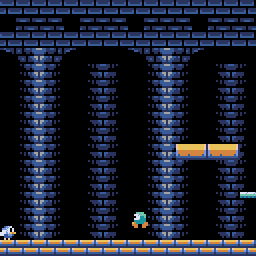
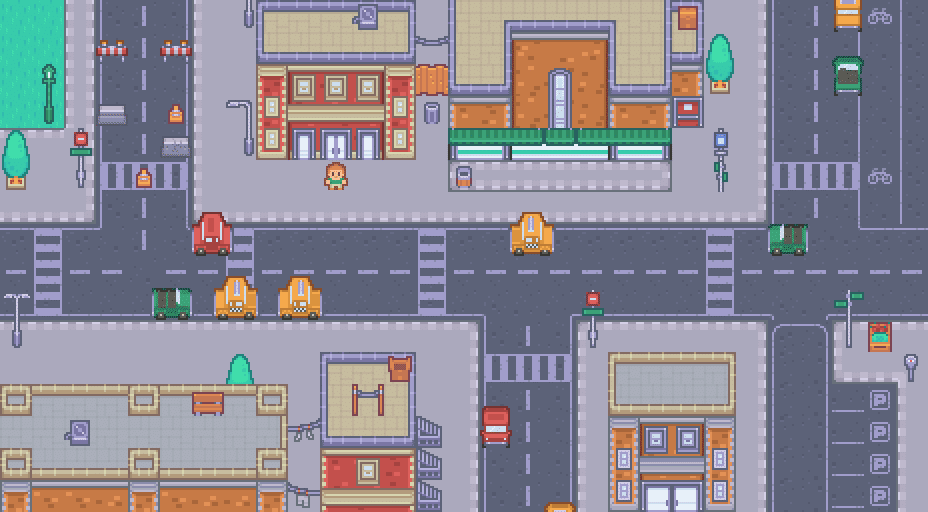
Pyxel 2.2.7 Practice 27 マップのある横スクロールアクションゲーム

公式サイトのサンプルコード 11 より(リソースファイル使用)
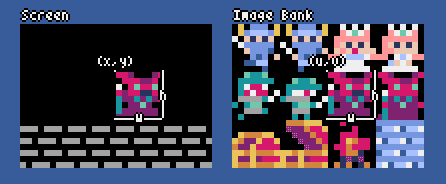
Pyxel 2.2.7 Practice 28 Image クラスによるオフスクリーン描画


公式サイトのサンプルコード 13 より(リソースファイル使用)
Pyxel 2.2.7 Practice 29 ビットマップフォント描画

公式サイトのサンプルコード 15 より(リソースファイル使用)
Pyxel 2.2.7 Practice 30 タイルマップファイル (.tmx) の読み込みと描画 underconstruction
環境によりうまく実行できないときがあったので、underconstructionをつけています。

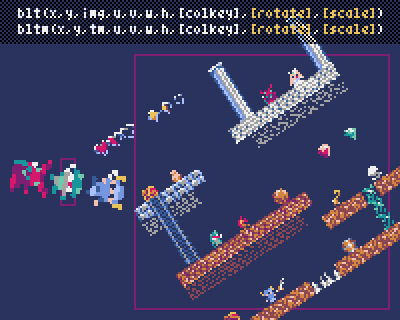
公式サイトのサンプルコード 16 より(リソースファイル使用)
Pyxel 2.2.7 Practice 31 画像の回転と拡大縮小

次回
underconstruction
