
Babylon.js v4.2.0 Practiceめも②
めも①と同じように、Babylon.js v3.3.0 Practiceめも②のBabylon.js v4.2.0版を作成してみました。 内容はBabylon.js v3.3.0 Practiceめも②のときと同じように、主にBabylon.jsのGUI機能を試してみたものです。 またサムネイルもめも①と同じようにセコく使いまわしていますw。
文字列タイトルによるリンクはコード付きのCodePenページへの、サムネイル画像によるリンクはコードなしのフルスクリーンのCodePenページへのリンクとなっています。
まずBabylon.jsの基本的なGUI機能をコピペでお試し。 3Dオブジェクトによるボタンとのことです。
Babylon.js v4.2.0 Practice#11 GUI Test01
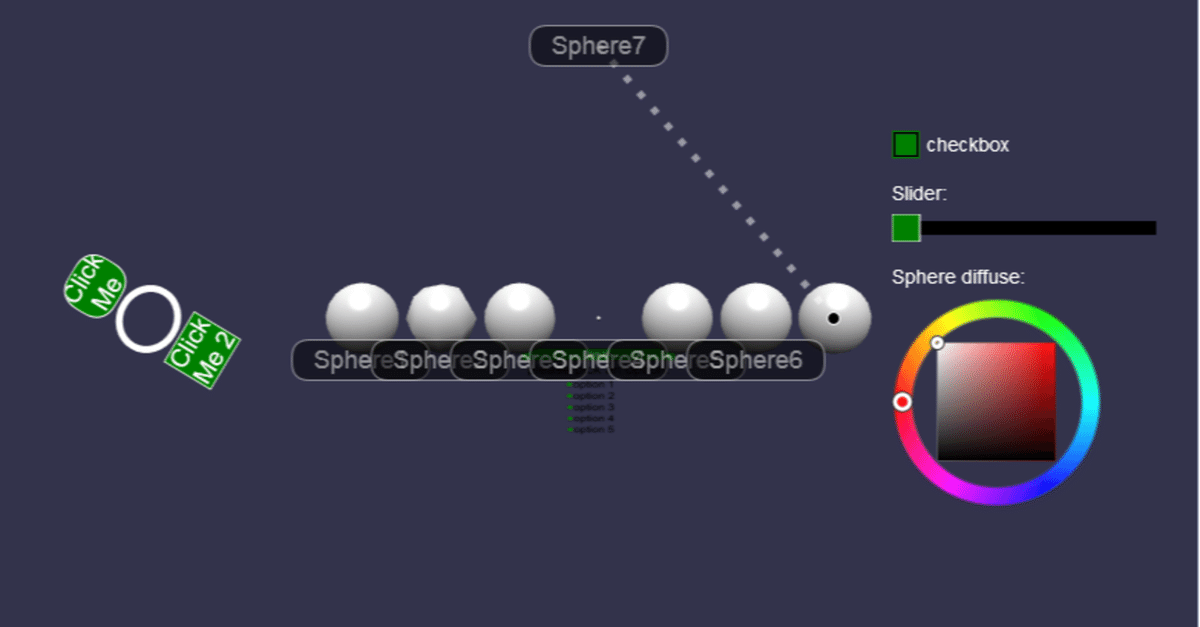
Babylon.jsの基本的なGUI機能をコピペでお試しその2。 いろいろなGUI機能がテンコ盛りのコードをコピペして実行しています。
このコードに含まれるGUIから、自分が使いたい、使い易そうなものを切り出して手本として、後々の自分のコードの中で必要に応じて編集しつつ使いまわしています。
Babylon.js v4.2.0 Practice#12 GUI Test02
以下2つのコードでは音に関する機能を試しています。 リンクからページを開くと、いきなり音が出るので音量等注意です。 音を出すのがプログラムのメインの機能なのでサムネイル画像は貼り付けていません。
Babylon.js v4.2.0 Practice#13 Sound Test01
Babylon.js v4.2.0 Practice#14 Sound Test02
このコードでは手本にした「Babylon.js v4.2.0 Practice#12 GUI Test02」のGUIからボタンを切り出して、少し編集したいろいろなボタンを貼り付けてテストしています。
Babylon.js v4.2.0 Practice#15 Button And Label Test
ここからボタンを使用して3Dオブジェクトを操作できるかいろいろテストしています。
まずはボタンを設置して、ボタン押下で操作対象の赤い立法体を前後左右に移動させるコードです。
「forward」「left」「right」「backward」ボタンを押下する毎に操作対象の赤い立方体が「前」「左」「右」「後ろ」に一単位?づつ移動するコードです。
Babylon.js v4.2.0 Practice#16 Box Control by GUI Button
次は「forward」「left」「right」「backward」ボタンを押しっぱなしで、操作対象の赤い立方体が「前」「左」「右」「後ろ」に移動しつづけるように改良したコードです。
Babylon.js v4.2.0 Practice#17 Collision Detection Test
このコードでは「LeftRot」「RightRot」「Height」「Distance」「Default」ボタンでカメラの位置を操作できる機能を追加しました。
「LeftRot」で操作対象の赤い立方体を中心に左巻きにカメラが回転し、「RightRot」では右巻きにカメラが回転します。 「Height」でカメラの高さ、「Distance」で赤い立方体からのカメラの距離を変更できます。 「Default」でカメラを元の位置にもどします、と言いたいところですが微妙に想定した機能の実装には失敗。。。 とりあえずの完成としていますw。
Babylon.js v4.2.0 Practice#18 Camera Movement Around Target Object
このコードでは「leftRot」「rightRot」という操作対象の赤い立方体の方向を変えるボタンを作成しました。 2つ前のコードで作成した「left」「right」ボタンの機能とは微妙に違いますw。
Babylon.js v4.2.0 Practice#19 Forward and Rotation GUI Control on Target Object
ここではArcRotateCameraというカメラを使用して、2つ前のコードで失敗した「Default」ボタンでカメラを想定した元の位置にもどす機能に再チャレンジしています。 結果は失敗。。。 そのうちまた気が向いたら再チャレンジしますw。
Babylon.js v4.2.0 Practice#20 ArcRotateCamera Test
Babylon.js v3.3.0 Practiceめも②では自分で作っておいて何のコードだったか忘れていますが、これは次のコードで球(Sphere)と立方体(Box)をクリック時にマテリアルを変更する実装をするための予行演習的なものでした。
次のコードは、このコードの実験結果を反映させて作成しています。
Babylon.js v4.2.0 Practice#21 Click/Touch Test by Trigger Function
一つ前のコードの実験結果を反映して、青い球(Sphere)と赤い操作対象の立方体(Box)をクリック時にマテリアルが変化するように実装したコードです。
Babylon.js v4.2.0 Practice#22 Click/Touch on Target Object
ここまで主にGUIのためのコードでしたが、操作対象の赤い立方体(Box)、球(Sphere)、地面(Ground)のための物理演算の実装も今回Babylon.js v4.2.0版を作成するにあたって復習できてよかったです。 Babylon.jsのラッパー?を使えば、今回レベルの物理演算なら簡単に実装できました。 Cannon.js、Oimo.js、Ammo.jsの切り替えも少しコードを修正するだけで可能そうでした。 デフォルトはCannon.jsを使うことになっているのでしょうか? Cannon.js、Oimo.js、Ammo.jsみなそれぞれ微妙に衝突判定時の動き方が(=物理演算が)違うようでした。
おまけ
以下はTweenという機能を使って、立法体の3Dオブジェクトに規則的な動きを繰り返させているコードです。
おまけとしてこのGUIプログラムの並びの最後に置いておきます。 見た目の画像はほぼ同じなので1つだけ画像サムネイルを貼り付けておきましす。 リンク先のページを開いてコードが実行されると、白い立法体が左右に移動したり回転したりします。
また、Babylon.js v3.3.0 Practiceめも②のときはTweenとするところをTweetと間違っていたものを今回は修正しておきましたw(その頃Twitterやりすぎてた?)。
Babylon.js v4.2.0 Practice#23 Tween Like Animation Test01
Babylon.js v4.2.0 Practice#24 Tween Like Animation Test02
Babylon.js v4.2.0 Practice#25 Tween Like Animation Test03