CodeSandboxでReact Three Fiber実験その2 glTF 3Dモデル表示テスト
■20240126追記 ここにあるように、投稿したコードのCodeSandbox形式からDevebox形式への変更でコードが正常に表示されなくなる場合があります。 またCodeSandboxの仕様によりDevbox形式コードへの制限時間以上のアクセスがあった場合はアクセスがブロックされるとのことです。
前回のその1のつづきです。 今回はCodeSandbox上のReact Three Fiberで、glTF形式の3Dモデルを表示してみました。 最終的に使用したライブラリは前回と同じように以下の「使用環境」にあるようなものになりました。
CodeSandbox siouxcitizen account
使用環境
@emotion/react 11.10.4
@emotion/styled 11.10.4
@fontsource/roboto 4.5.8
@mui/material 5.10.7
@react-three/drei 9.32.1
@react-three/fiber 8.6.2
react 18.2.0
react-dom 18.2.0
react-scripts 5.0.1
three 0.144.0
実験したCodeSandboxのそれぞれのコードは、CodeSandbox投稿タイトルのリンク、またはそのサムネイル画像をクリックすれば開きます。
GLTFLoader (forked)
まずはサンプルにあったglTFファイルを読み込むコードを修正して、glTFファイルを読み込みようにします。 なぜかサンプルのコードそのままではglTFファイルをうまく読み込むことができなかったので修正して読み込めるようにしました。 原因がCodeSandboxの仕様か、React Three Fiberの仕様か、よくわからなかったので、またサンプルコードのようにいつか何かの仕様変更で動かなくなってしまうかも、ですがw。

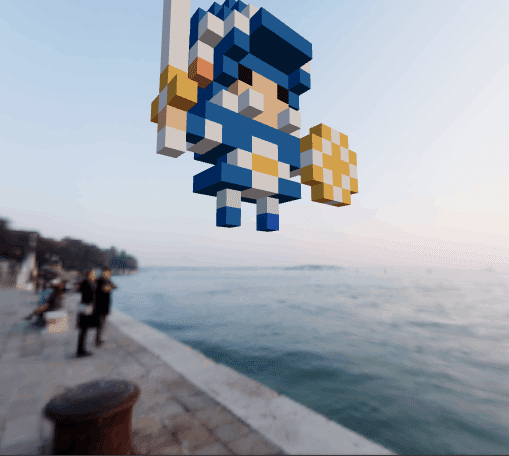
React Three Fiber Practice14 glTF Model01
上記のコードを参考に自分がMgiacaVoxcelで作成してBlenderでglTFに変換した3DモデルをReact Three Fiberで読込・表示しています。 glTFファイルを読み込むときは、glTFファイルが参照しているbinファイル、jpgをすべてバイナリ?(←自分はbase64を使用しました)にしてglTFファイル内に取り込む必要がありました。 その部分の解決にかなりハマりました。
React Three Fiber Practice14 glTF Model01

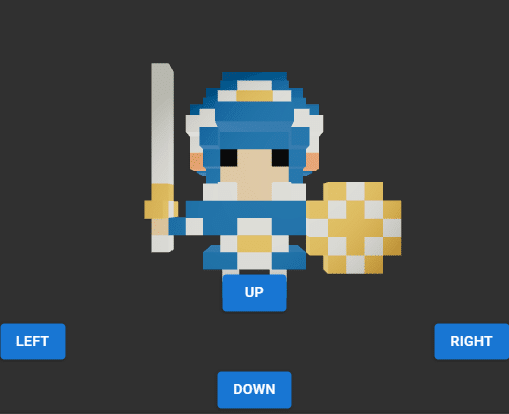
React Three Fiber Practice15 glTF Model02
glTFファイルが参照しているbinファイル、jpgをすべてバイナリ(自分はbase64を使用)にしてglTFファイルに取り込む、というのがかなりの手間をとりそうだったので、全部glbファイルにまとめて出力したものを表示するように修正したものが以下になります。
ちなみにglTFファイルとしてBlenderで出力しようとすると、glbファイル(glTF Binary)、glTFファイル(glTF Embedded)、glTFファイル+binファイル+texturesファイル(glTF Separate)の3つの選択肢がBlenderから提示されました。 サイトによってはglTF Embeddedを推奨するところもあったので、glbファイルの使用が正解なのかはわかりませんが、とりあえず動いて3Dモデルが表示されたのでヨシとして進むことにしましたw。 ここより以降、自分のコードのタイトルにglTFとでているコードで使用している3Dモデルのファイルは基本glbファイルとなります。
React Three Fiber Practice15 glTF Model02

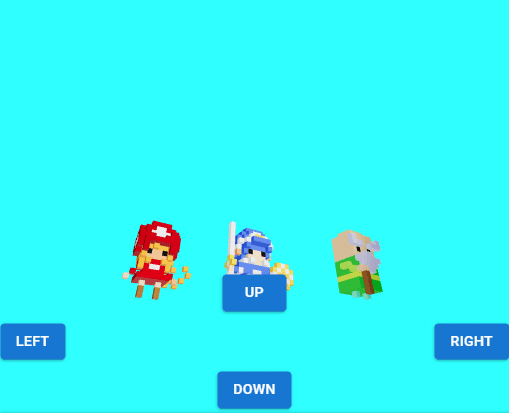
React Three Fiber Practice16 Multiple glTF Models
今回のReact Three Fiber実験の最後に、glTFファイル形式の複数3Dモデルを表示するコードを作成しました。 以下になります。 最初は1つの<
Model>タグ内にすべての3Dモデルを表示しようとしましたが、うまくいかなかったので、3つある3Dモデル分のタグも3つ作成してそれぞれに3Dモデルを表示させるようにするとうまくいきました。 1つのタグでも<Group>タグなどを使うとうまくいくのかもしれませんが、試せていません。
React Three Fiber Practice16 Multiple glTF Models