
Babylon.js v6.3.1 Practiceめも① 基本的な3Dオブジェクトを表示
「Babylon.js v3.3.0 CodePen投稿コードまとめ」と「Babylon.js v4.2.0 CodePen投稿コードまとめ」と同じようなものを目指して、Babylon.js v6.3.1のそれを作成していきます。 Babylon.js v5には完全に乗り遅れましたw。
コーディングは上記のこれまでのBabylon.jsコーディングと同じようにHTML、CSS、JavaScriptで行っています(Typescript使っていません)。 目次の各項目では、コードのタイトル文字列をクリックするとコードとその実行結果が見れるCodePenのページを開き、サムネイル画像をクリックすると実行結果をフルスクリーンで表示するCodePenのページを開きます。
現在CodePenに投稿しているBabylon.js v6.3.1のコードの一覧はCodePenのCollection機能で作成した「Babylon.js v6.3.1 Practice」で見ることができます。 CodePen無料版なので、コードのサムネイル画像が表示されたり、されなかったりでイマイチですがw。
Babylon.js v6.3.1 Practice#01 My First Babylon.js v6.3.1
Babylon.js v6.3.1 Practice#01 My First Babylon.js v6.3.1

まずはとりあえずBabylon.js v6動かすぞ実験その1です、最初のBabylon.js v6のプログラムです。
このPractice#01からPractice#03まではBabylon.jsを動かすだけのプログラムを試しています。 Babylon.js本家サイトのサンプルコードをほぼそのまま使ったりしながら、実際にBayblon.js v6を動かしていけるのかを試しています。
HTML
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Babylon Template</title>
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/babylonjs/6.3.1/babylon.js"></script> -->
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/babylonjs/6.3.1/babylon.min.js"></script> -->
<!-- <script src="https://cdn.jsdelivr.net/npm/babylonjs@6.3.1/babylon.js"></script> -->
<script src="https://cdn.jsdelivr.net/npm/babylonjs@6.3.1/babylon.min.js"></script>
<!-- <script src="https://unpkg.com/babylonjs@6.3.1/babylon.js"></script> -->
<!-- <script src="https://cdn.jsdelivr.net/npm/babylonjs-loaders@6.3.1/babylonjs.loaders.min.js"></script> -->
<!-- <script src="https://unpkg.com/babylonjs-loaders@6.3.1/babylonjs.loaders.min.js"></script> -->
<script src="https://code.jquery.com/pep/0.4.3/pep.js"></script>
</head>
<body>
<canvas id="renderCanvas" touch-action="none"></canvas> <!--
touch-action="none" for best results from PEP -->
</body>HTMLでCDNからBabylon.jsのライブラリを取り込んで使用しています。 ネットで見かけた使えそうなBabylon.jsのCDNをコメントアウトでHTMLにリストしてから、今回使うライブラリだけコメントアウトをはずして使用するようにしています。 そのようにして、読み込むライブラリの場所、バージョンをできるだけ指定できるようにしています。
何か、遠い記憶に、テキトーに読み込んでいたThree.jsだったかBabylon.jsだったかのライブラリ使用プログラムで、途中からライブラリ読み込めなくなったり、バージョンずれが生じて、プログラムが動かなくなった経験があるので、ビビッてこんなことしてますw。
CSS
html, body {
overflow: hidden;
width : 100%;
height : 100%;
margin : 0;
padding : 0;
}
#renderCanvas {
width : 100%;
height : 100%;
touch-action: none;
}JavaScript
const canvas = document.getElementById("renderCanvas"); // Get the canvas element
const engine = new BABYLON.Engine(canvas, true); // Generate the BABYLON 3D engine
// Add your code here matching the playground format
const createScene = function () {
// Create the scene space
const scene = new BABYLON.Scene(engine);
// Add a camera to the scene and attach it to the canvas
const camera = new BABYLON.ArcRotateCamera("camera", Math.PI / 2, Math.PI / 2, 2, new BABYLON.Vector3(0, 0, 5));
camera.attachControl(canvas, true);
// Add lights to the scene
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0));
// Add and manipulate meshes in the scene
const box = BABYLON.MeshBuilder.CreateBox("box", {});
return scene;
};
const scene = createScene(); //Call the createScene function
// Register a render loop to repeatedly render the scene
engine.runRenderLoop(function () {
scene.render();
});
// Watch for browser/canvas resize events
window.addEventListener("resize", function () {
engine.resize();
});JavaScriptではサンプルをほぼコピペして、ただのBoxオブジェクトを表示しています。 Practice#01からPractice#03までは動くコードとその部分、部品を少しづつ集めている感じです。 なんか自分この最初の作業好きです。 なんとなく蓄積していってる感が好きなんかな?
参考にさせていただいたサイト&コード
Getting Started - Chapter 1 - Setup Your First Web App
Search results for babylon101 first
Babylon.js v4.2.0 Practice#00_01 My First Babylon.js v4.2.0
Babylon.js v6.3.1 Practice#02 Starter Scene Code
Babylon.js v6.3.1 Practice#02 Starter Scene Code

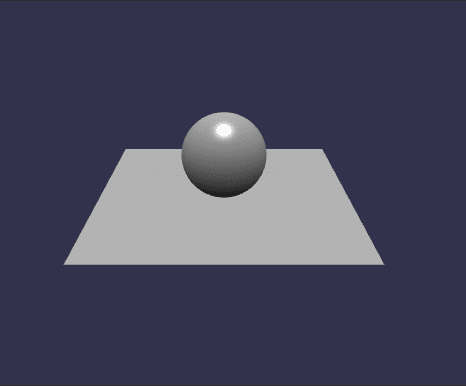
まずはとりあえずBabylon.js v6動かすぞ実験その2です。 SphereとGroundオブジェクトを表示しています。
HTML Practice#01と共通です
CSS Practice#01と共通です
JavaScript
main = () => {
const canvas = document.getElementById("renderCanvas"); // Get the canvas element
const engine = new BABYLON.Engine(canvas, true); // Generate the BABYLON 3D engine
// Add your code here matching the playground format
const createScene = () => {
// Creates a basic Babylon Scene object
const scene = new BABYLON.Scene(engine);
// Creates and positions a free camera
const camera = new BABYLON.FreeCamera("camera1",
new BABYLON.Vector3(0, 5, -10),
scene);
// Targets the camera to scene origin
camera.setTarget(BABYLON.Vector3.Zero());
// Attaches the camera to the canvas
camera.attachControl(canvas, true);
// Creates a light, aiming 0,1,0
const light = new BABYLON.HemisphericLight("light",
new BABYLON.Vector3(0, 1, 0),
scene);
// Dim the light a small amount 0 - 1
light.intensity = 0.7;
// Built-in 'sphere' shape.
const sphere = BABYLON.MeshBuilder.CreateSphere("sphere",
{diameter: 2, segments: 32},
scene);
// Move sphere upward 1/2 its height
sphere.position.y = 1;
// Built-in 'ground' shape.
const ground = BABYLON.MeshBuilder.CreateGround("ground",
{width: 6, height: 6},
scene);
return scene;
};
const scene = createScene(); //Call the createScene function
// Register a render loop to repeatedly render the scene
engine.runRenderLoop(() => {
scene.render();
});
// Watch for browser/canvas resize events
window.addEventListener("resize", () => {
engine.resize();
});
}
// Start processing after all DOM elements have been loaded
window.addEventListener("DOMContentLoaded", main);
参考にさせていただいたサイト&コード
Starter Scene Code
Babylon.js v6.3.1 Practice#03 Getting Started - Chapter 1 - First Scene
Babylon.js v6.3.1 Practice#03 Getting Started - Chapter 1 - First Scene

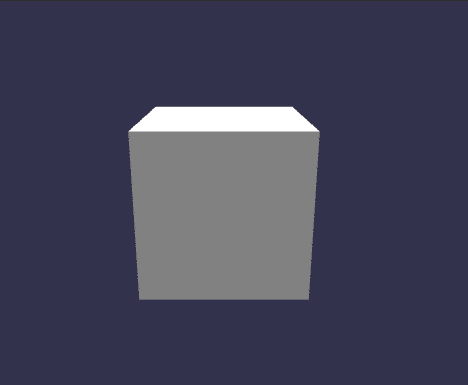
まずはとりあえずBabylon.js v6動かすぞ実験その3です。 Boxオブジェクトを再び表示しています。 ここまでで、Babylon.js v6の動くコードとその部品がいくつかそろったので、Practice#04からは基本的な3Dオブジェクトを表示するコードをいくつか作成していきます。
HTML Practice#01と共通です
CSS Practice#01と共通です
JavaScript
main = () => {
const canvas = document.getElementById("renderCanvas"); // Get the canvas element
const engine = new BABYLON.Engine(canvas, true); // Generate the BABYLON 3D engine
// Add your code here matching the playground format
const createScene = () => {
const scene = new BABYLON.Scene(engine);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 3, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0));
const box = BABYLON.MeshBuilder.CreateBox("box", {});
return scene;
}
const scene = createScene(); //Call the createScene function
// Register a render loop to repeatedly render the scene
engine.runRenderLoop(() => {
scene.render();
});
// Watch for browser/canvas resize events
window.addEventListener("resize", () => {
engine.resize();
});
}
// Start processing after all DOM elements have been loaded
window.addEventListener("DOMContentLoaded", main);
参考にさせていただいたサイト&コード
Getting Started - Chapter 1 - First Scene
playgroundの関連コード
Babylon.js v6.3.1 Practice#04 Box Display
Babylon.js v6.3.1 Practice#04 Box Display

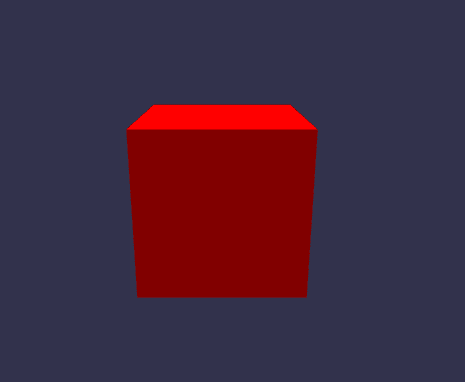
基本的な3DオブジェクトのひとつBoxを赤い色で表示しています。 ここからタイトルにある「基本的な3Dオブジェクトを表示」のスタートといった感じです。
HTML Practice#01と共通です
CSS Practice#01と共通です
JavaScript
main = () => {
const canvas = document.getElementById("renderCanvas"); // Get the canvas element
const engine = new BABYLON.Engine(canvas, true); // Generate the BABYLON 3D engine
// Add your code here matching the playground format
const createScene = () => {
const scene = new BABYLON.Scene(engine);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 3, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0));
const box = BABYLON.MeshBuilder.CreateBox("box", {});
//const box = BABYLON.MeshBuilder.CreateBox("box", {size: 1});
//const box = BABYLON.MeshBuilder.CreateBox("box", {height: 1, width:1, depth: 1});
let boxMaterial = new BABYLON.StandardMaterial("box material", scene);
box.material = boxMaterial;
box.material.diffuseColor = BABYLON.Color3.Red();
return scene;
}
const scene = createScene(); //Call the createScene function
// Register a render loop to repeatedly render the scene
engine.runRenderLoop(() => {
scene.render();
});
// Watch for browser/canvas resize events
window.addEventListener("resize", () => {
engine.resize();
});
}
// Start processing after all DOM elements have been loaded
window.addEventListener("DOMContentLoaded", main);
JSの全体的な流れでは、DOM要素が読み込まれたら
window.addEventListener("DOMContentLoaded", main);
で
main関数を呼び出して、そこでcreateScene関数内で主なBabylon.jsの3D空間作成処理を行なっています。
他の
engine.runRenderLoop(() => {
scene.render();
});
は3D空間を描画しつづける処理で、
window.addEventListener("resize", () => {
engine.resize();
});
は画面がリサイズ時に3D空間の描画もリサイズする処理です。
3D空間を描くメイン機能となるcreateScene関数まわりをもう少しくわしく説明してみると
const canvas = document.getElementById("renderCanvas");
const engine = new BABYLON.Engine(canvas, true); でHTMLのcanvas要素とBabylon.jsの機能を紐付けしつつBabylon.jsのエンジンを作成し、
そこからcreateScene内で
const scene = new BABYLON.Scene(engine);部分で、Babylon.jsエンジンから3D空間全体を現すsceneオブジェクトを作成し、
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 3, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);にてカメラ作成、
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0));にてライト作成、
const box = BABYLON.MeshBuilder.CreateBox("box", {});
//const box = BABYLON.MeshBuilder.CreateBox("box", {size: 1});
//const box = BABYLON.MeshBuilder.CreateBox("box", {height: 1, width:1, depth: 1});にて表示するBoxオブジェクトを作成、
参考:
「 // 」 でコメントアウトされたコードはすべて同じBoxを作成する機能を持ちます。 値を指定しないBoxはデフォルトで値に1が設定されて作成されるようです。
let boxMaterial = new BABYLON.StandardMaterial("box material", scene);
box.material = boxMaterial;
box.material.diffuseColor = BABYLON.Color3.Red();で、Boxオブジェクトのマテリアルを作成して、その色を BABYLON.Color3.Red()
で赤にすることで、Boxの色も赤にして表示、
最後に
return scene;で、ここまでで作成されたsceneをcreateSceneの返り値として返しています。
参考にさせていただいたサイト&コード
The Very First Step
playgroundの関連コード
Creating A Box
Babylon.js v6.3.1 Practice#05 Sphere Display
Babylon.js v6.3.1 Practice#05 Sphere Display

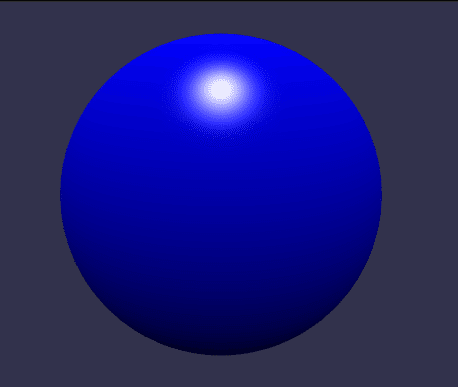
Practice#05では、Pracitce04の赤いBoxを青いSphereオブジェクトに変えて表示しています。
HTML Practice#01と共通です
CSS Practice#01と共通です
JavaScript
main = () => {
const canvas = document.getElementById("renderCanvas"); // Get the canvas element
const engine = new BABYLON.Engine(canvas, true); // Generate the BABYLON 3D engine
// Add your code here matching the playground format
const createScene = () => {
const scene = new BABYLON.Scene(engine);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 3, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0));
const sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, segments: 32}, scene);
let sphereMaterial = new BABYLON.StandardMaterial("sphere material", scene);
sphere.material = sphereMaterial;
sphere.material.diffuseColor = BABYLON.Color3.Blue();
return scene;
}
const scene = createScene(); //Call the createScene function
// Register a render loop to repeatedly render the scene
engine.runRenderLoop(() => {
scene.render();
});
// Watch for browser/canvas resize events
window.addEventListener("resize", () => {
engine.resize();
});
}
// Start processing after all DOM elements have been loaded
window.addEventListener("DOMContentLoaded", main);
JavaScript内の
const sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, segments: 32}, scene);
let sphereMaterial = new BABYLON.StandardMaterial("sphere material", scene);
sphere.material = sphereMaterial;
sphere.material.diffuseColor = BABYLON.Color3.Blue();部分がSphereオブジェクトを作成して、色を青色に設定している部分となります。
参考にさせていただいたサイト&コード
Babylon.js v6.3.1 Practice#02 Starter Scene Code
Babylon.js v6.3.1 Practice#06 Ground Display
Babylon.js v6.3.1 Practice#06 Ground Display

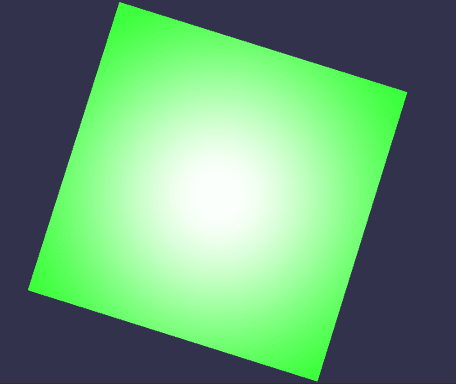
Practice#06ではGroudオブジェクトを表示させます。 Practice#07のPlaneオブジェクトとの違いは、Ground(地面)らしく両面にマテリアルやテクスチャを貼れないこと?
HTML Practice#01と共通です
CSS Practice#01と共通です
JavaScript
main = () => {
const canvas = document.getElementById("renderCanvas"); // Get the canvas element
const engine = new BABYLON.Engine(canvas, true); // Generate the BABYLON 3D engine
// Add your code here matching the playground format
const createScene = () => {
const scene = new BABYLON.Scene(engine);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 3, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0));
const ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 2, height: 2}, scene);
let groundMaterial = new BABYLON.StandardMaterial("ground material", scene);
ground.material = groundMaterial;
ground.material.diffuseColor = BABYLON.Color3.Green();
return scene;
}
const scene = createScene(); //Call the createScene function
// Register a render loop to repeatedly render the scene
engine.runRenderLoop(() => {
scene.render();
});
// Watch for browser/canvas resize events
window.addEventListener("resize", () => {
engine.resize();
});
}
// Start processing after all DOM elements have been loaded
window.addEventListener("DOMContentLoaded", main);JavaScript内の
const ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 2, height: 2}, scene);
let groundMaterial = new BABYLON.StandardMaterial("ground material", scene);
ground.material = groundMaterial;
ground.material.diffuseColor = BABYLON.Color3.Green();部分がGroundオブジェクトを作成して、色を緑色に設定している部分となります。
参考にさせていただいたサイト&コード
Babylon.js v6.3.1 Practice#02 Starter Scene Code
Different Textures On The Front And Back Of A Mesh
Babylon.js v6.3.1 Practice#07 Plane Display
Babylon.js v6.3.1 Practice#07 Plane Display

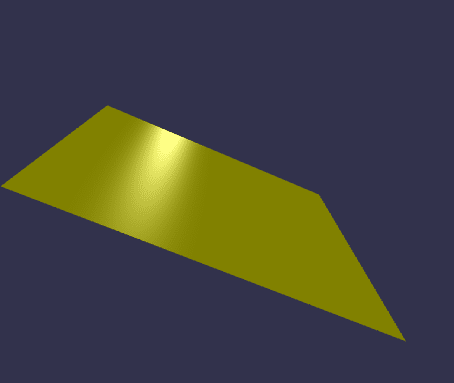
Practice#07ではPlaneオブジェクトを表示させます。 Practice#06のGroundオブジェクトと違い両面にマテリアルやテクスチャ貼って表示することができるようです。
HTML Practice#01と共通です
CSS Practice#01と共通です
JavaScript
main = () => {
const canvas = document.getElementById("renderCanvas"); // Get the canvas element
const engine = new BABYLON.Engine(canvas, true); // Generate the BABYLON 3D engine
// Add your code here matching the playground format
const createScene = () => {
const scene = new BABYLON.Scene(engine);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 3, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0));
const plane = BABYLON.MeshBuilder.CreatePlane("plane", {width: 2, height: 2, sideOrientation: BABYLON.Mesh.DOUBLESIDE}, scene);
let planeMaterial = new BABYLON.StandardMaterial("plane material", scene);
plane.material = planeMaterial;
plane.material.diffuseColor = BABYLON.Color3.Yellow();
return scene;
}
const scene = createScene(); //Call the createScene function
// Register a render loop to repeatedly render the scene
engine.runRenderLoop(() => {
scene.render();
});
// Watch for browser/canvas resize events
window.addEventListener("resize", () => {
engine.resize();
});
}
// Start processing after all DOM elements have been loaded
window.addEventListener("DOMContentLoaded", main);JavaScript内の
const plane = BABYLON.MeshBuilder.CreatePlane("plane", {width: 2, height: 2, sideOrientation: BABYLON.Mesh.DOUBLESIDE}, scene);
let planeMaterial = new BABYLON.StandardMaterial("plane material", scene);
plane.material = planeMaterial;
plane.material.diffuseColor = BABYLON.Color3.Yellow();部分がPlaneオブジェクトを作成して、色を黄色に設定している部分となります。
参考にさせていただいたサイト&コード
Babylon.js v6.3.1 Practice#02 Starter Scene Code
Different Textures On The Front And Back Of A Mesh
Babylon.js v6.3.1 Practice#08 Cylinder Display
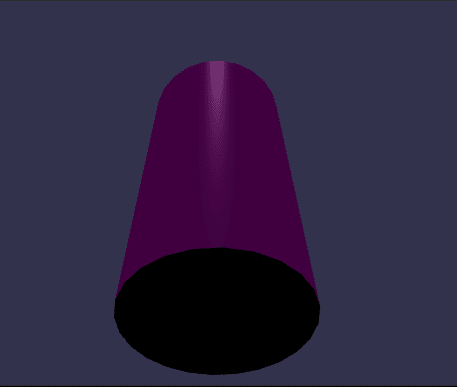
Babylon.js v6.3.1 Practice#08 Cylinder Display

Pracitce#08ではCylinderオブジェクトを作成しました。
HTML Practice#01と共通です
CSS Practice#01と共通です
JavaScript
main = () => {
const canvas = document.getElementById("renderCanvas"); // Get the canvas element
const engine = new BABYLON.Engine(canvas, true); // Generate the BABYLON 3D engine
// Add your code here matching the playground format
const createScene = () => {
const scene = new BABYLON.Scene(engine);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 3, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0));
const cylinder = BABYLON.MeshBuilder.CreateCylinder("cylinder", {});
//const cylinder = BABYLON.MeshBuilder.CreateCylinder("cylinder", {height: 2, diameterTop: 1, diameterBottom: 1, tessellation: 24, subdivisions: 1});
let cylinderMaterial = new BABYLON.StandardMaterial("cylinder material", scene);
cylinder.material = cylinderMaterial;
cylinder.material.diffuseColor = BABYLON.Color3.Purple();
return scene;
}
const scene = createScene(); //Call the createScene function
// Register a render loop to repeatedly render the scene
engine.runRenderLoop(() => {
scene.render();
});
// Watch for browser/canvas resize events
window.addEventListener("resize", () => {
engine.resize();
});
}
// Start processing after all DOM elements have been loaded
window.addEventListener("DOMContentLoaded", main);
JavaScript内の
const cylinder = BABYLON.MeshBuilder.CreateCylinder("cylinder", {});
//const cylinder = BABYLON.MeshBuilder.CreateCylinder("cylinder", {height: 2, diameterTop: 1, diameterBottom: 1, tessellation: 24, subdivisions: 1});
let cylinderMaterial = new BABYLON.StandardMaterial("cylinder material", scene);
cylinder.material = cylinderMaterial;
cylinder.material.diffuseColor = BABYLON.Color3.Purple();部分がCylinderオブジェクトを作成して、色を紫色に設定している部分となります。 コメントアウトの「//」以降のコードは、その上にあるデフォルト設定でテキトー作成したCylinderと同じパラメーターのCylinderを作成するコード、だったはずです、自分のアテにならない記憶によれば、たぶんw。
参考にさせていただいたサイト&コード
Babylon.js v6.3.1 Practice#02 Starter Scene Code
Babylon.js v6.3.1 Practice#09 Capsule Display
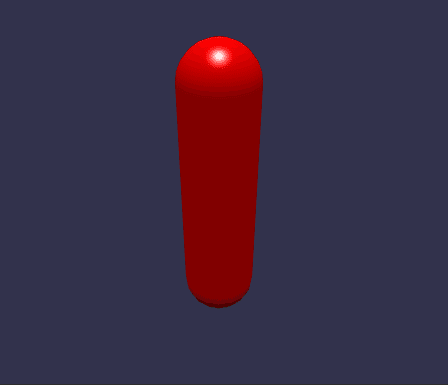
Babylon.js v6.3.1 Practice#09 Capsule Display

ここではCapsuleというオブジェクトを作成です。
HTML Practice#01と共通です
CSS Practice#01と共通です
JavaScript
main = () => {
const canvas = document.getElementById("renderCanvas"); // Get the canvas element
const engine = new BABYLON.Engine(canvas, true); // Generate the BABYLON 3D engine
// Add your code here matching the playground format
const createScene = () => {
const scene = new BABYLON.Scene(engine);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 3, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0));
const capsule = BABYLON.MeshBuilder.CreateCapsule("ribbon", {height: 2});
let capsuleMaterial = new BABYLON.StandardMaterial("capsule material", scene);
capsule.material = capsuleMaterial;
capsule.material.diffuseColor = new BABYLON.Color3(1, 0, 0);
return scene;
}
const scene = createScene(); //Call the createScene function
// Register a render loop to repeatedly render the scene
engine.runRenderLoop(() => {
scene.render();
});
// Watch for browser/canvas resize events
window.addEventListener("resize", () => {
engine.resize();
});
}
// Start processing after all DOM elements have been loaded
window.addEventListener("DOMContentLoaded", main);
JavaScript内の
const capsule = BABYLON.MeshBuilder.CreateCapsule("ribbon", {height: 2});
let capsuleMaterial = new BABYLON.StandardMaterial("capsule material", scene);
capsule.material = capsuleMaterial;
capsule.material.diffuseColor = new BABYLON.Color3(1, 0, 0);
部分がCapsuleオブジェクトを作成して、色を赤色に設定している部分となります。 マテリアルの色設定にこれまでとちがう
new BABYLON.Color3(1, 0, 0);
を使用しています。
参考にさせていただいたサイト&コード
Babylon.js v6.3.1 Practice#10 Torus Display
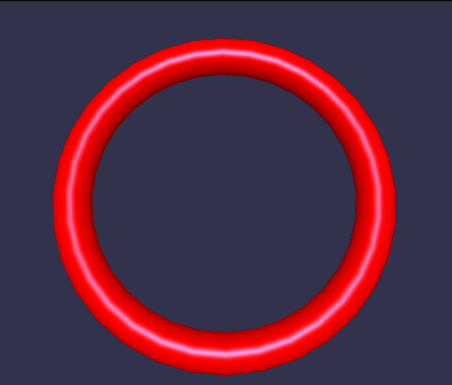
Babylon.js v6.3.1 Practice#10 Torus Display

Torusオブジェクトを表示します。
HTML Practice#01と共通です
CSS Practice#01と共通です
JavaScript
main = () => {
const canvas = document.getElementById("renderCanvas"); // Get the canvas element
const engine = new BABYLON.Engine(canvas, true); // Generate the BABYLON 3D engine
// Add your code here matching the playground format
const createScene = () => {
const scene = new BABYLON.Scene(engine);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 3, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0));
const torus = BABYLON.MeshBuilder.CreateTorus("torus", {diameter: 2, thickness: 0.25, tessellation: 32});
let torusMaterial = new BABYLON.StandardMaterial("torus material", scene);
torus.material = torusMaterial;
torus.material.diffuseColor = new BABYLON.Color3(1, 0, 0);
torus.material.specularColor = new BABYLON.Color3(0.5, 0.6, 0.87);
return scene;
}
const scene = createScene(); //Call the createScene function
// Register a render loop to repeatedly render the scene
engine.runRenderLoop(() => {
scene.render();
});
// Watch for browser/canvas resize events
window.addEventListener("resize", () => {
engine.resize();
});
}
// Start processing after all DOM elements have been loaded
window.addEventListener("DOMContentLoaded", main);
JavaScript内の
const torus = BABYLON.MeshBuilder.CreateTorus("torus", {diameter: 2, thickness: 0.25, tessellation: 32});
let torusMaterial = new BABYLON.StandardMaterial("torus material", scene);
torus.material = torusMaterial;
torus.material.diffuseColor = new BABYLON.Color3(1, 0, 0);
torus.material.specularColor = new BABYLON.Color3(0.5, 0.6, 0.87);部分がTorusオブジェクトを作成して、色を赤色に設定している部分となります。 あまりよくわかっていないですが、どこかのサンプルを元にしてdiffuseColor と specularColor に色を設定している思われマス、昔の自分w。
参考にさせていただいたサイト&コード
Babylon.js v6.3.1 Practice#11 TorusKnot Display
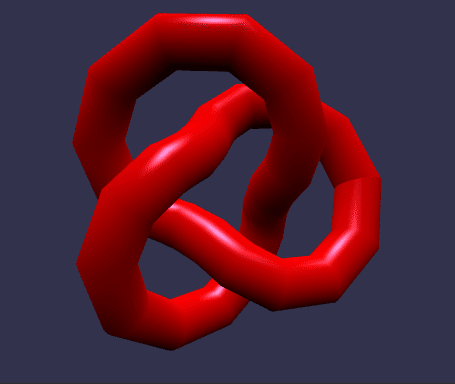
Babylon.js v6.3.1 Practice#11 TorusKnot Display

TorusKnotオブジェクトを表示します。
HTML Practice#01と共通です
CSS Practice#01と共通です
JavaScript
main = () => {
const canvas = document.getElementById("renderCanvas"); // Get the canvas element
const engine = new BABYLON.Engine(canvas, true); // Generate the BABYLON 3D engine
// Add your code here matching the playground format
const createScene = () => {
const scene = new BABYLON.Scene(engine);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 9, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0));
const torusknot = BABYLON.MeshBuilder.CreateTorusKnot("torusknot", {radius: 2, tube: 0.5, radialSegments: 32, tubularSegments: 32, p: 2, q: 3});
let torusknotMaterial = new BABYLON.StandardMaterial("torusknot material", scene);
torusknot.material = torusknotMaterial;
torusknot.material.diffuseColor = new BABYLON.Color3(1, 0, 0);
torusknot.material.specularColor = new BABYLON.Color3(0.5, 0.6, 0.87);
return scene;
}
const scene = createScene(); //Call the createScene function
// Register a render loop to repeatedly render the scene
engine.runRenderLoop(() => {
scene.render();
});
// Watch for browser/canvas resize events
window.addEventListener("resize", () => {
engine.resize();
});
}
// Start processing after all DOM elements have been loaded
window.addEventListener("DOMContentLoaded", main);
JavaScript内の
const torusknot = BABYLON.MeshBuilder.CreateTorusKnot("torusknot", {radius: 2, tube: 0.5, radialSegments: 32, tubularSegments: 32, p: 2, q: 3});
let torusknotMaterial = new BABYLON.StandardMaterial("torusknot material", scene);
torusknot.material = torusknotMaterial;
torusknot.material.diffuseColor = new BABYLON.Color3(1, 0, 0);
torusknot.material.specularColor = new BABYLON.Color3(0.5, 0.6, 0.87);部分がTorusKnotオブジェクトを作成して、色を赤色に設定している部分となります。 色の設定はTorusのときと同じように diffuseColor と specularColor に色を設定しています。
参考にさせていただいたサイト&コード
Babylon.js v6.3.1 Practice#12 HeighMap Display01 with low subdivision
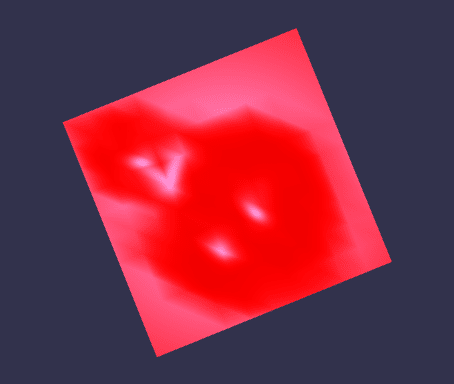
Babylon.js v6.3.1 Practice#12 HeighMap Display01 with low subdivision

Practice#12ではBabylon.jsでのはじめてのHeightMap使用を行ってみました。 HeightMapの元となる.pngファイルを次のPracitce#13のものと同じにしつつ、パラメーターは異なるものを使用して
{width:5, height :5, subdivisions: 10, maxHeight: 1}
を
設定してHeighMapを表示しています。 この後のPractice#13と比較して、subudivisionの値でかなりHeightMapの見た目(HeightMapの彫りの深さ?)が変わるようでした。
HTML Practice#01と共通です
CSS Practice#01と共通です
JavaScript
main = () => {
const canvas = document.getElementById("renderCanvas"); // Get the canvas element
const engine = new BABYLON.Engine(canvas, true); // Generate the BABYLON 3D engine
// Add your code here matching the playground format
const createScene = () => {
const scene = new BABYLON.Scene(engine);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 9, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0));
const ground = BABYLON.MeshBuilder.CreateGroundFromHeightMap("gdhm", "https://rawcdn.githack.com/BabylonJS/Babylon.js/6.3.1/packages/tools/playground/public/textures/heightMap.png", {width:5, height :5, subdivisions: 10, maxHeight: 1});
let groundMaterial = new BABYLON.StandardMaterial("ground material", scene);
ground.material = groundMaterial;
ground.material.diffuseColor = new BABYLON.Color3(1, 0, 0);
ground.material.specularColor = new BABYLON.Color3(0.5, 0.6, 0.87);
ground.emissiveColor = new BABYLON.Color3(1, 1, 1);
return scene;
}
const scene = createScene(); //Call the createScene function
// Register a render loop to repeatedly render the scene
engine.runRenderLoop(() => {
scene.render();
});
// Watch for browser/canvas resize events
window.addEventListener("resize", () => {
engine.resize();
});
}
// Start processing after all DOM elements have been loaded
window.addEventListener("DOMContentLoaded", main);
JavaScript内の
const ground = BABYLON.MeshBuilder.CreateGroundFromHeightMap("gdhm", "https://rawcdn.githack.com/BabylonJS/Babylon.js/6.3.1/packages/tools/playground/public/textures/heightMap.png", {width:5, height :5, subdivisions: 10, maxHeight: 1});
let groundMaterial = new BABYLON.StandardMaterial("ground material", scene);
ground.material = groundMaterial;
ground.material.diffuseColor = new BABYLON.Color3(1, 0, 0);
ground.material.specularColor = new BABYLON.Color3(0.5, 0.6, 0.87);
ground.emissiveColor = new BABYLON.Color3(1, 1, 1);
部分がHeightMapオブジェクトを作成して、色を赤色に設定している部分となります。 色の設定の部分にまた何かを加えて様子見をしているようです、昔の自分w。 おそらく設定を変化させて、そのエフェクトがどうなるのか試していたのだろうと思います、昔の自分。
参考にさせていただいたサイト&コード
Creating Ground From a Height Map
playgroundの関連コード
Babylon.js 公式入門チュートリアル ざっくり和訳 Chapter 29 5-01: 遠くの丘 (Distant Hills)
CDNを使うために参考&使用させていただいたサイト
https://github.com/BabylonJS/Babylon.js/blob/6.3.1/packages/tools/playground/public/textures/heightMap.png
https://rawcdn.githack.com/
https://raw.githack.com/BabylonJS/Babylon.js/6.3.1/packages/tools/playground/public/textures/heightMap.png
https://rawcdn.githack.com/BabylonJS/Babylon.js/6.3.1/packages/tools/playground/public/textures/heightMap.png
Babylon.js v6.3.1 Practice#13 HeighMap Display02 with high subdivision
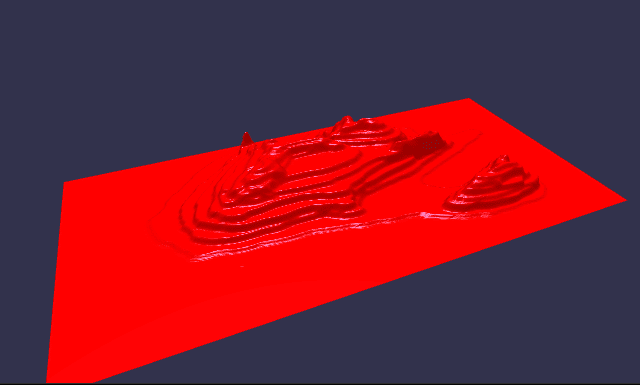
Babylon.js v6.3.1 Practice#13 HeighMap Display02 with high subdivision

Practice#13ではHeightMapの元となる.pngファイルをPracitce#12のものと同じにしつつ、パラメーターだけを変更して
Practice#12の
{width:5, height :5, subdivisions: 10, maxHeight: 1}
を
Practice#13の
{width:10, height :5, subdivisions: 500, maxHeight: 1}
のように
設定してHeighMapを表示しています。 widthとsubdivisionを変更して見た目の比較しています。 widthの機能は名前のままの機能、subudivisionの値でかなりHeightMapの見た目(HeightMapの彫りの深さ?)が変わる、と認識できる結果でした。
HTML Practice#01と共通です
CSS Practice#01と共通です
JavaScript
main = () => {
const canvas = document.getElementById("renderCanvas"); // Get the canvas element
const engine = new BABYLON.Engine(canvas, true); // Generate the BABYLON 3D engine
// Add your code here matching the playground format
const createScene = () => {
const scene = new BABYLON.Scene(engine);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 9, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0));
const ground = BABYLON.MeshBuilder.CreateGroundFromHeightMap("gdhm", "https://rawcdn.githack.com/BabylonJS/Babylon.js/6.3.1/packages/tools/playground/public/textures/heightMap.png", {width:10, height :5, subdivisions: 500, maxHeight: 1});
let groundMaterial = new BABYLON.StandardMaterial("ground material", scene);
ground.material = groundMaterial;
ground.material.diffuseColor = new BABYLON.Color3(1, 0, 0);
ground.material.specularColor = new BABYLON.Color3(0.5, 0.6, 0.87);
ground.emissiveColor = new BABYLON.Color3(1, 1, 1);
ground.ambientColor = new BABYLON.Color3(0.23, 0.98, 0.53);
return scene;
}
const scene = createScene(); //Call the createScene function
// Register a render loop to repeatedly render the scene
engine.runRenderLoop(() => {
scene.render();
});
// Watch for browser/canvas resize events
window.addEventListener("resize", () => {
engine.resize();
});
}
// Start processing after all DOM elements have been loaded
window.addEventListener("DOMContentLoaded", main);
JavaScript内の
const ground = BABYLON.MeshBuilder.CreateGroundFromHeightMap("gdhm", "https://rawcdn.githack.com/BabylonJS/Babylon.js/6.3.1/packages/tools/playground/public/textures/heightMap.png", {width:10, height :5, subdivisions: 500, maxHeight: 1});
let groundMaterial = new BABYLON.StandardMaterial("ground material", scene);
ground.material = groundMaterial;
ground.material.diffuseColor = new BABYLON.Color3(1, 0, 0);
ground.material.specularColor = new BABYLON.Color3(0.5, 0.6, 0.87);
ground.emissiveColor = new BABYLON.Color3(1, 1, 1);
ground.ambientColor = new BABYLON.Color3(0.23, 0.98, 0.53);部分がHeightMapオブジェクトを作成して、色を赤色に設定している部分となります。
参考にさせていただいたサイト&コード
playgroundの関連コード が異なる以外はPractice#13のものと同じです
Babylon.js v6.3.1 Practice#14 Textured Plane Display
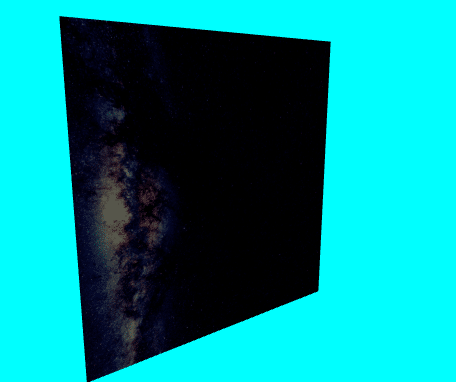
Babylon.js v6.3.1 Practice#14 Textured Plane Display

Practice#14ではPlaneにテクスチャを貼り付けてみました。
HTML Practice#01と共通です
CSS Practice#01と共通です
JavaScript
main = () => {
const canvas = document.getElementById("renderCanvas"); // Get the canvas element
const engine = new BABYLON.Engine(canvas, true); // Generate the BABYLON 3D engine
// Add your code here matching the playground format
const createScene = () => {
const scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 1);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 3, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0));
const plane = BABYLON.MeshBuilder.CreatePlane("plane", {width: 2, height: 2, sideOrientation: BABYLON.Mesh.DOUBLESIDE}, scene);
let planeMaterial = new BABYLON.StandardMaterial("plane material", scene);
planeMaterial.diffuseTexture = new BABYLON.Texture("https://rawcdn.githack.com/mrdoob/three.js/d8b547a7c1535e9ff044d196b72043f5998091ee/examples/textures/cube/MilkyWay/dark-s_py.jpg", scene);
plane.material = planeMaterial;
return scene;
}
const scene = createScene(); //Call the createScene function
// Register a render loop to repeatedly render the scene
engine.runRenderLoop(() => {
scene.render();
});
// Watch for browser/canvas resize events
window.addEventListener("resize", () => {
engine.resize();
});
}
// Start processing after all DOM elements have been loaded
window.addEventListener("DOMContentLoaded", main);
JavaScript内の
const plane = BABYLON.MeshBuilder.CreatePlane("plane", {width: 2, height: 2, sideOrientation: BABYLON.Mesh.DOUBLESIDE}, scene);
let planeMaterial = new BABYLON.StandardMaterial("plane material", scene);
planeMaterial.diffuseTexture = new BABYLON.Texture("https://rawcdn.githack.com/mrdoob/three.js/d8b547a7c1535e9ff044d196b72043f5998091ee/examples/textures/cube/MilkyWay/dark-s_py.jpg", scene);
plane.material = planeMaterial;部分がPlaneオブジェクトを作成してテクスチャを貼り付けているコードとなります。
参考にさせていただいたサイト&コード
Creating A Plane
playgroundの関連コード
Babylon.js v4.2.0 Practice#08 Textured Plane Display
Babylon.js v6.3.1 Practice#15 Textured Box Display
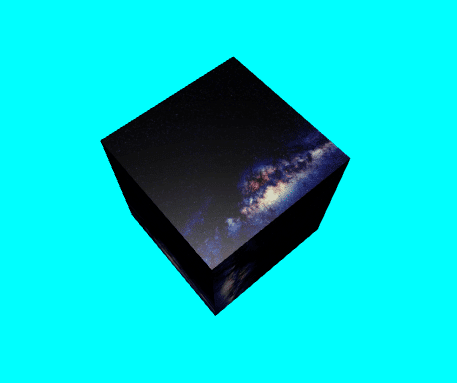
Babylon.js v6.3.1 Practice#15 Textured Box Display

Practice#15ではひきつづきテクスチャを貼り付けるコードを作成、Boxにテクスチャを貼り付けています。
HTML Practice#01と共通です
CSS Practice#01と共通です
JavaScript
main = () => {
const canvas = document.getElementById("renderCanvas"); // Get the canvas element
const engine = new BABYLON.Engine(canvas, true); // Generate the BABYLON 3D engine
// Add your code here matching the playground format
const createScene = () => {
const scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 1);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 3, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0));
const box = BABYLON.MeshBuilder.CreateBox("box", {});
//const box = BABYLON.MeshBuilder.CreateBox("box", {size: 1});
//const box = BABYLON.MeshBuilder.CreateBox("box", {height: 1, width:1, depth: 1});
let boxMaterial = new BABYLON.StandardMaterial("box material", scene);
boxMaterial.diffuseTexture = new BABYLON.Texture("https://rawcdn.githack.com/mrdoob/three.js/d8b547a7c1535e9ff044d196b72043f5998091ee/examples/textures/cube/MilkyWay/dark-s_py.jpg", scene);
box.material = boxMaterial;
return scene;
}
const scene = createScene(); //Call the createScene function
// Register a render loop to repeatedly render the scene
engine.runRenderLoop(() => {
scene.render();
});
// Watch for browser/canvas resize events
window.addEventListener("resize", () => {
engine.resize();
});
}
// Start processing after all DOM elements have been loaded
window.addEventListener("DOMContentLoaded", main);
JavaScript内の
const box = BABYLON.MeshBuilder.CreateBox("box", {});
//const box = BABYLON.MeshBuilder.CreateBox("box", {size: 1});
//const box = BABYLON.MeshBuilder.CreateBox("box", {height: 1, width:1, depth: 1});
let boxMaterial = new BABYLON.StandardMaterial("box material", scene);
boxMaterial.diffuseTexture = new BABYLON.Texture("https://rawcdn.githack.com/mrdoob/three.js/d8b547a7c1535e9ff044d196b72043f5998091ee/examples/textures/cube/MilkyWay/dark-s_py.jpg", scene);
box.material = boxMaterial;部分がBoxオブジェクトを作成してテクスチャを貼り付けているコードとなります。
参考にさせていただいたサイト&コード
Babylon.js v4.2.0 Practice#09 Textured Box Display
Babylon.js v6.3.1 Practice#16 Textured Sphere Display
Babylon.js v6.3.1 Practice#16 Textured Sphere Display

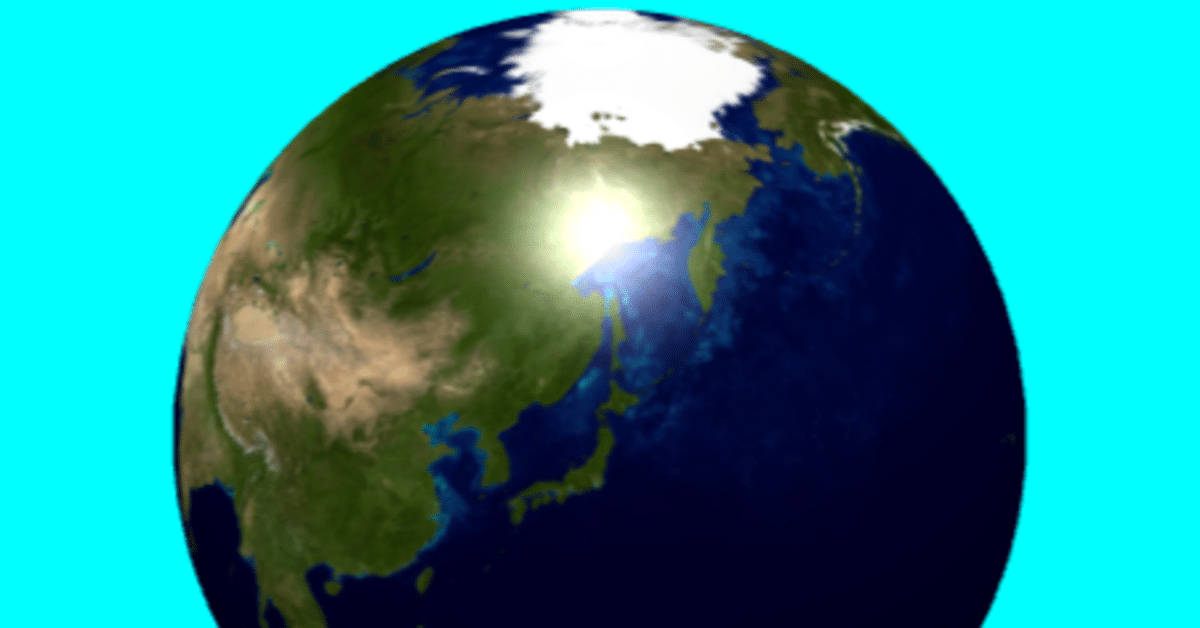
実行時のサムネイルがこのnoteの扉絵画像にもなっている、Sphereに地球のテクスチャを貼り付けたコードとなります。
HTML Practice#01と共通です
CSS Practice#01と共通です
JavaScript
main = () => {
const canvas = document.getElementById("renderCanvas"); // Get the canvas element
const engine = new BABYLON.Engine(canvas, true); // Generate the BABYLON 3D engine
// Add your code here matching the playground format
const createScene = () => {
const scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 1);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 3, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0));
const sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, segments: 32}, scene);
sphere.rotation = new BABYLON.Vector3(Math.PI, 0, 0);
let sphereMaterial = new BABYLON.StandardMaterial("sphere material", scene);
sphereMaterial.diffuseTexture = new BABYLON.Texture("https://rawcdn.githack.com/BabylonJS/Babylon.js/6.3.1/packages/tools/playground/public/textures/earth.jpg", scene);
sphere.material = sphereMaterial;
return scene;
}
const scene = createScene(); //Call the createScene function
// Register a render loop to repeatedly render the scene
engine.runRenderLoop(() => {
scene.render();
});
// Watch for browser/canvas resize events
window.addEventListener("resize", () => {
engine.resize();
});
}
// Start processing after all DOM elements have been loaded
window.addEventListener("DOMContentLoaded", main);
JavaScript内の
const sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, segments: 32}, scene);
sphere.rotation = new BABYLON.Vector3(Math.PI, 0, 0);
let sphereMaterial = new BABYLON.StandardMaterial("sphere material", scene);
sphereMaterial.diffuseTexture = new BABYLON.Texture("https://rawcdn.githack.com/BabylonJS/Babylon.js/6.3.1/packages/tools/playground/public/textures/earth.jpg", scene);
sphere.material = sphereMaterial;部分がSphereオブジェクトを作成してテクスチャを貼り付けているコードとなります。
参考にさせていただいたサイト&コード
Babylon.js v4.2.0 Practice#10 Textured Sphere Display
CDNを使うために参考&使用させていただいたサイト
https://github.com/BabylonJS/Babylon.js/blob/6.3.1/packages/tools/playground/public/textures/earth.jpg
http://raw.githack.com/
https://raw.githack.com/BabylonJS/Babylon.js/6.3.1/packages/tools/playground/public/textures/earth.jpg
https://rawcdn.githack.com/BabylonJS/Babylon.js/6.3.1/packages/tools/playground/public/textures/earth.jpg
