
CodePenでPhaser3チュートリアル再現
CodePenでPhaser3チュートリアル再現
By Phaser.js v3.15.1
Phaser.jsというゲーム用ライブラリのチュートリアルをCodePenで実行してみました。 対象Phaserは「Phaser 3」です。 正確にはPhaser.js v3.15.1をCDN経由で使用しています。
以下のQiita記事にあったRPGゲームや、アドベンチャーゲームの画面表示を見かけてPhaserに興味をもったのでチュートリアルコードを試してみました。
Phaser本家サイトは以下のサイトのようです。
Phaser本家で紹介されていたitch.ioにあるPhaserで作られているゲームについての記事。
itch.ioでタグにPhaserを含むものもいくつかリンクを貼り付けてみます。
Phaserの入門としては以下の3つのサイトを参考にさせていただきました。
Phaser2を使用されているようですが、こちらも参考にさせていただきました。
以下からがチュートリアルのコードをCodePenで再現したものとなります。 実行時に使用している画像ファイルはCDN経由のものとなっています。
リンクの種類は、タイトル文字列のリンクはコード表示付きのCodePenへのリンク、画像のリンクはコード表示無しのフルスクリーンへのリンク、になっています。 チュートリアルにあるサイズ指定をそのまま使用してしまっているので、表示の確認にはフルスクリーンのほうがいいかと思います。
まず最初に、宇宙っぽい背景でPhaserタイトルを赤いパーティクルとともに動かすチュートリアルのコードを再現してみました。 このチュートリアルの内容はPhaser概要を説明している連続したチュートリアルの一部になるのかな?
ここで使用したPhaser.jsのバージョンがv3.15.1なので、その後のPhaserチュートリアルのコード再現でもこのバージョンを使用し続けています。
チュートリアル元: Getting Started with Phaser 3 > Part 5 — Hello World!
CodePen Ver. > Phaser.js v3.15.1 Practice#00 My First Phaser.js v3.15.1
ここより「Making your first Phaser 3 game」の10回に分かれたチュートリアルについてのコードをCodePenに投稿したものとなります。 基礎的なことからはじまってだんだんゲーム的なものに近づけていくチュートリアルとなっているようです。
では最初のチュートリアルコードの再現をしてみます。 このコードはPhaserで表示をする領域を確保するだけのものです。 領域を確保しているだけなので画面は真っ黒で何も表示されていません。
チュートリアル元:Making your first Phaser 3 game > Part 1 — Introduction
CodePen Ver. > Phaser.js v3.15.1 Practice#01 Phaser3 Tutorial Part 1
次のチュートリアルコード再現では背景の青い空の画像を表示させています。
チュートリアル元:Making your first Phaser 3 game > Part 2 — Loading Assets
CodePen Ver. > Phaser.js v3.15.1 Practice#02 Phaser3 Tutorial Part 2
3番目となるチュートリアルコード再現では、地面の画像表示を追加しています。 地面には固定物のための?Static物理演算機能も設定しています。
チュートリアル元:Making your first Phaser 3 game > Part 3 — World Building and Part 4 — The Platforms
CodePen Ver. > Phaser.js v3.15.1 Practice#03 Phaser3 Tutorial Part 3 & Part 4
4番目です。 スプライト画像でプレイヤーを表示させています。 プレイヤーには物理演算の機能が設定されていますが、プレイヤーと地面との間に衝突判定の機能がまだ設定されていないので、プレイヤーが地面を突き抜けて一番下まで落ちてしまうような見た目になっています。
チュートリアル元:Making your first Phaser 3 game > Part 5 — Ready Player One
CodePen Ver. > Phaser.js v3.15.1 Practice#04 Phaser3 Tutorial Part 5
5番目です。 前のチュートリアルコードに、プレイヤーと地面との間の衝突判定の機能を設定するとプレイヤーが地面に立てるようになりました。
チュートリアル元:Making your first Phaser 3 game > Part 6 — Body Velocity: A world of physics
CodePen Ver. > Phaser.js v3.15.1 Practice#05 Phaser3 Tutorial Part 6
ここで、キーボードの矢印キー、←→↑でプレイヤーが操作できるようになります。
チュートリアル元:Making your first Phaser 3 game > Part 7 — Controlling the player with the keyboard
CodePen Ver. > Phaser.js v3.15.1 Practice#06 Phaser3 Tutorial Part 7
このチュートリアルコード再現では、星が表示されてプレイヤーが触れると星を取得できる(星が消える)ようになっています。
チュートリアル元:Making your first Phaser 3 game > Part 8 — Stardust
CodePen Ver. > Phaser.js v3.15.1 Practice#07 Phaser3 Tutorial Part 8
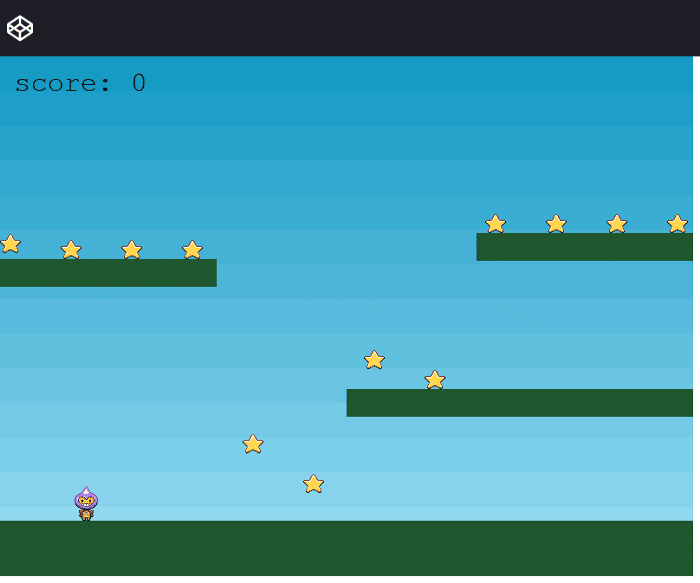
さらに、プレイヤーが星を取得すると得点が左上に表示されるようになります。
チュートリアル元:Making your first Phaser 3 game > Part 9 — A score to settle
CodePen Ver. > Phaser.js v3.15.1 Practice#08 Phaser3 Tutorial Part 9
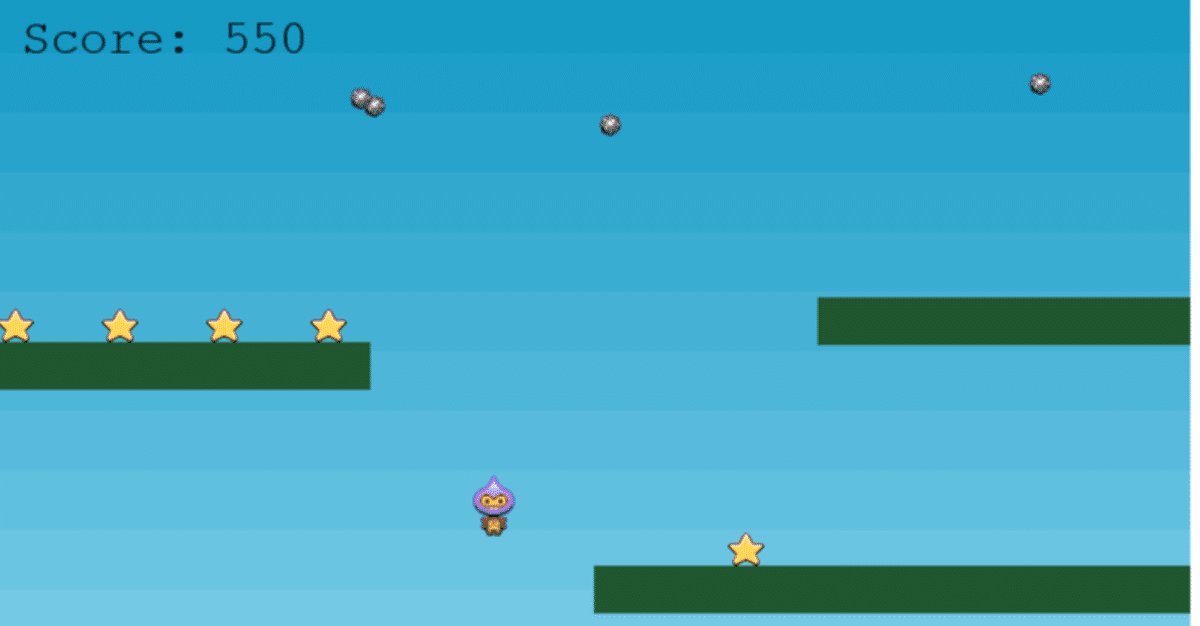
最後に、星をすべて取得すると星が再表示されると同時に、爆弾が1つづつ追加されるようになっています。 プレイヤーが爆弾に触れると、プレイヤーの色が赤っぽくなり、画面が止まってゲームオーバーという設定のようです。
この最後のチュートリアルコードで、爆弾を避けつつ星を取得できるかぎり得点を稼げるような仕様となるので、得点を求めるゲームとしても完成ということでしょうか?
チュートリアル元:Making your first Phaser 3 game > Part 10 — Bouncing Bombs
CodePen Ver. > Phaser.js v3.15.1 Practice#09 Phaser3 Tutorial Part 10
以上、Phaser3のチュートリアルコードのCodePenでの再現となります。
次回
関連note
作成したゲーム関連noteまとめ