
【プログラミング未経験でもできる】タイトルを入力するだけでGoogle Formを1発で作成するGPTsの作成方法を徹底解説
はじめに
この記事ではChatGPTとGoogle formの連携方法について解説をします。
実装内容としてはChatGPTに作成してほしいアンケートのタイトルを入力するだけで、そのアンケートタイトルに沿ったGoogle formを1発で生成するというものです!
実際のデモ画面
こんな感じでChatGPTにアンケートタイトルを入力すると、

いい感じのアンケートをGoogle formで作成してくれます(便利!)

このまま使用してもいいですし、編集もできるので、アンケートの叩き台としても使えるのではと思います!
ということで早速解説をしていきたいのですが、本記事は2部構成で進めることとします。
前半ではコードを全て公開しコピペすれば誰でも同じ機能の実装ができるようになることを解説して、
後半ではプログラミング未経験者の僕がゼロベースからChatGPTとGoogleformの連携をした方法について解説します。
ということで早速やっていきましょう!
Google Formを自動で作成するGPTの構築方法
それではまずはコードを公開しながら具体的な作成方法について解説をしていきます!
デモ画面で紹介をしたような機能を使いたい方はこれから解説することをそのまま実行してください。
①Google Apps Script を作成する
Googleドライブにアクセスし、「新規」をクリックします。

元から書かれているコードを全て削除し、以下のGASコードを貼り付けます。
function doPost(e) {
try {
if (!e.postData || !e.postData.contents) {
throw new Error("No post data received");
}
// POSTされたデータをJSONとしてパース
const requestBody = JSON.parse(e.postData.contents);
// Googleフォームを作成
const result = createGoogleForm_(requestBody);
// 作成したフォームのURLを返す
return ContentService.createTextOutput(JSON.stringify({ "formUrl": result }))
.setMimeType(ContentService.MimeType.JSON);
} catch (error) {
return ContentService.createTextOutput(
JSON.stringify({ "error": error.toString() })
).setMimeType(ContentService.MimeType.JSON);
}
}
function createGoogleForm_(formData) {
// Googleフォームを作成
const form = FormApp.create(formData.title);
// フォームの説明を設定
if (formData.description) {
form.setDescription(formData.description);
}
// 質問を追加
formData.questions.forEach(function(question) {
let item;
switch (question.type) {
case 'TEXT':
item = form.addTextItem();
break;
case 'PARAGRAPHTEXT':
item = form.addParagraphTextItem();
break;
case 'MULTIPLECHOICE':
item = form.addMultipleChoiceItem();
item.setChoiceValues(question.options);
break;
case 'CHECKBOX':
item = form.addCheckboxItem();
item.setChoiceValues(question.options);
break;
case 'LIST':
item = form.addListItem();
item.setChoiceValues(question.options);
break;
case 'SCALE':
item = form.addScaleItem();
item.setBounds(question.lowerBound, question.upperBound);
break;
default:
throw new Error("Unsupported question type: " + question.type);
}
item.setTitle(question.text);
});
// 作成されたフォームのURLを返す
return form.getEditUrl();
}②Google Apps Script をデプロイする
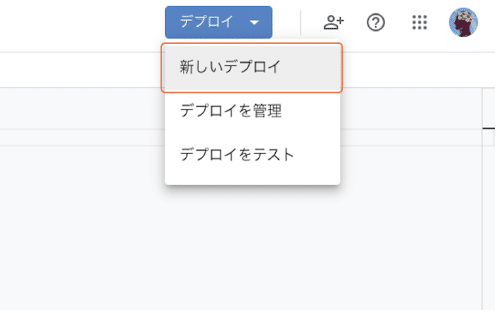
スクリプトエディタの上部にある「デプロイ」ボタンをクリック。

「新しいデプロイ」を選択。

「種類の選択」の横の歯車マークをクリック。「ウェブアプリ」を選択。


「次のユーザーとして実行」を「自分」に、「アクセスできるユーザー」 を 「全員」 に設定。

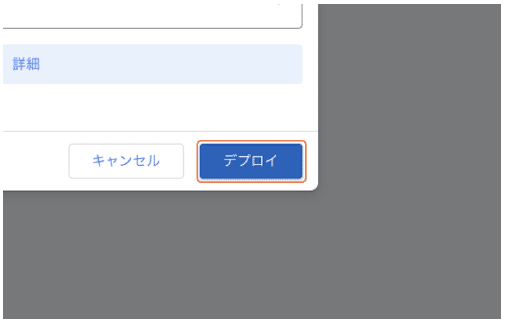
右下の「デプロイ」 をクリック。

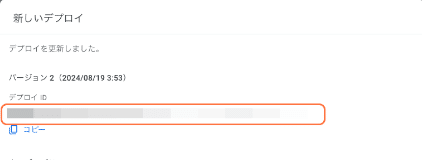
次の画面で「アクセスを承認」を押し、Googleアカウントへログインします。デプロイが完了すると、IDが生成されます。この後のステップで使うのでコピーをしておきましょう!

③GPTの設定を行う
GPTsの「構成」で、フォーム作成GPTの動作設定を行います。
名前は「Googleform自動生成」などわかりやすい名前に設定。指示のプロンプトは以下を入力してください。
入力されたテーマに対して、適切なtitle、description、questions、type of questionを自動で生成してください。
type of questionは以下から選択するものとする
- TEXT
- PARAGRAPHTEXT
- MULTIPLECHOICE
- CHECKBOX
- LIST
- SCALE
上記が完了をしたら、直ちにcreateGoogleFormを実行してGoogle formを作成してください。
以下のようにできていればOKです。

④ Actions の設定を行なう
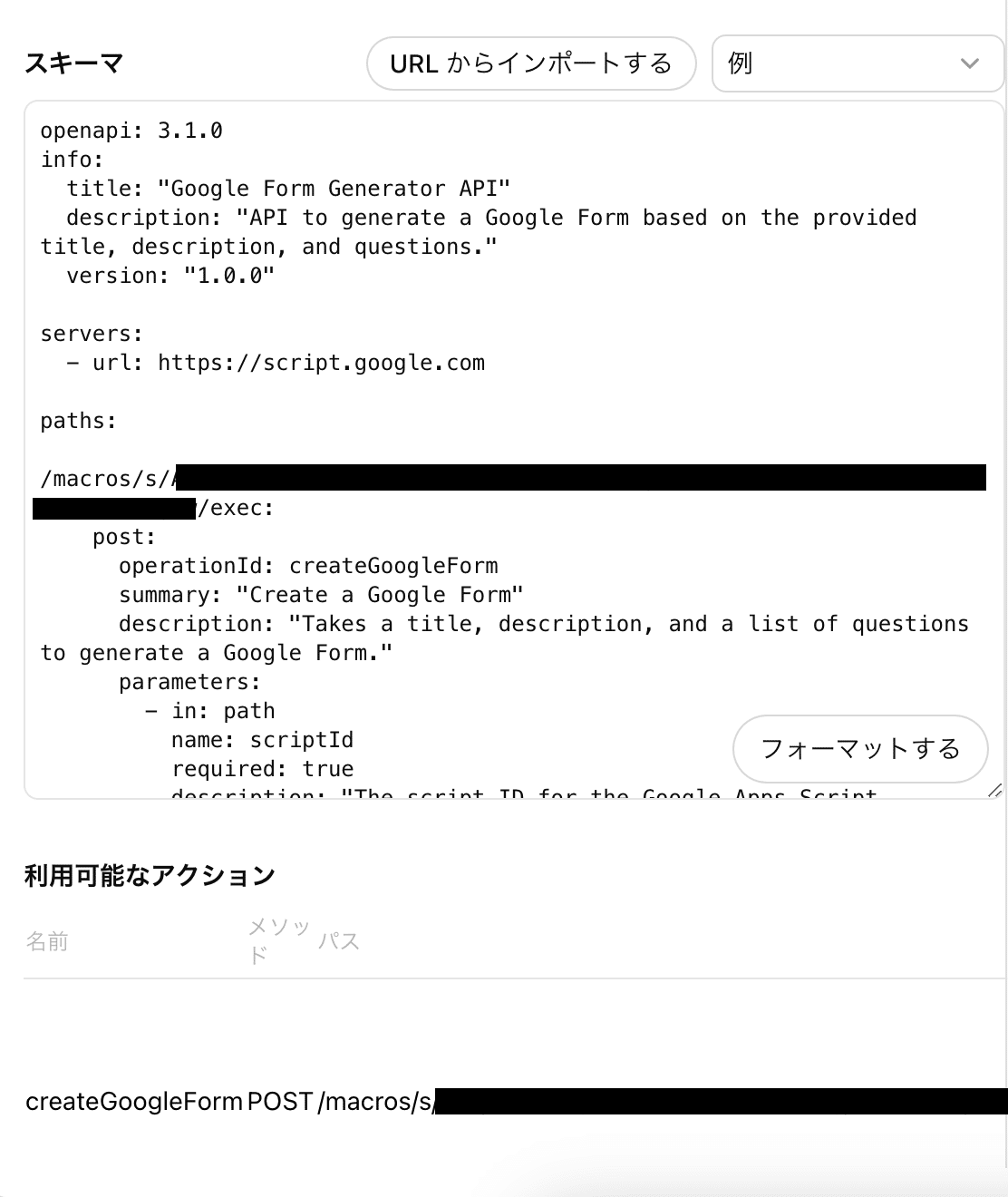
ChatGPTの設定の下記にある「新しいアクションを作成する」をクリックし、以下をコピペします。
openapi: 3.1.0
info:
title: "Google Form Generator API"
description: "API to generate a Google Form based on the provided title, description, and questions."
version: "1.0.0"
servers:
- url: https://script.google.com
paths:
/macros/s/{scriptIdをここに入れてください}/exec:
post:
operationId: createGoogleForm
summary: "Create a Google Form"
description: "Takes a title, description, and a list of questions to generate a Google Form."
parameters:
- in: path
name: scriptId
required: true
description: "The script ID for the Google Apps Script deployment"
schema:
type: string
requestBody:
required: true
content:
application/json:
schema:
type: object
properties:
title:
type: string
description: "The title of the Google Form"
description:
type: string
description: "A description for the Google Form"
questions:
type: array
description: "A list of questions to be added to the form"
items:
type: object
properties:
text:
type: string
description: "The text of the question"
type:
type: string
description: "The type of question (e.g., TEXT, PARAGRAPHTEXT, MULTIPLECHOICE, CHECKBOX, LIST, SCALE)"
enum:
- TEXT
- PARAGRAPHTEXT
- MULTIPLECHOICE
- CHECKBOX
- LIST
- SCALE
options:
type: array
description: "Options for multiple-choice, checkbox, or list questions"
items:
type: string
lowerBound:
type: integer
description: "The lower bound for scale questions"
upperBound:
type: integer
description: "The upper bound for scale questions"
responses:
'200':
description: "Google Form created successfully"
content:
application/json:
schema:
type: object
properties:
formUrl:
type: string
description: "URL of the created Google Form"
'400':
description: "Bad request if the request parameters are not correct."
'500':
description: "Internal server error."
{scriptIdをここに入れてください}の部分に、Step 2で取得したGASのIDを挿入します。以下のようになってれいれば大丈夫です。

以上で、フォーム作成GPTの構築は完了です。
実際に使ってみて、Google Formが期待通りに作成されるか確認しましょう!リンクが生成されGoogle formができれば成功をしています!
注意点
このGPTは必ず個人の使用でお願いします。他人と共有する場合は、適切なプライバシーポリシーの設定が必要です。
プログラミング未経験者でもゼロベースからChatGPTとGoogleformを連携する方法
ここからは今ままで紹介したコードをコピペするのではなく、プログラミング未経験者でもゼロからコードを生成する方法について書いていきます!
というのも「これコピペすればこのGPTsできるよ!」みたいな記事は山ほどあるんですけど、「そのコピペしたやつの作り方を教えてくれよ!」と自分自身思ったり、「ちょっと変えたいんだけど、コード触れないからいじれない…」みたいになってしまって不便なんですよね。
そこでここからは非エンジニアのコードを書けない僕が前半のコードをどのように書いていったのかを紹介していきたいと思います。
非エンジニアなのでエンジニアさんから見ると間違っているところは多くあるかと思いますが、「とりあえず動いたらよし!」の精神でその辺は見逃していただければと思います笑
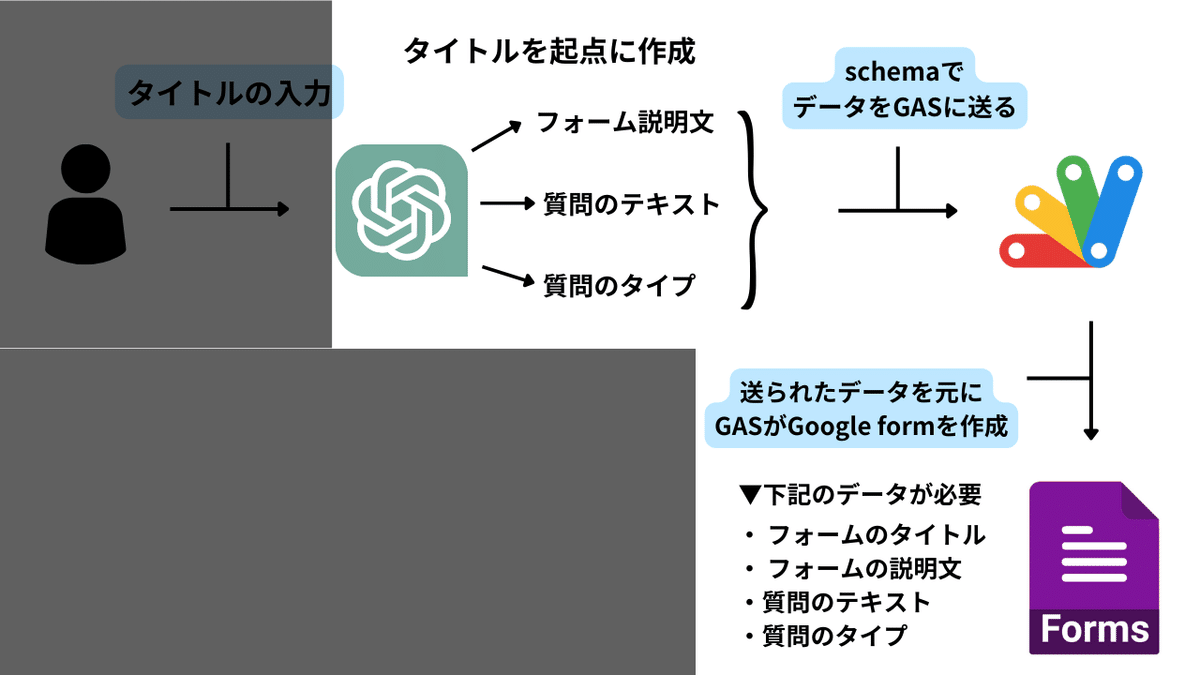
全体像の確認
まずは、GPTsでタイトルを入力するとどのようにしてGoogle formができるかの全体像を見ていきましょう!

ざっくり言うと、chatgptで生成されたデータをActionに書かれたschemaさんがGASに送って、GASがそのデータを元にGoogle formを作成してchatgptさんに返すという感じです。
諸々の用語は後ほど説明しますのでとりあえずここのあたりはふんわりと全体像はこのようになっているんだと理解できればOKです!
①GASのコードを書く

ではまずGoogle formを作成するGASのコードを書いていきましょう!
「コードなんて書けねーよ!てかGASって何だ!」という方もご安心ください。
ここでは「Google Apps Script Expert」のGPTsを使用してGASのコードを書いていきます。
「Google Apps Script Expert」とはその名の通りGASの専門家で質問するとGASについて教えてくれたり、指示をすればコードを書いてくれたりします。
例えばGASって何と聞いてみると、

こんな感じで詳しく答えてくれます。
ざっくり言えばコードによってGoogleサービスを動かして、いつもやってるめんどい作業を自動化できるよーみたいな感じですね。出力された文章はこちら。
さらに「spreadsheetを新規作成するコードを書いて!」と言うだけですぐにGASのコードを書いてくれます(す、すごい)

なるほど、じゃあここで「Google formを作るコードを教えて!」と言えばいいのかと思うかもなのですが、少し立ち止まって考えてみましょう。
今回は1番はじめの全体図でも説明した通り、chatGPTで生成したデータをGASに送り、そのデータを元にGoogle formを作成するわけです。

なのでGAS内部だけでゼロからGoogle formを作るのではなく、GASがChatGPTから送られてくるデータを元にGoogle formを作成します。
ではGASはchatGPTからどんなデータが送られてくればGoogle formを作ることができるのか、ここを決める必要がありそうです!
「そんなのわかんねー」と思ったら「Google Apps Script Expert」に聞いてしまいましょう!

出力内容は以下です。
Google Apps Script(GAS)を使用して新しいGoogleフォームを作成する際、最低限必要なデータは以下の通りです。
フォームのタイトル:フォームの名前を設定します。これがないとフォームの作成ができません。
質問(オプション):フォームに質問を追加する場合は、質問の内容や形式(例えば、複数選択、短文回答など)を指定します。質問がなくてもフォーム自体は作成できますが、一般的には質問を追加します。
質問の形式(オプション):質問を追加する場合、質問の形式(例えば、短文回答、複数選択、チェックボックスなど)を指定します。
最低限「フォームのタイトル」と「質問内容」、「質問の回答方式」の3点が必要なことがわかります。
では他に設定できる内容についても聞いてみましょう!

以下長くなりますが、出力内容です。
Google Apps Script (GAS) を使用して新しいGoogleフォームを作成する際、基本的には以下のデータや情報が必要です。
1. フォームの基本設定
- フォームのタイトル : フォームの名前を設定します。
- フォームの説明 (任意): フォームの目的や概要を説明するテキスト。
2. 質問項目の情報 各質問に関して、以下の情報を準備します。
- 質問のタイプ : テキスト、複数選択、チェックボックス、ドロップダウン、リニアスケールなど。
- 質問のテキスト : 実際に表示される質問文。
- 選択肢 (必要に応じて): 複数選択やドロップダウンリストの場合の選択肢のリスト。
- 必須項目 : 回答が必須かどうかの設定。
3. その他の設定
- 確認メッセージ : フォーム送信後に表示されるメッセージ。
- フォームのテーマや外観 (任意): 色やデザインのカスタマイズ。
- 通知設定 (任意): フォームが送信された際の通知設定(メール通知など)。
ということで上記の文章を見てみるとchatGPTからGASにデータを送る際にはGoogle formの以下の項目を送ると良さそうです。

では今回はChatGPTから
フォームタイトル
フォームの説明
質問のテキスト
質問のタイプ
をデータとしてGASに送ればGoogle formを送ることができそうです。一度整理をしておきます。

フォームタイトル、フォームの説明、質問のテキストについてはchatGPTでテキストを生成すれば良さそうですが、「質問のタイプ」については複数ありそうなのでここについてはもう少し聞いてみましょう。

出力文は長くなりますが以下です。
Googleフォームで使用できる質問のタイプにはさまざまなものがあり、それぞれに適した用途があります。以下に、Google Apps Script (GAS) で利用できる代表的な質問タイプについて詳しく説明します。
### 1. **短文回答(TextItem)**
- **説明**: ユーザーが短いテキストを入力するためのフィールド。名前やメールアドレスなど、短い情報の入力に適しています。
### 2. **段落回答(ParagraphTextItem)**
- **説明**: ユーザーが長文テキストを入力できるフィールド。フィードバックや意見を求める際に便利です。
### 3. **複数選択(MultipleChoiceItem)**
- **説明**: ユーザーが複数の選択肢から1つを選ぶ形式。アンケートなどで単一の回答を求める場合に使用します。
### 4. **チェックボックス(CheckboxItem)**
- **説明**: ユーザーが複数の選択肢から複数を選べる形式。該当するものをすべて選んでもらう場合に便利です。
### 5. **ドロップダウン(ListItem)**
- **説明**: ユーザーがリストから1つの選択肢を選ぶ形式。選択肢が多い場合に便利で、フォームがすっきりします。
### 6. **リニア スケール(ScaleItem)**
- **説明**: ユーザーが特定の範囲内で評価するためのスライドバー。満足度などを評価する際に使用します。
### 7. **グリッド(GridItem)**
- **説明**: 複数の質問に対して同じ選択肢を設定できる表形式の質問。複数の評価軸を一度に調査する際に使用します。
### 8. **日時(DateItem)**
- **説明**: ユーザーが特定の日付を選択する形式。イベントの日付選択や誕生日の入力に適しています。
### 9. **時刻(TimeItem)**
- **説明**: ユーザーが特定の時刻を選択する形式。面談や予約の時間を選んでもらう際に使用します。
### 10. **ファイルアップロード(FileUploadItem)**
- **説明**: ユーザーがファイルをアップロードできる形式。画像や文書の提出を求める場合に便利です。
- **注意**: ファイルアップロード項目はスクリプトで追加することができません。GoogleフォームのUI上で手動で追加する必要があります。
### 11. **区切り(SectionHeaderItem)**
- **説明**: フォーム内のセクションを分けるための見出し。複数のセクションにわたる長いフォームの場合に使用します。
### 12. **ページ分割(PageBreakItem)**
- **説明**: フォームを複数のページに分ける際に使用します。ユーザーが「次へ」ボタンでページを移動できます。
タイプは12項目あるみたいです。今回はそれほど複雑なアンケートフォームにしなくても良いので、以下の6タイプの中から選べるようにしたいと思います!
短文回答
段落回答
複数選択
チェックボックス
ドロップダウン
リニアスケール
ではこれでChatGPTからどのようなデータを送ればよいかが確定できました!まとめておくと、
フォームのタイトル: フォームの名前
フォームの説明(任意): フォームの目的や概要を説明するテキスト。
質問のテキスト: 実際に表示される質問文。
質問のタイプ: 以下の6個から1つ選ぶとする。
①短文回答
②段落回答
③複数選択
④チェックボックス
⑤ドロップダウン
⑥リニアスケール
ではこれまでの情報をまとめて「Google Apps Script Expert」にgasのコードを書いてもらいます!
私は#作成物 を作成したいです。仕組みは#仕組み を参考にしてください。
今回はchatgptから#postされるデータ に基づいて
#制約条件 を守り、Google formを作成するgasのコードを書いてください。
# 作成物
chatgptに作りたいGoogle formのタイトルを入力すると、そのタイトルに対応する質問と質問タイプを考えて、Google formを自動生成してくれるGPTs。
# 仕組み
- chatgptで作りたいGoogleformのタイトルを入力
- chatgptでそのタイトルに対応する質問と質問タイプを考え生成をする
- 生成したデータをschemaでgasにpostする
- postされたデータを元にgasでGoogle formを作成する
# postされるデータ
postされるデータは以下のようになっています。
- フォームのタイトル
- フォームの説明
- 質問のタイプ
- 質問のテキスト
- 選択肢(必要に応じて)
## 質問の数について
質問の数については決められていなく、chatgptが生成した質問数に基づいて自動で調整してください。
## 質問のタイプについて
質問のタイプについては以下のようになっています。
- 短回答文
- 段落回答
- 複数選択
- チェックボックス
- ドロップダウン
- リニアスケール
#制約条件:
**1. Webアプリケーションとしての使用:**
- `doPost(e)` 関数を使用し、外部からのHTTP POSTリクエストを処理するWebアプリケーションとして動作するようにしてください。
- 必要に応じて `doGet(e)` 関数を使用し、GETリクエストも処理できるようにしてください。
**2. 外部データの受け取りと処理:**
- 外部からPOSTされたデータ (`e.postData.contents`) をJSON形式で受け取り、それをパースして内部処理に使用してください。
**3. 処理結果の返却:**
- 処理結果は `ContentService.createTextOutput()` を使用してクライアントに返してください。返却するデータは通常、JSON形式またはテキスト形式としてください。
**4. エラーハンドリング:**
- 例外処理 (`try-catch` 構文) を実装し、エラーが発生した場合に適切なエラーメッセージを返すようにしてください。
**5. モジュール化された関数:**
- 主要な処理は別途定義されたプライベート関数に委譲し、コードの再利用性と可読性を高めるようにしてください。
- 例: `createEmailDraft`, `makeGoogleForm`, `makeGoogleSpreadsheet`, `readGoogleSpreadsheet`#制約条件のところについてですが、こちらweb上で公開されているChatGPTとGASを繋げているコードをいくつか集めて共通項をピックアップしたものです!
上記のプロンプトで出力したコードは下記です。後で書くのですが下記のコードは不備があり動きませんwエラーの修正についても書きますので最後まで見ていただければと思います。
function doPost(e) {
try {
if (!e.postData || !e.postData.contents) {
throw new Error("No post data received");
}
// POSTされたデータをJSONとしてパース
const requestBody = JSON.parse(e.postData.contents);
// Googleフォームを作成
const result = createGoogleForm_(requestBody);
// 作成したフォームのURLを返す
return ContentService.createTextOutput(JSON.stringify({ "formUrl": result }))
.setMimeType(ContentService.MimeType.JSON);
} catch (error) {
return ContentService.createTextOutput(
JSON.stringify({ "error": error.toString() })
).setMimeType(ContentService.MimeType.JSON);
}
}
function createGoogleForm(formData) {
// Googleフォームを作成
const form = FormApp.create(formData.title);
// フォームの説明を設定
if (formData.description) {
form.setDescription(formData.description);
}
// 質問を追加
formData.questions.forEach(function(question) {
let item;
switch (question.type) {
case '短文回答':
item = form.addTextItem();
break;
case '段落回答':
item = form.addParagraphTextItem();
break;
case '複数選択':
item = form.addMultipleChoiceItem();
item.setChoiceValues(question.options);
break;
case 'チェックボックス':
item = form.addCheckboxItem();
item.setChoiceValues(question.options);
break;
case 'ドロップダウン':
item = form.addListItem();
item.setChoiceValues(question.options);
break;
case 'リニアスケール':
item = form.addScaleItem();
item.setBounds(question.lowerBound, question.upperBound);
break;
default:
throw new Error("Unsupported question type: " + question.type);
}
item.setTitle(question.text);
});
// 作成されたフォームのURLを返す
return form.getEditUrl();
}
②schemaのコードを書く

では一旦GAS側でChatGPTから指定したデータをもらってGoogle formを作成するGASのコードを書いたので、続いてはChatGPTからGASに情報を送るためのschemaを書いていきたいと思います。
GAS同様に非エンジニアの僕は「schemaなんて書けねー」となるのでschemaを書く際は「BetterActionsGPT」のGPTsを使用します!簡単に言うとschemaの達人みたいな感じです。
ではここでschemaとは何か聞いてみましょう。こんな感じで答えてくれます。

具体的な出力結果は長くなってしまうので省略しますが、ざっくり言うとschemaはchatGPTで生成した文章などをどこに送るかを指定したり(今回で言うとGAS)、送り先が受け取りやすいように生成したデータを整えたりするものです。
そして「BetterActionsGPT」は指示をすればschemaを書いてくれます!
ただ「Google formに情報送るschema書いてー」と適当に指示してしまうとザックリしたコードが返ってくるのでエラーがたくさん出てしまいます。
なのでschemaで何をしたいのかや、何を作りたいのかを伝えたり、特に大事なのは結局このschemaの目標は適切にGASに情報を伝えることなので送る先のGASではどんな処理があるのかを伝えることです。
ということで上記を考えて実際に使用したプロンプトは下記です。
私は#今回作りたいもの を作りたいと考えています。仕組みは#仕組み を参考にしてください。
上記にあたってchatgptのgptsに記載するschemaの生成をしていただきたいです。Schemaでは#gasのコード に情報をポストすると考えているので#gasのコード に合わせて#制約条件と#出力例を参考にschemaを生成してください。
# 今回作りたいもの
chatgptに作りたいGoogleformのタイトルを入力すると、そのタイトルに対応する質問と質問タイプを考えて、Google formを自動生成してくれるGPTs。
# 仕組み
- chatgptで作りたいGoogleformのタイトルを入力
- chatgptでそのタイトルに対応する質問と質問タイプを考え生成をする。質問の数は決まっていません。
- 生成したデータをschemaでgasにpostする
- postされたデータを元にgasでGoogle formを作成する
#制約条件:
1. **openapi**: OpenAPIのバージョンは3.1.0で統一。
2. **info**: APIの基本情報(タイトル、説明、バージョン)を記載。
3. **servers**: Google Apps Scriptのエンドポイントhttps://script.google.comを指定。
4. **paths**: scriptIdをパスパラメータとして含むエンドポイントを定義。これはGoogle Apps Scriptのデプロイ時に発行されるID。
5. **operationId**: 各エンドポイントに一意の操作IDを割り当てる。
6. **requestBody**: リクエストボディの構造を定義し、application/jsonフォーマットを使用。
7. **responses**: 成功時、エラー時のレスポンスを定義。
#出力例:
openapi: 3.1.0
info:
title: "{APIのタイトル}"
description: "{APIの説明}"
version: "1.0.0"
servers:
- url: https://script.google.com
paths:
/macros/s/{scriptId}/exec:
{HTTPメソッド}:
operationId: "{操作のID}"
summary: "{エンドポイントの概要}"
description: "{エンドポイントの詳細な説明}"
parameters:
- in: path
name: scriptId
required: true
description: "The script ID for the Google Apps Script deployment"
schema:
type: string
requestBody:
required: true
content:
application/json:
schema:
type: object
properties:
# 以下に必要なプロパティを定義:
{プロパティ名}:
type: {プロパティの型}
description: "{プロパティの説明}"
# 例:
# title:
# type: string
# description: "Title of the item."
responses:
'200':
description: "{成功時の説明}"
content:
application/json:
schema:
type: object
properties:
message:
type: string
description: "Success message"
# その他必要なプロパティを追加:
{プロパティ名}:
type: {プロパティの型}
description: "{プロパティの説明}"
'400':
description: "Bad request if the request parameters are not correct."
'500':
description: "Internal server error."
#gasのコード
```
function doPost(e) {
try {
if (!e.postData || !e.postData.contents) {
throw new Error("No post data received");
}
// POSTされたデータをJSONとしてパース
const requestBody = JSON.parse(e.postData.contents);
// Googleフォームを作成
const result = createGoogleForm_(requestBody);
// 作成したフォームのURLを返す
return ContentService.createTextOutput(JSON.stringify({ "formUrl": result }))
.setMimeType(ContentService.MimeType.JSON);
} catch (error) {
return ContentService.createTextOutput(
JSON.stringify({ "error": error.toString() })
).setMimeType(ContentService.MimeType.JSON);
}
}
function createGoogleForm_(formData) {
// Googleフォームを作成
const form = FormApp.create(formData.title);
// フォームの説明を設定
if (formData.description) {
form.setDescription(formData.description);
}
// 質問を追加
formData.questions.forEach(function(question) {
let item;
switch (question.type) {
case '短文回答':
item = form.addTextItem();
break;
case '段落回答':
item = form.addParagraphTextItem();
break;
case '複数選択':
item = form.addMultipleChoiceItem();
item.setChoiceValues(question.options);
break;
case 'チェックボックス':
item = form.addCheckboxItem();
item.setChoiceValues(question.options);
break;
case 'ドロップダウン':
item = form.addListItem();
item.setChoiceValues(question.options);
break;
case 'リニアスケール':
item = form.addScaleItem();
item.setBounds(question.lowerBound, question.upperBound);
break;
default:
throw new Error("Unsupported question type: " + question.type);
}
item.setTitle(question.text);
});
// 作成されたフォームのURLを返す
return form.getEditUrl();
}
```プロンプト内にある#制約条件や#出力例については他のweb上で公開されているschemaをいくつかピックアップしてそれらの共通項を抽出して作成しています。
またこのプロンプトに対しての出力は長くなりますので割愛します。
③GPTsでschemaのテストを行う
ここまでできたら前半で紹介したようにGASのコードをデプロイして、そのデプロイしたIDをschemaに追加してGPTsに入力をします。
schemaを入力をすると、下の方に設定したコードがテストできるテストボタンがあるので押してみましょう!

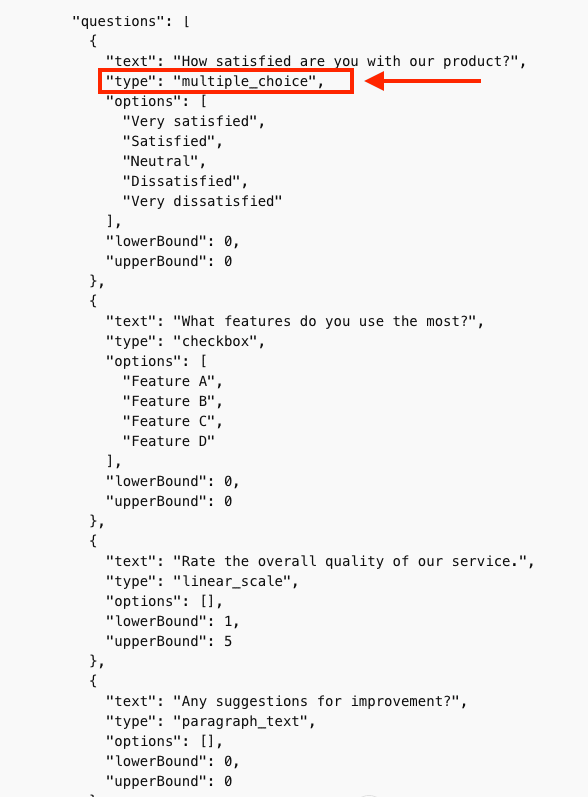
するとエラーになります。エラーの内容は出力されるので見てみましょう。エラー内容ではschemaがどのように情報をgasに送ったのかとエラー内容が提示されます。
// schemaがどのように情報をgasに送ったのか
"scriptId": "YOUR_SCRIPT_ID",
"title": "Customer Feedback Form",
"description": "We appreciate your feedback. Please take a few minutes to fill out this form.",
"questions": [
{
"text": "How satisfied are you with our service?",
"type": "TEXT",
"options": [],
"lowerBound": 0,
"upperBound": 0
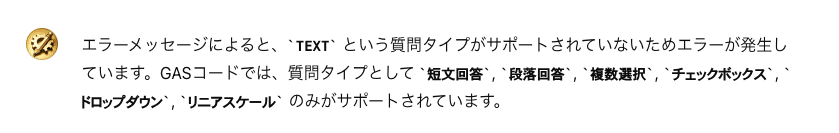
},エラーの内容について▼
TEXTタイプはサポートされていないようです。続行するには、APIでサポートされている正しい質問タイプに関する詳細情報が必要です。ガイダンスを提供するか、他のオプションを検討しますか?
少しわからないので「BetterActionsGPT」にも聞いてみます。

GASのコードのことも言っているのでGASのコードを見てみましょう。
// 質問を追加
formData.questions.forEach(function(question) {
let item;
switch (question.type) {
case '短文回答':
item = form.addTextItem();
break;
case '段落回答':
item = form.addParagraphTextItem();
break;
case '複数選択':
item = form.addMultipleChoiceItem();
item.setChoiceValues(question.options);
break;
case 'チェックボックス':
item = form.addCheckboxItem();
item.setChoiceValues(question.options);
break;
case 'ドロップダウン':
item = form.addListItem();
item.setChoiceValues(question.options);
break;
case 'リニアスケール':
item = form.addScaleItem();
item.setBounds(question.lowerBound, question.upperBound);
break;
default:
throw new Error("Unsupported question type: " + question.type);
}
item.setTitle(question.text);
});ここまで情報を整理してみると、schemaからGASに送られるデータの質問のタイプは"TEXT"として送られているけど、受け取るGASでは'短文回答'として受け取っているのでエラーが出たということがわかりました。
他のデータについても見てみると、おそらく同じことが起こっているのでわかりました。

なのでGASのコードを修正していきます!具体的には質問typeの部分を英語表記に変えていきます。
formData.questions.forEach(function(question) {
let item;
switch (question.type) {
case 'text':
item = form.addTextItem();
break;
case 'paragraph_text':
item = form.addParagraphTextItem();
break;
case 'multiple_choice':
item = form.addMultipleChoiceItem();
item.setChoiceValues(question.options);
break;
case 'checkbox':
item = form.addCheckboxItem();
item.setChoiceValues(question.options);
break;
case 'dropdown':
item = form.addListItem();
item.setChoiceValues(question.options);
break;
case 'linear_scale':
item = form.addScaleItem();
item.setBounds(question.lowerBound, question.upperBound);
break;
default:
throw new Error("Unsupported question type: " + question.type);
}
item.setTitle(question.text);
});ここでGASの内容が変わったので念のため「BetterActionsGPT」に再び先ほどのプロンプトのGASコード部分のみを変更しschemaの出力をしてもらいます。
修正したGASとschemaを再び入れてテストをします。

このようにでればテスト完了です。では最後にGPTsのプロンプトを作成していきましょう!
④GPTsのプロンプトを作成

では最後にプロンプトを作成しましょう!改めて今回使用しているプロンプトは下記です。
入力されたテーマに対して、適切なtitle、description、questions、type of questionを自動で生成してください。
type of questionは以下から選択するものとする
- text
- paragraph_text
- multiple_choice
- checkbox
- dropdown
- linear_scale
上記が完了をしたら、直ちにcreateGoogleFormを実行してGoogle formを作成してください。
ポイントに関してはタイトルを起点にGASに必要なデータを全て生成することです。
今回であれば
Google formのタイトル
Google formの説明
質問内容
質問のタイプ
上記4つをタイトルに合わせて自動生成をしてもらいます。
また「createGoogleForm」と具体的なアクション名を指定することでGPTに何をすればよいかを明確にしています。
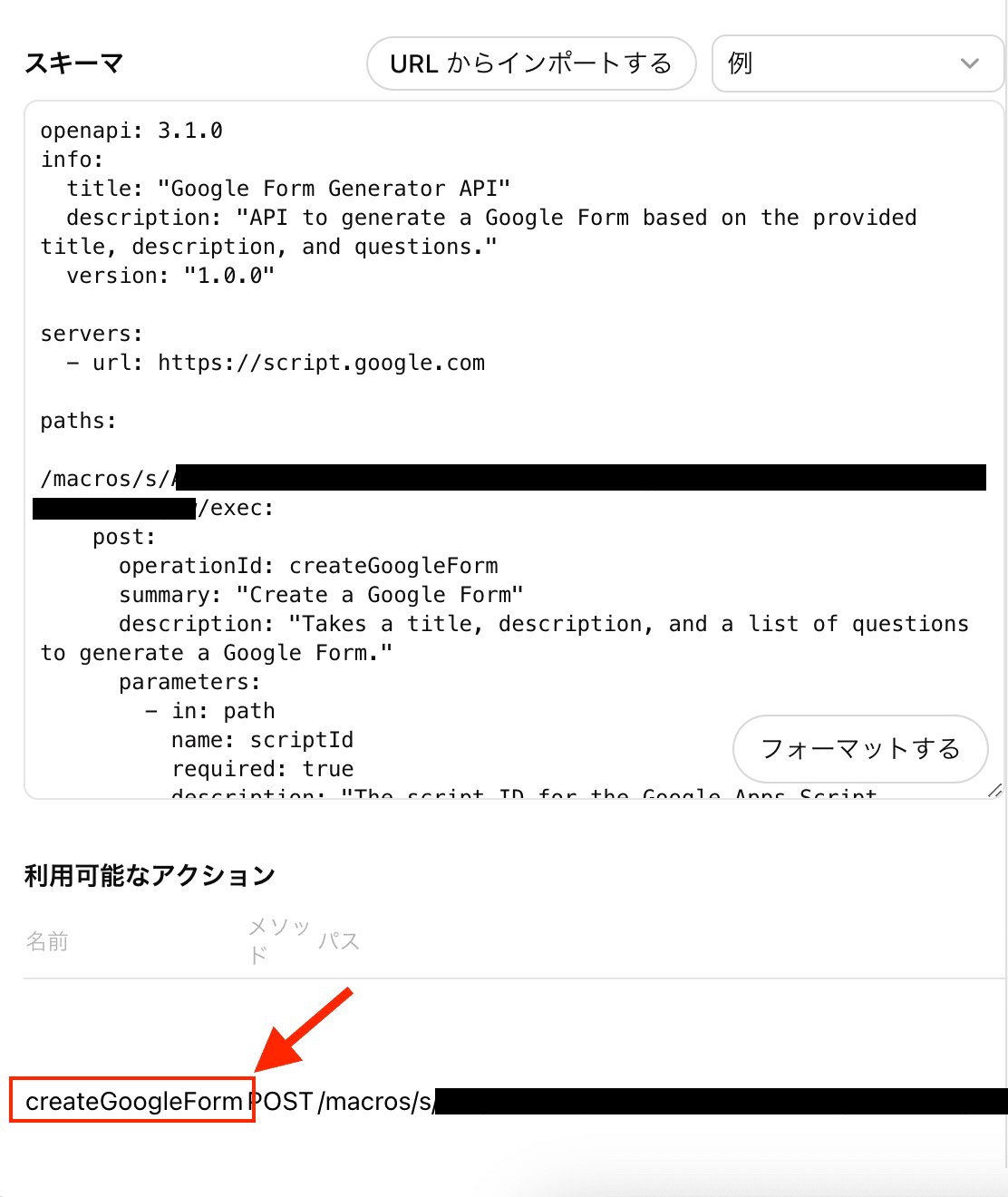
ちなみにこの名前はschemaを書く場所の下に記載がされていますので確認をしてみてください!

上記の点を押さえてプロンプトを作成していきましょう。
スーパー長くなりましたがこれにて解説は終了です。お疲れ様でした!
おわりに
ということで今回はタイトルを入力するだけで自動でGoogle formを作成するGPTsの作り方を解説しました!
後半では僕みたいな非エンジニアでも何とかしてコードを作る方法について解説をしました。
この記事を書くまでに散々エラーを重ねたわけですが、結論コードは書けなくてもなんとかなるけど、GPTsやschema、GASについての理解やコードが読めないとエラーが出たときに対処できないなと感じました。
ただChatGPTは本当に偉大でGASやschemaのコードのほとんどは書いてくれるし、コードが読めないときも「1行1行中学生でもわかるように解説して」 と言って上から順に読んでいけばなんとなーくは理解できるので本当にすごいしありがたいです。
GASやschemaを扱うことができれば色々なことに応用ができますのでぜひチャレンジしてみてください!そんな感じです、またね!
