
Blender日記その16 UV展開
こんにちは。
Blenderの機能も少しずつ理解できてきました。
が、僕はUV展開とスカルプトという
未知の領域にまだ足を踏み込んでいないんですね。
なんかめんどくさそう…と思ってたので触ってなかったんです。
なので今日は簡単なUV展開っての触ってみました。
展開してみる
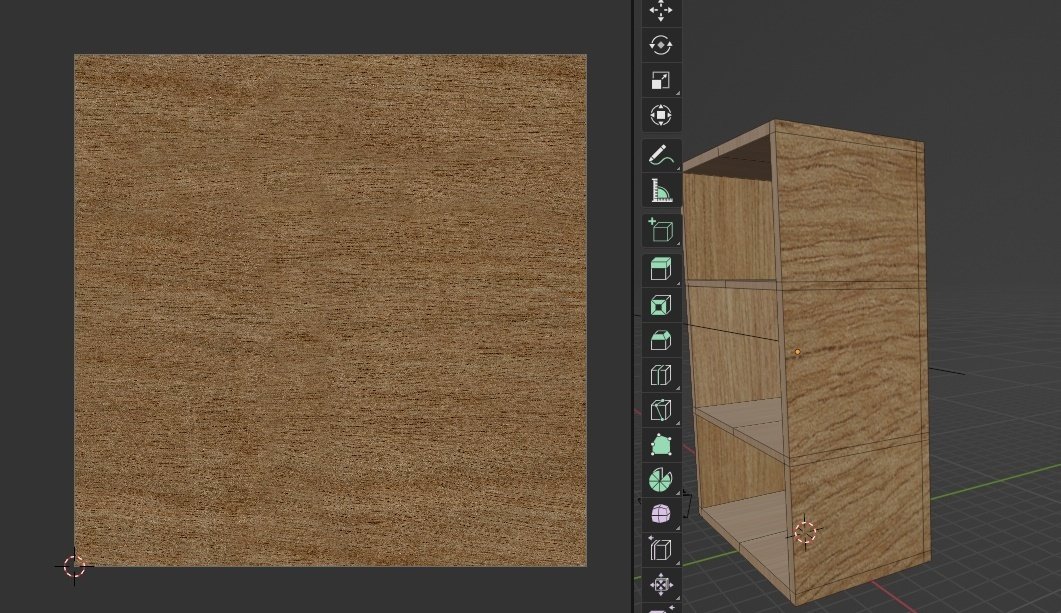
本棚を作ってテクスチャ貼って「スマートUV投影」というのを
選択してみました。
結果としては↓下の画像のとおり。

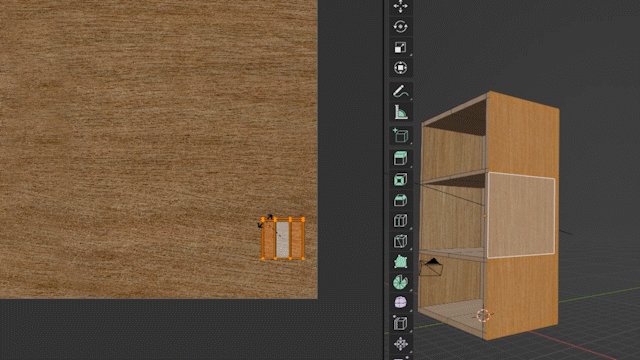
UVエディターを開きました。
そして下のようにテクスチャが貼られていたようです。

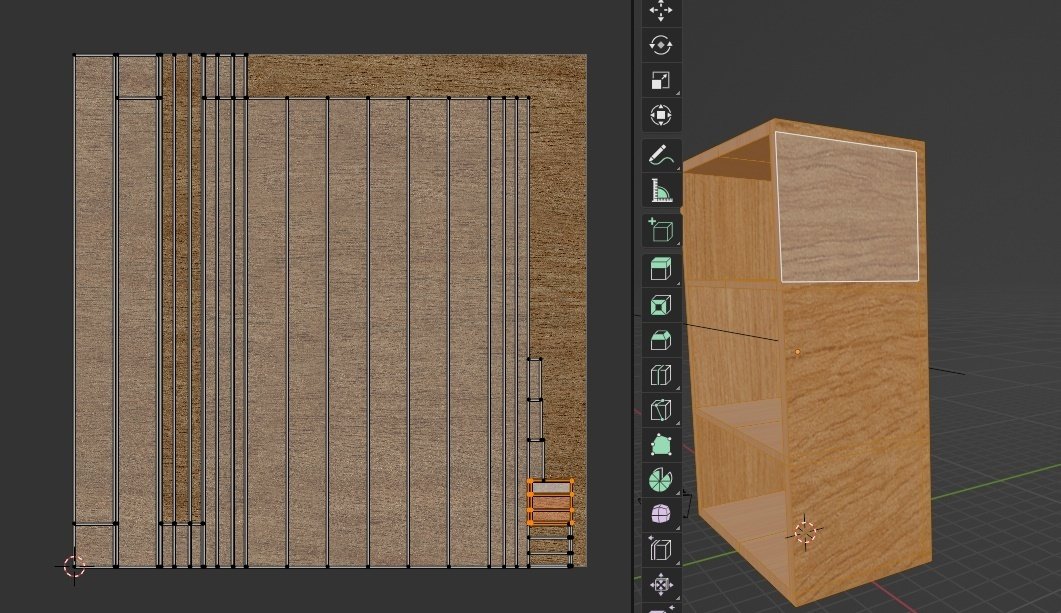
側面の板は縦長模様にしたいのですが、UV展開したものをみると
横長模様と垂直交わってしまっていますね。
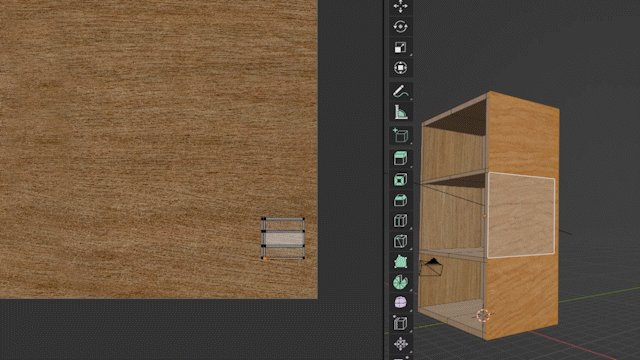
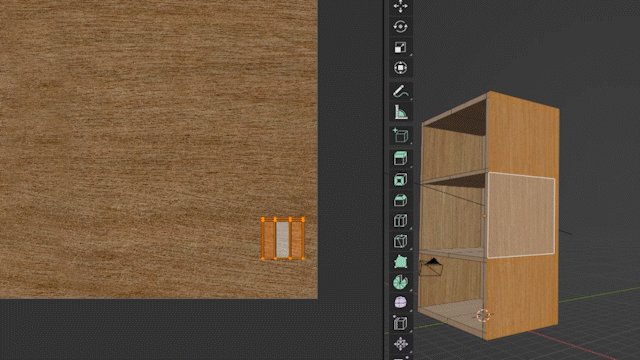
そこで、側面を選択して
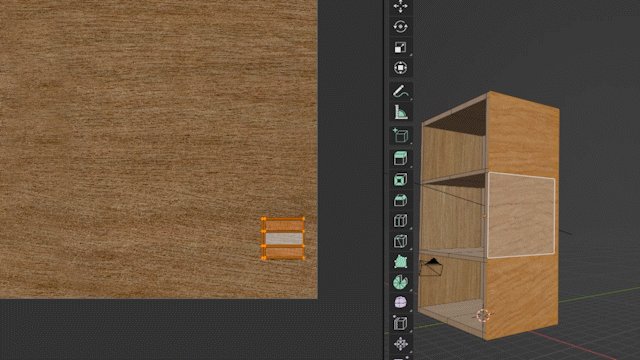
UVエディターの該当する部分を回転させると

上のようにきれいな縦模様になりました。
今回はこれだけ。
さわりだけやりました。
では、また。
