
Blender日記 その5
こんにちは。
今日もチビチビ触りました。
塔を作ったのですが、
なんと、完成見本だけを見て
完成させちゃいました。
素晴らしい…。
まずはイメージする
おそらく円柱を使いますよね。
んで上面は差し込んでチェッカー選択解除で
交互にZ軸に押し出し。
旗の支えは円の面を貼って押し出しを活用する。
入り口はブーリアンモディファイアーを使用。
外装のレンガはスナップを使うはず。
やってみる
まず円柱の頂点を16に減らして
押し込みのスケールで下記のように作成しました。
特にいうことはないですね。

旗とその支えは面に辺を貼って作ります。
この時に選択した上で編集モードでFで面を貼りましょう。
僕はオブジェクトモードでできない~ってなってました。

旗はループカットで辺を細分し
プロポーショナル編集で旗のなびきを表現しましょう。

次に入り口を作ります。
僕はブーリアンを使用して塔本体に穴を空けるかたちで作りました。
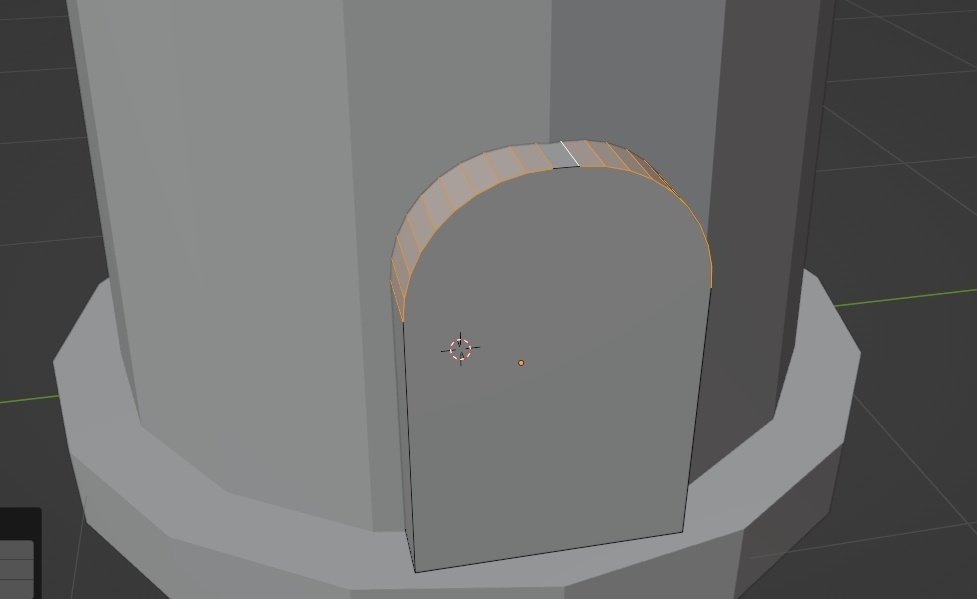
下記のようにベベルで上の辺を細分化した入り口を
塔本体にくっつけて、ブーリアンを適用することで
それらしくなりました。

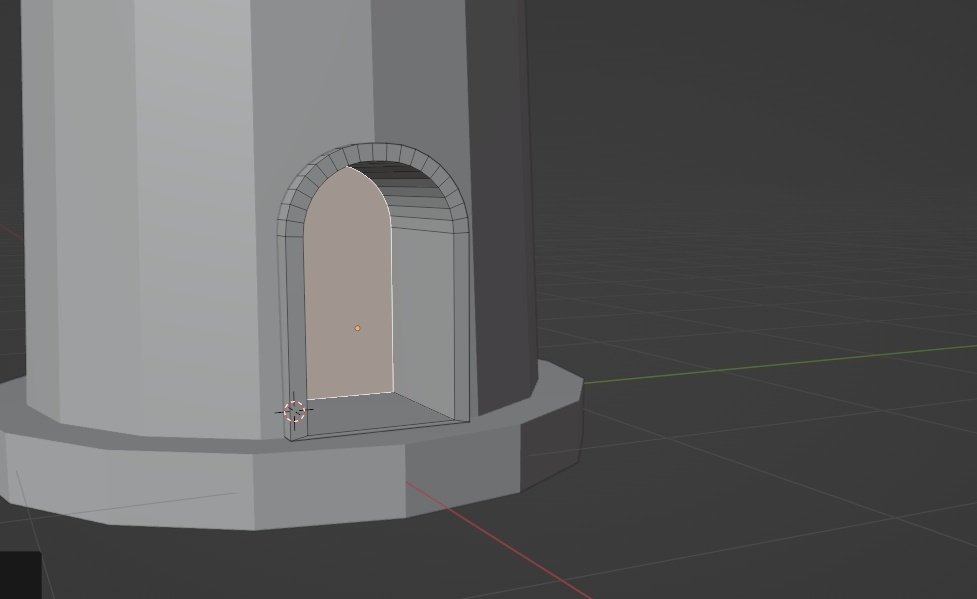
本体にブーリアンを、対象オブジェクトは入り口で↓のように。

そして入り口を変形したら↓のように。

というのが大体の作成過程でした。
では3D Bibiさんのやり方を見ていこうと思います。
入口と外装のレンガの貼り方が違っています。
また投稿者さんは
自分と違うやり方をしていたので記しておきます。
ナイフ投影で入り口を作る
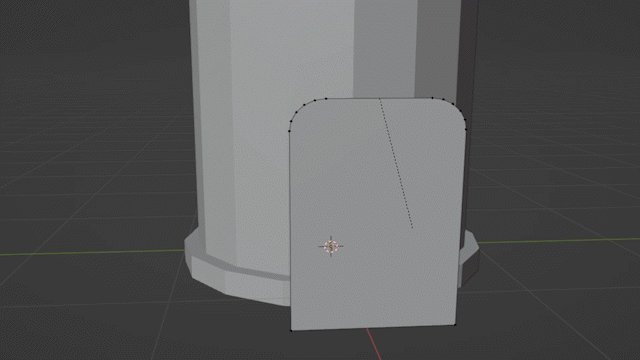
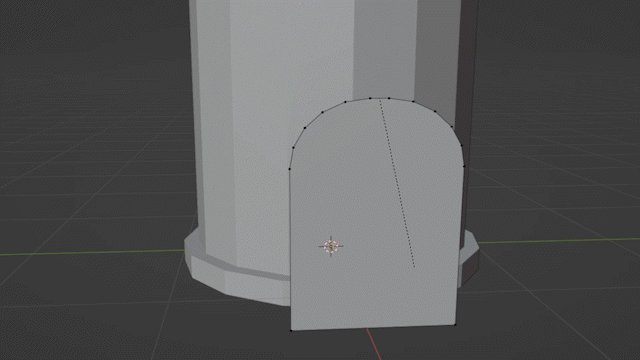
平面を変形し、頂点にベベルをかけます。
頂点を選択したうえで、
Ctrl + Vで頂点メニュータブを開いて 頂点にベベルか
Ctrl + Shift + B です。
普通にCtrl + Bをしてもできないので注意。

次にナイフ投影を使って塔本体に作った入り口を投影させます。
ただし最新バージョンではやり方が違うので
そちらをば。
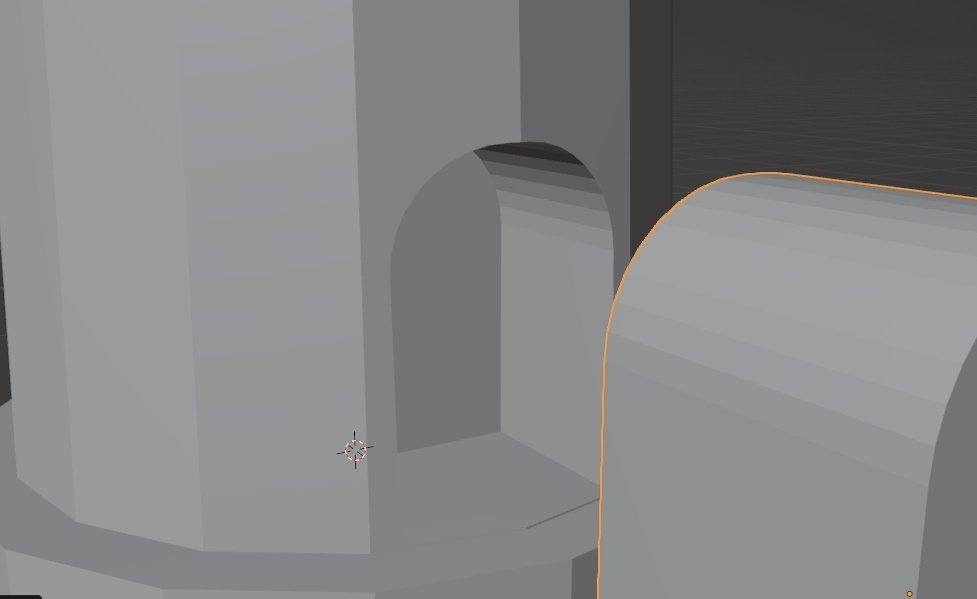
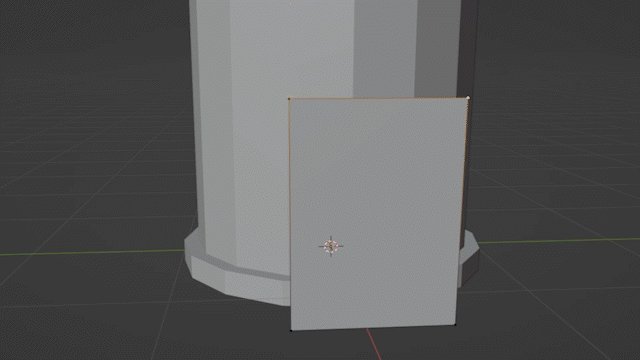
下記のように反映元(円)と反映させたいオブジェクト(立方体)を重なるように配置する。
そして反映させたいオブジェクトで編集モードにした後あとに
Ctrlを押したまま反映元をクリックします。
そして3Dビューポートヘッダーのメッシュから
ナイフ投影を選択すると立方体に円が形どられます。

話を戻しましょう。
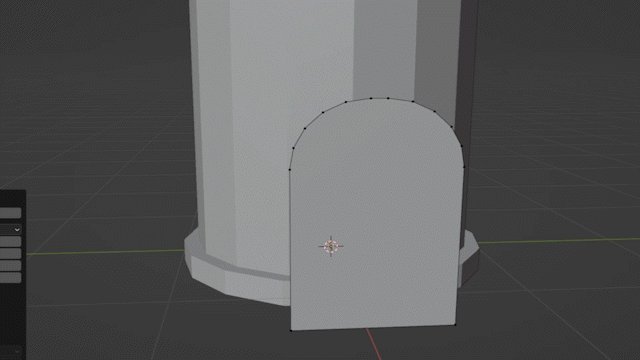
塔本体と入口のオブジェクトを同様の操作でナイフ投影させると
↓のようになります。
(塔本体の面を平らにしてます)

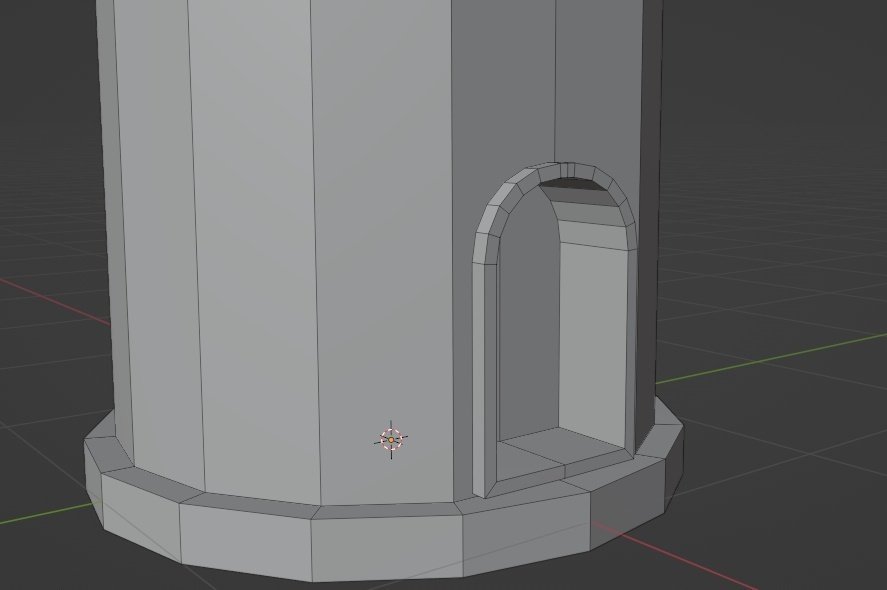
そして調整して完成

正直な話
ブーリアン使ったほうが早いし楽だと思いました。
直感的にできるからです。
ただナイフ投影じゃないとできないこともあると思うので
2つのやり方をしておくと便利ですね。
それと便利なのが 「/」を押すと
オブジェクトモード/編集モード問わず
対象オブジェクトだけをビューポート上に
出すことができます
ということで今回も徒然と書きました。
読むのは5分もかからないのに
書くのは何倍も時間がかかりますね。
まだ書きたかったこともありますが、
ギブアップです。
またの機会に書きます。
では、また。
