
(8)M5GOとUIFlowでプログラミング - じゃんけんゲームを作ろう(変数)
前回までに、プログラムの3要素「順次」「繰り返し(反復)」「分岐」を学習しました。このあとはじゃんけんプログラムを作成する中で、プログラミングの知識を深めていけるように考えています。
じゃんけんプログラムの作成(仕様の決定)
M5GO2つを通信させて、じゃんけんをするゲームを作ります。動作の感じとしては、ボタンAで「相手を選択」、ボタンBで「自分の手をグー・チョキ・パーから決定」、ボタンCで「相手の手を表示」ということにしておきましょう。
まず、Bボタンで自分の手をグー・チョキ・パーから選択するのですが、Bボタンを押すたびに グー → チョキ → パー とループするようにしたいですね。この動作の実現のためには、現在の自分の手を覚えておく必要があります。プログラムでは「変数」というものを使用すると、現在の状態を保存しておけます。
変数
「変数」とは、中身を入れ替えられる箱のようなものです。(7)で、 ボタンの押下状態を取得しました。

ボタンは「押されている」ときもあれば、「押されていない」ときもあります。それらを、「True」「False」の形で取得することができました。イメージとしては、プログラムの作成時にはどのような値になるかわからないようなものを、箱の状態で作っておいて、あとからその箱に中身を入れる感じです。このようなものが「変数」です。実は、あのブロックはもともと用意されている「変数」のブロックだったのです。
プログラミングにおいては、このような「変数」を自分で作ることができます。じゃんけんプログラムもおいては、自分の手を入れる「変数」を作ってておいて、ボタンを押す度にじゃんけんの手を変えて変数に入れる、という動作になると思います。
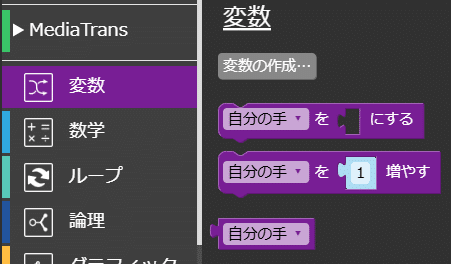
UIFlowでは、中央エリアの「変数」を選ぶと、「変数の作成」という項目があります。ここで、好きな名前の変数を作成します。自分が分かりやすいように作成するとよいでしょう。

変数の名前には日本語も使用できます。
今回は「自分の手」ぐらいが分かりやすくていいかもしれません。作成すると、ブロックが増えます。

この変数に自分の手を入れて保存しておくことができます。
ひとまず、変数「自分の手」に「グー」を入れて保存し、ずっとラベルに表示しておきましょう。

なお、「テキスト」ブロックの中に空白文字列「" "」のブロックがあるので、自分の手に空白文字列を入れ、「グー」を設定します。

なお、ラベルには日本語が(基本的には)使用できません。
日本語文字列を含んだ文字がラベルに含まれているとプログラム実行時にラベルが非表示になります。…が、FontをUnicode24にすることで、表示できるようになります。設置したUI要素のラベル上でクリックして、詳細設定を呼び出し、Fontを設定します。(大きさは変更できません)

次はボタンの動作です。Bボタンを押したときの動作を決めましょう。
「イベント」の中にボタンが押された(WasPressed)のときのブロックがあるので使用します。

ボタンBがWasPressedのとき、
変数「自分の手」にグーが入っていれば、「自分の手」をチョキに
変数「自分の手」にチョキが入っていれば、「自分の手」をパーに
変数「自分の手」にパーが入っていれば、「自分の手」をグーに
再設定します。これで、ボタンBを押す度に自分の手が入れ替わります。

転送して動作を確認してみましょう。
Bボタンを押すたびに グー → チョキ → パー とループするようになっていたでしょうか。
プログラムの全体像は以下のとおりです。

さて、これで自分の手を表示することはできました。
次回は通信機能を使って、自分の手をもう1つのM5GOに伝える機能を追加したいと思います。
