M5StickC Plus とUIFlowでプログラミング(3-1) - UIFlowの説明
M5StickC Plusのボタンの説明
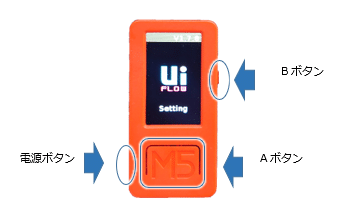
M5StickC Plusのボタン配置は以下の図の通りです。左側にあるのが電源ボタン、画面の下の「M5」と書いてあるボタンがAボタン、右側のボタンはBボタンです。
電源ボタンは軽く押すだけで電源が入ります。電源OFFは6秒間長押しです。軽く1回押すと、リセットがかかります。

UIFlowのファームウェアが書き込まれているM5StickC Plusは電源を入れると上の図のような画面が最初に出ます。この画面が出ている間に、画面の下のAボタン(「M5」と書いてあるボタン)を押すと、メニュー画面に移行します。
メニュー画面はBボタンを押すたびに「Code」→「Setup」→「APPList」の順に移り変わります

「Code」、「Setup」、「APPList」のいずれかでAボタンを押せばその機能を呼び出すことができます。詳しくはいずれ解説します。UIFlowを使ってWi-Fi経由でプログラミングするためには、「Code」の画面でAボタンを押します。
プログラミング
(1) 電源を入れて何もしない
か、
(2) 設定画面に入って「Code」を選択する
と、以下のような画面になります。

Wi-Fiに接続されると真ん中の橙色の画面に、Wi-Fi経由でインターネットに接続されると右側の緑色の画面に変わります。このとき、「API KEY」が表示されますが、これがUIFlowに接続するために必要になる情報です。
「接続するWi-Fiを変えたい」など、再設定したい場合については
の記事を参照ください。
M5StickC Plus側の準備はこれでOKです。
その後、パソコンなどで、UIFlowのページを表示させます。
アクセスしてすぐは設定がされていないので「Welcome to UIFlow」画面が表示されます。

「Welcome to UIFlow」画面に、このAPI キーを入れることで、世界中にあるM5StickC Plusから、1つの個体を特定します。(API KEYが上のM5StickC Plusの画像と違いますが、実際には同じものを入れてください)
Languageは「日本語」、Deviceは「StickC Plus」、Themeは「好きな色」を選べばよいでしょう。

なお、「別のM5StickC Plusを繋ぎたい」とか「Themeを変えたい」とかで「Welcome to UIFlow」画面をもう一度出したいときには、画面右上のメニューから、設定を開くことで表示することができます。
下の図のような画面が表示され、下部に緑色で「接続済み」と出ればOKです。ここにさまざまな役割を持ったブロックを並べて、プログラミングを行います。


UIFlowエディタの説明
早速、プログラミングといきたいところですが、その前に「UIFlowエディタ」を少しだけ説明します。

右側の大きなエリアが、プログラミングを行うところです。ここに役割を持ったブロックを並べて、プログラムを作ります。はじめは「Setup」というブロックが配置されています。

プログラミングに使うブロックを選ぶところが、中央のエリアです。「イベント」や「UI」、「ハードウェア」や「変数」、「ループ」など種類ごとに整理されて並んでいます。

そして、左側にあるエリアが、M5StickC Plusの外観を決めるところです。M5StickC Plusの画像の画面の部分にラベルや図形、画像などを配置して見た目を決めることができます。配置した要素は、真ん中のエリアの「UI」で、見た目や動きを決めることができます。
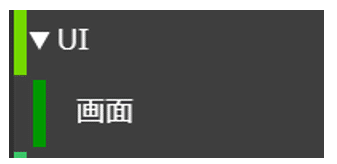
なお、今後のために、初期状態の「UI」に「画面」しかないことを確認しておいてください。