
Figma : Interactive components 可変ボタンはコンポーネントでPrototype作っとくと便利
とりあえず正座してこれ観てください。はっきりいいますが私は一年以上これできるの知りませんでした!
ようは、VariantのComponentの段階で各パーツにPrototypeの定義しておくとプロトに反映されて画面遷移なくその場でアクションできます。プロトのための画面変化バリエーションを沢山つくんなくていいということです。

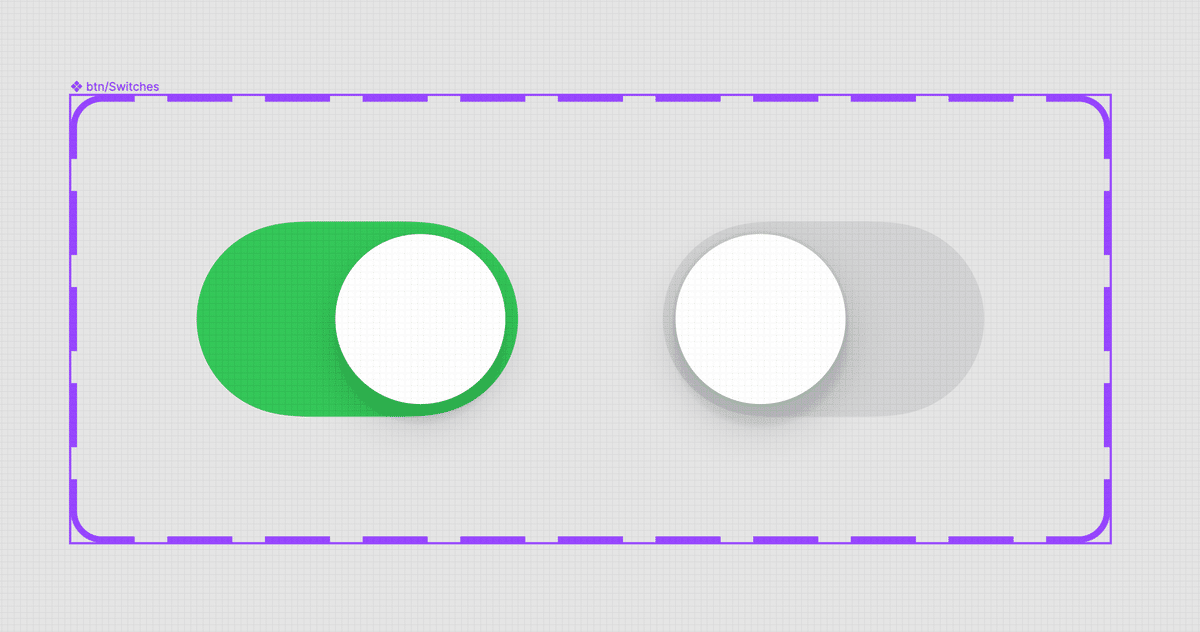
例えばこんなんあるやないですか。

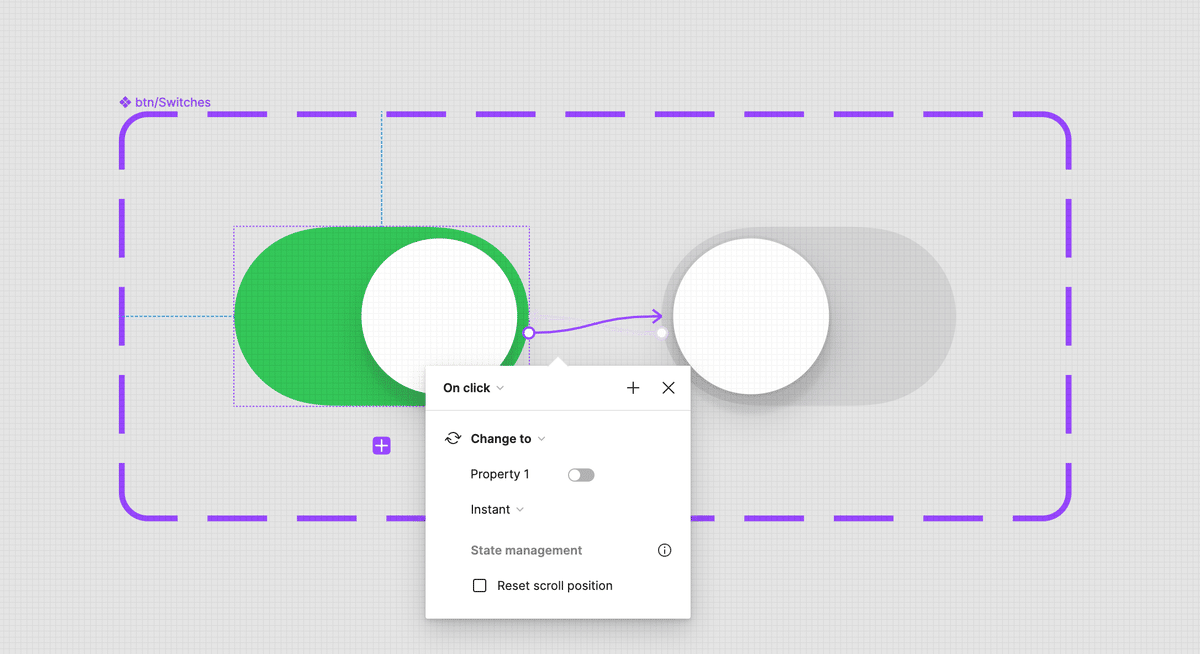
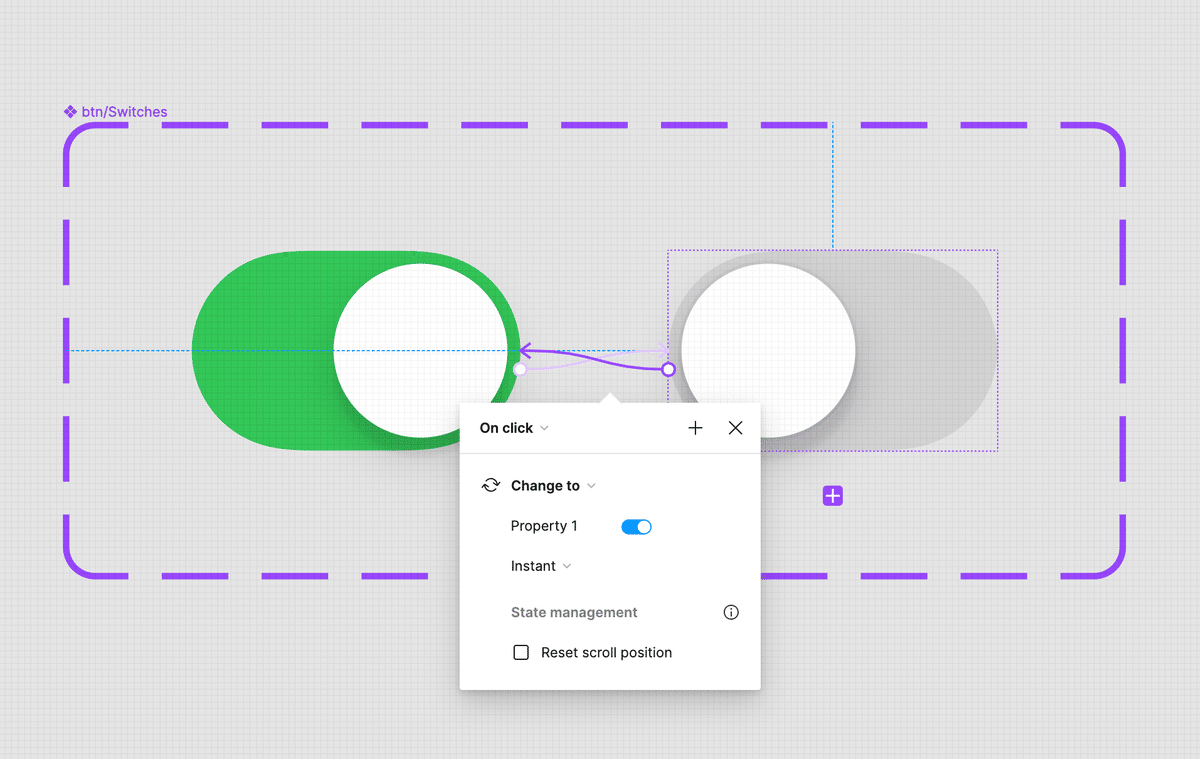
こういうON/OFFをPrototype Modeにして繋げちゃうんですよ。VariantのProperty=1 にONとOFF定義してます。こういう選択肢が2つ(パーツが2つ)の場合だとPropertyの横にまた似たようなトグルのスイッチ出てきて紛らわしいですが、行き先のON/OFFをここで選択します。

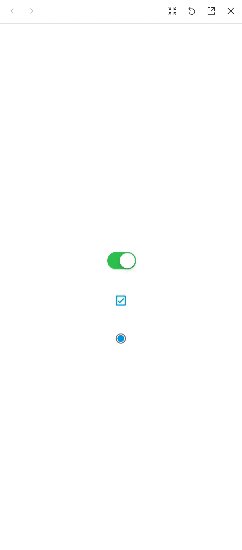
これでFrameに貼り付けて動かすとこんなんなります。

どういうプロトにするか次第ですが、どんなときでも仕込んどいて使えるのは、
チェックボックス
ラジオ
トグル
とかですかね、ボタンのホバーとかも仕込んどくといいかもですね。
