
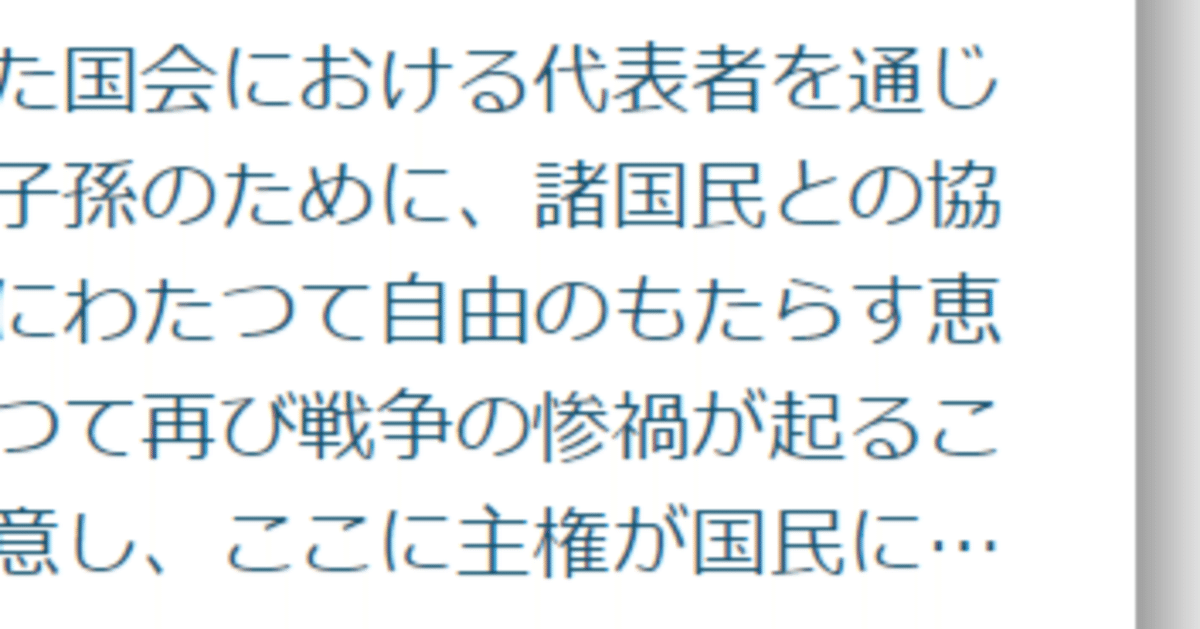
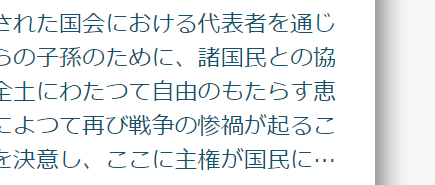
[css]複数行の文章が要素からはみ出たら[...]で省略する
.card{
height: 100px;
max-height: 100px; //高さが可変の時、最大heightを指定
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 5; //ここで行数を指定
}
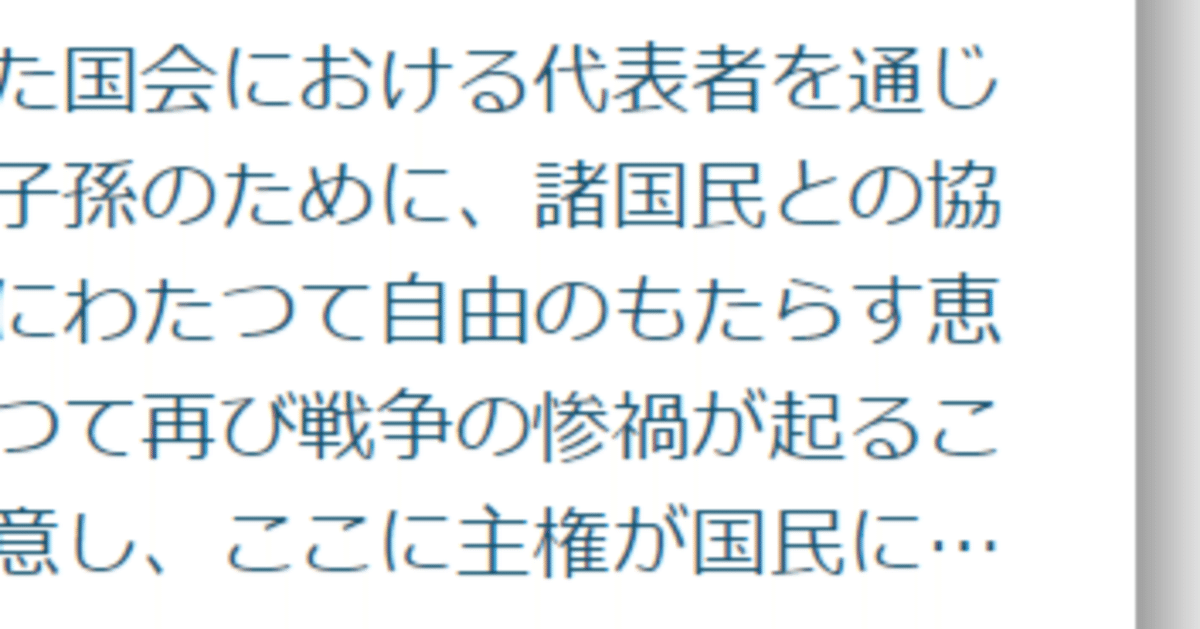
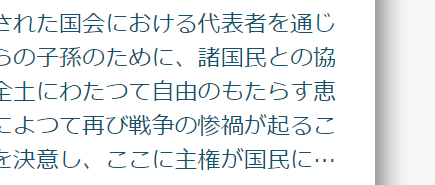
お試しあれ

.card{
height: 100px;
max-height: 100px; //高さが可変の時、最大heightを指定
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 5; //ここで行数を指定
}
お試しあれ