【イラレ用スクリプト】選択したオブジェクトの範囲内にテキストを流し込む
選択したオブジェクトの範囲内にテキストを流し込むスクリプトを作りました。
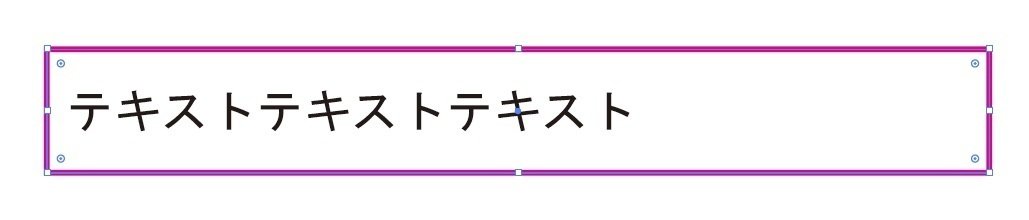
①選択したオブジェクトの範囲からはみ出した場合は、
はみ出さないようなサイズになるまでフォントサイズを下げます。
②フォントサイズが1ptになってもはみ出す場合は、
メッセージを出し、1ptのまま配置します。
関数呼び出し時の引数については以下の通りです。
SetText_SelRange("[配置したいテキスト]",[フォントサイズ])
引数無しで呼び出しの場合は以下の通りです。
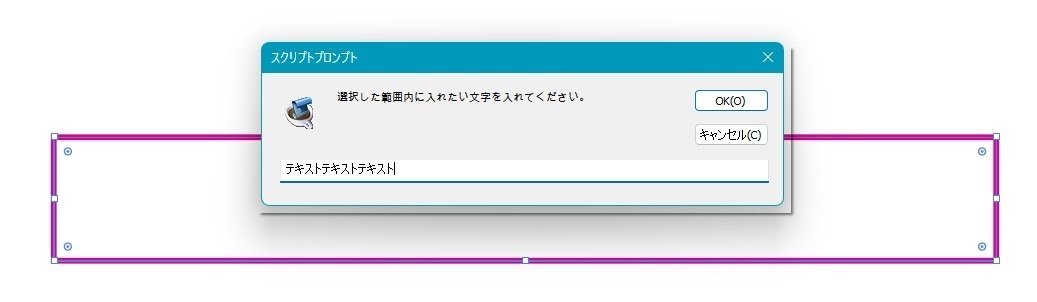
配置したいテキスト:入力ダイアログを表示
フォントサイズ:DEFAULT_FONTSIZEの値


// 選択したオブジェクトの範囲にテキストを流し込みます
SetText_SelRange("","")
function SetText_SelRange(text, fontsize){
var actDoc = app.activeDocument;
var selObj = actDoc.selection;
const DEFAULT_FONTSIZE = 12; //フォントサイズの初期値(pt)
try {
//シートの縦横判定
if(selObj.length!=1){throw new Error("基準となるオブジェクトを1つ選択してください")}
if (!text){
text = prompt("選択した範囲内に入れたい文字を入れてください。","")
}
if (!fontsize){
fontsize = DEFAULT_FONTSIZE
}
//選択オブジェクトの範囲を取得
var selObj_width = Math.abs(selObj[0].geometricBounds[2]-selObj[0].geometricBounds[0])
var selObj_height = Math.abs(selObj[0].geometricBounds[3]-selObj[0].geometricBounds[1])
//テキストオブジェクトを仮配置する
var fontName = app.textFonts["MS-Gothic"]
var textObj = actDoc.textFrames.add()
textObj.contents = text
textObj.paragraphs[0].textFont = fontName
textObj.paragraphs[0].size = fontsize
textObj.textRange.characterAttributes.fillColor = setColor(0,0,0,100)
textObj.opacity = 100
textObj.position = [selObj[0].geometricBounds[0]+5,selObj[0].geometricBounds[1] - selObj_height/2 + textObj.height/2]
//設置したテキストが範囲内に収まっているか
var result = false
for (var i = fontsize; i >= 0 && !(result); i--) {
var textObj_width = Math.abs(textObj.geometricBounds[2]-textObj.geometricBounds[0])
var textObj_height = Math.abs(textObj.geometricBounds[3]-textObj.geometricBounds[1])
if (selObj_width < textObj_width || selObj_height < textObj_height) {
//設置したテキストが範囲内に収まっていないのでフォントサイズを下げる
if (i == 0) {
alert("フォントサイズが1ptでもはみ出ます。とりあえず1ptのまま配置します。")
}
else{
textObj.paragraphs[0].size = i
textObj.position = [selObj[0].geometricBounds[0]+5,selObj[0].geometricBounds[1] - selObj_height/2 + textObj.height/2]
}
}
else{
result = true
}
}
} catch (err) {
alert(err)
// error handling
}
//カラーセットの設定
function setColor(c,m,y,k)
{
var tmpColor = new CMYKColor();
tmpColor.cyan = c;
tmpColor.magenta = m;
tmpColor.yellow = y;
tmpColor.black = k;
return tmpColor;
}
}