
Vivaldiブラウザの見た目設定・カスタムCSS紹介
Vivaldiブラウザをご存知でしょうか。
個人的に大好きなWebブラウザで、2016年くらいからずっと使っています。
画面デザインがスマートで操作しやすく、設定も豊富、Chromiumベースなので拡張機能もChromeのものがそのまま使えます。
過去に動画か何かでたまたま使っている人を見かけて、かっこいい!と感じたのが使い始めたきっかけでした。
ただ、最近のアップデートで大きく見た目が変わったり、その他にもちょこちょこ気になるところをカスタマイズしたりしていたので、特に見た目の部分についての自分の現在の設定をご紹介。
現在の自分の設定で、表示はこんな感じ。
気分によってテーマを変えたりしていて、これはデフォルトで入っている『Issuna』です。
これは割とシンプルにしていますが、色付きテーマもかっこいいので色々試してみてください。

以下の設定は一部のため、他に詳しいところが知りたい場合コメントいただければお答えします。
外観設定
設定 > 外観
主に、「ウィンドウの外観」のところを設定しています。

「ユーザーインターフェイスの密度」は、絶対にコンパクトがおすすめ。
個人的なVivaldiを使う理由として、タブの上に隙間がなくクリックが格段にしやすい点があって、レギュラーだとそれができなくなってしまいます。
ステータスバーについては以前は表示していたのですが、後述のツールバーの設定でステータスをアドレスバーの横に表示するようにしたので、あまり使わないかなと今は隠しています。
表示調整や時計をクリックしたときのタイマー機能などは便利なので、そこを使うなら表示してもいいかも。
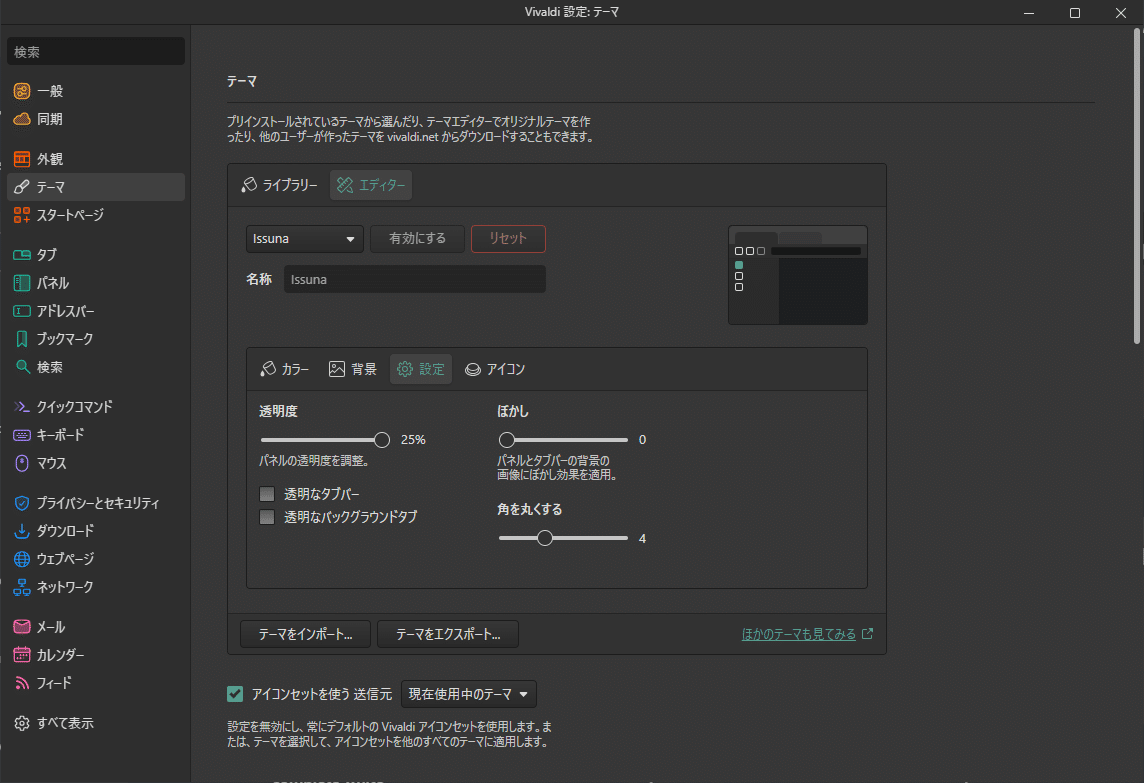
設定 > テーマ
アップデートで全体的に丸いデザインになったのですが、個人的にはVivaldiの特徴でもあった直線的なデザインが好きで、「角を丸くする」の設定を下げています。
前の設定でUI密度をコンパクトにしてさえいれば操作性にはあまり影響しないので、好みかも。
テーマによって丸くなる度合いが違う?気もします。

設定 > タブ
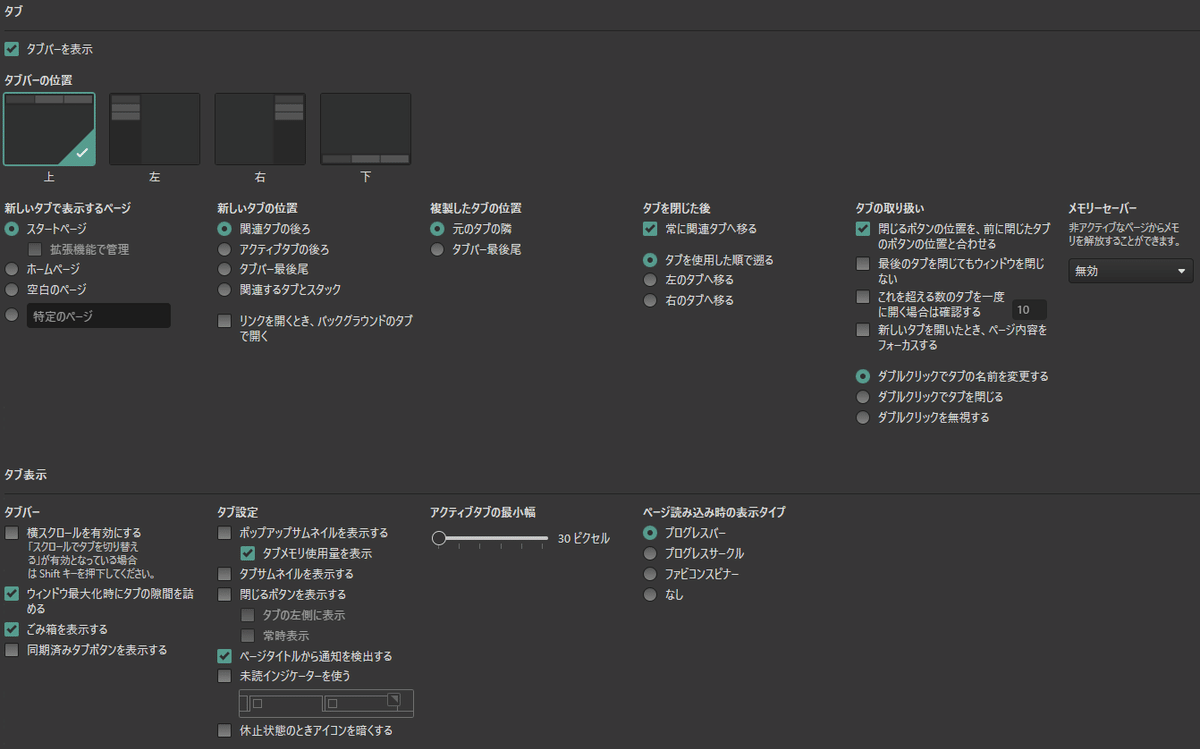
いろいろ変えているので、影響が大きそうな設定だけ紹介。詳細は画像をご覧ください。


1枚目左下「ウィンドウ最大化時にタブの隙間を詰める」を有効化することで、前述のタブの上の隙間がなくなります。Chromeを使うときこうなっていないことに逆に違和感を感じるようになる。
その下の「ごみ箱を表示する」も便利で、履歴とは違い閉じたときの状態のみ保存しているので、項目が多すぎず見やすかったり、ウィンドウ単位で全タブを開きなおせたりします。
タブ設定の「ポップアップサムネイル」「タブサムネイル」は、読み込み状況によって出るのが遅かったりすると微妙に待ちが発生するのが気になり使っていません。
「閉じるボタン」は、マウスホイールクリックで閉じればよいのと、タブを多く開いたとき閉じるボタンを誤クリックしてしまいがちなのが理由です。この設定は特にQoL上がると思うのでおすすめ。
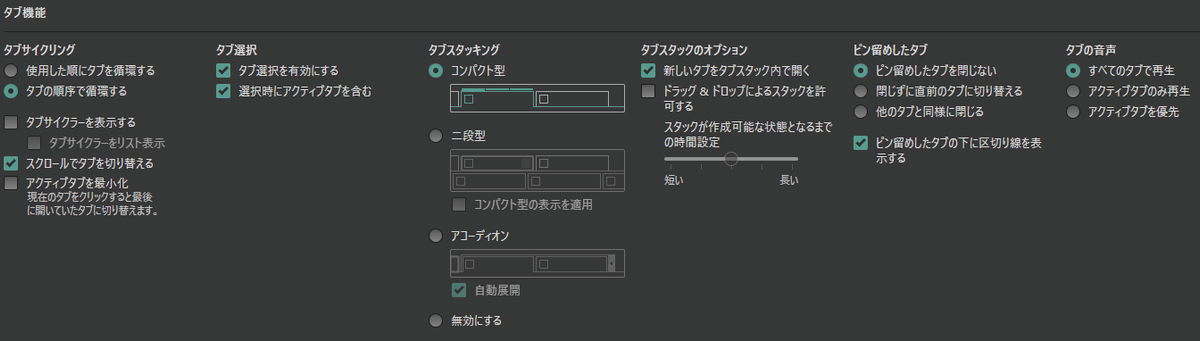
2枚目「タブサイクリング」は画像の設定にしています。
使用した順よりはタブの順番のほうがわかりやすくて好みです。
タブサイクラーは個人的にあまり使い慣れておらず、認識しにくいので使っていません。(WindowsのAlt+Tabのような機能)慣れていれば便利だと思います。
「スクロールでタブを切り替える」はよく使っていて、タブバーの上、もしくは右クリックしながらホイールを回すと隣のタブに移動できます。狙ってクリックする動作をできるだけ減らしたいので、個人的には神機能。昔はChrome拡張機能でやっていましたが、いつかできなくなって苦しんだ記憶があります。
ツールバー
画面左上Vivaldiボタン > 表示 > ツールバーをカスタマイズ から。
画像のような感じにしています。

個人的なこだわりは左上部分で、パネル・タブ・アドレスバーのラインが交差するようにしています。(カスタムCSSでの微調整が必要で、そこは後述)
戻るボタンだけあるのは、これを左クリック長押しで出てくる複数戻る機能をたまに使うからで、戻る/進むは基本マウスジェスチャでやっています。ここに置いているのはデフォルト配置の名残と、デザイン上の美しさのため。
上部はアドレス欄とステータス情報、拡張機能、再読み込み、更新ステータス(更新あるときのみ表示)になっています。
検索欄はアドレスバーで代用しています。
ステータスバーの物もアドレスバーに置けることに最近気づきました。ステータス情報はリンク先を確認するのに欲しいので、これができるのは便利。
パネルはブックマーク、ダウンロード、履歴、メモと、DeepLや生成AI系のWebパネルを置いています。ここにはありませんが、Webメール系もいくつか。
パネルのオーバーレイ表示は一律で無効化しています。(パネル右クリックで可能)
パネルを出したままブラウジングすることが多いので、こちらのほうが好み。
スタートページ
設定 > スタートページ
設定 > 一般

「起動時に開くページ」をスタートページにしています。
いつも見たいサイトは、ブックマークバーの代わりに新しいタブを開いてスピードダイアルから開く形です。
起動時にまとめて開く際わかりやすく、画面上の情報が減らせていい感じ。
設定 > スタートページ

ナビゲーションやダッシュボードは非表示にして、スピードダイアルだけ使っています。
検索バーはアドレスバーがあるので不要で、普段アクセスしたいサイトもスピードダイアルに収まる程度なため。
ダッシュボードは割と新しい機能で、これはいつか試してみようと思っています。
最大列数とサイズは、1920x1080だとちょうど収まる値にしています。
追加ボタンはいらないので非表示で良いです。
また、ここでは紹介しませんが、スピードダイアル画面のサムネイルを右クリックでカスタムサムネイル画像を設定できます。
自動取得の画像はパッとしないので、よく使うサイトはロゴ等に設定しておくといい感じ。
カスタムCSS
設定手順
ある意味本題で、これが紹介したかったからこの記事を書いた。
最初に、Vivaldiのアドレスバーに vivaldi:experiments と入力し、試験運用機能画面を開きます。
「Allow CSS modifications」にチェック。

これをすると、設定 > 外観 > オリジナルカスタムUI が選択できるようになるので、PCの適当な場所にファイル名自由で .css ファイルを作成(テキストファイルを作ってファイル名変更)し、選択します。
CSSファイルには以下の内容を記載。
/* URL欄と検索欄の表示調整 */
.UrlBar-SearchField,
.UrlBar-AddressField {
height: 35px !important;
margin-left: 0 !important;
}
/* Vivaldiボタンの表示調整 */
#browser {
--menuWidth: 34px !important;
}
#titlebar>button>span.expand-arrow {
display: none !important;
}

アドレス欄を縦に広げて左に詰め、Vivaldiボタンの大きさと装飾を調整しています。
これがデフォルトでよくない?
他にスピードダイアルの微調整とかもしていたんですが、アップデートの影響かなくてもあんまり変わらなかったので、省略。
他の部分も変えたい場合
Vivaldiでは、基本的にすべての部分の見た目をこの方法で調整できます。
CSS部分の説明は割愛するとして、以下の手順で要素取得が可能です。
先ほどの試験運用機能画面 vivaldi:experiments を開きます。
Ctrl + Shift + J を押すとDevToolが開けるので、ここからVivaldiそのものの要素を取得できます。
おすすめの変更案があれば教えてください。(これどうやるの、でも言っていただければ考えてみます)
番外: マウスジェスチャ
設定手順
見た目とは直接関係はありませんが、自分のお気に入り機能のひとつのマウスジェスチャについて紹介。
設定 > マウス から設定できます。
ジェスチャーの感度は20ピクセルにしています。
履歴を戻る:右から左
履歴を進む:左から右
タブを閉じる:上から下
閉じたタブを開きなおす:下から上
左側のタブをすべて閉じる:右上から下→左
右側のタブをすべて閉じる:左上から下→右
これらを特によく使っています。
特に左・右側のタブをすべて閉じる動作が便利で、タブを大量に開く族としてなくてはならない機能になっています。
新しいウィンドウ:右下から上→左
新しいタブ:左下から上→右
これらはあまり使っていませんが、人によっては便利かなと思います。
サイドボタン等があったとしても割り当てが足りないことが多いと思うので、まとめてタブを閉じる機会が多い方はぜひ使ってみてください。
おすすめマウス
ホイールがよくできていて、ゆっくり回すと通常、勢いよく回すと高速スクロールに切り替わる機能が非常にブラウジング向きです。
マウスジェスチャ前提で自分はリンクの商品(M550)を使っていますが、同等の機能でサイドボタンありのM650・さらに多機能なM750もあるので、お好みで。
クリックは静音で、レギュラーサイズだと持ち運びもしやすく職場向けだと思います。
おすすめです!
