
複数モデル対応画像生成アプリをアップデート+SD 3.5/Recraft追加
Difyが0.10にアップデートされて、以前作成した複数モデル対応画像生成アプリに不具合が出るようになっていたので、可能な限り修正するとともに、新たな画像生成モデルとして「Stable Diffusion 3.5 Large」「Recraft」を追加することにしました。
生成画像のインライン表示
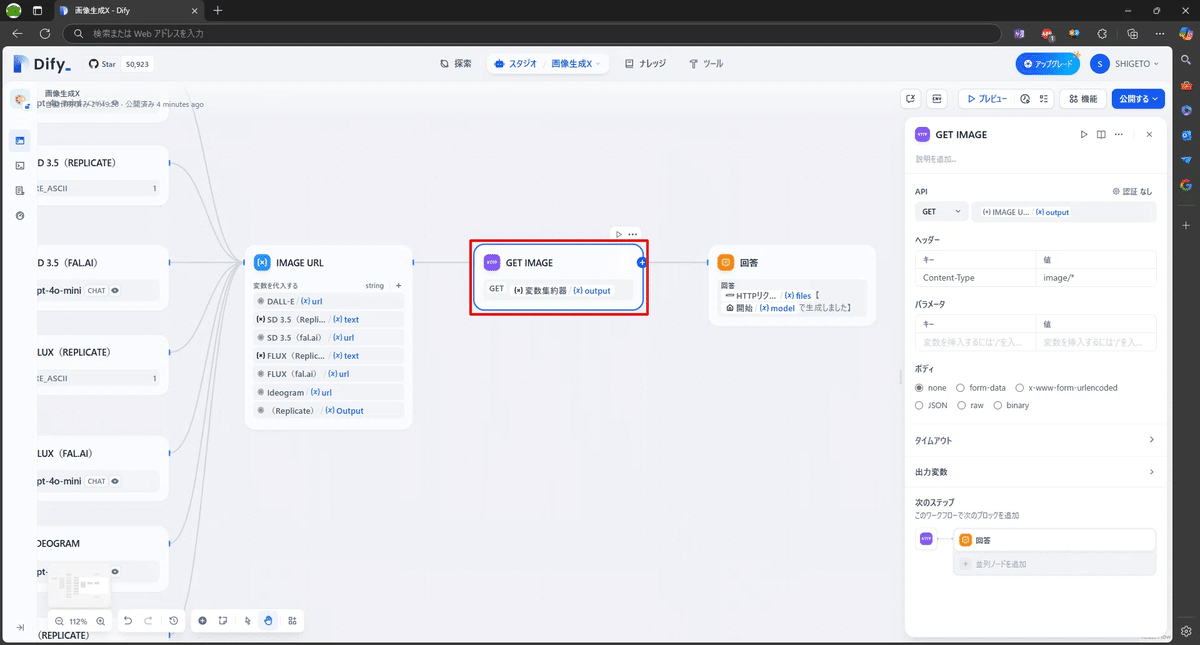
不具合が出ていたのは、前回 v0.9.2 対応として変更した、各画像生成AIの生成画像アップロード先URLから、「HTTPリクエスト」ブロックで画像をGETして「回答」ブロックに渡していた部分。
ここは、v0.10 にアップデートされた際、Dify側の不具合(?)で動作しなくなってしまっていたのですが、対応策を考えているうちに v0.11 にアップデートされ、再び動作するようになりました。


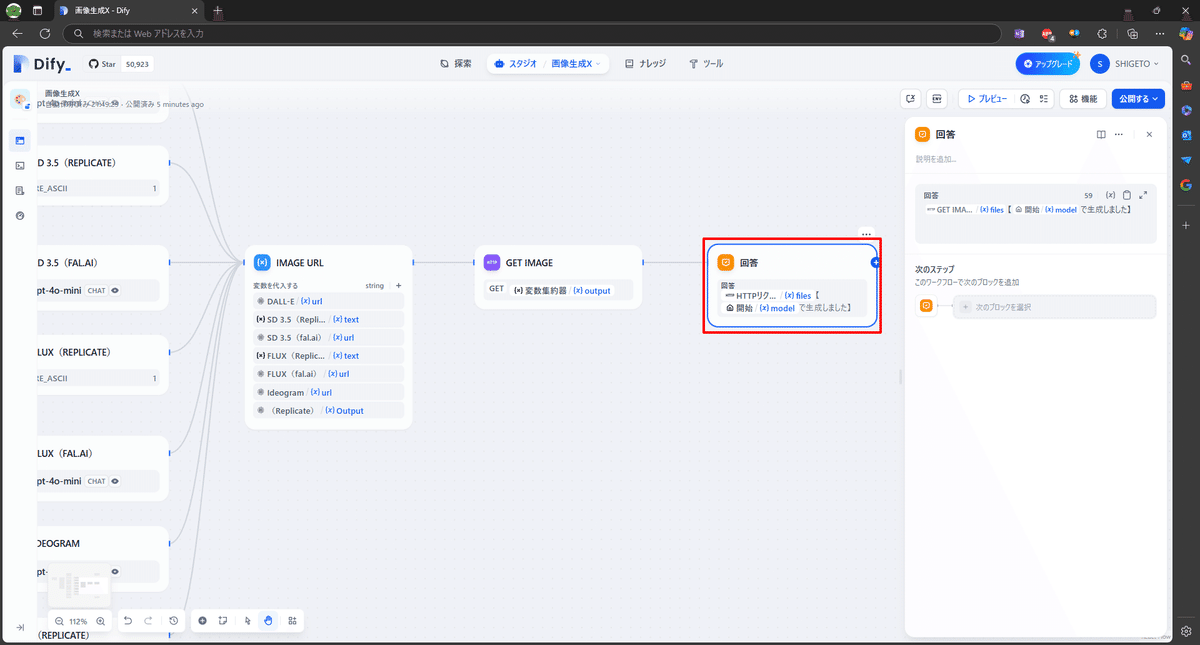
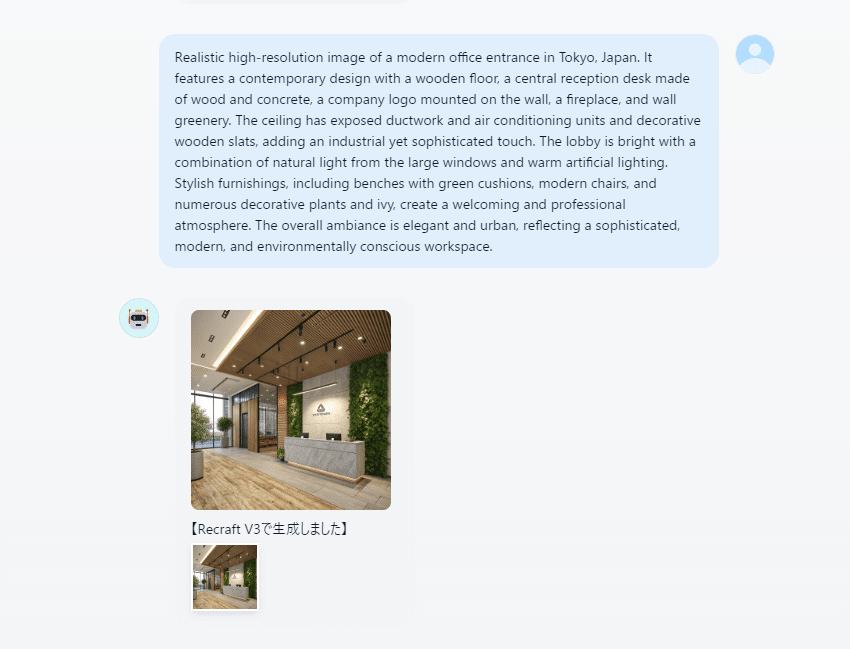
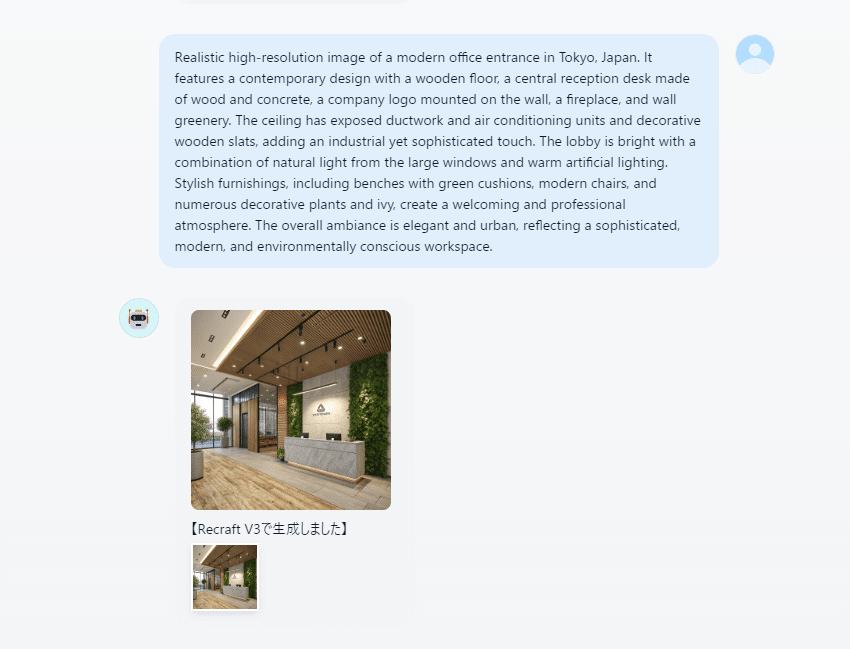
Dify v0.9 の時と同様、v0.11 では生成画像がインラインで表示されるようになりました。Dify 側で不具合が修正されたようです。
しかし、何故か画像が上下2段で表示されるようになってしまいました。でも、まあ、これでも別に使用上は支障ないし、追求するのも面倒なのでこのまま使い続けていますw

Stable Diffusion 3.5 Large(Replicate)
10月22日、Stability AI から最新版の画像生成モデル「Stable Diffusion 3.5」シリーズが発表されました。
しかし、本家 Stability AI の Stable Diffusion 3/3.5 API のように、リクエストボディをFORM形式でPOSTするタイプのAPIは、先日の記事で書いたように、Dify 0.10にアップデートしてから動作しなくなってしまいました。
Dify の不具合(?)のようですが、現時点の最新バージョン v0.11.0 でもエラーが発生しているので、こちらも修正されるまで待つしかないようです…
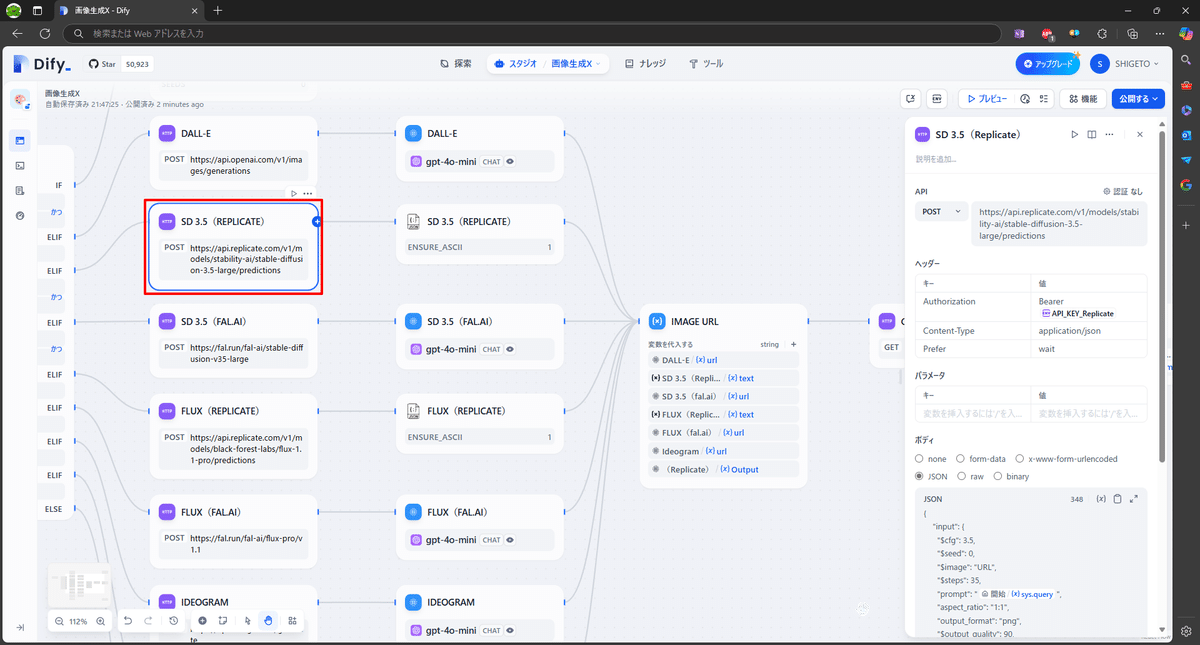
そのため、まずは、Replicate が提供する Stable Diffusion 3.5 Large API を利用することにして、以前の「FLUX1.1 [pro]」の時と同様、APIのドキュメント通りに「HTTPリクエスト」ブロックを設定します。

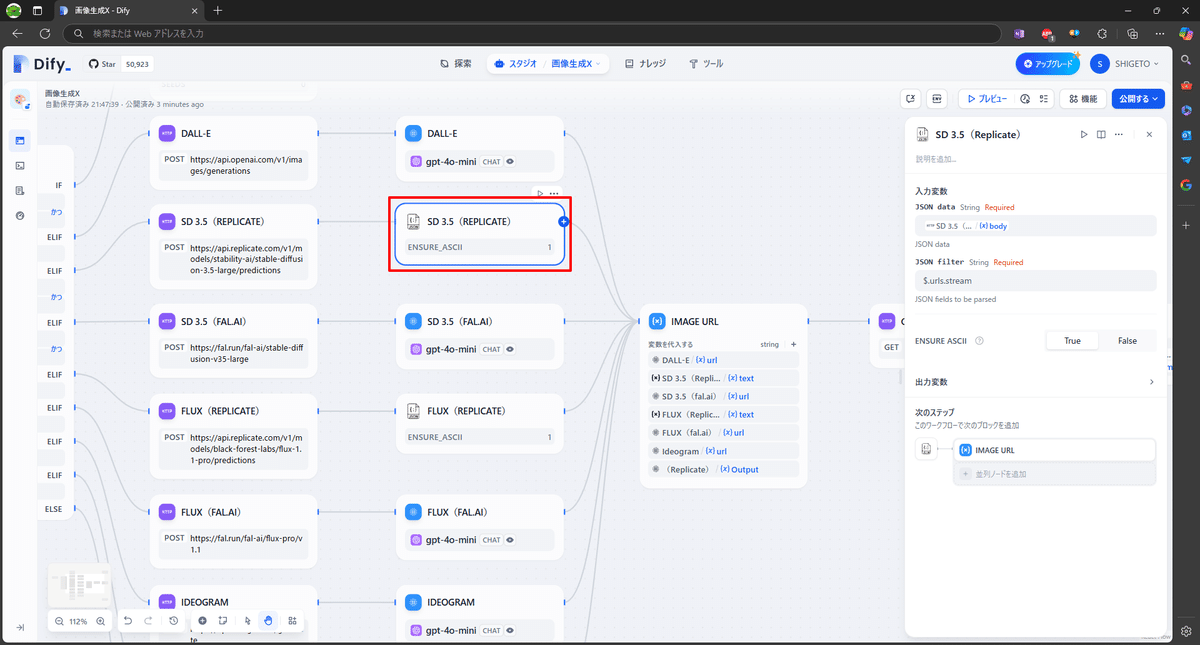
「JOSN Parse」ツールの「JSON filter」を「$.urls.stream」に設定し、「HTTPリクエスト」ブロックのレスポンスから、Replicate が生成画像をアップロードしたURLを取得します。

Stable Diffusion 3.5 Large(fal.ai)
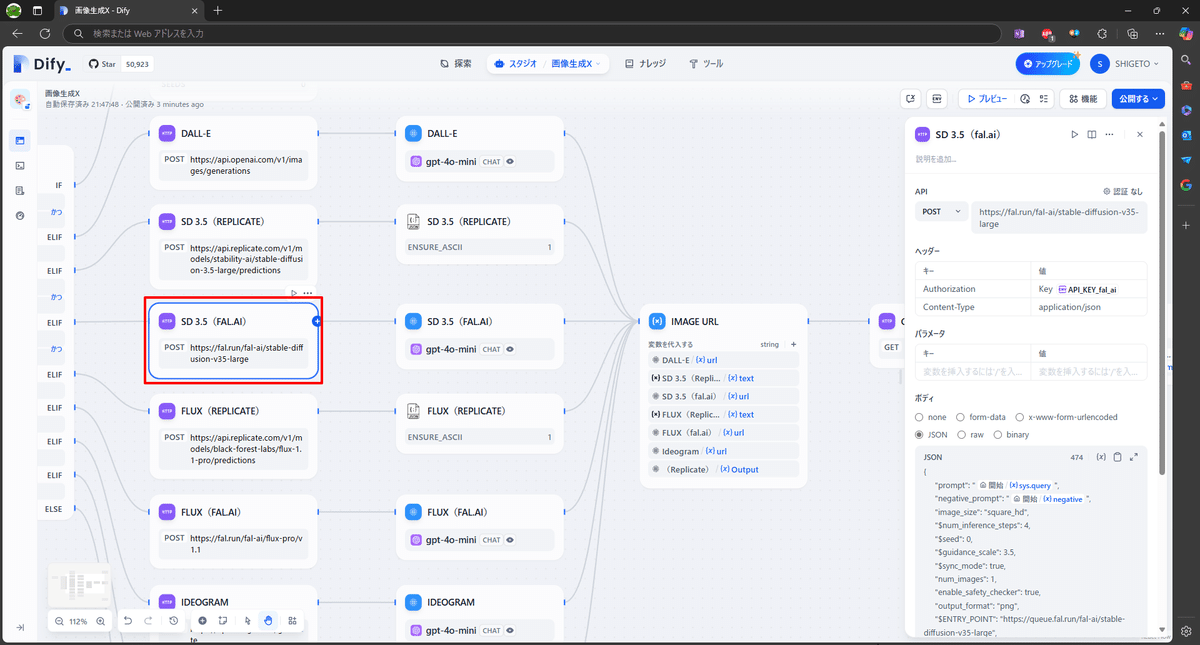
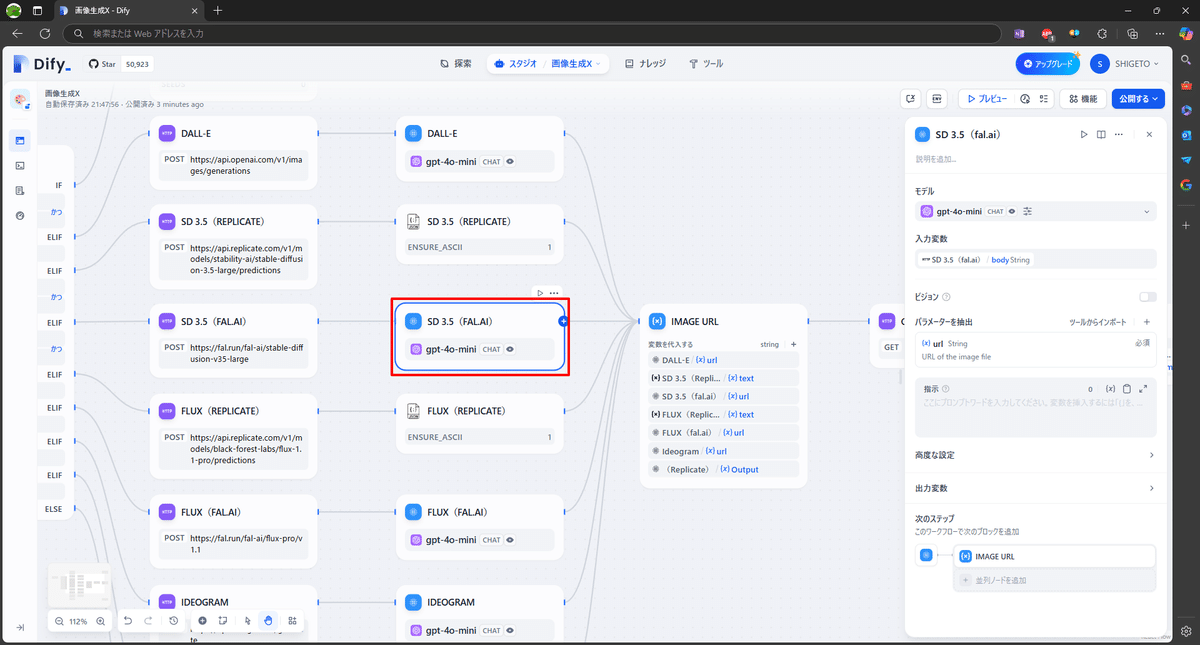
fal.ai が提供する API を利用する場合も、以前の「FLUX1.1 [pro]」の時と同様に、APIのドキュメント通りに「HTTPリクエスト」ブロックを設定します。

しかし、Replicate の場合と違って「JSON Parse」ツールでは fal.ai が生成画像をアップロードしたURLを取得できないので、「パラメーター抽出」ブロックでLLMの力を借りて、「HTTPリクエスト」ブロックのレスポンスからURLを取得しています。

Recraft V3(Replicate)
Recraft V3は英国のRecraft社が10月30日に発表した画像生成AIモデルで、Midjourney v6.1 やFLUX 1.1 [pro]をしのぐELOスコア(イロ レーティング)を記録して話題となりました。
また、Recraft V3 はプロンプトに日本語が使えたり、生成画像に様々なスタイルを適用できるなど、高品質で多機能な画像生成モデルとなっています。
Recraft v3 は Stable Diffusion 3.5 と同様、いくつかのAIプラットフォームで提供されていますが、今回は Replicate から提供されている API を利用することにしました。
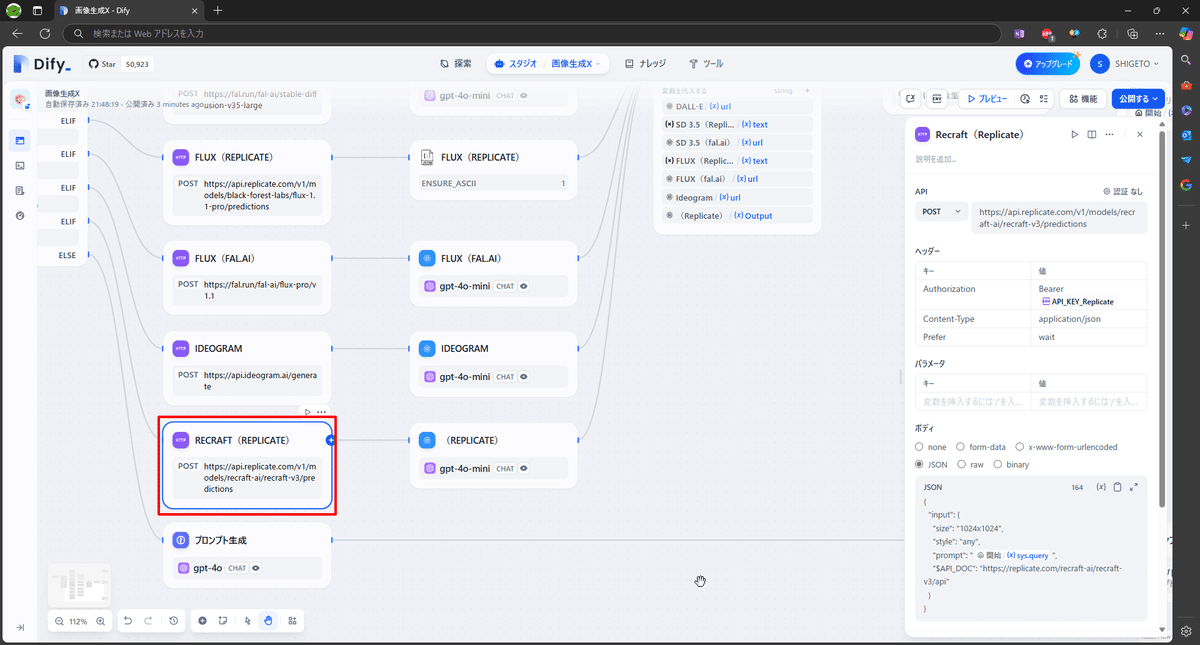
先ほどの Stable Diffusion 3.5 と同様、APIのドキュメント通りに「HTTPリクエスト」ブロックを設定しますが、リクエストが完了するまで待機するため、HTTPリクエストヘッダーに「Prefer: wait」を追加しています。

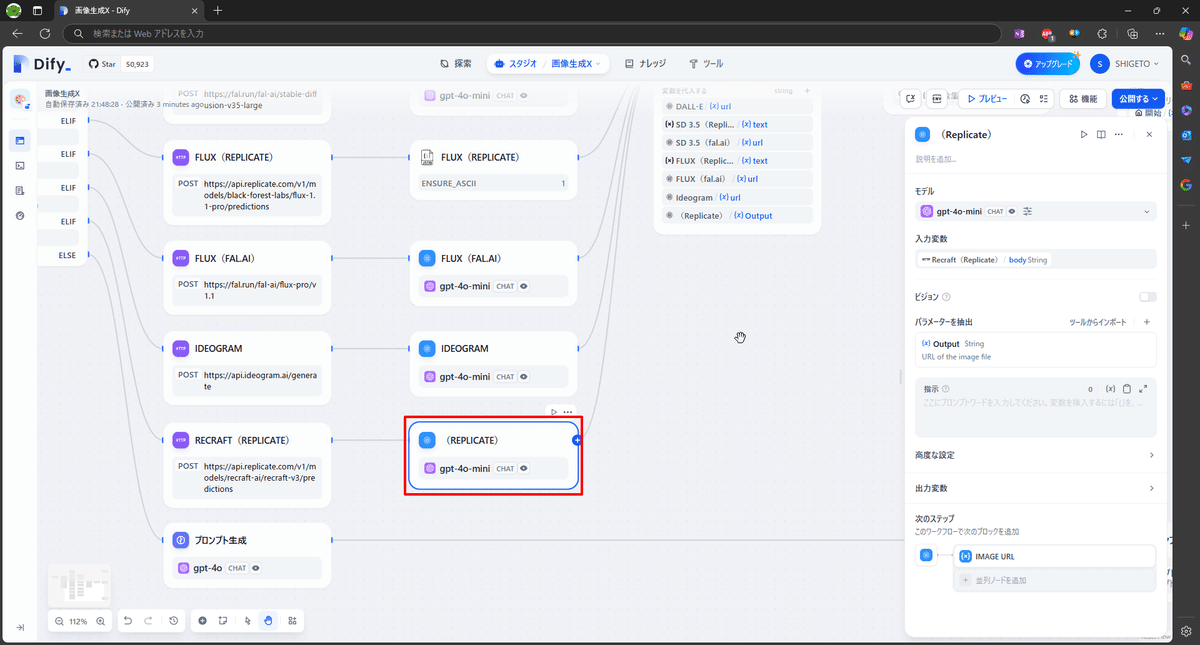
しかし、「Stable Diffusion 3.5 Large」の場合と違って、「JSON Parse」ツールでは Replicate が生成画像をアップロードしたURLを取得できないので、「パラメーター抽出」ブロックでLLMの力を借りて、「HTTPリクエスト」ブロックから取得しています。

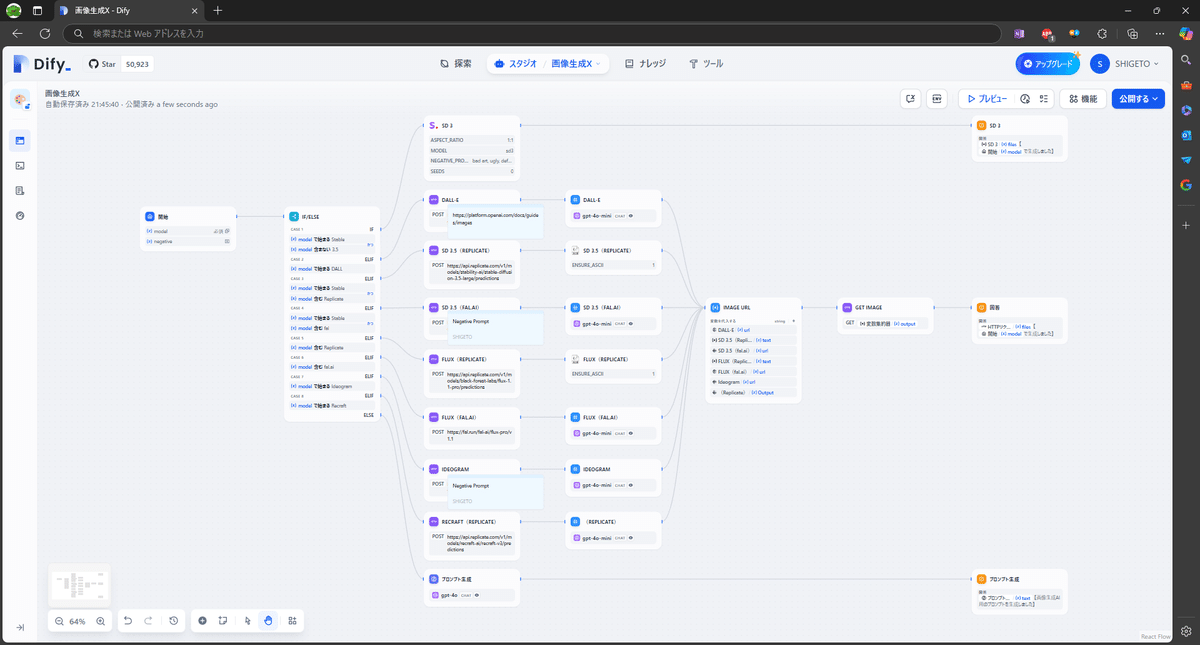
ワークフローの全体像
完成した、複数モデル対応画像生成アプリのワークフロー全体像です。
選択した画像生成モデルに応じて、「IF/ELSE」ブロックで分岐をしていますが、画像生成モデルからのアウトプット=生成画像のアップロード先URLを「変数集約器」で統合し、「HTTPリクエスト」ブロックでURLから画像データをGETして「回答」ブロックで参照しています。

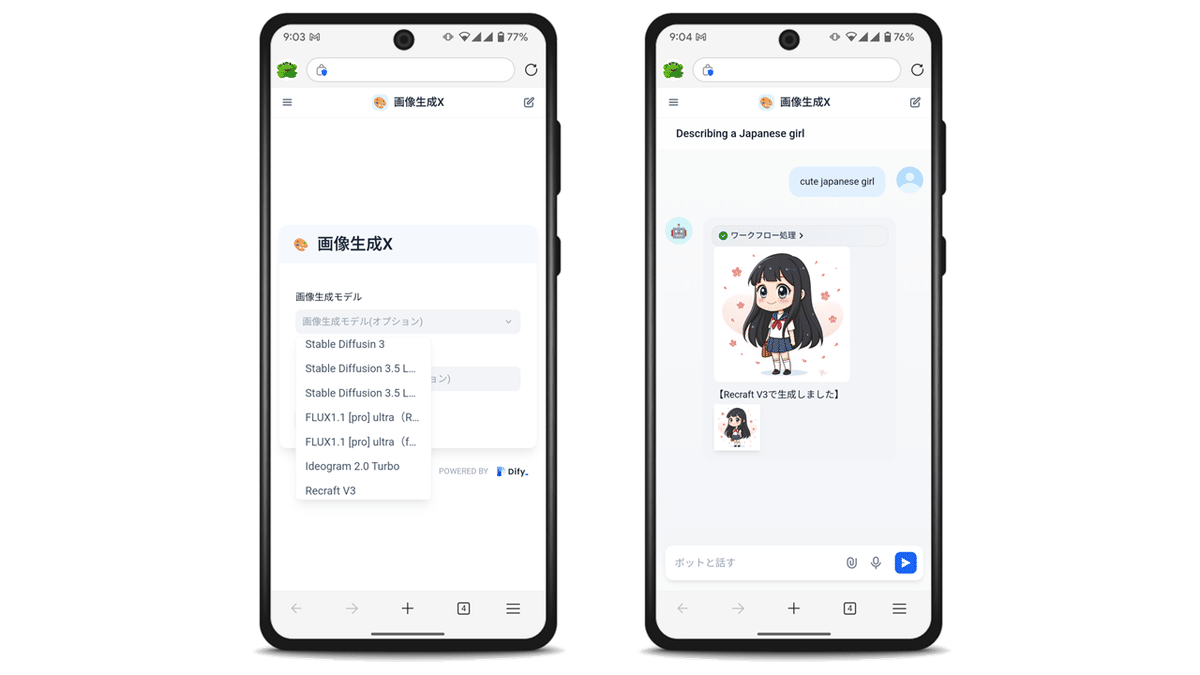
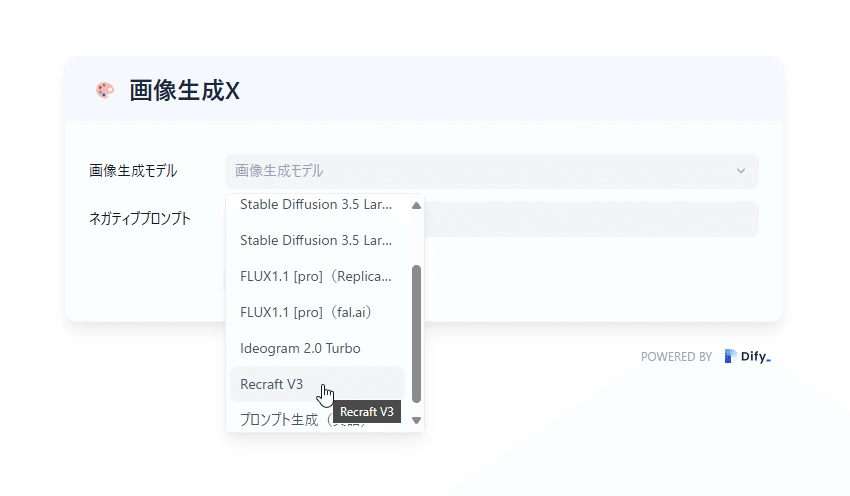
Webアプリの利用画面
画像生成モデルを選択し、プロンプトを入力すれば画像が生成されます。また、あらかじめネガティブプロンプトを指定することもできます。(ただし、サポートしている画像生成モデル(「Stable Diffusion 3.5 Large(fal.ai)」「Ideogram」)のみ)



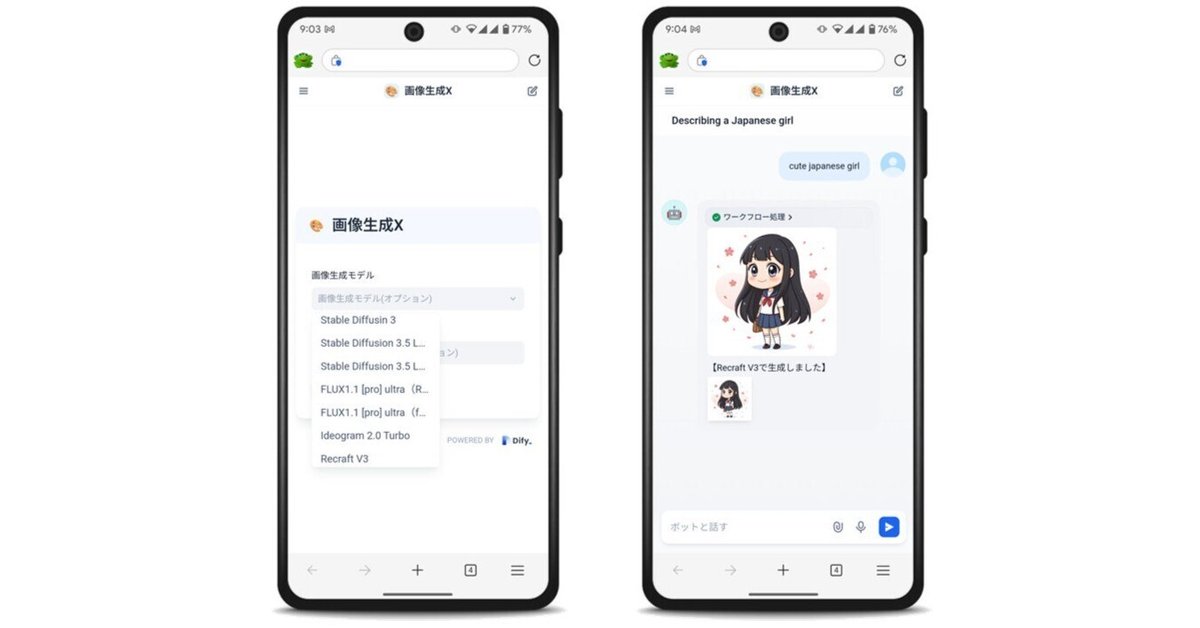
スマホでの動作画面
出力したいイメージに適した画像生成モデルを選択したり、AIプラットフォームのクレジットの残額に応じて画像生成モデルを切り替えることができるなど、さまざまな機能が一つのWebアプリに集約できたので、スマートフォンから使用する場合でも、とても便利です♪