
印象に残ったお題は?Daily UIを振り返って思うこと
こんにちは。シフカ有坂です。
今回は、新人研修の一環として取り組んでいたDaily UIを完走することが出来たので改めて振り返ってみようと思います。Daily UIは、UIデザインのスキルを向上させるためのオンラインプログラムで、毎日異なるデザインテーマが提供されるサービスです。全部で100問という長い道のりでしたが、1つ1つ課題に向き合う中で、UIデザインの知識やスキルだけでなく、発想力や問題解決力も大きく成長させることができました。この記事では、特に印象に残ったお題や制作物をいくつかピックアップして紹介します。
Daily UIを通して学べたことについてはこちらの記事で詳しく書いていますので、どうぞ合わせてお読みください。
印象に残ったお題を紹介
達成感を感じられたお題
#062 Sign Up Form
レシピアプリのサインアップ画面を制作しました。

入力欄に情報を入力し、入力が完了すると背景の写真が自動で切り替わる挙動を考えました。そしてメールアドレスとパスワードの入力が完了すると次に進むボタンが押せるようになるフローをイメージして制作しました。
このお題では、特に「機能が破綻しない制約を考える」点が達成できたと感じています。メールアドレスとパスワードの項目それぞれに条件を設け、どんな条件を満たせば入力が完了するのかということを細かく設定しました。例えば、メールアドレスでは「@gmail.com」などのドメインが必須であること、パスワードでは「8文字以上」というルールを決めました。さらに、入力欄の状態変化も入力前・入力中・入力後のパターンごとにデザインを考え、実際に使用するフローを想像しながら作ることができました。
これまでは実際の使用状況を想像するところまで考えが及ばず、先輩方からのレビューで初めて機能の破綻に気づくことが多かったのですが、このお題ではそれを克服できたことが自分にとって大きな進歩でした。
また、50題目を過ぎた頃からは「お題に沿った見せ方の工夫」を意識できるようになってきました。ここでいう工夫とは、ユーザーとどのようなコミュニケーションを取りたいかを考えることです。このお題では、入力中に楽しさを感じられる仕掛けを作ろうと考え、項目を入力していくと背景にある料理の写真が少しずつ完成していく仕組みを取り入れました。自分の中でもこのお題は、叶えたいユーザー体験を表す画面が作れたので達成感を感じることが出来ました。

苦戦した・リベンジしたいお題
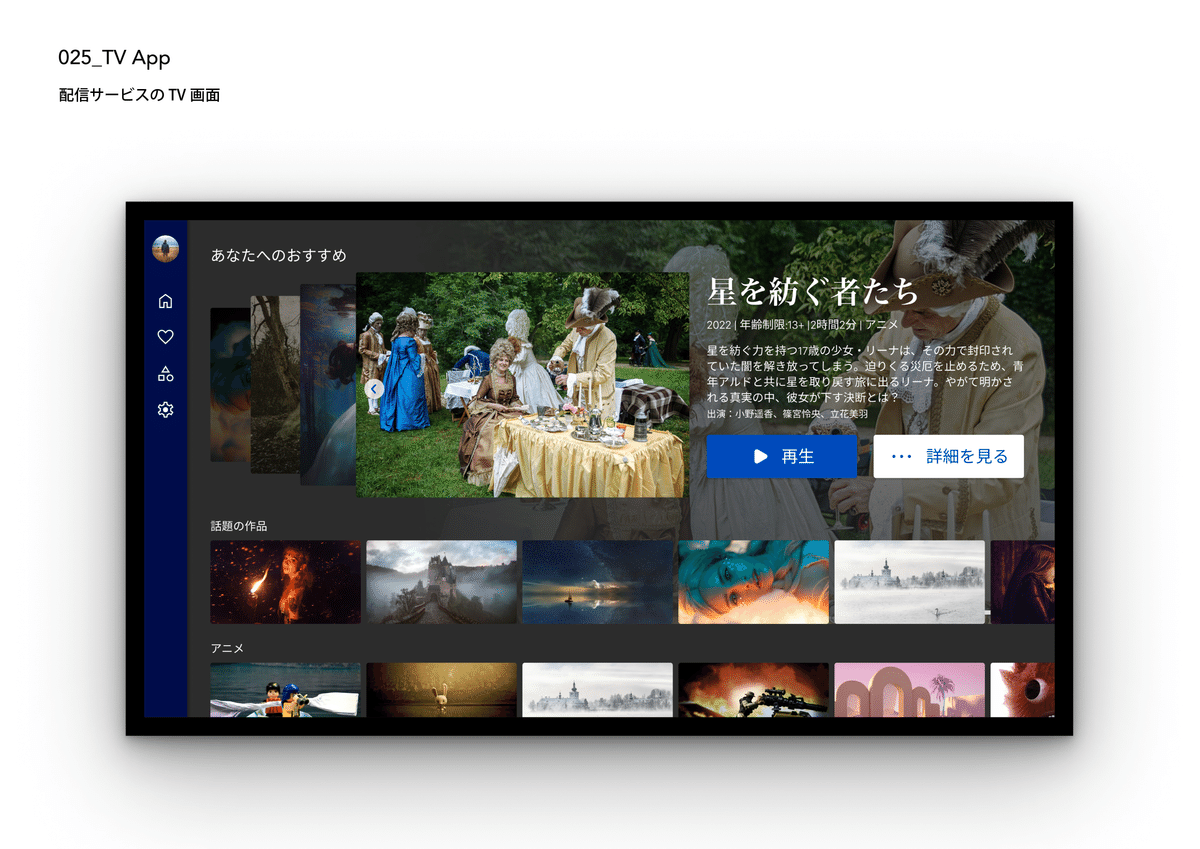
#025 TV App
映画やドラマの配信サービスのTV画面を制作しました。

作品のサムネイルが目立つように全体は落ち着いた色にし、おすすめの作品に目がいくようなレイアウトにしたところがポイントです。ですが、このお題ではいくつか反省点もあります。1つ目は、ボタンやテキストのサイズ感がうまく掴めていなかったことです。TV画面のUIを作るのはこれが初めてだったのでボタンやテキストのサイズ感に苦戦しました。2つ目は、作品の見せ方に関してです。配信サービスでは視聴者がその作品を見たくなるような魅力的な見せ方が重要ですが、写真の扱い方が単調で楽しさを引き出すグラフィックに欠けていたと思います。実際に先輩がレビューで調整してくれた画面がこちらです。

見ただけでこちらの方が魅力的ですよね。作品のロゴを入れたり、背景に写真を追加してその作品の世界観を伝えることで、より視覚的に引き込まれるデザインになっています。他のお題でもDaily UIでは写真を扱うことが多かったため、マスクのかけ方や写真と文字の重なり方、グラデーションを用いた写真の見せ方など、グラフィック面についても学ぶことが出来ました。
ついにラスト!100題目
#100_Redesign Daily UI
そして最後のお題では「Daily UI 2」という今あるDaily UIの進化版をイメージした架空サービスの登録WEB画面を制作しました。

Daily UIの進化版のサービスというコンセプトを立てたので、今のサービス(白を基調としたシンプルな雰囲気)より色のトーンを少し落として大人っぽい印象にしました。そして、他のユーザーの作品を見られるギャラリーに遷移するボタンを配置して登録を後押しする機能を考えました。
また、後半戦ではアニメーションの動きも意識して制作しました。このお題ではバラバラにレイアウトされたスマホの写真たちが、画面右から左に出てきてそれと同時に下の矢印(ギャラリーを見る)も左から右に出てくる動きを追加して、統一感を持たせたところがポイントです。Daily UIでは動きが必要なUIを制作することも多々あったので、レイアウトと画面遷移の動きの関係も学ぶことが出来ました。
全体を振り返って
改めて振り返ると、Daily UIはすごく勉強になりました。初めて知るUIの名前に触れるきっかけになったり、ディセイブルやハンバーガーメニューといった、UIデザインでよく使われる機能の名前を理解したりすることが出来ました。また、ユーザーとどのようなコミュニケーションを取りたいか考え、自分の発想力を鍛えることにも繋がりました。無難でオリジナル性があまりなかった最初の頃から最後のお題までを振り返ると、ユーザー目線で考えられる力がついたと感じています。そして、テキストサイズや行間の間隔、マージンの取り方、文字の視認性などの基礎的なスキルも鍛えられました。
さらには、Daily UIの取り組みと並行してFigmaの学習を進めていたことも良かったと感じています。(私は13題目以降はFigmaを中心に制作を行っていました。)コンポーネントやオートレイアウトといった便利な機能を活用し、Daily UIを通してFigma学習に繋がりました。Figmaでは簡単なアニメーションもつけられるので、後半戦はアニメーションの楽しさにも気づくことが出来ました。まだまだ簡単な表現しか扱えないのでこれからはAfter Effectsの勉強も進めていきたいと思います。
Daily UIを完走できたことは自分にとって、すごくいい経験となりました。この経験を次のステップに活かしていきたいです。
