
テキストからUIデザインを生成出来るAI「Autodesigner」を試してみた
こんにちは。シフカです。
今回は、様々な機能を備えたUIデザインツール「Uizard」のAI機能「Autodesigner」を使ってみた体験レポートです。UizardはAutodesigner以外にもいくつかのAI機能を備えていますがUI自動生成に焦点を絞って見ていきたいと思います。はたしてデザイナーの助けになるのかAutodesignerの性能は如何に。
Autodesignerとは?
デンマークのソフトウェア企業Uizard Technologiesが開発した、ワイヤーフレームやモックアップを作れるUIデザインツールUizardのAI技術を用いた機能の一つです。ユーザーは単純なテキストプロンプトから編集可能な複数画面のプロトタイプデザインを生成する事ができる機能となっています。
プランについて
Uizardは基本的に無料で使うことが出来ますが、プロジェクト数は2まで・アートボード数は5までと少なめの設定となっており、更にAutodesigner機能は月2回のみなど制限もあるためProプラン以上だと快適に使用出来そうでした。Proプランでは月500回まで生成が可能となっています。
ちなみに無料でも5人招待することで1ヶ月分のProプランのクーポンを入手出来るので、気になっている方は5人集めて試してみることをおすすめします。

Autodesignerを実際に使ってみた
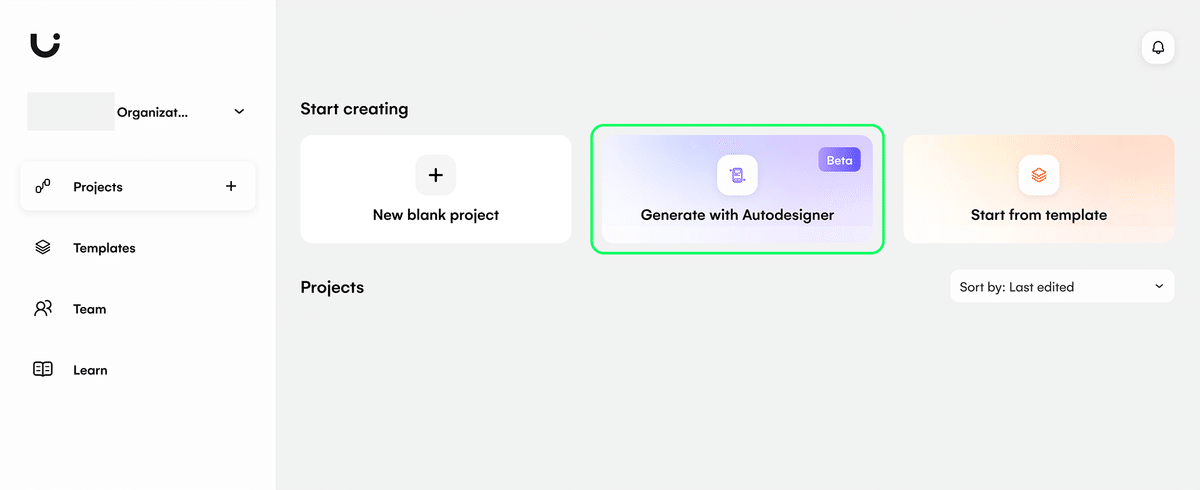
アカウントの準備が出来たので早速Autodesignerを使ってみたいと思います。ログイン後のプロジェクトページ上部からAutodesignerにアクセスして簡単に始めることが出来ます。

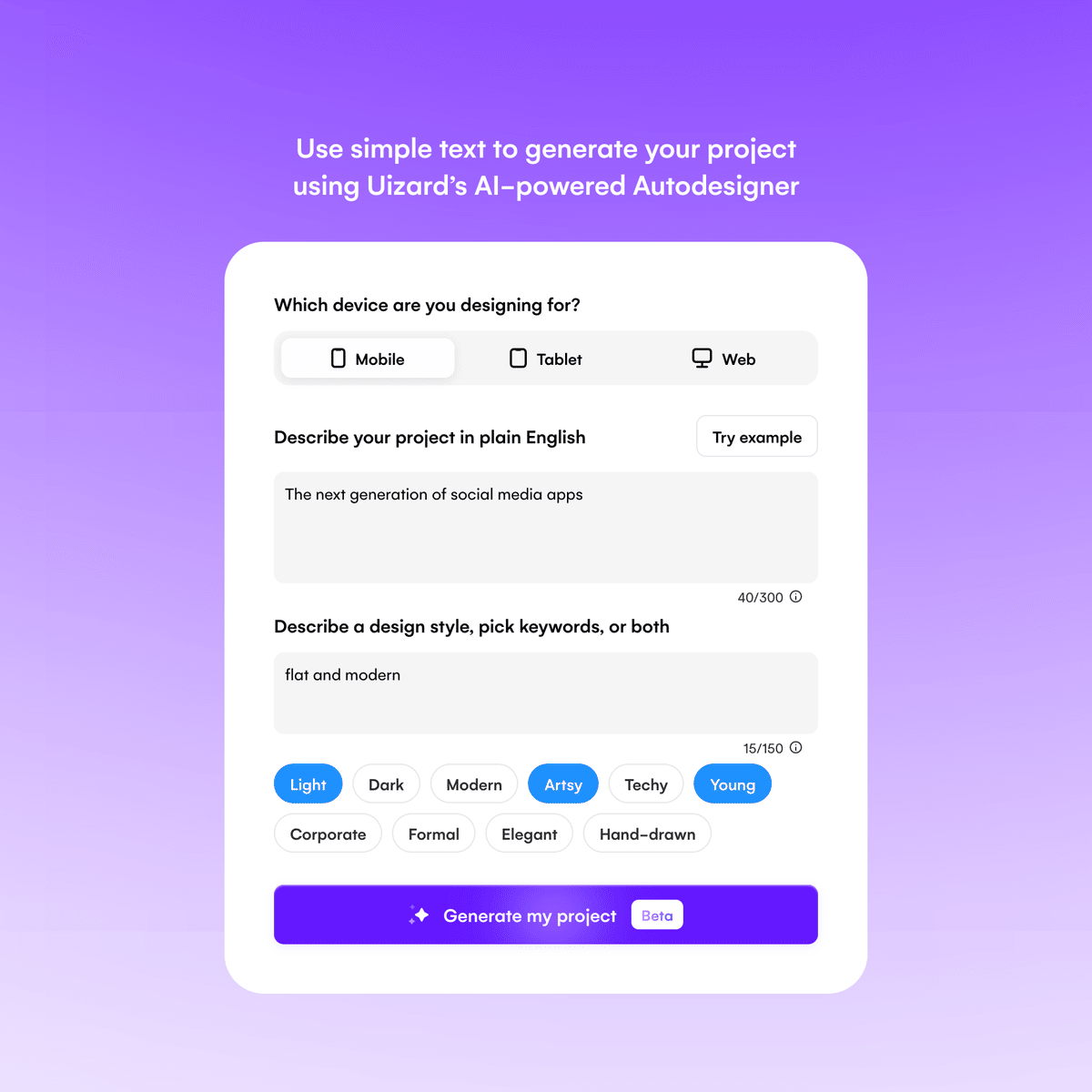
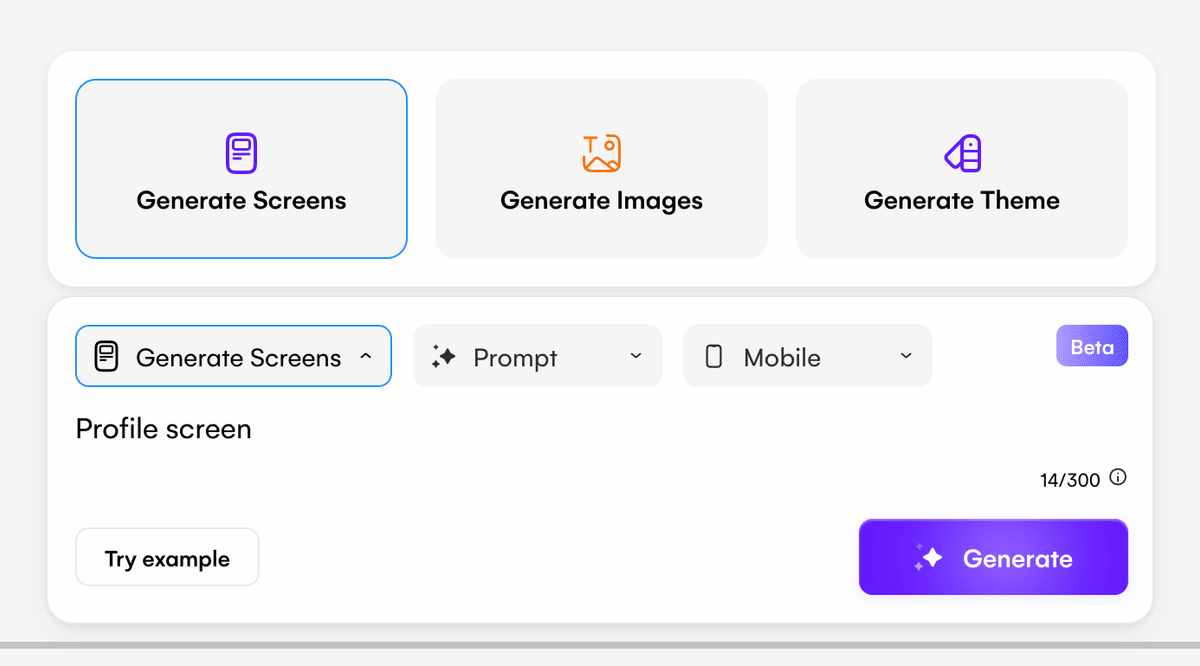
起動するとこのようなプロンプト入力画面になり作りたいデザインイメージを聞かれるので、項目に沿って英語で記入したら後はジェネレートボタンを押すだけで生成開始です。とっても簡単。

入力項目は以下のような内容となっています。
・どのデバイス向けに設計しますか?
・プロジェクトを分かりやすい英語で説明してください
・デザインスタイルの説明、キーワードの選択、またはその両方
まだアイデアはないけどとりあえず機能を試したい場合は、Try exampleボタンを押すとランダムに見本を入力してくれます。
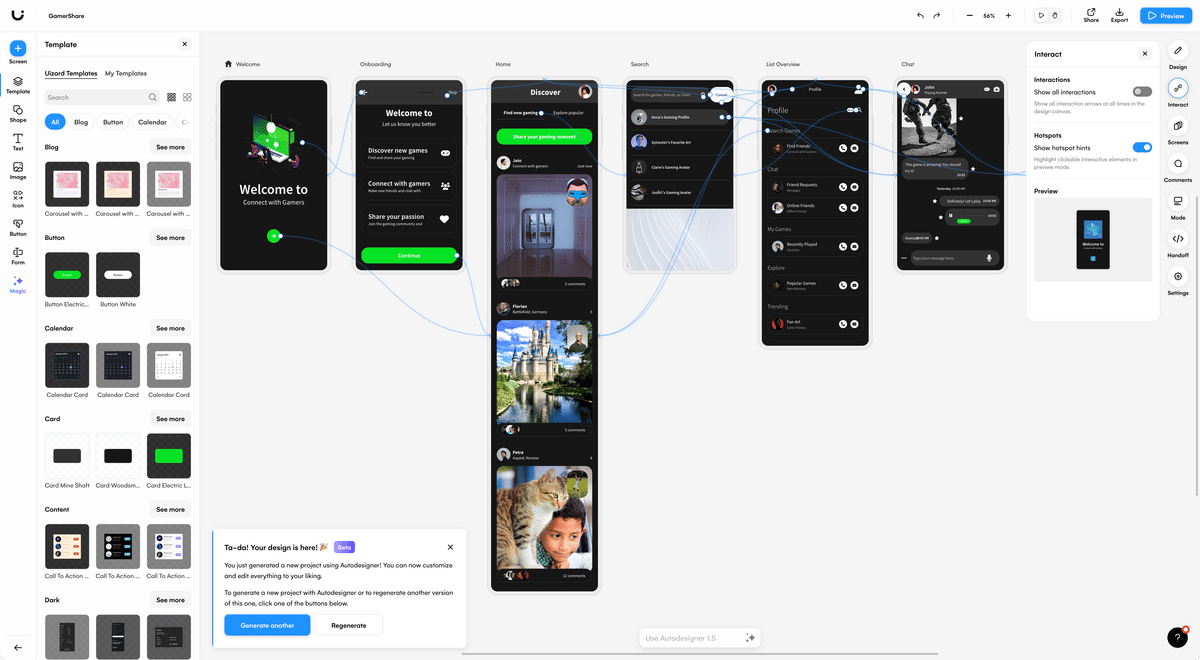
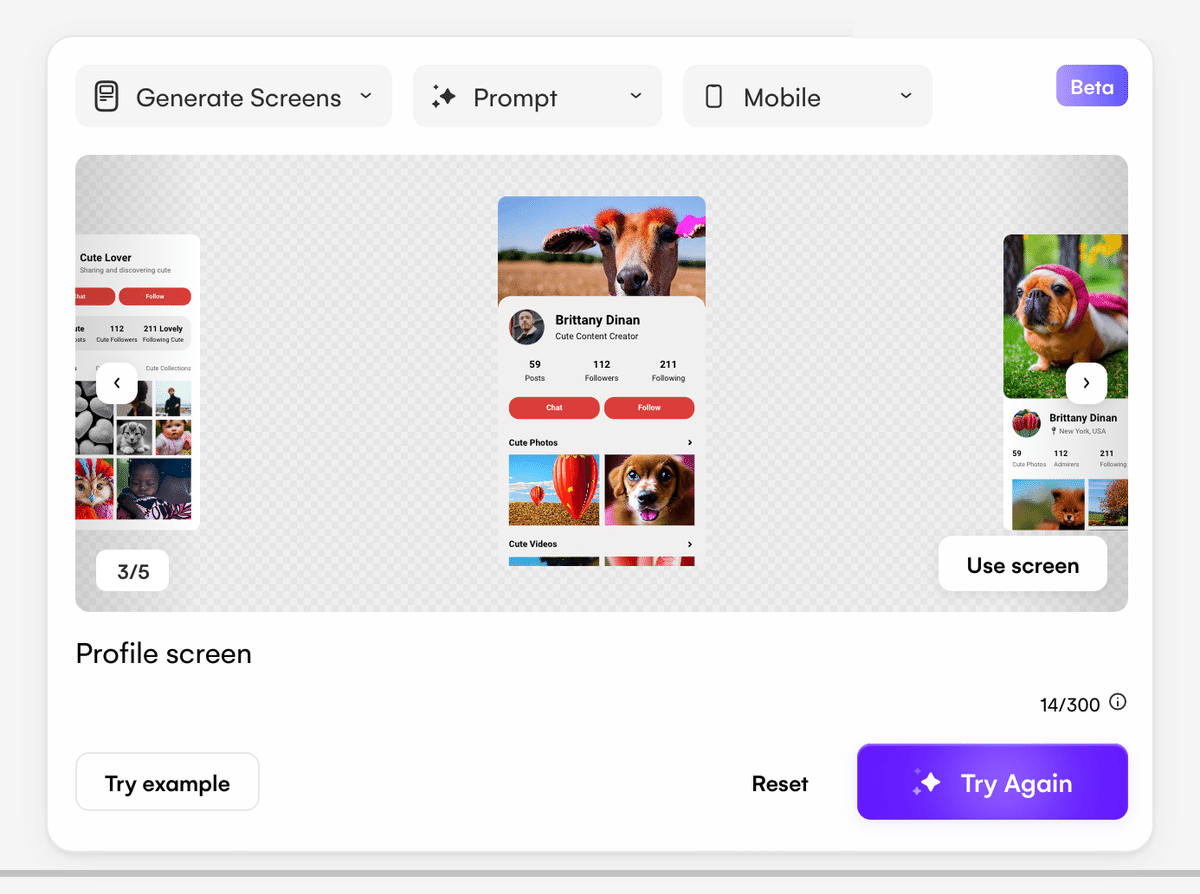
ジェネレートを押した後、2分程でプロジェクトの生成が完了しました。デバイスがWEBサイトの場合は5画面、スマホ・タブレットだと7つの画面が自動で生成されています。画面遷移なども既に最小限は用意された状態となっており、もちろん生成されたデザインを直接編集することも可能です。

更に、画面下部にあるAutodesignerダイアログを使うことで、プロジェクト内に再びプロンプトで1画面ずつ追加することも出来ます。ここでは生成された5種類の中から選ぶ形となっていました。料金表を見るとプロジェクト生成とは別で1画面ずつの生成も500回まで可能のようです。


色々なパターンで生成してみた
Autodesignerの実力を見極めるべく、いくつかのパターンを生成してみたので一緒に見ていきましょう。プロンプトは英語のみ対応ですが記事では読みやすいように翻訳してあります。
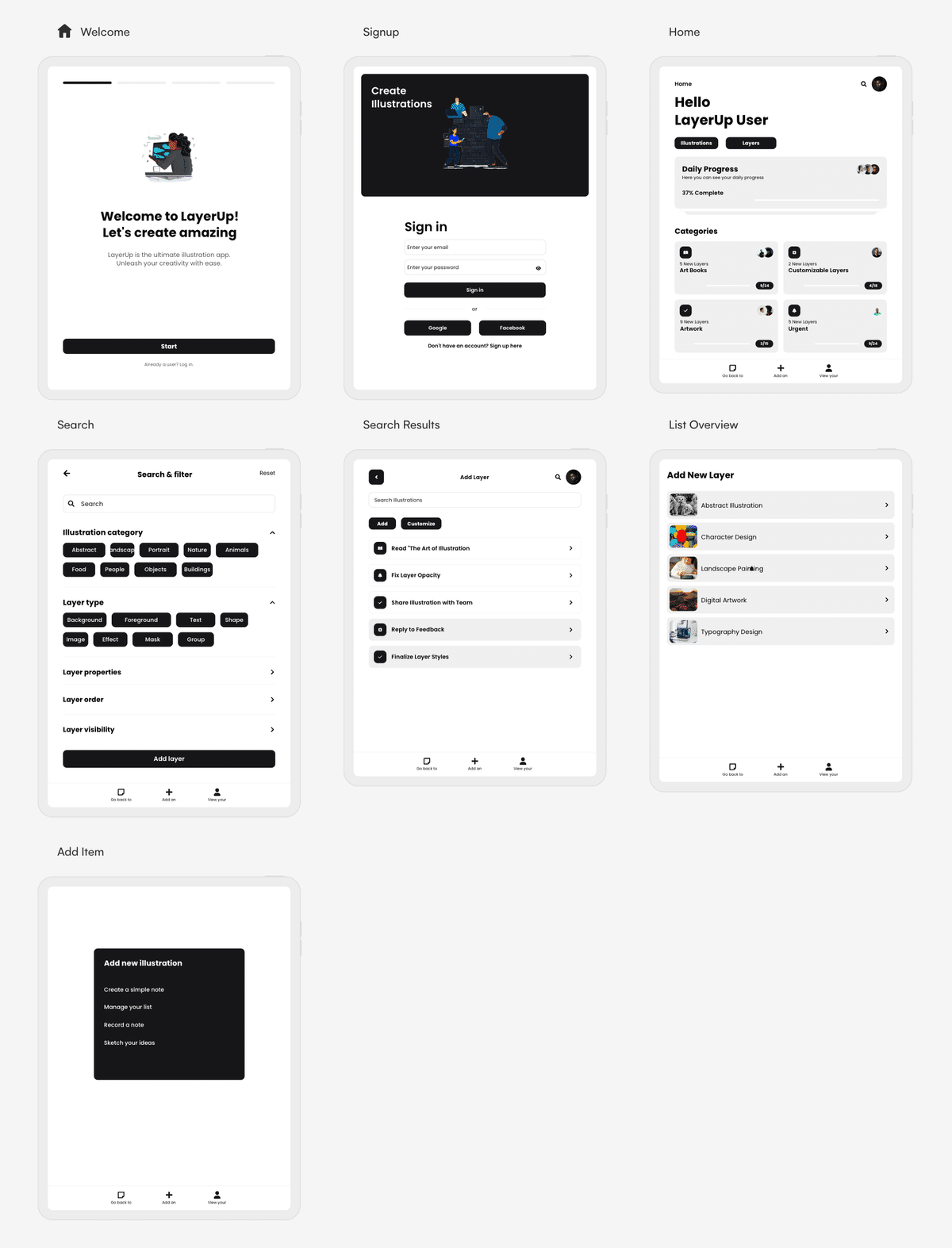
【1回目】
■デバイス
タブレット
■プロジェクトの説明
An app that manages multiple layers to draw illustrations
(複数のレイヤーを管理してイラストを描くアプリ)
■デザインスタイルの説明
Simple UI like Apple
(AppleのようなシンプルなUI)
■キーワードの選択
Modern, Artsy

イラストを描くアプリなのに描く画面がない…?
ボタンから文字がはみ出している点もあり。
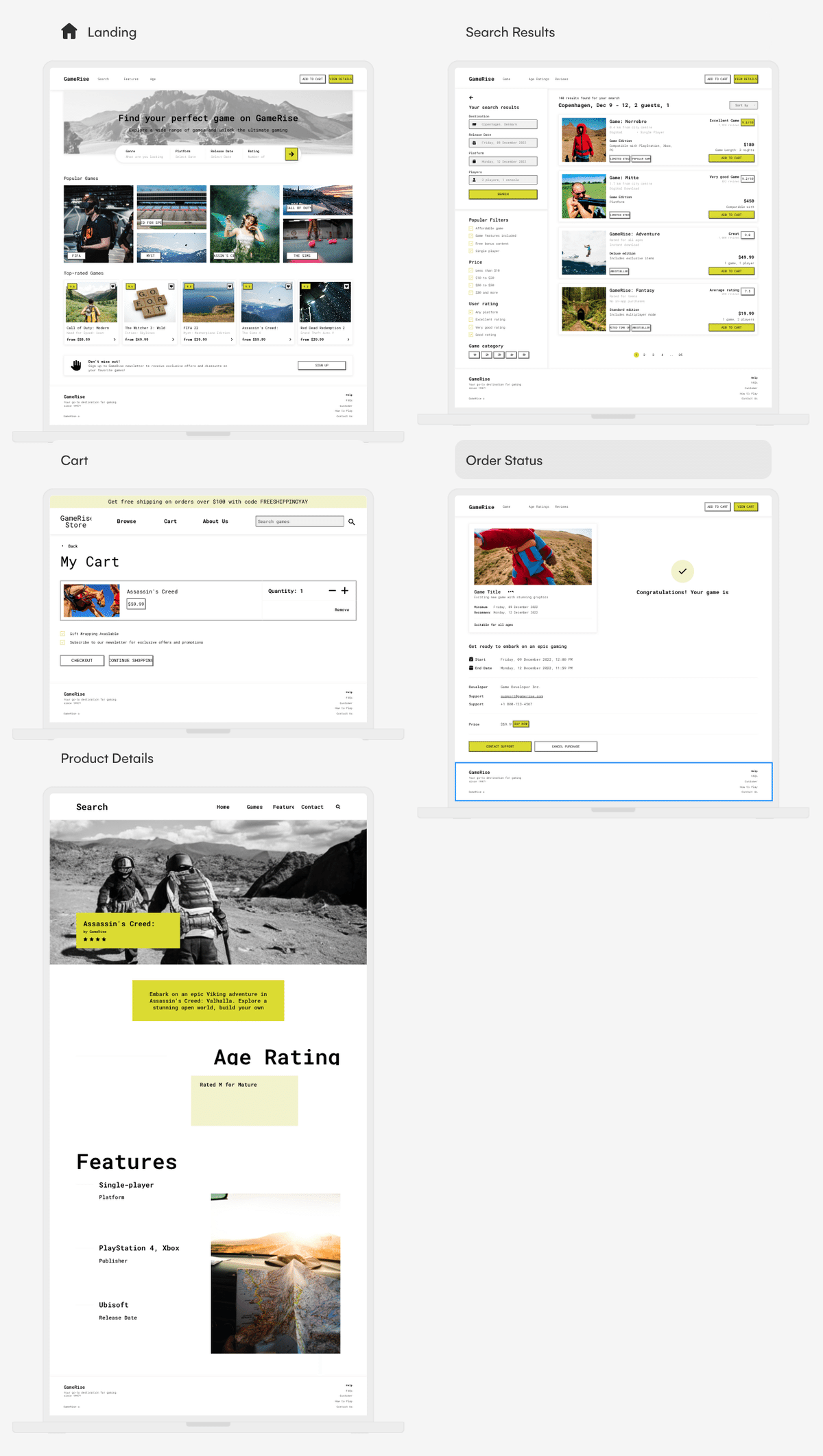
【2回目】
■デバイス
WEB
■プロジェクトの説明
Game software sales page for young people
(若者向けゲームソフト販売ページ)
■デザインスタイルの説明
fun and cute
(楽しく、かわいい)
■キーワードの選択
Young

一昔前っぽいデザインが出ました。一周回って若者向け…?
カートページ内だけ検索があったり、ヘッダーに一貫性がなかったりレイアウトルールが読み取りづらい印象…
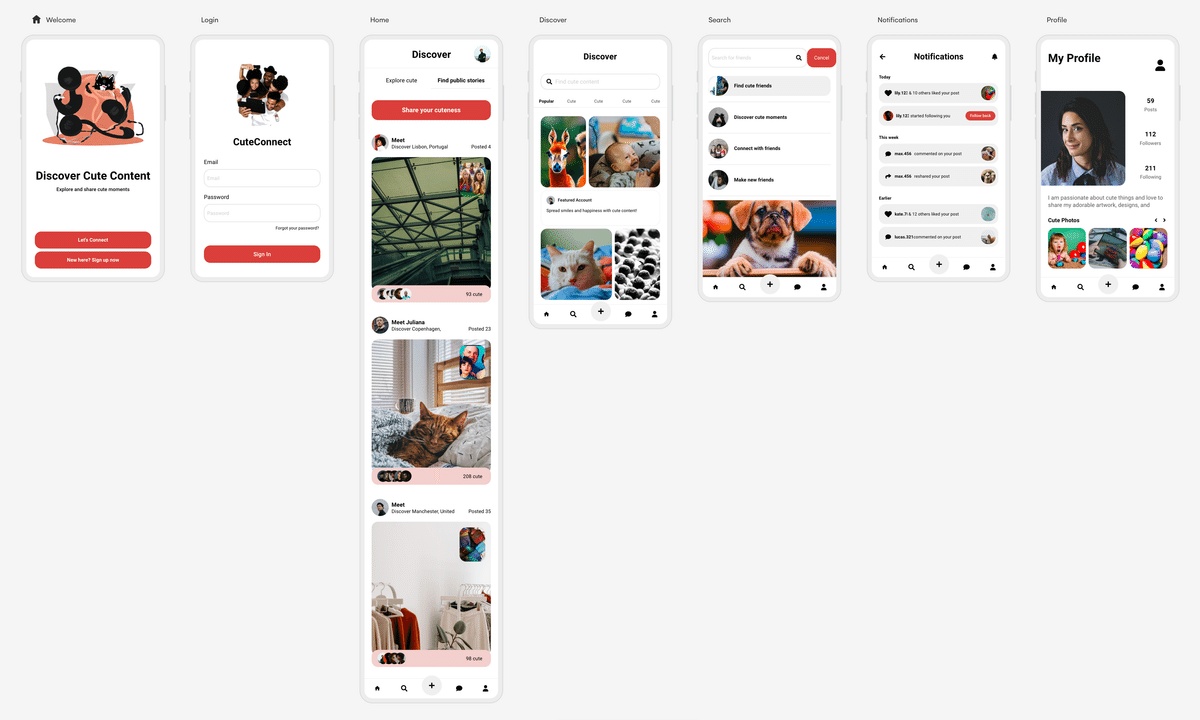
【3回目】
■デバイス
スマホ
■プロジェクトの説明
cute social media apps
(かわいいソーシャルメディアアプリ)
■デザインスタイルの説明
Like twitter
(Twitterのような)
■キーワードの選択
Light


Twitterっぽいかは微妙。
暗い画像上に黒いテキストなど、コントラストは考慮されてなさげです。
フッター・検索・通知画面は2回ともそっくりのレイアウト。
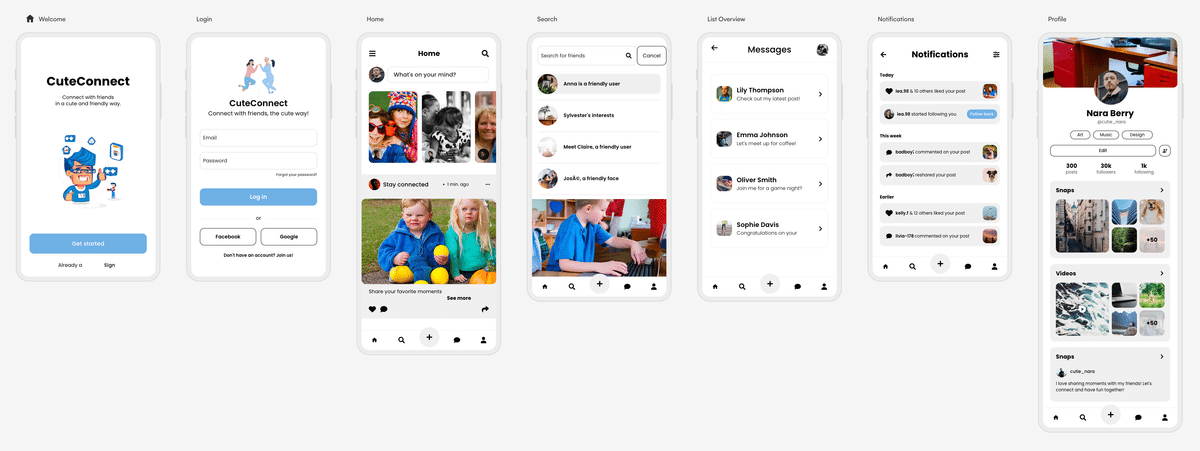
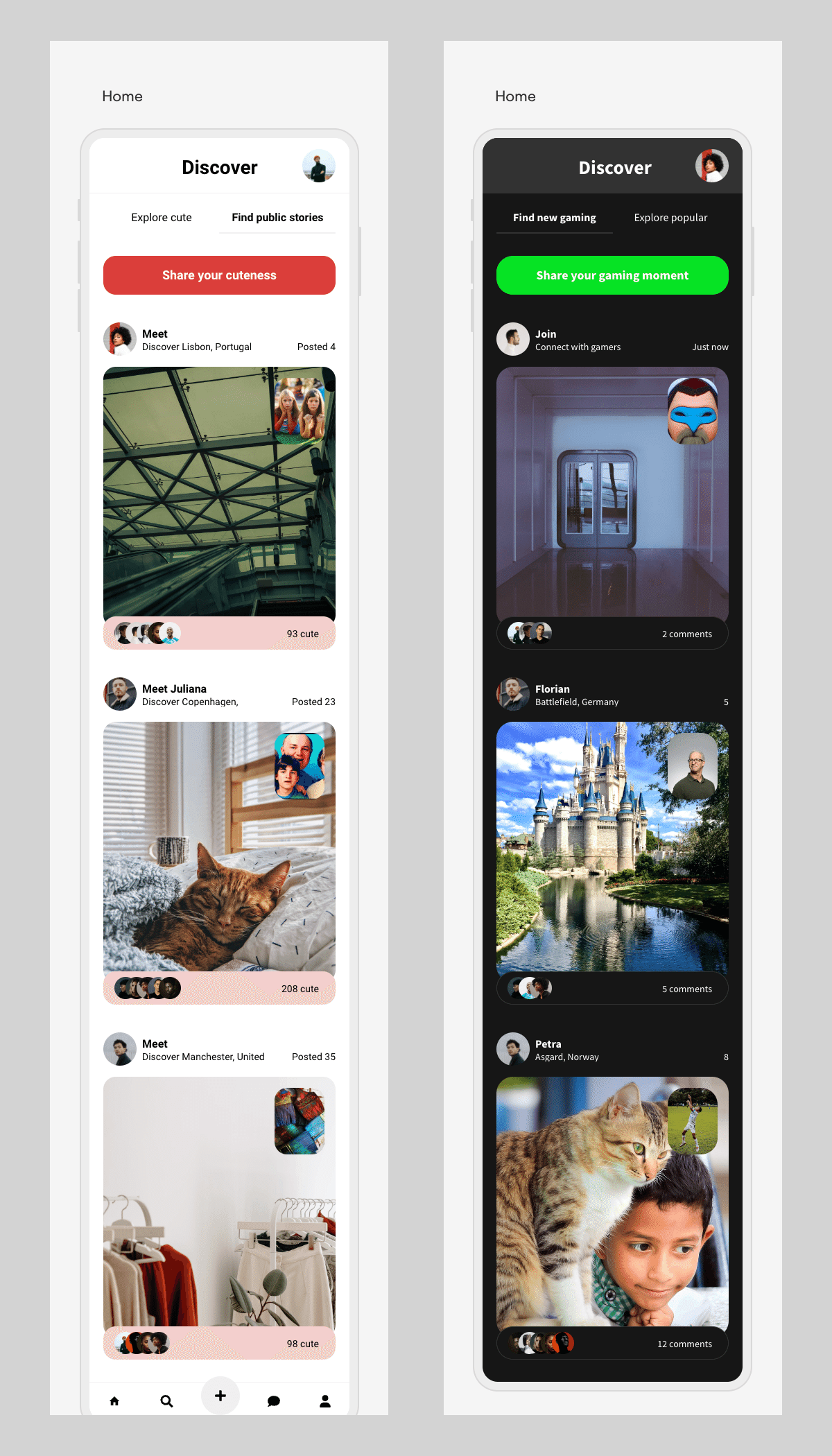
【4回目】
■デバイス
スマホ
■プロジェクトの説明
A social media app for gamers
(ゲーマー向けのソーシャルメディアアプリ)
■デザインスタイルの説明
Like twitter but green
(Twitterみたいだけど緑色)
■キーワードの選択
Modern, Young

パッと見、雰囲気は良い。
リスト画面で人物ではない項目にも全て連絡アイコンがある…
ホーム・検索・プロフィール画面は3回目の生成と同じレイアウト。
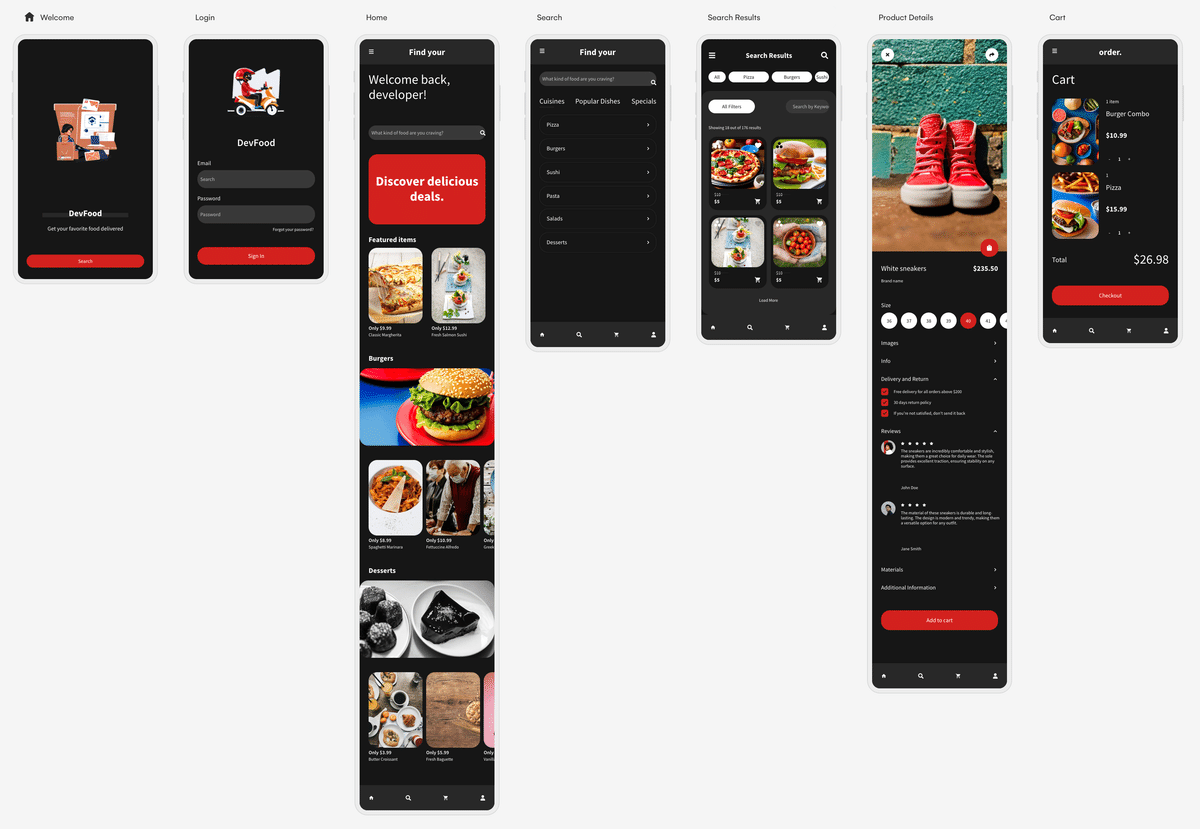
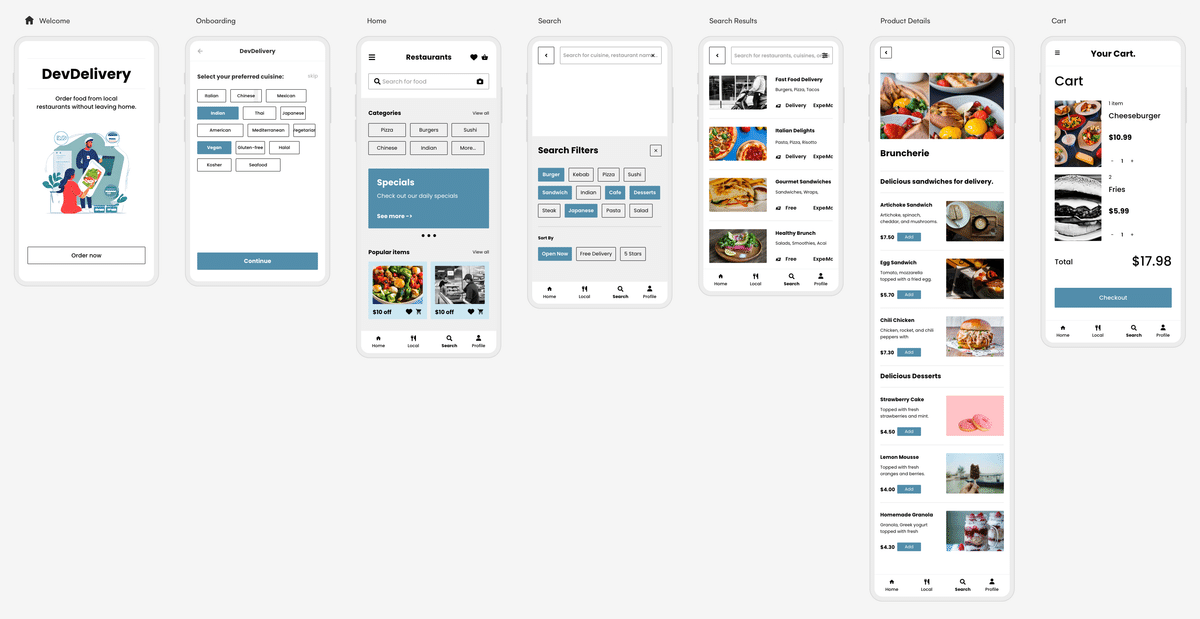
【5回目】
■デバイス
スマホ
■プロジェクトの説明
Food delivery app for developers who hate to leave the house
(家から出るのが嫌いな開発者向けのフードデリバリーアプリ)
■デザインスタイルの説明
Cyber techy
(サイバー、技術的な)
■キーワードの選択
Modern, Young

ボタン内のアイコンやテキストのレイアウト崩れあり。
赤いボタンの高さが統一されてると嬉しいところ…
ログイン画面は3回目の生成と同じレイアウト。
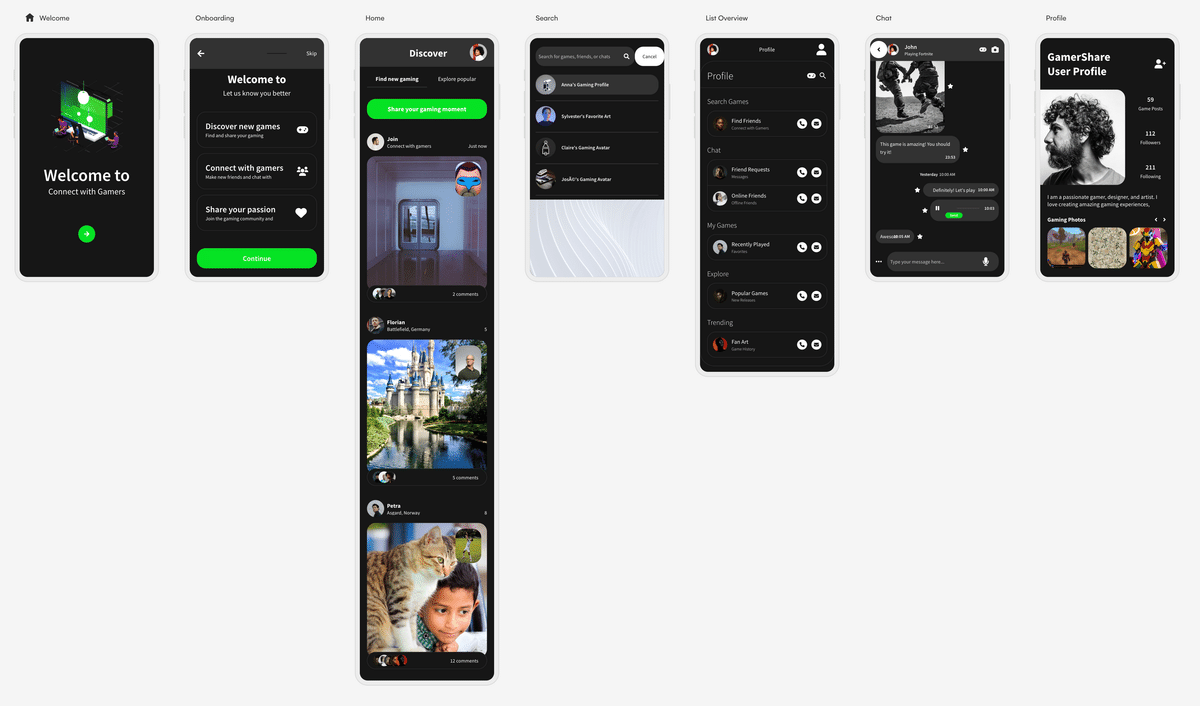
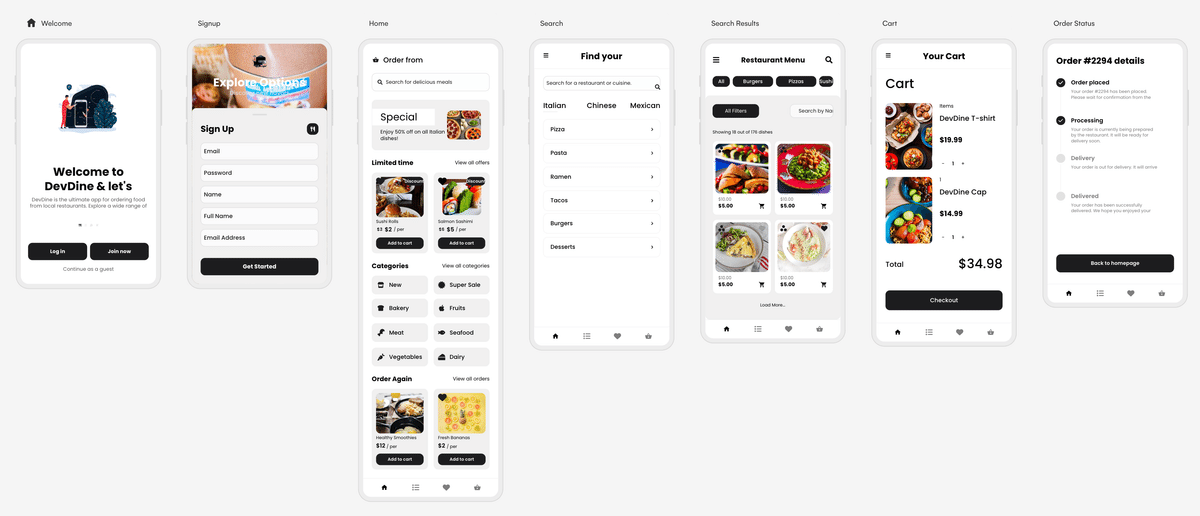
【5回目と同じプロンプトでキーワードのみ変更した場合】
■キーワードの選択
Corporate, Formal

印象はガラッと変わりました。
検索ボックス内のアイコンや、フッターの間隔など気になる点はあり。
戻るボタンが統一されてない。
カート画面はキーワード変更前と同じレイアウト。
■キーワードの選択
Artsy, Elegant

検索・検索結果・カート画面はキーワード変更前とそっくりなレイアウト…
実際に使ってみて気になった点
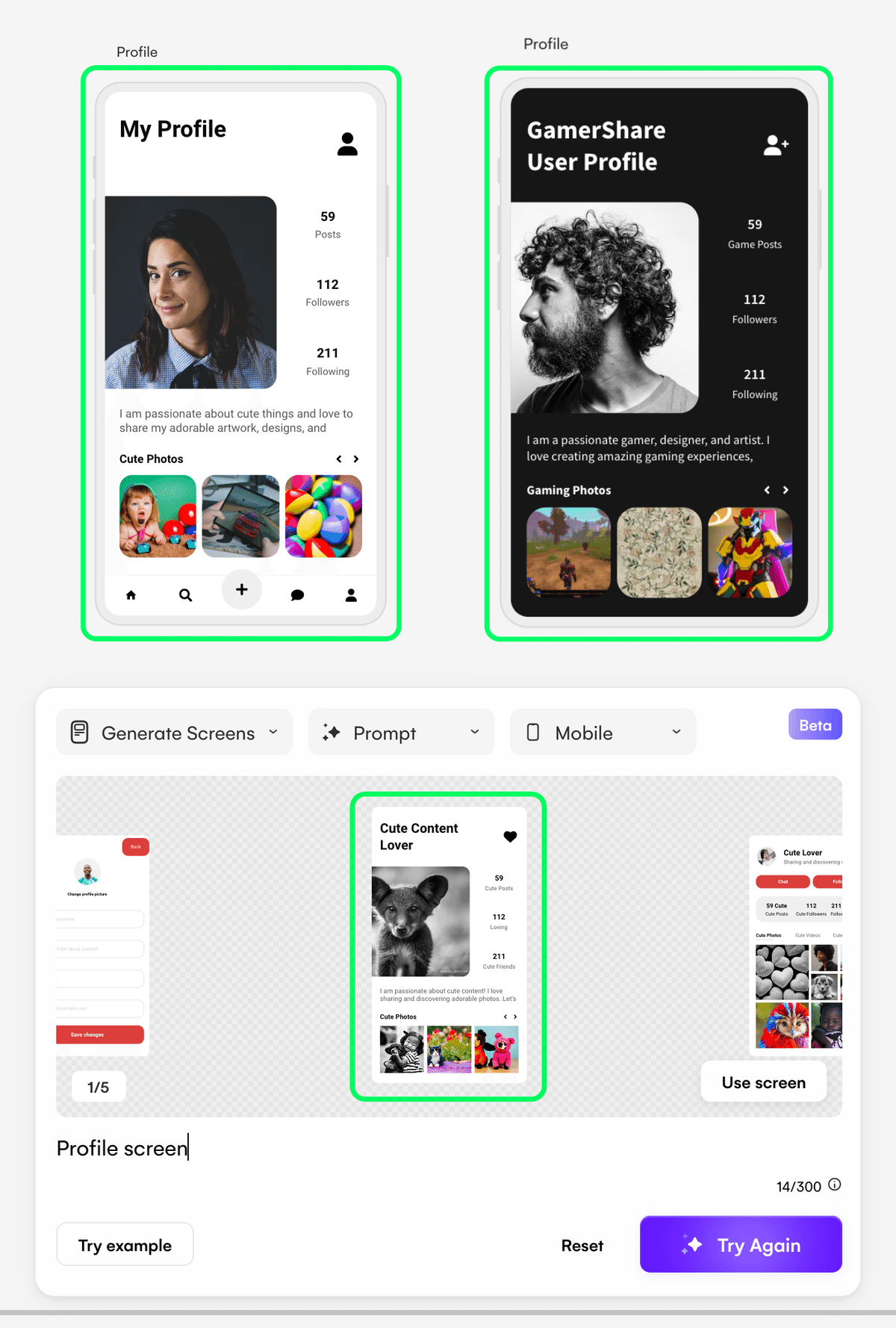
Autodesignerで作成した複数のプロジェクトで以下の図のプロフィール画面のように完全に同じレイアウトになっていることが多々ありました。
このことから、よくあるシチュエーションのレイアウトをあらかじめ何パターンか作成してあり、その中からプロンプトと一番近しいものをピックアップして構成しているのではと推測しています。

こちらも別のプロンプトで生成したのに同じレイアウトになっている。

また、プロンプト指示のTry exampleボタンを回した中に「Like Facebook but purple」と出てきたので、真似して「Like Twitter but green」なども試していましたが、プロンプトの中から色やジャンル程度しか反映されていないように感じます。「イラストを描くアプリ」と言っても描く画面が無かったりするのは、事前にストックされたデザインからしか用意出来ないためかなと…
Autodesignerまとめ
あくまでも個人的な印象ですが、目玉機能の「Autodesigner」は結局のところいくつかのバリエーションを組み合わせて並べている水準に留まっており、まだまだ改善の余地ありといった印象でした。今回はAIの自動生成のみでどこまで出来るのかという観点で触りましたが、実際にデザイナーが現場で使うのはかなり厳しそうです。
AIでのデザイン自動生成ですが、どちらかというとプロンプトでこのエリアをこう修正してと自然言語で頼んだら変更してくれたり、必要条件を伝えたらコンポーネントをインタラクション付きで生成・提案してくれたりするようになったら、非常に強力なサポートとして選択肢に入ってくるかなと思いました。
