
Figmaから開発向けアニメーションを簡単に作れるプラグインAninixを使ってみた
こんにちは。シフカです。
今回は、Figmaでデザインした画面にUIアニメーションを作成し、開発者向けにも簡単に共有することができるプラグイン「Aninix」を使ってみました。アニメーションサンプルを作る際にパーツを書き出して動画編集ソフトに持って行く手間や、作ったアニメーションを仕様書に起こす必要もないらしいのでとても期待しています。
Aninixとは
Aninixは、UIアニメーションを簡単に作成することを目的としたFigmaのプラグインです。アニメーション機能はネイティブプラットフォーム(iOS、Android、Web)でサポートされているものに限定されています。そのため、開発者は作成された全てのアニメーションを簡単に製品に組み込むことができます。
Webページを想定して使ってみた
マテリアル素材サイトをイメージした画面を作りアニメーションを付けてみることにしました。まずはFigmaで画面レイアウトを用意します。Figmaの段階であらかじめ動きを付けたい要素ごとにグループ化をしておくと、この後のアニメーションの指定がしやすいです。下側で繰り返されるカード部分はコンポーネント化しています。

新規プロジェクトを作成
Figmaでプラグインを起動して動かしたいフレーム(アートボードにあたるもの)を選び、プロジェクト作成を押すとWeb上に編集ページが開かれます。
Aninixのプランごとにプロジェクト作成数に違いがあり、無料版では2つまで、プロ版では無制限となっています。今回は無料版を使用しているので繰り返される要素のカードとトップ画面全体の2つのプロジェクトでアニメーションを作成することにしました。

簡単な使い方
簡単な画面の見方と使い方です。画面の右側がFigmaと似たようなプロパティパネルです。各数値の右側にはキーフレームボタンがあり、押すことでその数値を時間軸に登録していく操作になっています。下部のタイムラインではFigmaで用意したグループ階層と同じになっていて選択することができます。After Effectsや他の動画編集ソフトとも似たような構成になっていて理解しやすいように感じました。

豊富なプリセットライブラリ
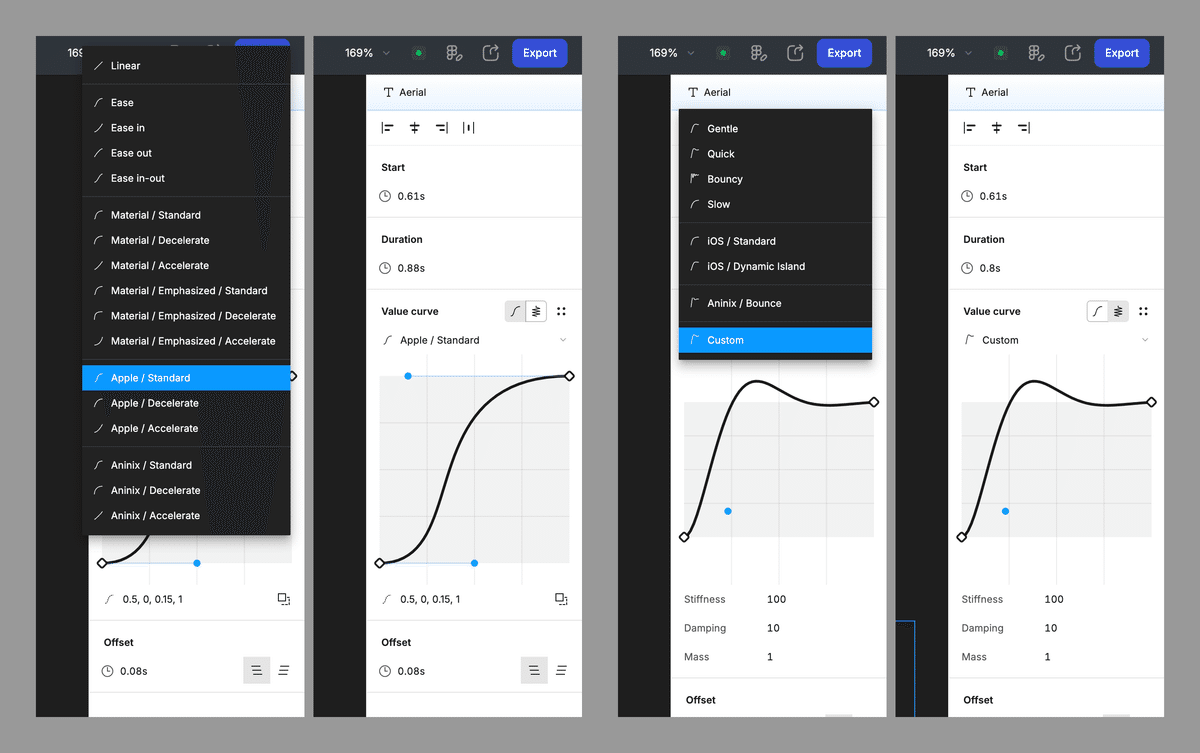
動かしたいグループを選択すると、あらかじめ用意されたアニメーションプリセットが表示されます。Aninixにはアニメーションの作業スピードをアップするために、アニメーションプリセットのライブラリが用意されており、1回のクリックで簡単にアニメーションが完成しました。適用したアニメーションは好みに合わせてカスタマイズもできるので、最初はプリセットでガツガツ組んで後から調整という流れがやりやすそうでした。

イージングのカーブも複数用意されており、緩急のカスタマイズもしやすい印象でした。また、バウンドのカーブが作成しやすく、これはAfter Effectsの標準機能では作りづらい点なのでとても良かったです。

プリセットを使って、カード全体をフェードイン、テキストはスライドインという動きを作ってみました。

トップ画面のプロジェクトを作成
Figmaに戻り、今度はトップ画面レイアウトのフレームを選択してプロジェクトを作成します。先程のカードコンポーネントのプロジェクトで作ったアニメーションも読み込まれています。

最終的に別プロジェクトの動きを読み込むことに成功したのですが、試している何回かは読み込まれず、トップ画面プロジェクトを削除・作成を繰り返しているうちに読み込みに成功しました。ここの挙動が不安定で成功する条件を特定できていません。もし分かる方いましたらコメントで教えてくれると嬉しいです。
オフセットずらしが超便利
同じタイミングで動くと単調な印象になってしまうので、並んでいるカードはわずかに時間をずらして表示したいです。そういった時間をずらすオフセットの指定も簡単に行うことができました。対象のグループを選択した状態で、プロパティパネルのOffsetにずらしたい秒数を入れるだけです。ちなみにDurationを伸ばすと各アニメーションのトータルの長さを調整することも可能です。


全体にアニメーションを付けて完成
プリセットやオフセットを駆使して全体にアニメーションを設定してみました。わずか5分も掛からないうちにある程度リッチに感じるアニメーションを設定することができました!これなら動画編集ソフトやUIアニメーションに慣れていなくても誰でも簡単に作れそうでした。簡単さを謳っているだけあって想像より素早く見栄えのいいものが作れておお〜!となりました。

エクスポートして開発向けに共有
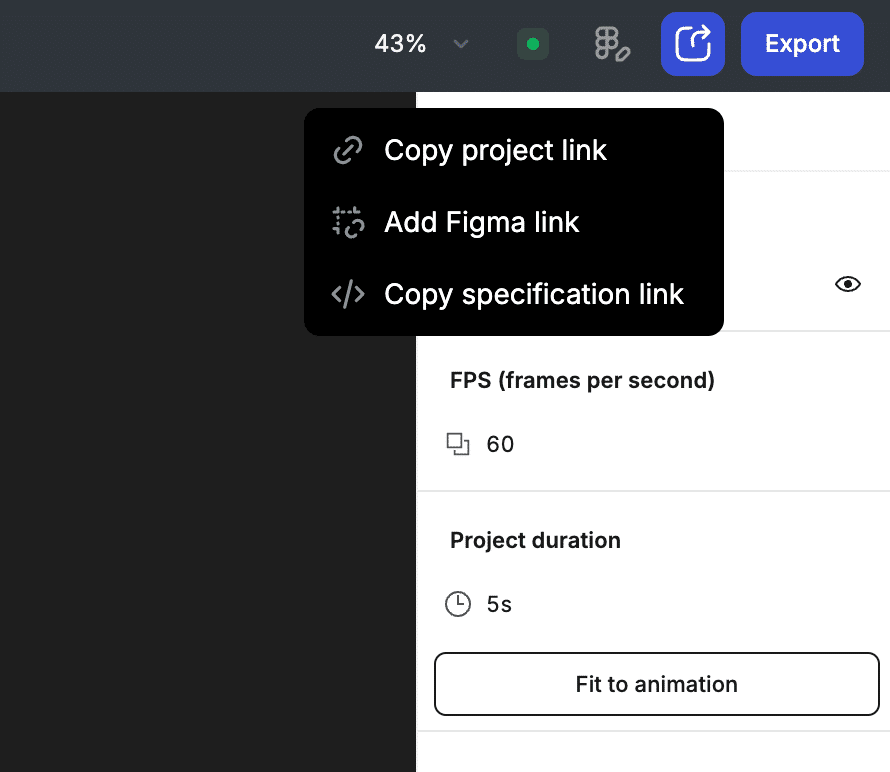
作ったアニメーションは右上のシェアプロジェクトアイコンから、Copy specification linkで開発者向けに仕様書リンクを共有することができます。

仕様書ページでもアニメーション作成時と同じ階層構造で見れるようになっており、各要素をクリックするとアニメーションに必要な情報を見ることが可能です。

動きを伝えるためだけに、読みやすいのかも分からないエクセルの仕様書を準備する必要もなく、アニメーションを作成したら開発向けの情報が同時にでき上がります。これならアニメーションの修正をエクセルに反映する手間もないのでかなり重宝しそうな気がしました。
実際に使ってみて
Figma↔アニメーション作成↔開発者向け仕様書と、それぞれのフローの連携がしやすく更新の反映が楽なので、デザイナーと開発者の間でプロトタイプ共有が簡単にできる点が一番ありがたく恩恵がありそうと感じました。
また、簡単で直感的なプリセットが用意されていることや、After Effectsと似た使い心地で柔軟なアニメーションが実現できるので実務でも条件があえばすぐにでも取り入れたいと思いました。
アニメーションのサンプルを動画で作ると実装担当者側で挙動の把握が難しく想定した動きにならなかったり、プロトタイプアニメーションと開発の連携で苦労した経験のある方など、是非Aninixを選択肢に入れてみてはいかがでしょうか。
この記事が気に入ったらサポートをしてみませんか?
