
ユーザーとのコミュニケーションが大切。 毎日のDaily UIから学んだこと
シフカ新入社員の有坂です。
今回は新人研修で取り組んでいるDaily UIから学んだことについて記事を書いてみました。Daily UIを始めた頃から現在まで制作を通して様々なことを学びました。また、回数を重ねていくほどDaily UIの難しさも理解してきました。この記事では先輩方からのアドバイスとそれを元に学んだことをここまでの制作物と一緒に紹介したいと思います。
Daily UIとは
Daily UIは、UIデザインのスキルを向上させるためのオンラインプログラムで、毎日異なるデザインテーマが提供されるサービスです。全100題のデザインテーマが用意されており、毎日1つのテーマが提供されます。私は新人研修の一環として毎日制作し、制作後に先輩方からレビューをもらっています。現在、100題のお題のうち60題を終え、残り40題に挑戦中です。
Daily UIから学べたこと
まずは使いやすさが大切

これは #016 Pop-up Overlayで制作した商品クーポンのポップアップ画面です。クーポンのポップアップであることが伝わるようにクーポンらしい形を全体の枠のモチーフにして全体のトーンを合わせたところがポイントです。
このお題に対してレビューでは「クーポンなら押したくなるようなレイアウトや色の工夫が必要」とアドバイスをもらいました。実際に先輩が修正してくださったのが右画面です。ポップアップをタッチしやすいように画面の下部に配置したり、背景との色を調整して違いを出したり、私の画面では使いやすさの工夫が不足していたと感じました。
このようなレビューを受けて、既存のUIの中で使いやすさの工夫について探してみました。そこで分かったのは、ボタンが指の届きやすい位置に配置されていること、タッチできる範囲が適切に設定されていること、反応する部分としない部分の差がはっきりしていること、など。普段、無意識に使っているUIの中に多くの工夫がなされていることに気づきました。
このことから使いやすいことはまず第一に大切だと感じました。そのためには実際のサイズ感を見ながら作っていくことが必要だと思うので、スマホ版のFigmaなどを使って実際の使い心地を確認しながら制作していくことを心がけたいです。
ユーザーとどんなコミュニケーションを取っていくか

これは #050 Job Listing or Hiring Pageで制作した求人サイトの画面です。このお題に対して、私はデザイン事務所の求人ページをコンセプトにし、その会社の雰囲気が伝わるようなイメージでデザインをしました。自分ではコンセプトに合った装飾で目を引く画面を作れたと感じていましたが、先輩からは「お題に沿った見せ方をもっと工夫する必要がある」とのアドバイスを受けました。
この場合は求人情報または採用ページを作ることがお題なので、その部分に絡めて見せ方を作っていく必要があります。先輩からは「装飾の図形をエントリーボタンとして活用し、視覚的に魅力的で押したくなるようなデザインにするなどの工夫ができたらより良くなると思う」と意見をもらいました。
このレビューをもらって、今まで私が持っていた「見せ方」についての解釈がお題と少しずれていたことに気づきました。今まで「見せ方」とは既存のUIの改善点やこうなったらいいなということをきっかけに無難な画面とは違う、目を引くようなビジュアルの見せ方で工夫することだと思っていました。そのようなことも見せ方のきっかけとしては大切ですが、先輩方が教えてくれる「見せ方」とはお題に沿った、ユーザーとコミュニケーションを取るための「見せ方」のことだと感じました。
まずは「使いやすいこと」が最優先ですが「ユーザーとどうコミュニケーションをとり、そのために見た目をどう表現するのか」ということも大切です。これはただ見映えがする美しいものを作るというより、何のためにこのビジュアルにしたのか説明ができるようにすることだと思いました。
まずはお題の意図をしっかり考える。そしてどういう意図を持ってどんな表現で叶えたいユーザー体験を実現するのか。この段階で考えて制作することが必要だと勉強になりました。
Daily UIは、お題によって自由度が大きく異なり、固定観念が強いものもあるためその中で考えるのは非常に難しいです。しかし、これが現在の私の課題点だと感じているので、必要な要素を押さえながら使いやすさの工夫をもっと探っていきたいです。
機能性を想像すること

これは#042 To-Do List or Managerで制作したToDoリストです。メインのリストが一番手前にあり、フォルダが重なって分類できる機能を考えました。
一番手前にあるフォルダをメインに操作出来ることを想定しましたが、先輩からは「フォルダが増えたときに画面はどうなるの?フォルダが増えた場合、一番手前のリストが見にくくなってしまうと思う」とレビューをもらいました。このレビューをもらって、使い込まれた時の機能性を考えられていなかったことに気づきました。
実際に使い込まれた時や、文字が増えたとき、変化した時、などいつでも機能が破綻しないUIにする必要性を学びました。機能性の破綻はレビューを受けて気づくことが多いため、何度も確認しながら制作する必要があると感じています。このボタンを押すとどうなるのか、どのタイミングで機能が有効になるのかなど、レビューで指摘を受ける前に機能性の破綻がないか、可変性が担保できているか確認したいと思います。
また、同じ情報はまとめることも使いやすさに繋がります。

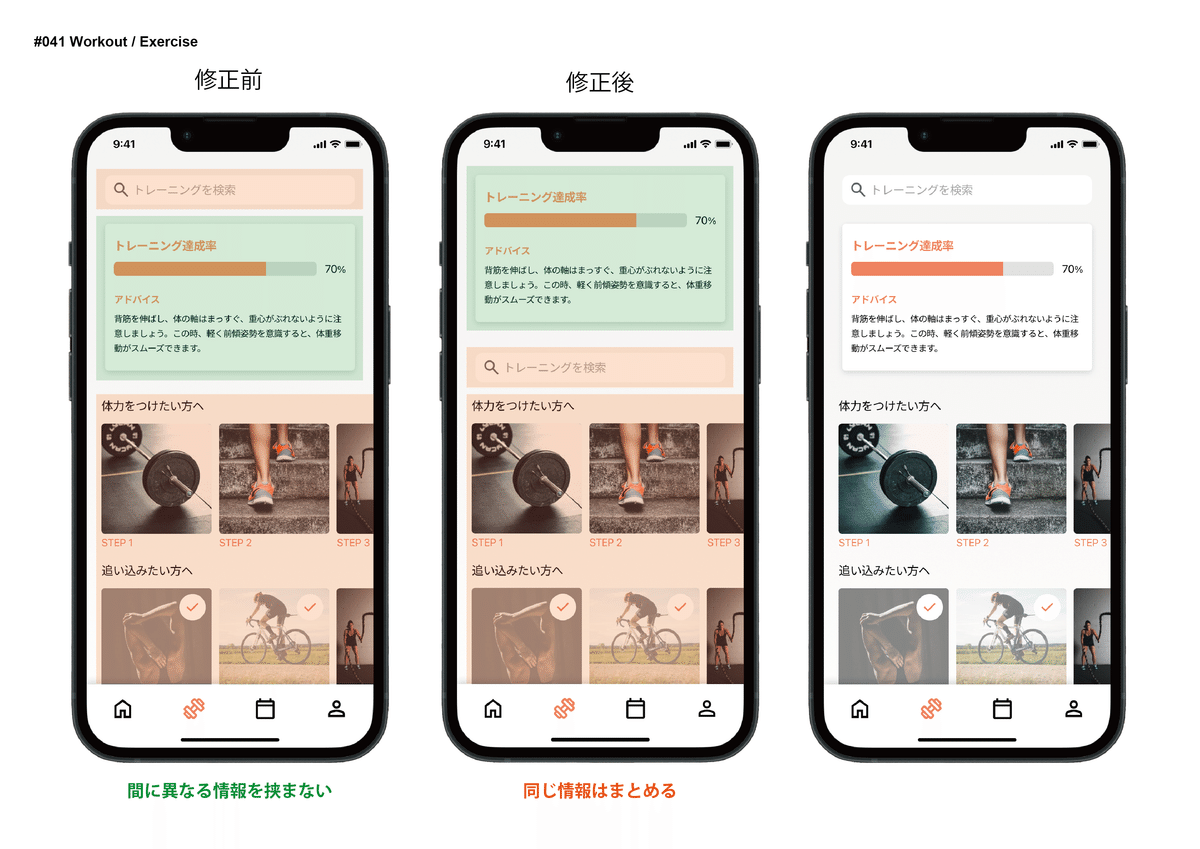
これは#041 Workout / Exerciseで制作した運動アプリです。(右端の画面です。)画面の最上部にある検索バーでトレーニングが検索できる機能を考えました。先輩からのレビューでは「この検索バーはトレーニングの検索用なので、トレーニング達成率という異なる要素が挟まっていると、検索バーがどこに関連しているのかが分かりづらい」と指摘されました。そのレビューを受けて、検索バーをトレーニング一覧と並べてレイアウトしたのが右側の画面です。確かに修正後の画面の方がスムーズに操作しやすいことがわかります。
「異なる情報を挟まない」ことに気づいたのはレビューを受けてからですが、レビュー後に既存のUIを見てみると、情報が整理されていることに気づきました。同じ情報はまとめるべきで、使いやすさやユーザーへの配慮が徹底されていることを実感しました。異なる情報を挟むレイアウトはユーザーの混乱を招くため、機能が直感的に理解できるレイアウトを意識したいです。
Daily UIを続けていて思うこと
毎日の制作からすごく充実感を感じています。私はこれまでUIデザインに触れてこなかったのですが、Daily UIを通じて使いやすさの本質やUI要素の名称、ユーザーとの視覚的なコミュニケーションについて学ぶことが出来ています。さらに自分のグラフィック表現の幅も広がっています。
また、ここから学んだことを業務の中でも活かせた場面がありました。例えばアイコンや文字の画面レイアウトをするという業務では、Daily UIから学んだことを活かして、ユーザーの使いやすさ・ボタンの押しやすさを考慮した画面レイアウトを考えることが出来ました。このように今まで学んできたことが活かせるのは自分にとってすごく嬉しく感じます。
あと残り40題。今までのお題から学んだことを生かし、最後に良い達成感を感じられるようにDaily UIの完走を目指したいです。
