
Adobeの新しい3Dツール「Project Neo」のベータ版を使ってみた
こんにちは。シフカです。
今回は、3Dツールや技法の知識がなくても簡単に3DモデリングができるAdobeの新しい3Dツール「Project Neo」のベータ版を使ってみました。Adobe MAX Sneaksでのデモ動画を見る限りは複雑な操作もなく、SVG化にも対応しているらしく、とても魅力的に見えたので使えるのをずっと心待ちにしていました。実際に使うことで初めて見えてきたこともあったので、今回の記事がこれから使ってみようと考えている人の参考になったら嬉しいなと思います。
Project Neoとは
Adobeが提供する、PhotoshopやIllustratorのような使い慣れた操作でWebブラウザ上で3Dモデリングを行えるツールです。単なるフラットなベクターファイルではなく、ボリュームのあるベクターとしてシェイプを構築する機能により、ロゴ、インフォグラフィック、アイコン、イラストアートワークのデザイン作業を大幅に強化できます。オープンベータ版は先月から利用可能です。
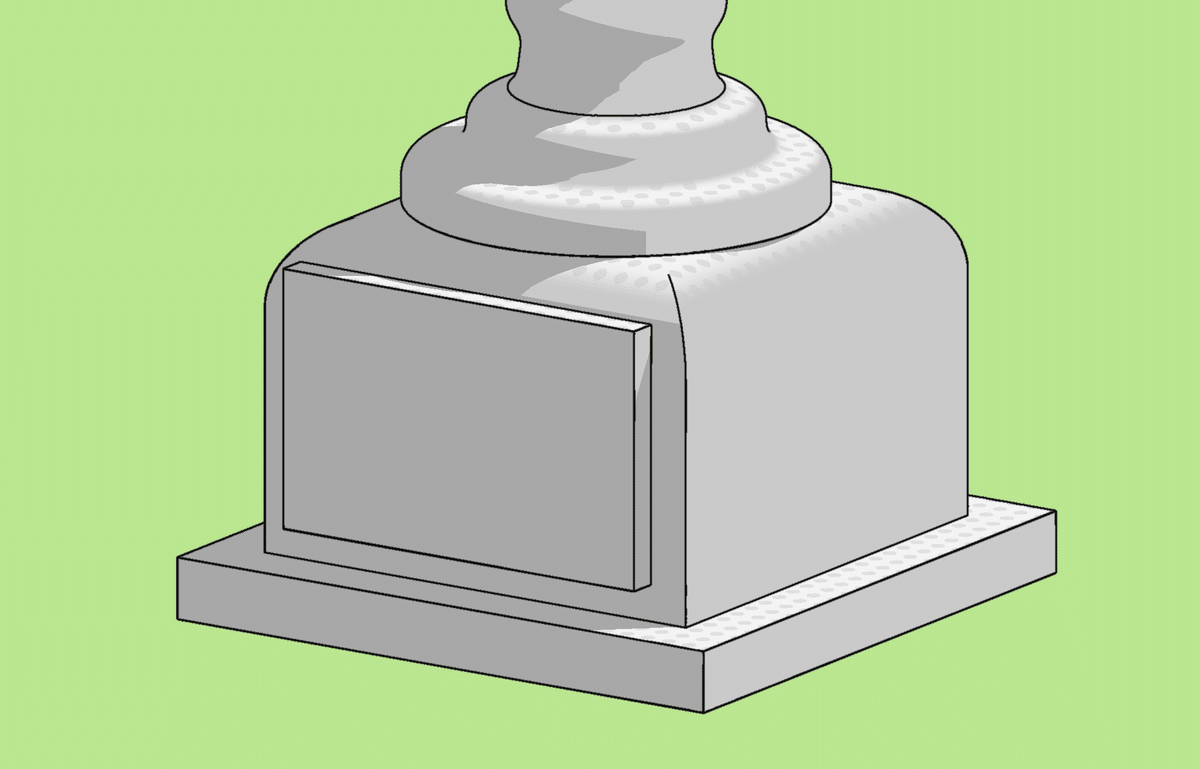
以前に初めてBlenderを学習する時に作ったトロフィーをモチーフに選び、今回は比較として形状を極力似せるように作りながら、この形状を狙った作業中に見えてきた気付きなどをトピックごとにまとめていこうと思います。
簡単な使い方
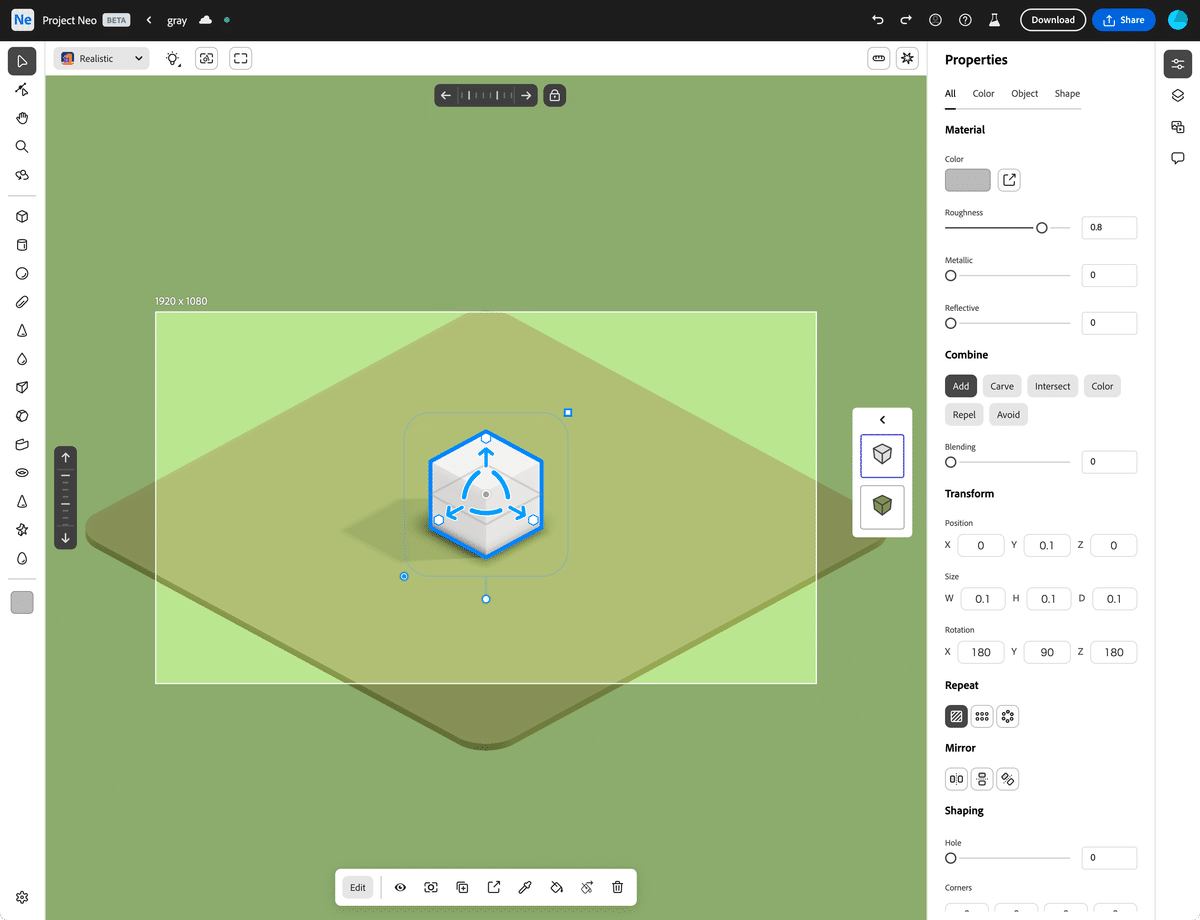
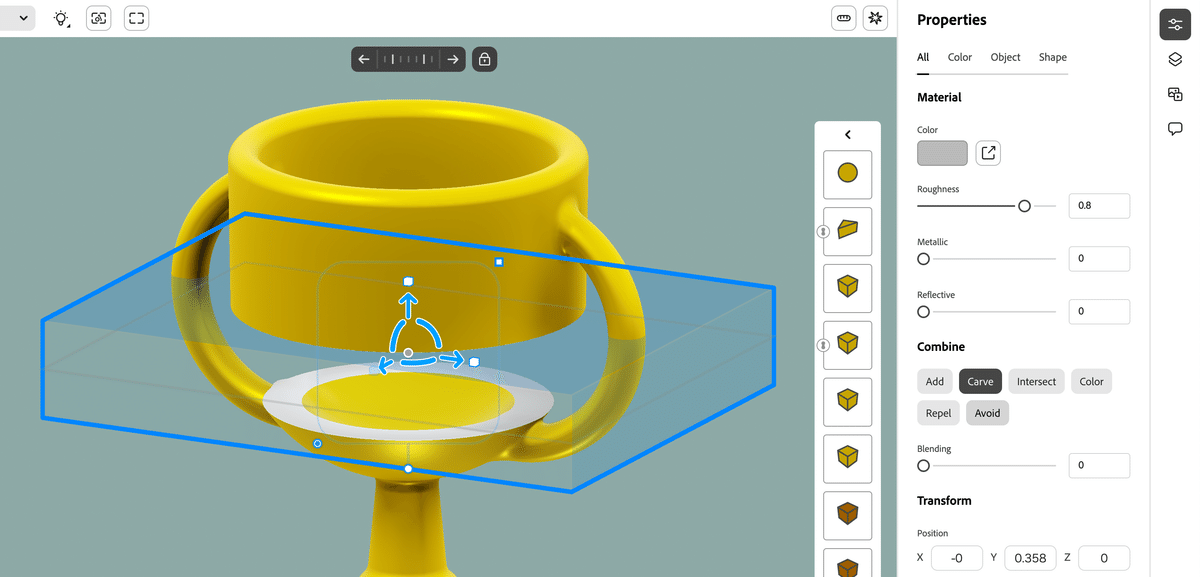
まずは簡単な画面の見方と使い方です。画面の左側がツールと形状ごとのオブジェクト追加、右側が選択中オブジェクトのプロパティパネルです。プロパティでトランスフォームや色などのマテリアルを変更することが出来ます。現状では日本語には対応していませんが、一般的なAdobeソフトと似た構成になっているため、初めてでもスムーズに使い始められました。動作も非常に軽いです。

XYZ軸について
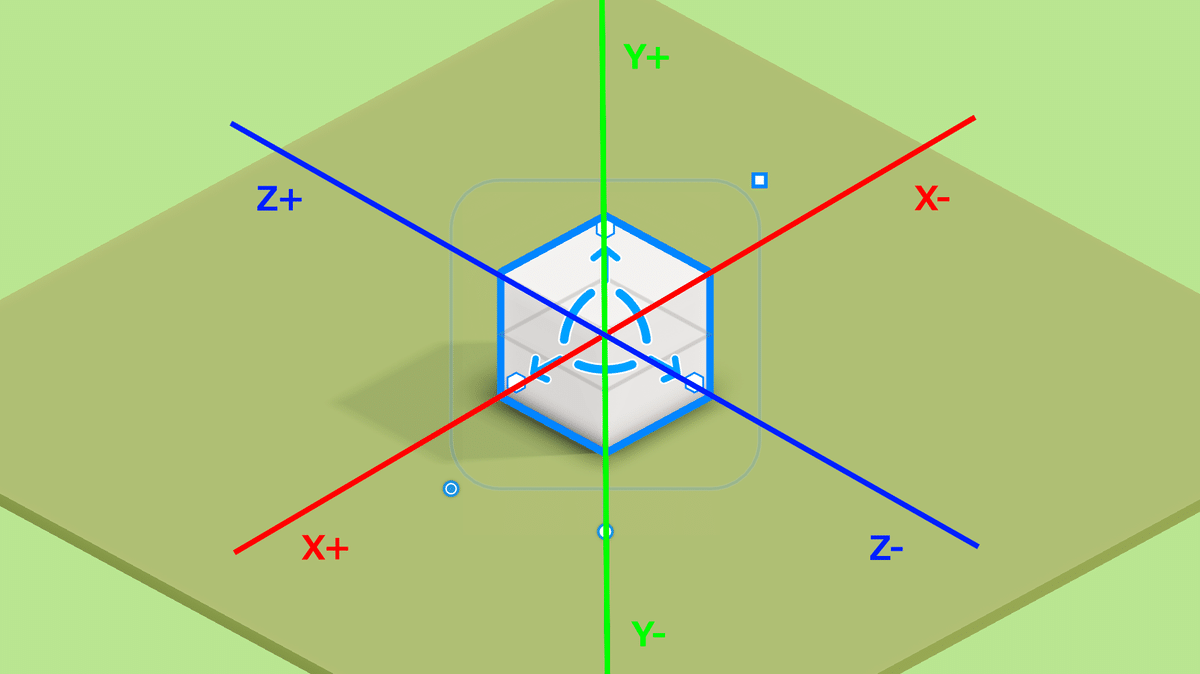
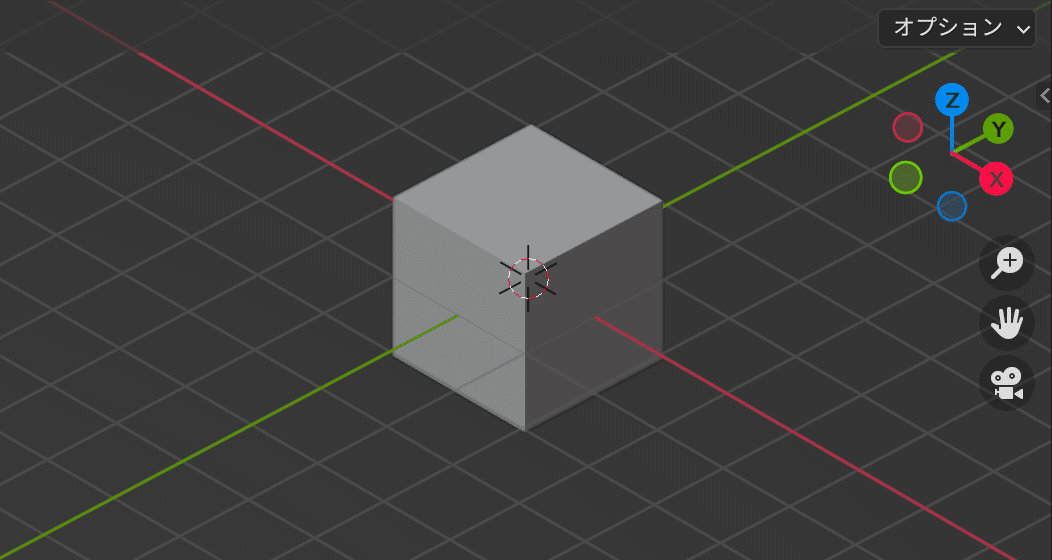
基本視点位置でのXYZ軸の方向とプラスマイナスは、BlenderやUnityとも異なっていてこれには慣れる必要がありそうです。このあたりはProject Neoに限らず3Dツール全般で統一されてほしいですね。


吸着の使い勝手がいい
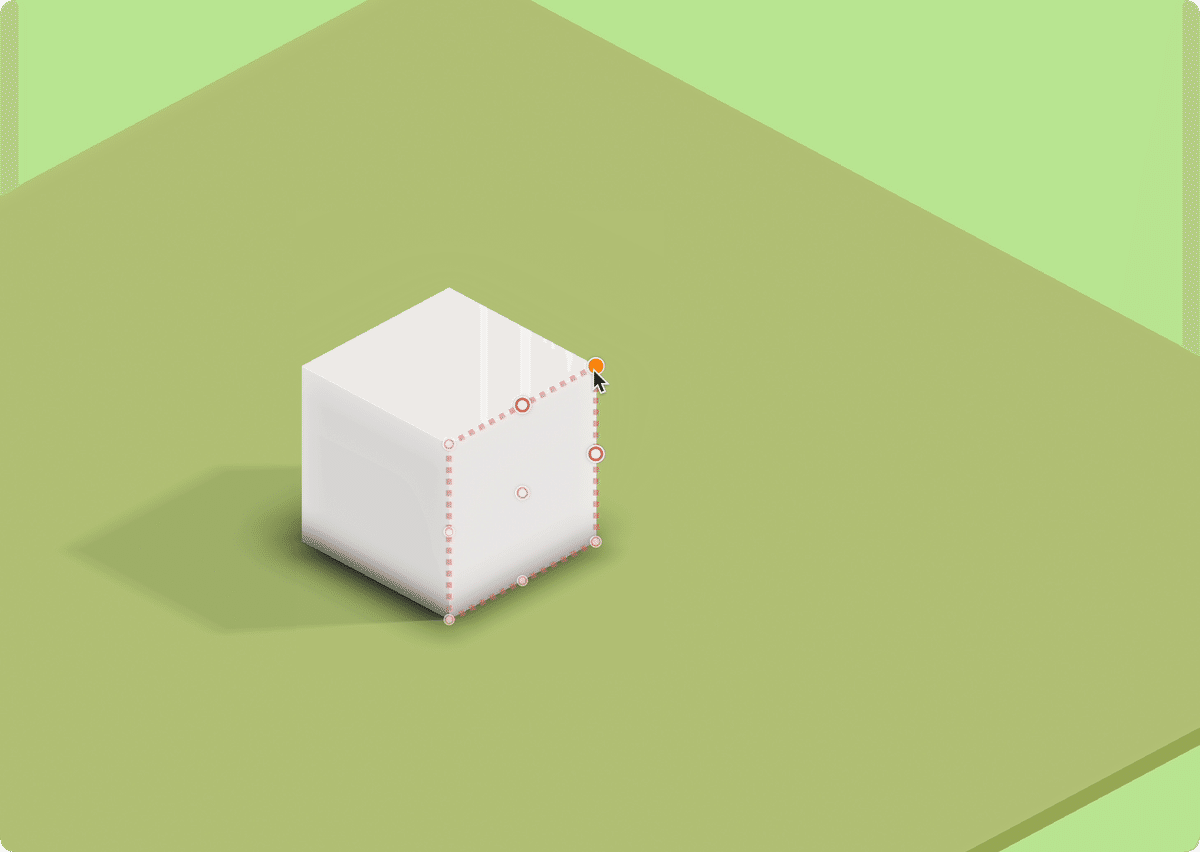
新しいオブジェクトを追加する際、既存オブジェクトにカーソルを合わせると面ごとに9つのポイントが表示されます。これらのポイントをクリックして追加すると、ポイントを中心に生成されるので非常に便利でした。素早くポンポン生み出せます。また、Siftを押しながら移動させると端や中心が揃うように吸着するのでIllustratorなどで培った快適さが保たれています。


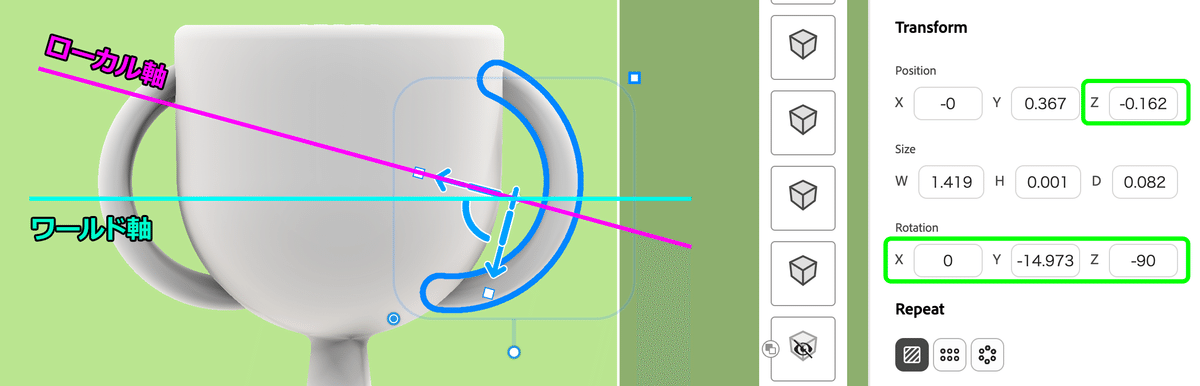
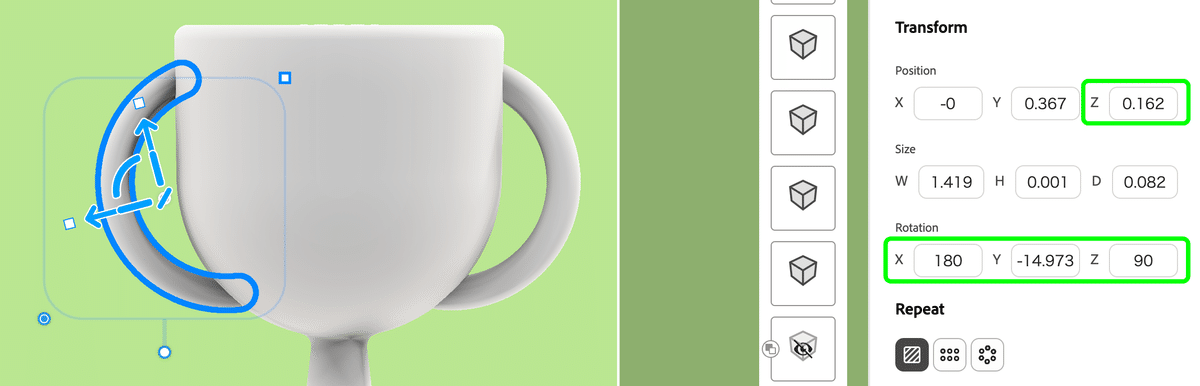
移動がローカル軸しかない
角度を設定したオブジェクトを対照の位置に移動させたい場合に、ローカル軸方向のスライド矢印しかないため、ワールド軸で水平移動が出来ず少し不便でした。このような場合は、トランスフォームプロパティでマイナスの値を入力するしかなさそうです。


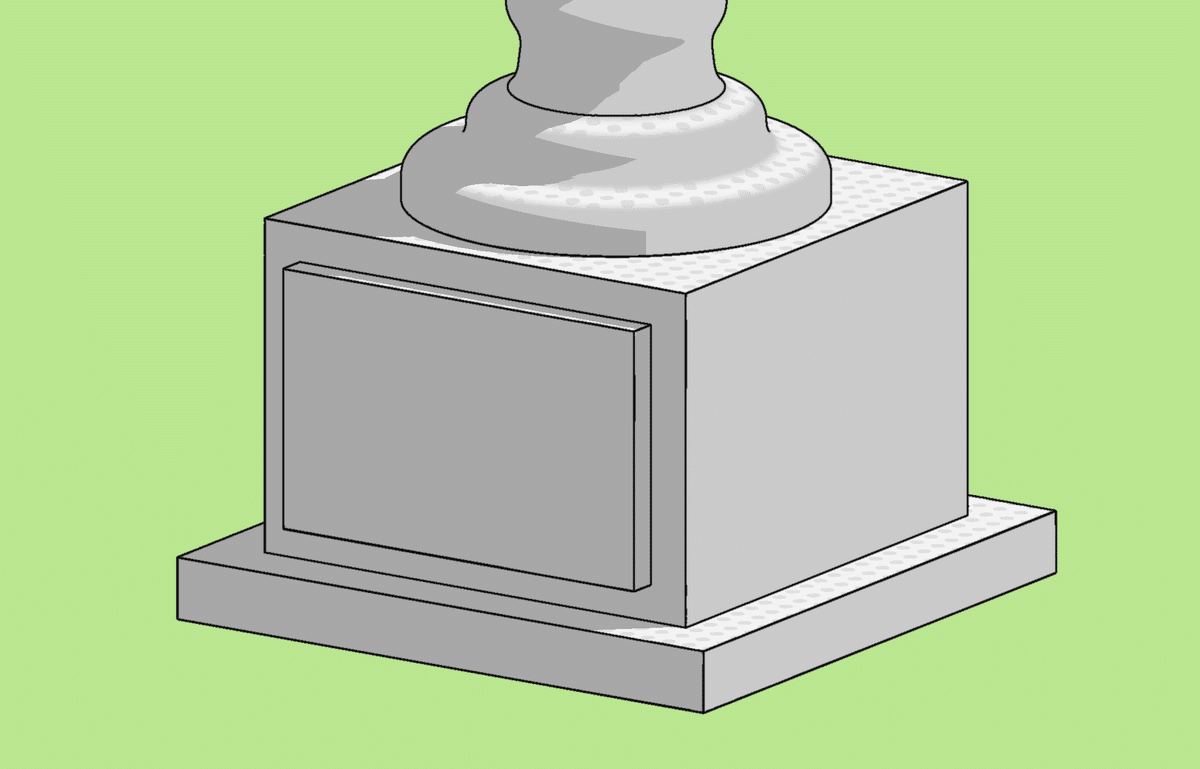
上面だけ小さい台形は作れない
以前のように台座の上面に向かって小さくなる台形を作ろうとしましたが、現状では用意された属性のオブジェクトしか扱えないため、このような形状は作れませんでした。

また、似たシチュエーションで角の丸みについては、コーナーの設定で簡単にカーブ形状に変更できました。ただし、フラットな面取り設定は無いようです。


ブーリアンやパスファインダーのように彫る設定が分かりづらい
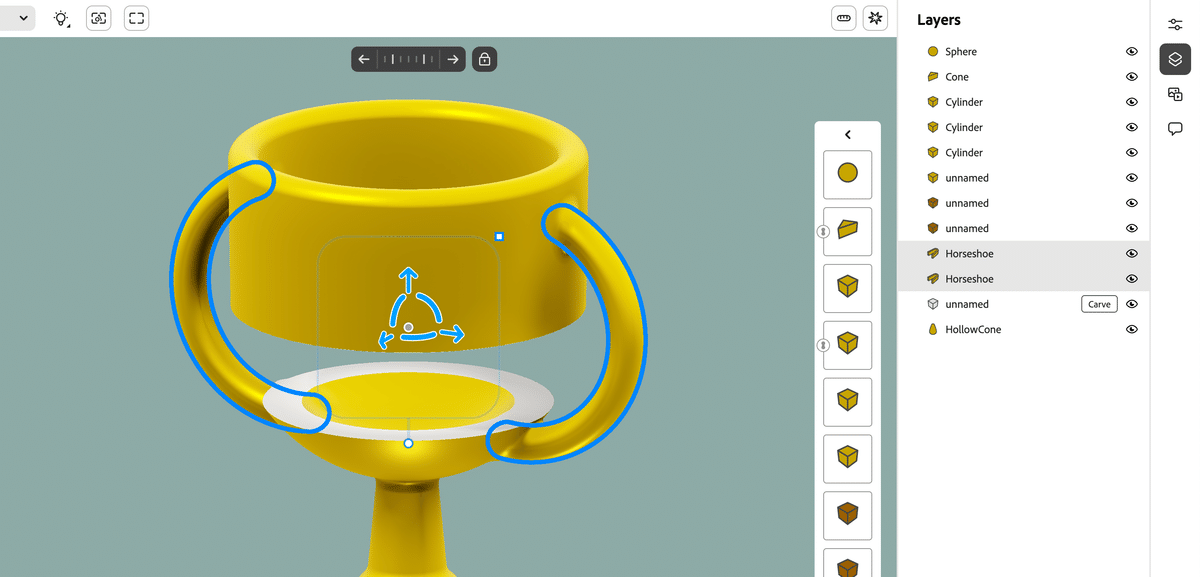
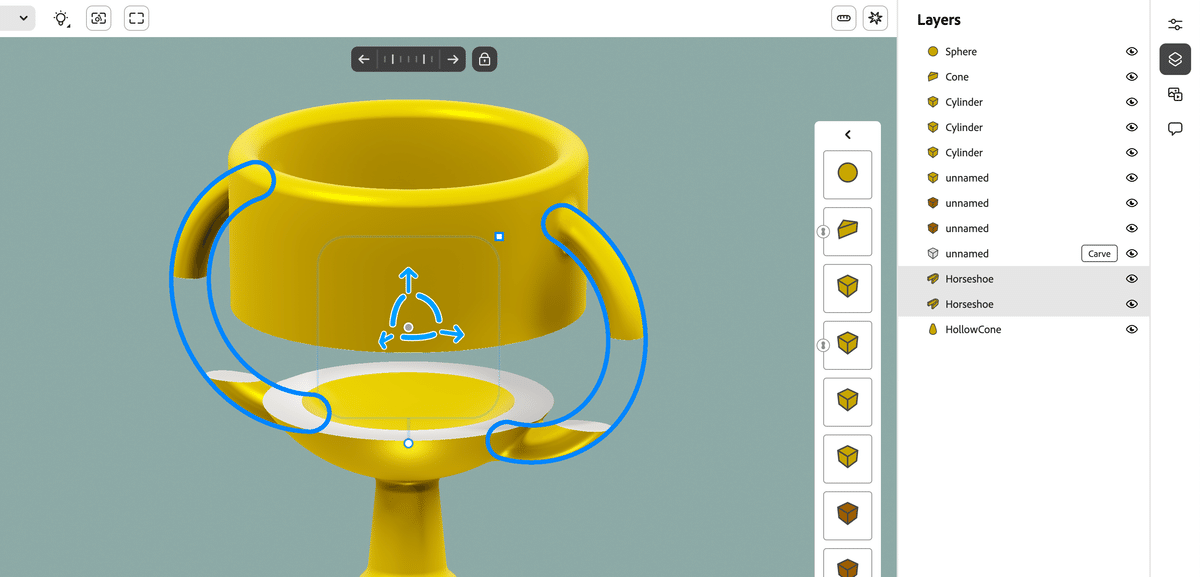
まず、削りたい側のオブジェクトのCombine(組み合わせ)設定をAdd(追加)からCarve(彫る)に変更します。すると図のようにCarveがあるエリアのオブジェクトを消すことができます。ですが取っ手など複数の対象を消したい場合の設定がなかなか見つからずしばらく悩みました。

最初、削られる側のCombine設定をする必要があるのかと思っていたところ全くそんなことはなく、実際にはレイヤーの重なり順でCarveレイヤーより下にすることで全ての対象が消えるようです。この方法だと複雑な作品では破綻する可能性があるのではとやや不安です。


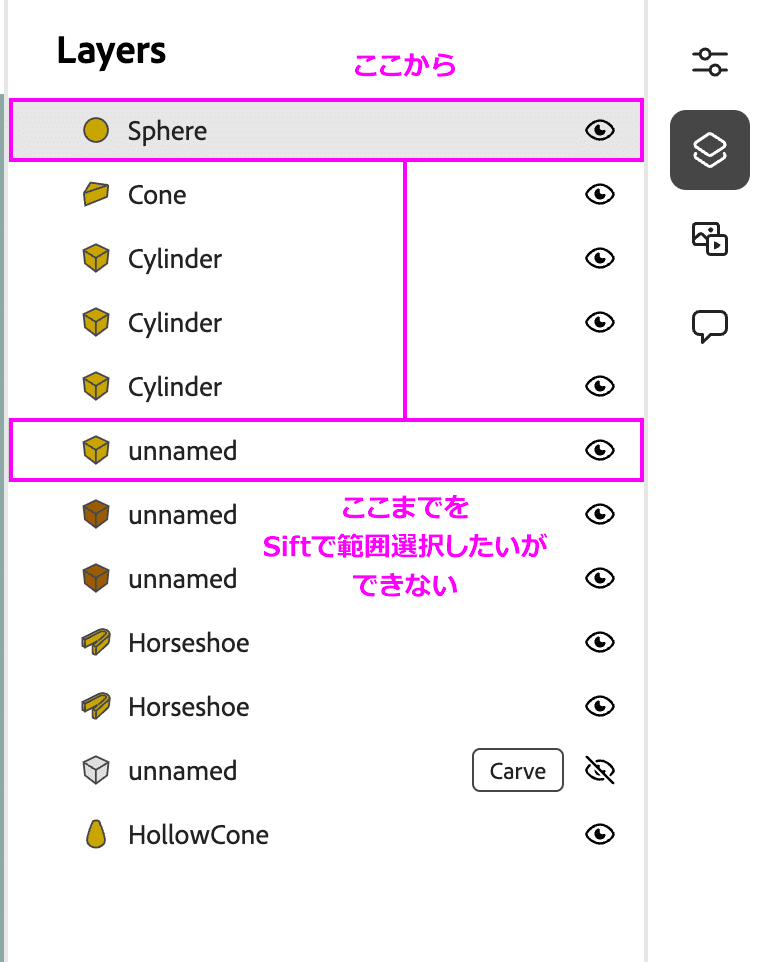
グループ化と範囲選択がない
現状はグループ化のような機能がまだありません。複数のパーツを一括で移動させたい場合は、複数の対象を一つずつ選択しなければいけないようです。しかも、レイヤーパネルで端から端をSiftを押しながらの範囲選択や、3Dビュー上でのエリア選択も出来ないため、この点は繰り返すと結構ストレスかもしれません。


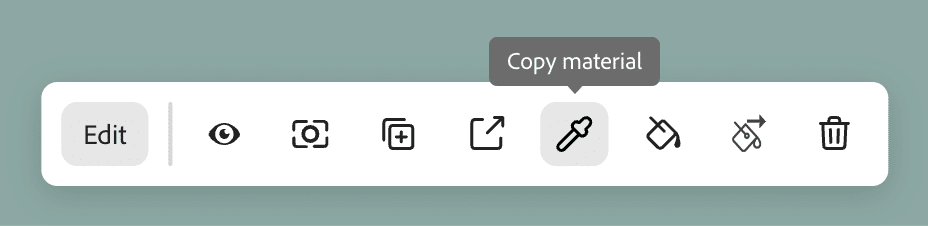
また、同属性オブジェクトの一括プロパティ変更もできませんが、マテリアルのコピペについては専用のスポイトツールがありとても便利でした。ペーストの対象をまた選択し直すのが大変ですが…

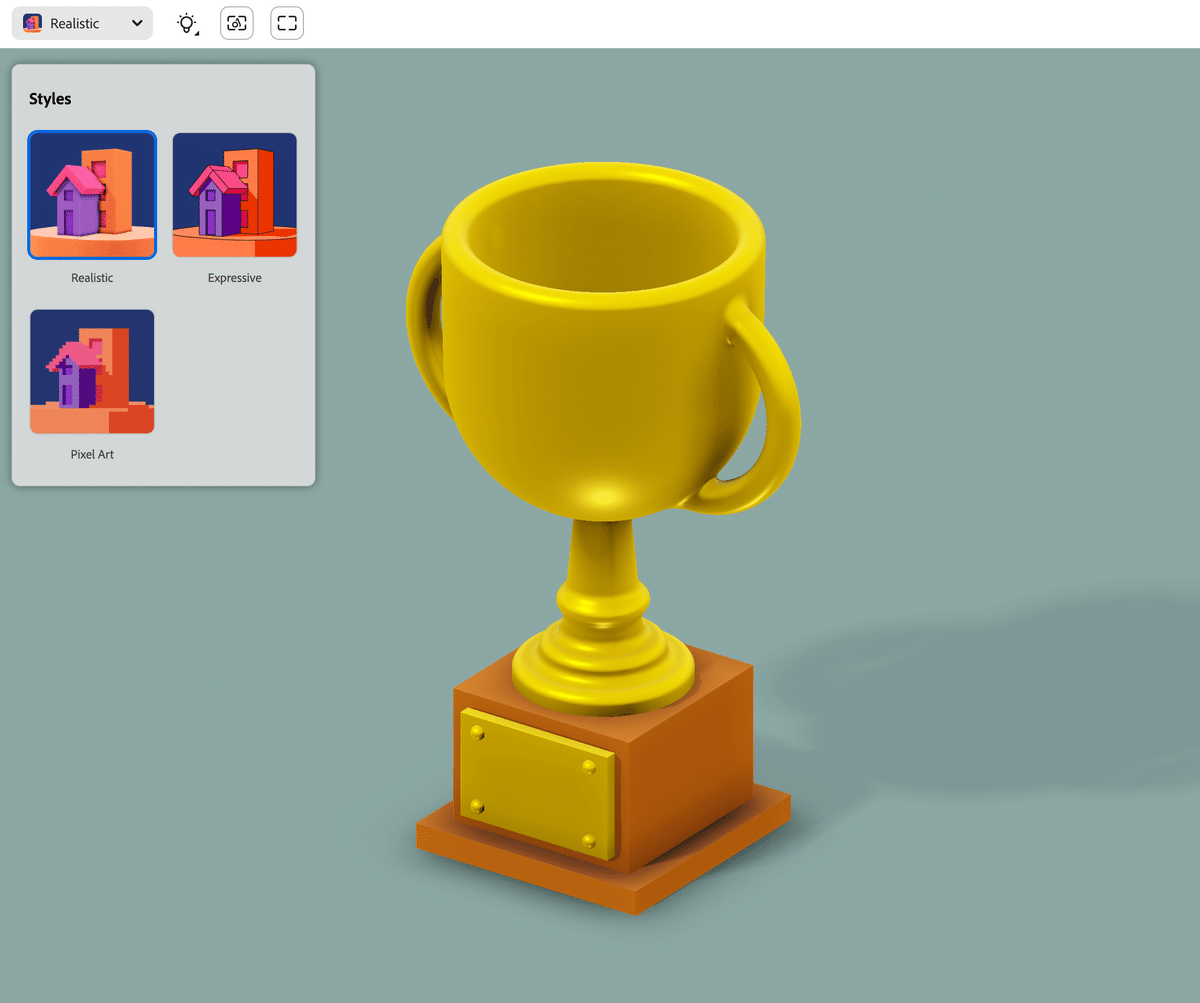
スタイル設定は良い感じ
作品全体の見た目を変えるスタイル設定が3種類用意されています。Realisticでは実写風のスタイルになり、マテリアル設定は表面粗さ・メタリック・反射率を選べるようになります。複雑な質感は再現出来ないかもしれませんが、色味と最低限これだけの設定があれば3Dツール初心者でも良い感じの見た目を作ることが出来るのではと思いました。

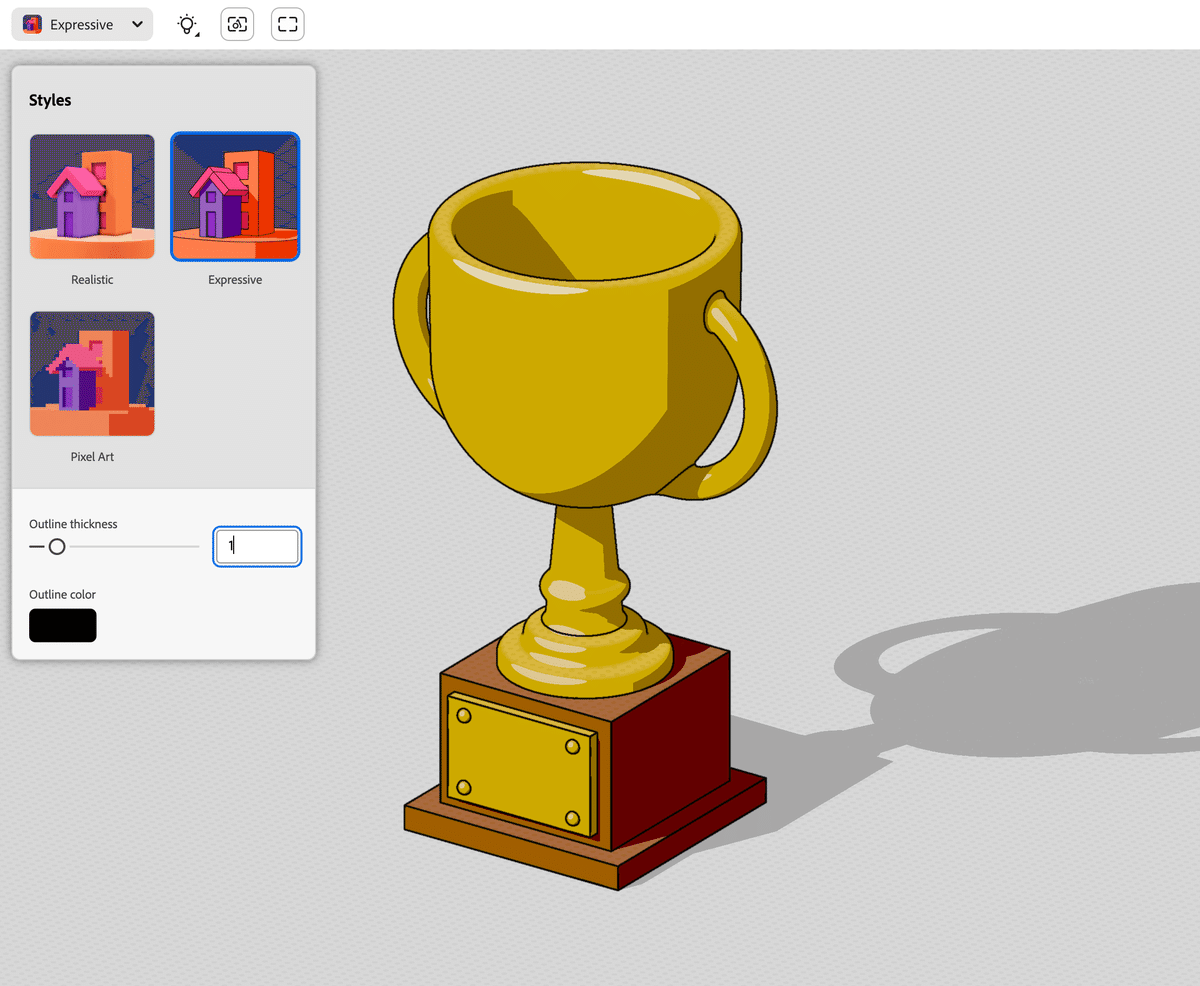
Expressiveではイラスト調になり後付けでのアウトラインの描画も可能でした。マテリアル設定はハイライトの不透明度コントロールになるようです。

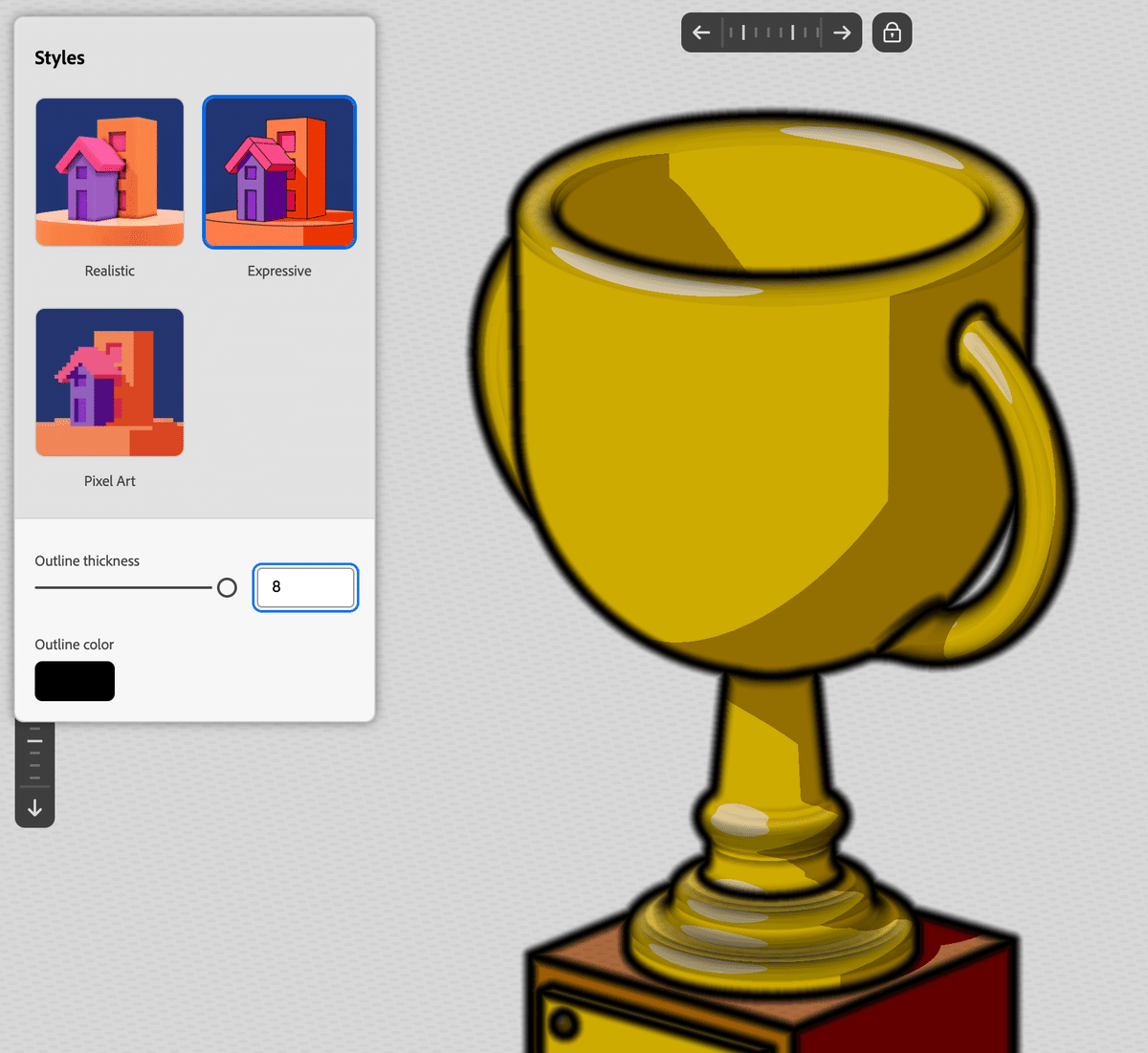
また、どのような処理で描画しているか分かりませんが、線を太めにしたところ滲みが酷くなりあまり精度が高くないようでした。1~2くらいの線で抑えた方がいいかもしれません。8にしたところツール全体の動作もかなり重くなりました。

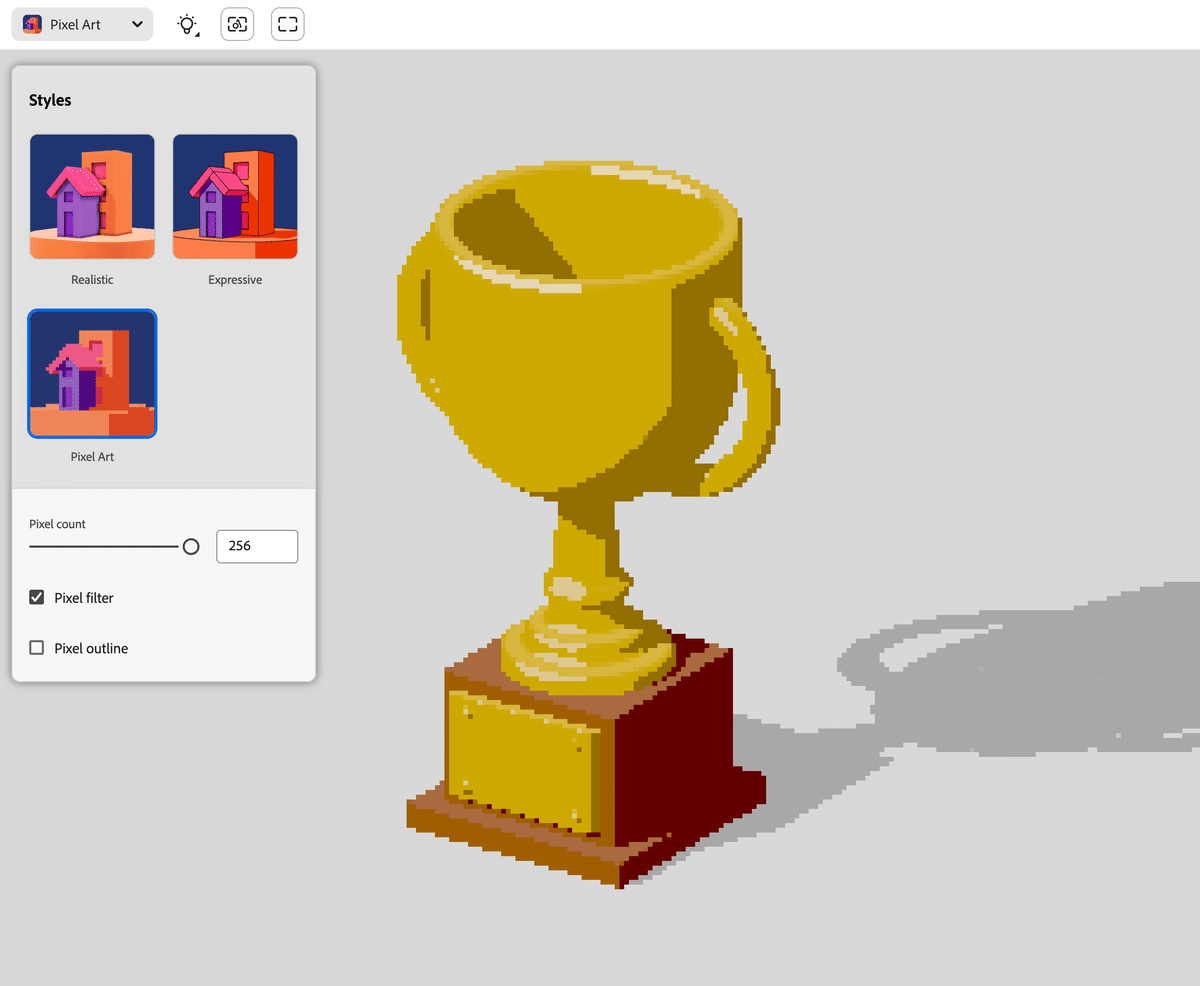
Pixel Artはその名の通りドット絵風になり、オプションでピクセルの分割数を選ぶことが出来ます。おそらくイラスト調のExpressiveにフィルターを掛けている状態のようなのでExpressiveの時とマテリアル設定に違いはないようです。

エクスポートはSVGや動画形式も対応
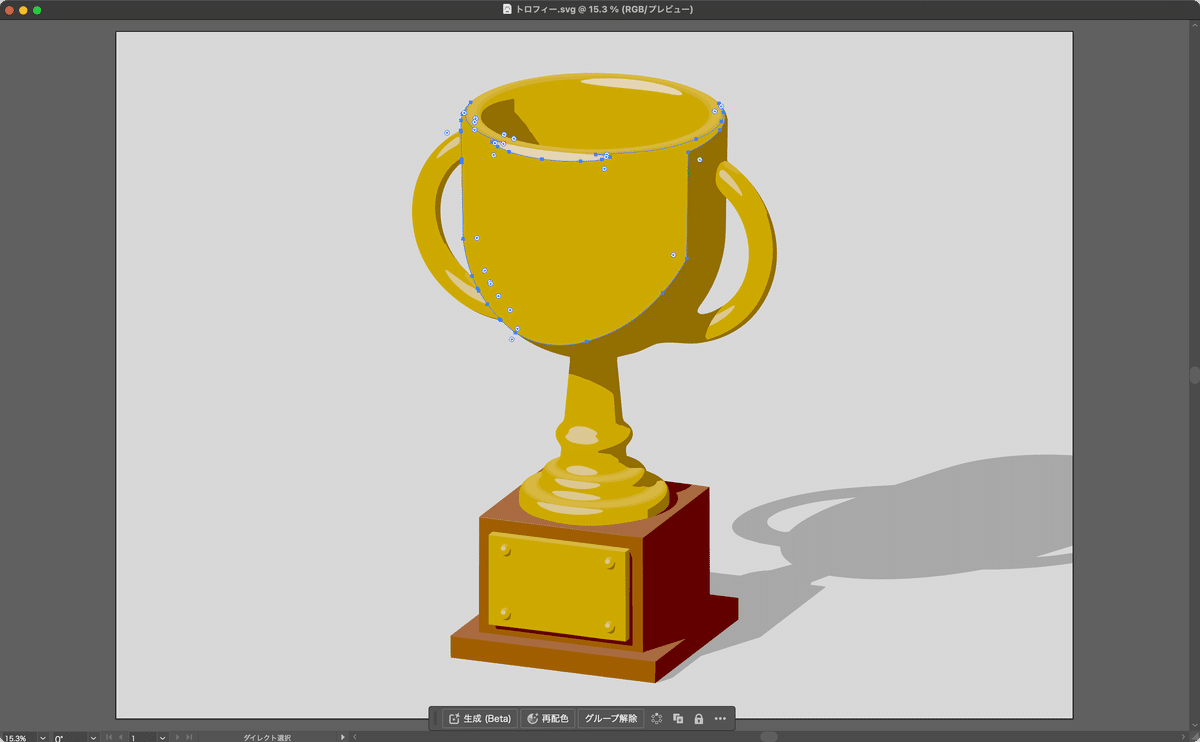
完成したモデルはPNGやJPEGはもちろん、SVGや動画形式でもエクスポートすることが出来ました。動画形式ではモデルを見せるためのターンテーブル回転や環境光側だけが回転するアニメーションなどがテンプレートで用意されており、解像度や尺を秒数指定するだけで簡単に書き出せます。

SVGでのエクスポートは実写風のRealisticでは使用できず、イラスト調のExpressiveとPixel Artのみ対応しています。むしろSVGエクスポートのためのイラスト調描画なんだと思っています。また、アウトラインには対応していないようです。

カメラ位置のプロパティ設定がない
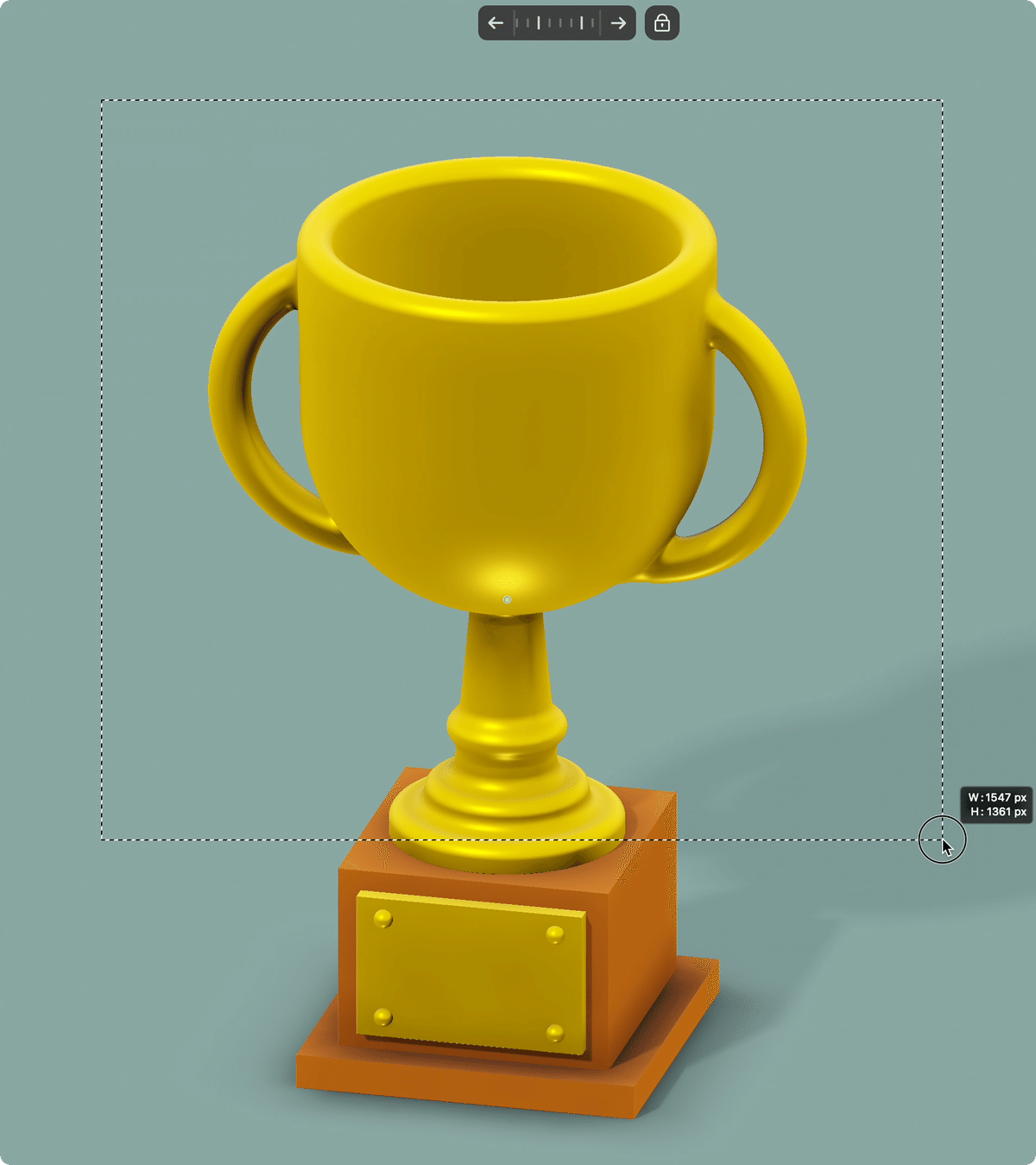
カメラレイヤーが存在せず、プロジェクトのシーン設定を見てもカメラ位置のプロパティがありません。これにより、同じ角度での再エクスポートが困難です。先程のSVGエクスポート時にカメラ角度を手動でいい具合に狙い、そのあと調整が発生したとします。モデリング作業中はカメラをグリグリ動かす必要があるため、再び同じ角度でエクスポートすることがほぼ不可能ということです。
本件の着手前にProject Neoを使えば説明図イラスト等で後から「少し角度変えて」という修正にも耐えうる利用に使えるのではと一番期待していた点だったのでこれは盲点であり大ダメージでした。
妥協点として、カメラ位置を45度ずつのみ動かせるOrbit(軌道)コントローラーがあるので、アイソメトリックで45度の角度で問題ない絵の場合のみ対応できそうです。

正確さを求めないラフなモデリングに最適
今回使ってみた感触としては、Project Neoは正確さを求めないスピーディーでシンプルなモデリングに最適なのではと感じました。3D未経験者にとっては、Blenderなどと違って出来ることが多すぎず、Adobeの2Dツールの延長線の感覚で使うことが出来るシンプルさが便利だと思います。
例えば、目的が説明用だったりFireflyなどの構図参照のためであれば圧倒的に学習コストが少なく誰でも簡単に3Dを扱うことが出来るため、そういった用途であればProject Neoを断然オススメ出来るなと思いました。


現在はグループ化機能がまだなかったり、各プロジェクトのオブジェクトは最大64個までなど制限もあり、既に多機能な3Dツールを使ったことある人にとっては物足りない印象かもしれません。とはいえリリースノートによるとそれらの機能のサポートにも取り組んでいるとあるので、正式版に向けてこれからもっと改善されていくのが楽しみです。
