
HTML&CSSを学ぶ その5 - 勝手に HTML & CSS 初級編 5章 解説
どーも。さいんです。
勝手に解説シリーズNoteもいよいよ第5段となり、少しずつ目標となるサイトの完成した姿がイメージできる段階に入ってきます。
今まではHTMLを覚えて書くことで精一杯だったと思いますが、5章あたりから今までやったことの復習のような内容も入ってくるので、少し余裕がでてくると思います。
それでは5 章:フッターを作ろう!を勝手に解説していきます。
もし、これからプログラミングを勉強しようと思っている方はぜひ、Progateと第1章勝手に解説からご覧ください。
5 章:フッターを作ろう!
footerタグについて

headerでも解説したので、しっかりと1章から活用していただいた人はもう想像がついていると思いますが、footerにもタグが用意されました。
そのままのタグですが
<footer></footer>で記載ができます。
特に大きな違いはありませんが、タグが意味を持つようになり、より時代にあったタグに進化していっているということは覚えておいてください。
Progateだけでなく、オンラインスクールでもカリキュラムが最新とは限りません。
もちろん間違ったことを教わるということはめったにありませんが、教わった内容が最新のものかどうかはみなさんでチェックする癖をつけましょう。
色コードの省略
フッターの章はProgateでもコンテンツのボリュームが少ないので、あえて復習の内容も詰め込んでみます。

フッターの構造として、cssでcolorの指定をしています。
このカラーコードを省略できるのですが覚えていますか?
省略形で記載し、色を変えてみてくださいね。
フッターの重要性
ヘッダーにはお客様に行って欲しいアクションを詰め込むと良いとご紹介しました。
ECサイトであればお買い物かごを表示させ、宿泊サイトであれば空室カレンダーや宿泊予約、病院などであれば予約用の電話番号など・・・
ではフッターの役割はなんでしょうか?
フッターは以前は著作権の表示用ぐらいにしか扱われていませんでしたが、最近ではフッターも作り込む事が増えてきています。
なぜなら、フッターまで見たユーザーはページのコンテンツを見終わり、ページから離れようとしているからです。
フッターはユーザをページ・サイトに引き止めるための最後の砦となります。
そのため、トップページへのリンクや、ページ一覧であるサイトマップ、お問い合わせや電話番号など充実させているサイトも増えてきています。
また、フッターは一番下に表示されるという事で、逆にユーザの目に触れにくい場所でもあり、サイトの基本的な情報を載せることにも向いています。
本の最後のページに初版だったり出版社だったり著者の情報が書いてあるのと同じですね。
フッターに行けばサイトの管理者情報や会社情報、お問い合わせが記載されているというのが暗黙の認識になっています。
最近では、スクロールをすると次のコンテンツがローディングされ、フッターを作成しないページも出てきています。
商品検索のページなど、ユーザーが次の情報を欲しがっている場合には有効ですが、フッターを期待してスクロールをするようなページは勝手にロードするような作りはやめておきましょう。
フッターのサンプル
フッターも会社やサイトによって本当にさまざまです。
たくさん触れ、いろいろなサンプルに出会うことでWeb制作を請け負う際の提案力に繋がります。
ZOZOTOWN

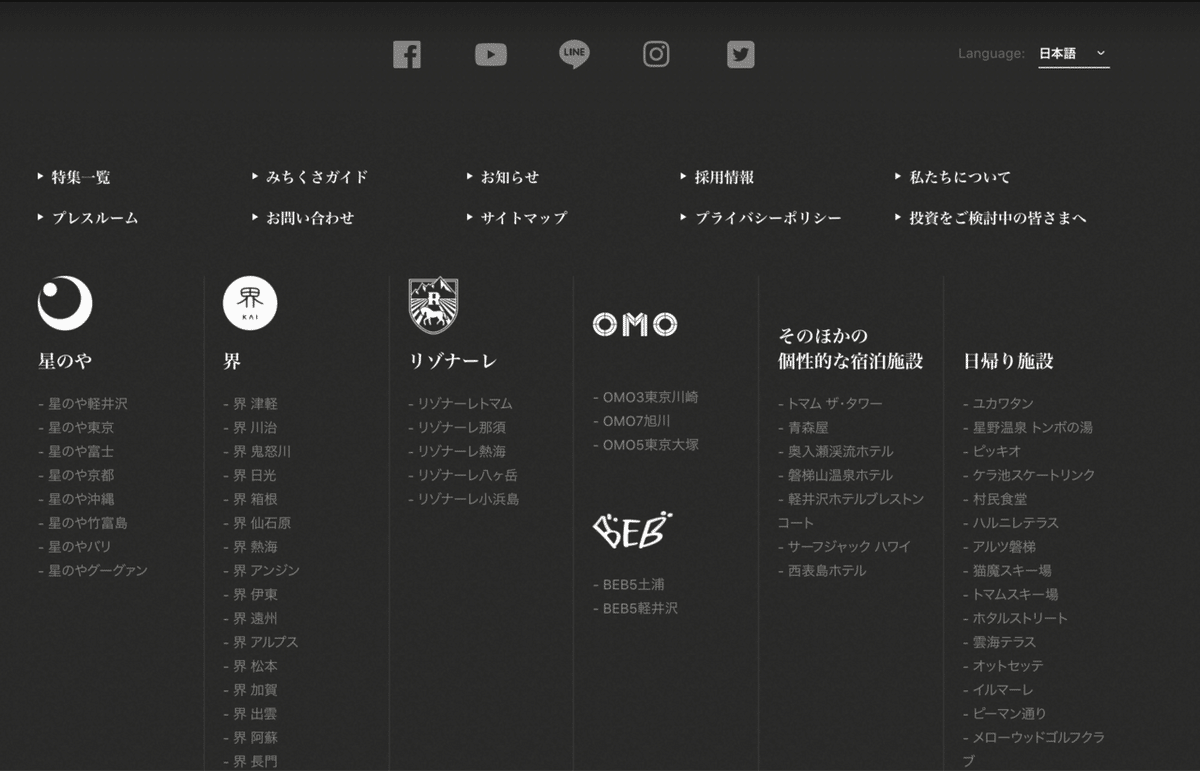
星野リゾート

TOYOTA

大手のサイトもぎっしりとフッターに情報を詰めているのがわかると思います。
フッターまで提案する方は意外と少ないので、フッターに対してもさまざまな提案を行うことで差別化できますよ。
まとめ
第5章のフッターはコード自体はヘッダーの復習のため、新しく学ぶことは少なかったと思います。
しかし、コードが同じだからと言ってさらっと流さずに、フッターがなぜ存在しているのか、有名なサイトはどんなコンテンツをフッターに記載しているのかまで深掘りすることであなたの提案力はグッと上がります。
また、Webエンジニアとして今後活躍するつもりでフッターの中身なんて気にしなくていいと思っている方も、将来年収を大きく上げるにはこう言った知識がとても重要になります。
コードをただ書けるエンジニアはたくさんいますが、問題定義し、提案するエンジニアとなるとグッと少なくなります。
もし開発するサイトのフッターが貧弱であれば、フッターについて問題定義し、プロダクトを管理している人へ逆に提案することでできるエンジニアと思わせることも可能となります。
今回はコーディングスキルはあまり活用しませんでしたが、次はいよいよメインのコンテンツ作成になります。
楽しみにしてくださいね。
また、宣伝にはなりますが、私のブログで爆速ポートフォリオ作成という企画も始めました。プログラミングの勉強だけでなくサイトを公開するという実践的な内容も含めていますので是非ご覧ください。
この記事が気に入ったらサポートをしてみませんか?
