
HTML&CSSを学ぶ その4 - 勝手に HTML & CSS 初級編 4章 解説
どーも。さいんです。
勝手に解説シリーズNoteもいよいよ第4段となり、いよいよ実際のユーザに見える部分の開発に入ってきます!
ここからあなたが手を動かせば動かすほど、どんどんとサイトが完成に近づいていきますので、一気にやる気アップと成長の実感があるのではないでしょうか?
早速4 章:ヘッダーを作ろう!を勝手に解説していきます。
これからプログラミングを勉強しようと思っている方はぜひ、Progateと第1章勝手に解説からご覧ください。
HTML & CSS 初級編
もうお馴染みとなったHTML & CSS 初級編も折り返し地点を過ぎ、前回で学んだ目に見えない定義の部分からステップアップし、今回からいよいよホームページを見にきてくれた人が実際に目にする部分の開発に入っていきます。

自分が作る目標物は常に念頭において、今自分がどの部分の開発をしているかは常に意識しましょう。
将来的にチームで開発をすることになった場合にも、自分が担当する場所がどこからどこまでなのかをしっかり理解することがとても重要です。
では早速本編に入っていきましょう。
4 章:ヘッダーを作ろう!
1. ヘッダーについて
Progateではヘッダーをheaderタグではなく、divにheaderのclassを設定しています。headerタグについては勝手に解説その3で軽く解説していますので、是非チャックしてみてください。
2. ヘッダーの重要性
プログラミングについての直接的な深掘りではないですが、今回さらっと作成するヘッダーはユーザがページを開いたときに確実に目に入るとても重要なパートです。
最近ではGoogleでトップページではないページに直接アクセスするケースが多く、ヘッダーによってそのページがどういったコンテンツがあるサイトなのかを無意識に判断するまさにページの顔になります。
サイトにアクセスしてくれた人に対してどんなアクションをとって欲しいのかをヘッダーで表現することも多いです。



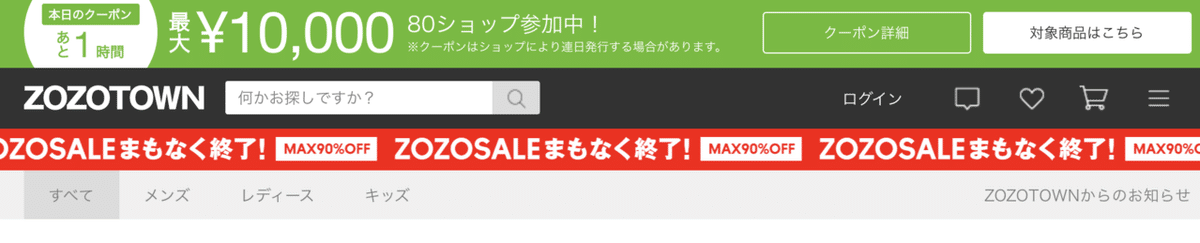
特に狙いがあるわけではないですが、思いついたサイトのヘッダーをピックアップしてみました。
- ホテルや旅館であれば施設を紹介しつつ、宿泊予約につながる導線が
- 車であれば販売店や試乗、見積もりからカタログまで
- EC系であればログイン/会員登録やカート
がヘッダーに組み込まれていますね。
どんなサイトかを表す一方で、どんなアクションをして欲しいのかをヘッダーに埋め込むことも重要ということを少し頭に入れておいてください。
もし今後Web制作の案件を獲得したときに、こういったちょっとした提案(例えば問い合わせの電話番号を入れてみませんか?)などができるとライバルとは一味違う提案力をお客さんに伝えることが可能になります。
3. floatについて
float: left;を指定して横並びにしましたが、floatとはどういうものでしょうか。
floatはその名の通り、浮いているというイメージになります。
今回はleftを指定して左側に要素を寄せましたよね?
#何も指定しない場合
プログラミングとは
学べるレッスン
お問い合わせ
# float: left;
プログラミングとは 学べるレッスン お問い合わせではfloat: left;を全ての要素ではなく、一つずつに適応した場合どういう表示になるでしょうか?
少しどうなるか予想してみてください。
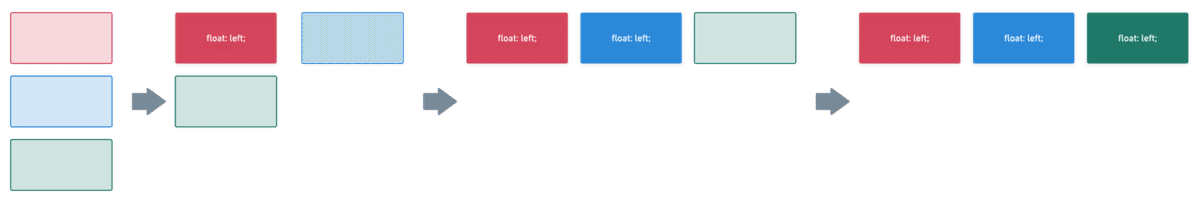
実は、floatは要素を指定した側に寄せられ、その後の要素を反対側におくという性質を持っています。

赤の要素にfloat:left;を指定すると、青の要素は赤の要素のに指定したfloatの逆側(leftを指定したので右側)に置かれます。
青にもfloat:left;を指定すると緑の要素が右側に置かれるといった具合です。
では、同様にfloat: right;とそれぞれの要素に適応するとどうなるでしょうか?
上のルールを理解していれば、どうなるかイメージつくと思います。
float: right;の適応については宿題の一つとしますので、是非みなさん自身で試してみてくださいね。
とてもよく解説してあるページがあるので、より深く知りたい方は読んでみてくださいね。
4. paddingの省略形
progateの講座ないでもpaddingの省略形について触れられていました。

☑︎省略形1 - 4つ指定した場合、左から上、右、下、左
☑︎省略形2 - 2つ指定した場合、左から上下、左右
実は省略形はもう一つあり、3つ指定する表記方法もあります。
☑︎省略形3 - 3つ指定した場合、左から上、左右、下
という記載方法ができることも、実はよく使うケースもあるので押さえて置きましょう。
padding省略形まとめ
☑︎ 1つ指定した場合、上下左右全て
☑︎ 2つ指定した場合、左から上下、左右
☑︎ 3つ指定した場合、左から上、左右、下
☑︎ 4つ指定した場合、左から上、右、下、左
paddingに似た要素としてmarginという要素の外側の空白を指定するプロパティがありますが、marginの時は3つでの指定方法をよく使用していたので、3つしか記載されていないcssの表記を見てもびっくりしないようにしましょう。
まとめ
4章ではいよいよホームページの中身の開発が始まり、Progateではサクッと説明されているヘッダーの開発を行いました。
要素を並べ、表示するだけならかなり簡単に対応ができたと思います。
今後、ヘッダーだけでもスマホ対応やドロップダウンメニュー、検索ボックスなど様々なスキルが必要となる場所でもあります。
今までヘッダーを意識しながらホームページを見ることが少なかったという人がほとんどだと思います。
これからホームページを見る時はエンジニア視点で、ヘッダーにどんな要素があり、どんな大きさ、余白を持って、クリックしたらどんな動きをするかをあらゆるサイトで試してみてください。
そして、今後Web制作でお金を稼ごうと思っている方は、これはすごい!と思ったサイトはどんどんメモやお気に入りに入れて置き、今後の引き出しを増やして置きましょう。
指示された通りにコードを書くスキルはProgateなどで学習すればほとんどの方が身につけることが可能ですが、お客さんからヒアリングをして、要望や課題解決にあったヘッダーを提案できる力はあなたの経験やどれだけ意識して他のサイトで勉強するかにかかっています。
さいんからの宿題
☑︎ ヘッダーの要素をGoogle Yahoo! Twitter Noteとし、それぞれのサイトへ<a>タグを使ってリンクを貼る
☑︎ CSSでfloat:right;を試してみる
☑︎ プログラミングとは 学べるレッスン お問い合わせを右側に寄せる
☑︎ paddingをmarginに変えてみる
