
HTML&CSSを学ぶ その2 - 勝手に HTML & CSS 初級編 2章 解説
どーも。さいんです。
皆さんプログラミングの学習は進んでいますでしょうか?
勝手に解説シリーズとして、Progateの講座を勝手に補足や深掘りをしている企画になります。
ちなみにNoteだけでなく、わたしのブログでも同じ内容を記載しています。
ぜひブログもチェックしてくださいね。
また、こちらは2章の解説となっています。
これからProgateの勉強を始めるという方や、まだ1章を学習中の方は
をチェックしてください。
また、Noteの解説で不明点や、よかったなどの感想があればぜひ
Twitter(@1000sideincome)までお寄せください!
では本編に入りましょう!
今回は2章のCSSに触れてみよう!です。
2 章:CSSに触れてみよう!
1章ではHTMLに触れたと思いますが、2章ではタイトルにもなっており、まだ触れていないCSSについて触れます!
1. 文字の色
- stylesheet.css

今回もいきなり出てきましたね!
stylesheet.cssというファイルです。
1章の勝手に解説で説明しましたが、ぜひこういった新しい拡張子に出会った場合は
css 拡張子
で調べてみてくださいね。
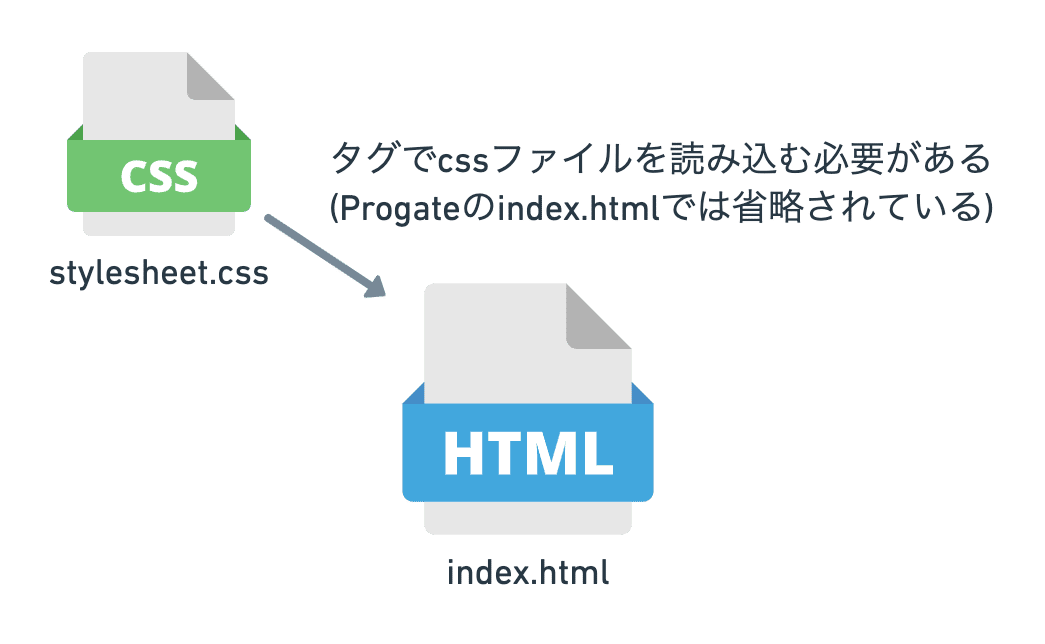
stylesheet.cssにはindex.htmlのような特別なルールや動きはありません。
あくまでサンプルでstylesheet.cssというファイル名にしているだけなので、あえて別の名前のcssファイルで試してみるというのもオススメです。
では、このファイルは一体どういう動きをしているんでしょうか?

2つのファイルがあるということを覚えておくことがとても重要です。
今回の講座では説明及び記載がありませんが、実はindex.htmlでstylesheet.cssのファイルを読み込む必要があります。
この記載方法はProgateの
レイアウトを作ろう! > 11. HTMLの全体構造(2)
で解説されるので、あなたのパソコンで試す場合はぜひ確認してみてくださいね。

- 色コード/カラーコードについて
今回のProgateの演習では
#ff0000
#0000ffを指定しましたが、少しだけここを深掘りしましょう。
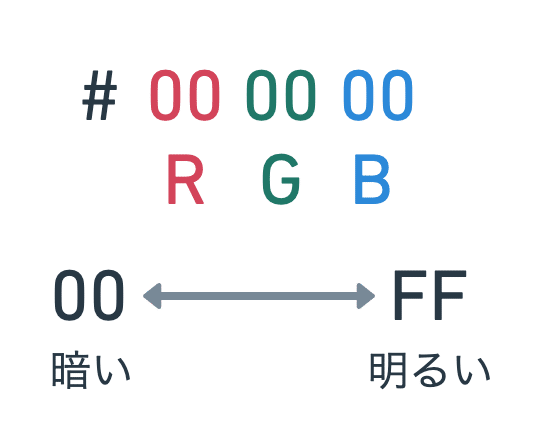
色を16進数のカラーコードで表現する書き方になっており、RGBのカラーコードとも呼ばれます。
☑︎ R : Red
☑︎ G : Green
☑︎ B : Blue
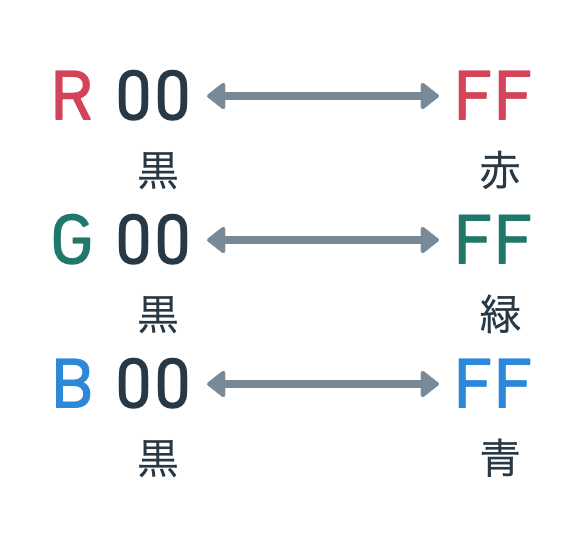
光の三原色である赤、緑、青の各色の頭文字をとってRGBと呼びます。

各色2桁ずつで表現しており、値は00~FFの間になります。

それぞれの値を混ぜ合わせた色が最終的な色となり、全てが00の場合は黒を全て混ぜて黒に、全てがFFの場合は光の三原色を混ぜた白になります。
色コードは覚える必要は全くなく、カラーパレットから選択できるものもありますし、必要であれば検索すれば簡単に見つけることができます。
7. 文字の大きさと種類
- font-size
Progateの講座ではpxでフォントのサイズを指定していましたが、実はフォントのサイズを指定する方法はpxだけではありません。
px(ピクセル)
%(パーセント)
em(エム)
rem(レム)
vw(Viewport Width)
vh(Viewport Height)
などがよく使われますが、その他にもたくさん種類があります。
実は、最近ではpxを指定することが少しずつ減ってきています。
理由としては、サイトの大規模化と複数の画面サイズの普及です
サイトの大規模化に伴い、cssでフォントのサイズをあらゆるところで指定することになります。その際に、全体的にフォントのサイズを少し小さくしたい場合、どんなことが起きるでしょうか?
pxで指定していた場合は、全てのpxの数字を少し小さくする必要があります。
しかし、pxではなく、相対的な数字だった場合、親となるサイズを小さくするだけで、全てのフォントを小さくすることが可能になります。
また、複数の画面サイズの普及はレスポンシブという言葉を聞いたことがある方も多いと思いますが、同じサイトをスマホやタブレット、パソコンと別の画面のサイズで見た時に見やすいようにフォントのサイズを変える必要が出てきます。
また、タブレットやスマホは縦と横などそれぞれ画面で見やすいフォントのサイズは変わってきます。その結果、画面のサイズによって柔軟にフォントのサイズを指定する方法が主流となってきています。
8. 高さと幅と背景の色
短縮コードについて
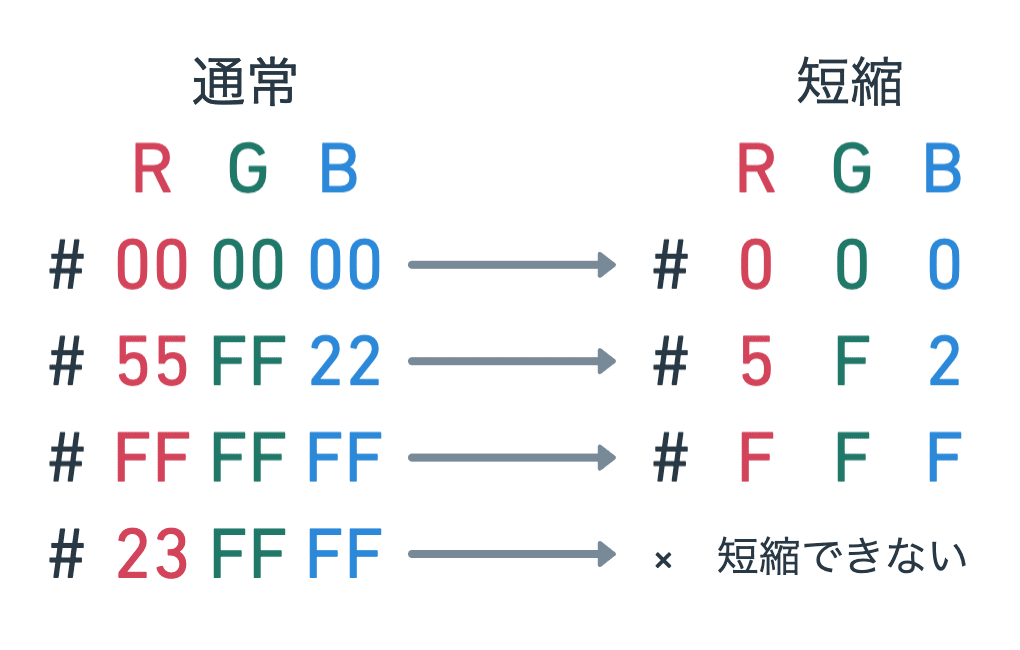
色コードは省略した短縮コードとして記載が可能です。
通常は各色2桁ずつ使用しますが、2桁が同じ場合は1桁で表現が可能です。
しかし、短縮する場合は全ての色を1桁で表現し、トータルで3桁の色コードにする必要があります。

短縮コードは古いブラウザでは見れない場合もあるので、通常は6桁の通常のコードで問題ありません。
しかし、文字数を減らすことができるので、デザイナーで好んで使用する人もいるので、知っておきましょう。
- レスポンシブとリキッドデザイン
こちらもfont-sizeと同様に、複数の画面サイズの普及により、pxで直接サイズを指定する方法から表示させているデバイスの画面サイズに合わせて柔軟にサイズを変更する方法へ変わりつつあります。
しかし、レスポンシブに対応させるのはとても複雑で習得するのに時間がかかります。また、ProgateでもHTML & CSS 上級編でしっかりと解説してありますので、今はpxでサイズを変えることができるということを学びましょう。
ここでいきなりレスポンシブが学びたい!と安易に手を出してしまうと、心が折れてしまう可能性もあるので、プログラミングに慣れてきたなと思ってからぜひ挑戦してください。
しかし、これからWeb制作でお金を稼ぎたい方や、プログラミングで就職・転職を狙っている方はレスポンシブの知識はとても重要になります。
また、リキッドデザインという同じコンテンツを複数の画面で出すという手法もあります。

簡単にいうと、
☑︎ リキッド : 同じ構成を違うディスプレイのサイズでも崩れないよう
☑︎ レスポンシブ : ディスプレイのサイズに合わせて構成を変える
また、サイズによって完全にコンテンツを出し分ける方法もあるので、スマホ対応などざっくりとした案件にはどういう内容を求めているのか明確にして作成しましょう。
9. タグに名前をつける
- タグについて
タグに対してclassを指定する方法をProgateで学んだと思いますが、この "class" を指定するというアクションはとても重要です。
また、classの他にidで指定する方法もあり、cssの適応される優先順位なども変わってくるのでより高度なスタイルの適応が可能となります。
同じclassはページ内で複数回使用できますが、同じidはページ内で1回しか使用できないなどのルールがあります。
現段階ではclassの指定の方法をしっかりと習得しましょう。
classは今後、スタイルの指定だけでなくJavaScriptやスクレイピング(ホームページから情報を抜き取る)時のCSSセレクタとして使用します。

どのタグに対して、どのclassを指定するかが今後長期にわたりとても重要になります。
まとめ & 宿題
第2章の解説は、いかがだったでしょうか?少しずつホームページらしいページを作れるようになりつつ、ちょっと先を見据えた情報もお伝えすることができたかなと思っています。
第2章の私からの宿題は
さいんからの宿題
☑︎ cssファイルをhtmlでの読み込み方を調べる(Progateの講座にもあり)
☑︎ classを指定して%を使ってフォントサイズを変える
☑︎ 画面全体の背景色を変える
☑︎ 1つの要素に複数のclassを指定して別の色をCSSファイルで指定する
例: HTML: class="red blue"
CSS: .red{ color:red; } .blue{ color:blue; }
ぜひ宿題に関してはサーバに作成したHTMLとCSSをアップロードして公開してみてください。
作成したもののチェックが必要であればどんどんTwitter(@1000sideincome)で声をかけてくださいね。
この記事が気に入ったらサポートをしてみませんか?
