
HTML&CSSを学ぶ その3 - 勝手に HTML & CSS 初級編 3章 解説
どーも。さいんです。
勝手に解説シリーズNoteもいよいよ第3段となり、ここまでしっかり読んでくれている方は少しプログラミングやコードになれてきたころではないでしょうか?
今回は 3 章:レイアウトを作ろう!を勝手に解説していきます。
これからプログラミングを勉強しようと思っている方はぜひ、Progateと第1章勝手に解説からご覧ください。
HTML & CSS 初級編
HTML & CSS 初級編も前半がそろそろ終わりそうになってきていますね。今まではテキスト自体だったり、装飾が多かったですが、今回からホームページの構造など目には見えない部分の学習となります。
ホームページやプログラミングでは実際に画面や動きでとして現れる部分と、裏でコツコツ動いて支えてくれる部分があります。
そして3章からついに目標となるページを作成していく講座に入っていきます。

目標物があることで、しっかりと成長を実感できるステージですが、プログラミング未経験の方が初めてぶつかる壁でもあります。
でもこのNoteでしっかり深掘りして説明しますので、ご安心ください。
では早速本編に入っていきましょう。
3 章:レイアウトを作ろう!
1. HTMLの全体構造

HTMLの構造についての解説があります。
- HTML
-- head : ページに関する情報
例 - 人で例えると名刺やプロフィールのような情報
-- body : 表示したい内容
例 - 人で例えるとシャツやボトムなどのファッション
headは人でいうと名刺やプロフィールは外見から分かるものではありませんが、人を構成するとても重要な部分です。
bodyは人でいうと服装やアクセサリなどのファッションなど外見を構成するもので、多くの人の目につきあなたのサイトを印象付ける重要な部分です。
header
次の講座でヘッダー(header)というものが出てきます。
どちらもヘッダーと呼びますが、headとheaderでは全く違うものですので、ヘッダー = headで覚えてしまうとのちの混乱しますので
ページに関する情報をheadに記載すると認識しておきましょう
ちなみにheaderは

画面上部のNoteのロゴや検索用の虫眼鏡などの領域のことを指します。
head : ページの情報や様々な定義を記載する
例 - 人で例えると名刺やプロフィールのような情報
haeder : ページ上部に表示されるコンテンツ
例 - 人で例えると帽子やサングラスなど頭のファッション
今後エンジニアやクライアントとの会議でヘッダーという単語だけが出た場合、どちらの話をしているのかしっかりと確認しましょう。
実はヘッダーはプログラミングやWebではこの2種類だけでなく、大量に出てきますので単語の暗記ではなく意味を理解するように心がけましょう。
次の章で画面上部の意味のheaderが出てきますので、楽しみにしておいてくださいね。
2. HTMLの全体構造(2)
cssの読み込み

HTML&CSSを学ぶ その2の宿題の答えが出てきましたね。
headでcssのファイルを読み込む命令を書くことでcssファイルを読み込むことができます。
絶対パスと相対パスとルートパス
CSSだけでなく画像や、JavaScriptの読み込みでも重要となるパスの指定について深掘りします。
ファイルのパスの指定には大きく3種類あります。
よく絶対パスと相対パスの違い解説はされていますが、ルートパスがよく使用するので覚えておいてください。

同じ階層にファイルがある場合、特に問題にはなりませんがもっと複雑なサイトになった場合ではファイルの読み込み方が重要になります。

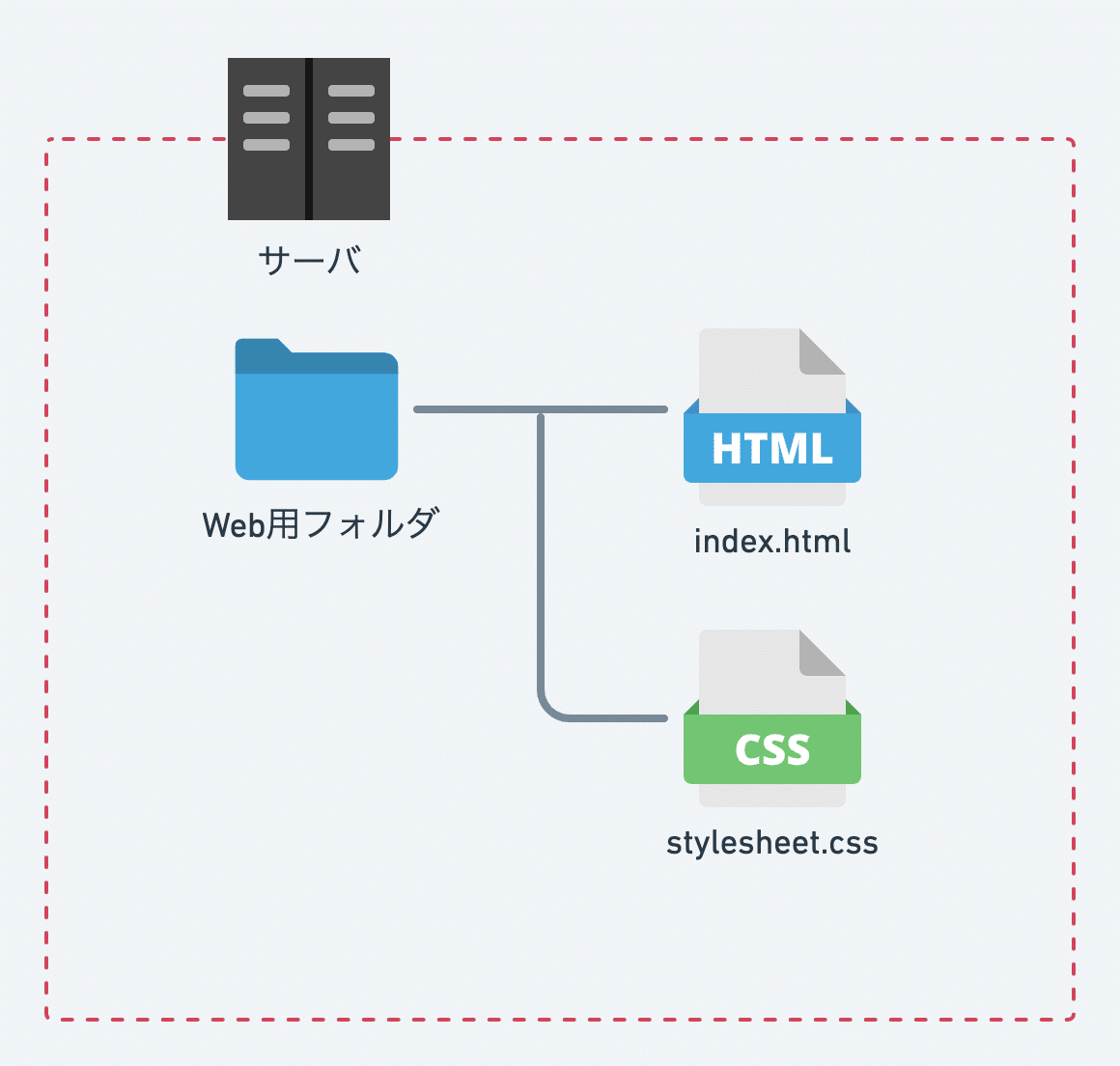
blogというフォルダの中にtop.htmlというファイルがあった場合、このファイルのURLはhttps://xxxxxxx.com/blog/top.htmlという感じになります。
このtop.htmlからcssというフォルダの中のstylesheet.cssをheadで読み込みたい場合はどうする必要があるでしょうか。
blog/top.htmlのheadに記載
□ <link rel="stylesheet" href="stylesheet.css">
□ <link rel="stylesheet" href="/css/stylesheet.css">
□ <link rel="stylesheet" href="../css/stylesheet.css">
□ <link rel="stylesheet" href="https://xxxxxxx.com/css/stylesheet.css">
どれが正しく動作して、どれが3種類のどのパスなのかを考えてみてください。
hrefだけ抽出しますが、正解を発表すると
× 読み込み不可 : href="stylesheet.css"
☑︎ ルートパス : href="/css/stylesheet.css"
☑︎ 相対パス : href="../css/stylesheet.css"
☑︎ 絶対パス : href="https://xxxxxxx.com/css/stylesheet.css"
となります。
3種類のパスについては改めて別の記事でもっと深掘りしますが、読み方には3種類あり、それぞれ使うポイントがありますのでまずはぜひご自身で調べてみてください
ルートパス 絶対パス 相対パス 違い
などで調べてみてください。
3. 全体のレイアウト
レイアウト

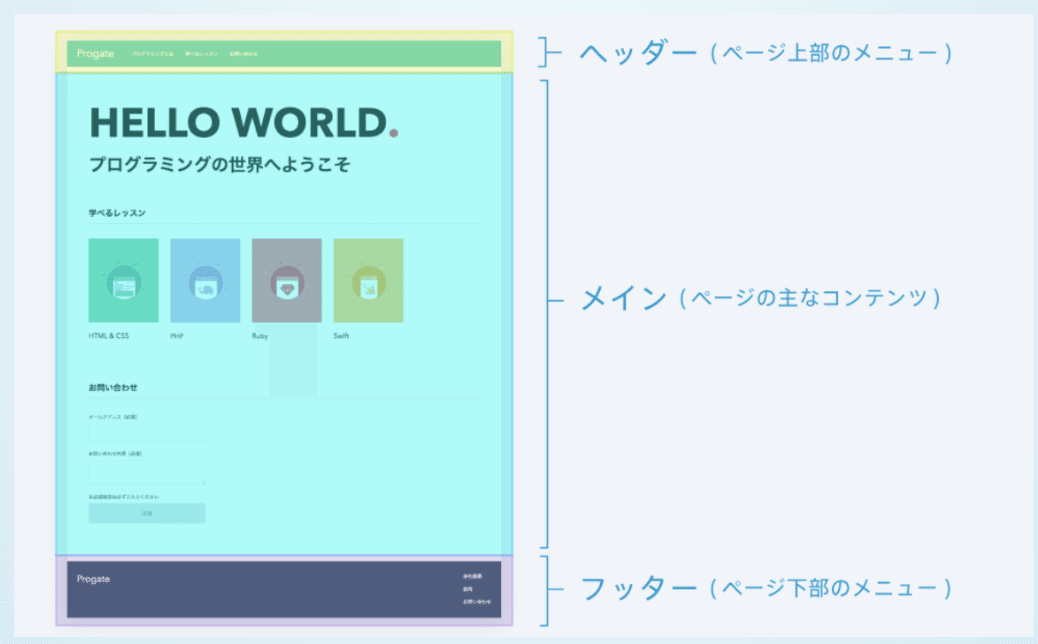
サンプルではヘッダー・メイン・フッターの3つの構成のサイトの作成を行いますが、みなさんがページを見る際にいろんなレイアウトのページを見ていると思います。
わかりやすい図があったので、ご紹介しますがレイアウトにはとてもたくさんの種類があり、技術の進化やデバイスサイズの増加、流行など主流となるレイアウトは日々変化・進化しています。
サイドバー があるレイアウトでも右にあるタイプと左にあるタイプがありますし、ヘッダーがないサイトもありますよね?
それぞれ狙いがあってレイアウトを決めています。なぜそのHPがそのレイアウトにしているのか考えることが将来案件を獲得してサイトを作成する際にとても役立ちます。
おしゃれなサイトや、売り上げが上がっているサイトに出会った際はカラムやレイアウト別にメモにまとめておくと、とても役立つのでおすすめです。
その際は、
サイト名 : 例. xxxx株式会社
URL : https://xxxxxxx.com
レイアウトタイプ : 例. 3カラム (右サイドバー あり)
ベースカラー : 例. ブルー
サイトタイプ : 例. ECサイト、コーポレート
ターゲットユーザ : 例. 主婦層、就活生
フレームワーク : 例. WordPress
ページ数 : 例. 3ページ
スクリーンショット
これベースに作成しておくとWeb制作の仕事をもらうときにとても役立つので試しに考えてみてくださいね。
メモについても改めてどこかで深掘りさせてもらえればと思います!
headerタグ・footerタグ
progateではheaderとfooterをdivのクラスで表現していました
<div class="header">
</div>
<div class="main">
</div>
<div class="footer">
</div>
実はHTML5からheaderとfooterにはタグが追加されました。
HTMLもプログラミングや言語では歴史が古い方ではありますが、まだまだ進化を続けています。
以前は開発者がわかりやすいようにこのdivをheaderとして解釈しよう。このdivをfooterとして定義しようとclassをつけていました。
その後、開発者とユーザだけでなくGoogleなどのクローラーなど機械・プログラムも今まで以上にHTMLの意味が重視されるようになっています。
divというタグを開発者がわかるようにheaderとするのではなく、プログラムが解釈しやすいようにheaderという意味のあるタグで要素を定義するように、タグに意味付けが進んでいます。
今まで当たり前だったり、講座で習った内容が時代によって変わってしまうことも十分にあります。
もちろんProgateでの表記方法でも短期的には問題ありませんが、SEOやお金をもらってWeb制作をする際は最も効果のあるタグや新しいバージョンでの開発方法を学び続けるように心がけましょう。
古いタグの記載方法でも学習というポイントでは全く問題ありませんので、いろんな記載方法があり、常に進化し続けているという意識を持っておいてください。
知らないタグやワードに出会った場合に調べるように心がけると、気づけることも多いのでぜひ試してみてください。
まとめ
今回でついにワードでできた内容から、ホームページの制作に入ってきたと感じる方も多いと思います。
パスの指定方法など、今まで普段使いでパソコンを使った程度の方であれば理解するまで時間がかかると思いますが、ご自身でいろんなフォルダを作り、そこにHTMLファイルやCSSファイルを作り、それぞれのパスの指定の仕方で読み込めるか試してみるととても理解が進むと思います。
また、今後Web制作でお金を得ようと思っている方は、今日からのネットをみるときの視点を少し変えて、レイアウトやターゲットなどを意識しておくと実際に案件を獲得しようとするタイミングで大きな差が出ます。
少し手間にはなりますが、メモを取ることをチャレンジしてみてください。
新しいタグをご紹介しましたが、HTMLに限らずあらゆる言語やフレームワーク、技術は特にWeb・ITは日々進化しています。
最新の講座であろうと、公開日にバージョンアップがあり古くなってしまう可能性もあります。
講座で学んだから、スクールで教わったから、書籍に載ってたからと全てが最新で正しい情報だと思わずに、常に最新の公式HPなどをチェックするようにしましょう。
今後プログラミングを本格的に学習する際はバージョンがとても重要になります。(例. Python2.X or Python3.Xなど) バージョンにより大きく違いがあったり、動くライブラリが違ったりするので、学習しているバージョンは何か、今後必要になるバージョンは何かは必ずチェックしましょう。
この記事が気に入ったらサポートをしてみませんか?
