#98 Reactはじめから
これからReactについてちょくちょく学んでいこうと思います。
プロジェクトの作成
まずctrl+@でターミナルを開いて、cd でプロジェクトを作りたいディレクトリまで移動してから下記のコマンドを入力
npx create-react-app my-reactするといろんなモジュールが落ちてくる
途中でOk to proceed? (y)「前進しますか」と聞かれるので yを入力

ちなみにHappy Hackingとはオープンソースの開発者の間では、「開発頑張ってね!」という意味
npx create-react-app my-reactのコマンドは、Node.jsのnpxという実行コマンドでcreate-react-appを実行して my-reactという名前でアプリ(プロジェクト)を作成するという意味。
ちなみにcreate-react-appはFacebook本家が提供する代表的なツールで、Reactアプリを開発するためのコマンドラインツールのこと。アプリの骨組みをコマンド一つで作成できる。作成したアプリを実行するためのトランスパイラー、バンドラー、開発サーバーなどの機能を備えている。

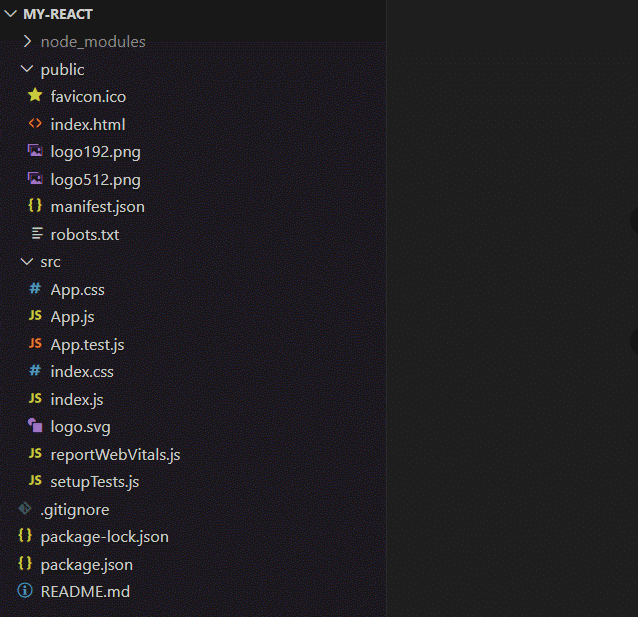
public
index.html:トップページ
manifest.json:アプリの構成情報(Webページをネイティブアプリとして利用する際に、スマホのホーム画面などに表示するアイコンやタイトル、起動時の見た目などを指定するための設定ファイル
src
App.css:Appコンポーネントのスタイル
App.js:Appコンポーネントの本体
App.test.js:Appコンポーネントのテストコード
index.css:Appコンポーネントのスタイル
index.js:アプリ共通のスタイル
reportWebVitals.js:パフォーマンス監視のためのサービス
setupTests.js:テストの初期設定
上記の中でよく編集するのはsrcフォルダの中、publicはビルド後
プロジェクトの実行
npm startしばらくするとブラウザが立ち上がって下記の画面が表示される