
【VRChat】VCCのテンプレート機能の使い方
はじめに
もう1月になってしまいましたが、皆さんVCC対応はお済でしょうか?
VCCってただSDKが最初から入ってるだけでなく、結構便利な機能があったりします。
しかし思ってたよりも話題になっていないようなので、VCCのテンプレート機能について紹介&導入説明していこうかなと思います。
(VCCそのものの説明は省いています。)
VCCのテンプレート機能
Unityのプロジェクトには「Asset」とか「Packages」みたいなフォルダがあると思いますが、新規プロジェクトを作った時点でよく使う機能などをフォルダ内にあらかじめ含めておくことができます。
例えば、lilToonとかは最近のアバターなら大体使われているのであらかじめ入れておくとunitypackageをインポートする手間が省けます。
一例ですが僕はこんな感じのアバターテンプレートを用意しています。
一定時間おきに自動セーブされるスクリプト
lilToon
VRCHierarchyHighlighter(ヒエラルキーを色分けして見やすくしてくれるやつ)
GestureManager(VRC公式で用意してくれているアバター用確認ツール)
導入方法
今回は例として、lilToonとGestureManagerの二つを含めたアバター用テンプレートを作ってみます。
1. テンプレート用のひな型をコピー
「C:/User/UserName/AppData/Local/VRChatCreatorCompanion/VRCTemplates」の中にあるAvatarというフォルダを「C:/User/UserName/AppData/Local/VRChatCreatorCompanion/Templates」の中にコピペします。
コピペしたフォルダ名はわかりやすいように任意の名前を付けられます。
今回は「LilAvatar」としておきましょう。
2. テンプレート名を変更(任意)
テンプレートの名前は「package.json」というファイルで定義されているので、メモ帳などで開きます。
とくに何も変更しなくても動きますが僕はこんな感じで書き換えてたりします。
{
"name" : "com.vrchat.template.lilavatar",
"displayName" : "LilToon Avatar Project",
"description" : "LilToon And GestureManager",
"version" : "1.0.0",
"category" : "ProjectTemplate",
"dependencies" : {}
}3. lilToonを入れる
ここでlilToonのunitypackageを入れても意味がありません。
packageをインポートして展開されたフォルダを入れる必要があります。
VCCのプロジェクトを適当に一つ作成して、lilToonをインポートします。(最近アバター改変したという方はそのプロジェクトから探してきてもいいです。)
プロジェクトの「Assets」の中を Show in Explorerし、「lilToon」というフォルダをコピーして、「C:/User/UserName/AppData/Local/VRChatCreatorCompanion/Templates/LilAvatar/Assets」の中に貼り付けます。
これでlilToonが最初から使えるようになります。
4. GestureManagerを入れる
入れ方はほとんど一緒ですが、VRC側が用意しているSDKやプラグインは「Assets」ではなく「Packages」に入れる必要があります。
VCCで適当なプロジェクトを作成します。(最近VCCでアバター改変をした方はそちらからでもいいです。)
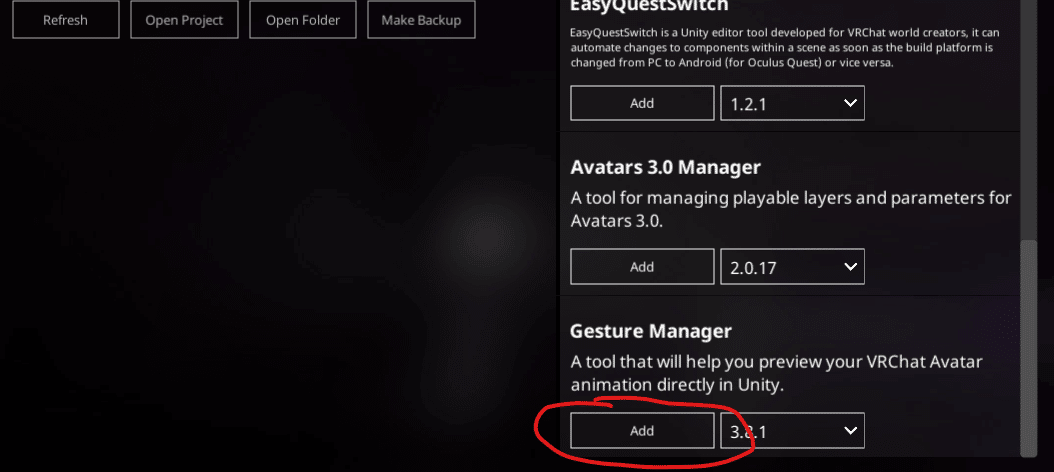
VCCの画面から右側にある「Gesture Manager」をAddしておきます。

適当なプロジェクトの「Assets」ではなく「Packages」のほうに「vrchat.blackstartx.gesture-manager」というフォルダが生成されていると思います。このフォルダをコピーして「C:/User/UserName/AppData/Local/VRChatCreatorCompanion/Templates/LilAvatar/Packages」の中に貼り付けます。
これでVCCからわざわざAddしなくても最初からGestureManagerが使えるようになります。
5. テンプレートを使う
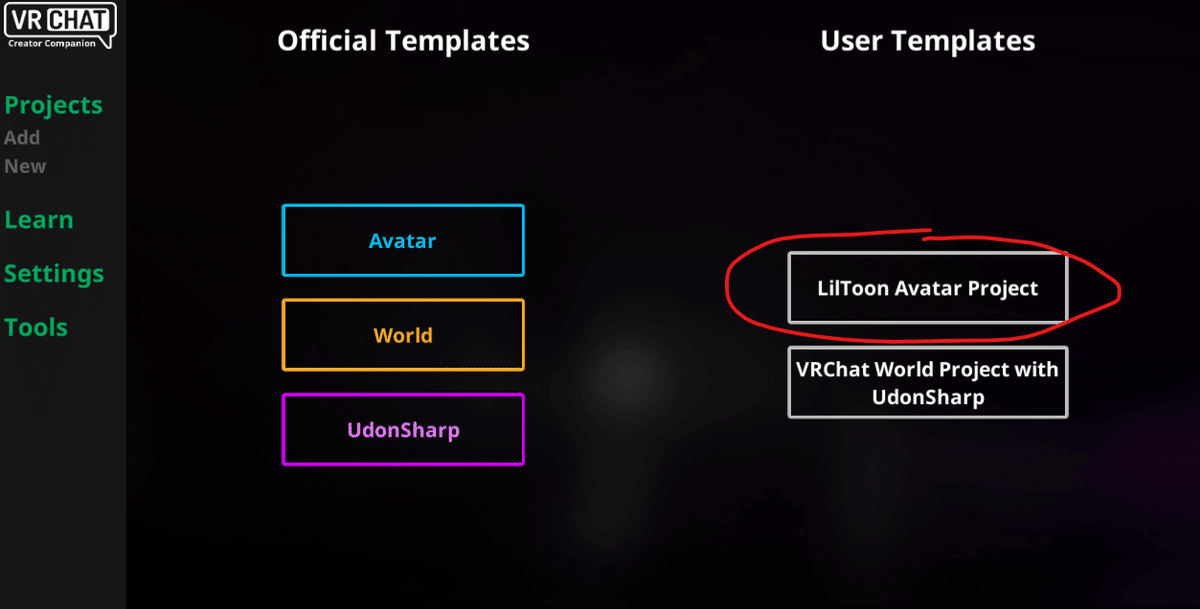
VCCで新規プロジェクト作成画面右側に、作成したテンプレートが選択できるようになります。
こちらからいつも通りプロジェクトを作成すれば、上記手順で入れたシェーダやツールなどがあらかじめインポートされた状態のプロジェクトを作成できます。

おわりに
これでVCCで新規プロジェクトを作るときに結構楽できるかと思います。
他にも「これはいつも絶対入れてる!」というツールなどがあれば、同様手順で入れてみるとさらに便利かと思います。
