【初心者向け】Render.comアカウント作成とWeb Serviceサーバ立ち上げ手順
Pythonなどでプログラムを作成した場合、そのプログラムを定期実行するためにはサーバにホストする必要があります。
AWSやGCPなどのクラウドサービスを使用すればサーバは簡単に手配できますが、その一方でサーバを稼働した分だけ料金がかかってしまいます。
小規模の簡単なプログラムを実行する程度の場合、わざわざサーバにお金をかけるのは非常にもったいなく感じるかと思います。
そんな時に便利なのが、Render.comです。
Render.comはサーバの無料プランを提供しており、小規模の簡単なプログラムのホストであればこの無料プランで十分となっています。
そこでこの記事では、Render.comのアカウント作成方法と、開発したプログラムをRender.comでホストするためのWeb Serviceサーバの立ち上げ手順について、初心者でも独力で完遂できるように解説します。
1. Render.comアカウントを作成する
Render.comでは、GitHubアカウントを利用して簡単にアカウントを作成することができます。本記事ではGitHubのアカウントを利用してRender.comのアカウントを作成します。
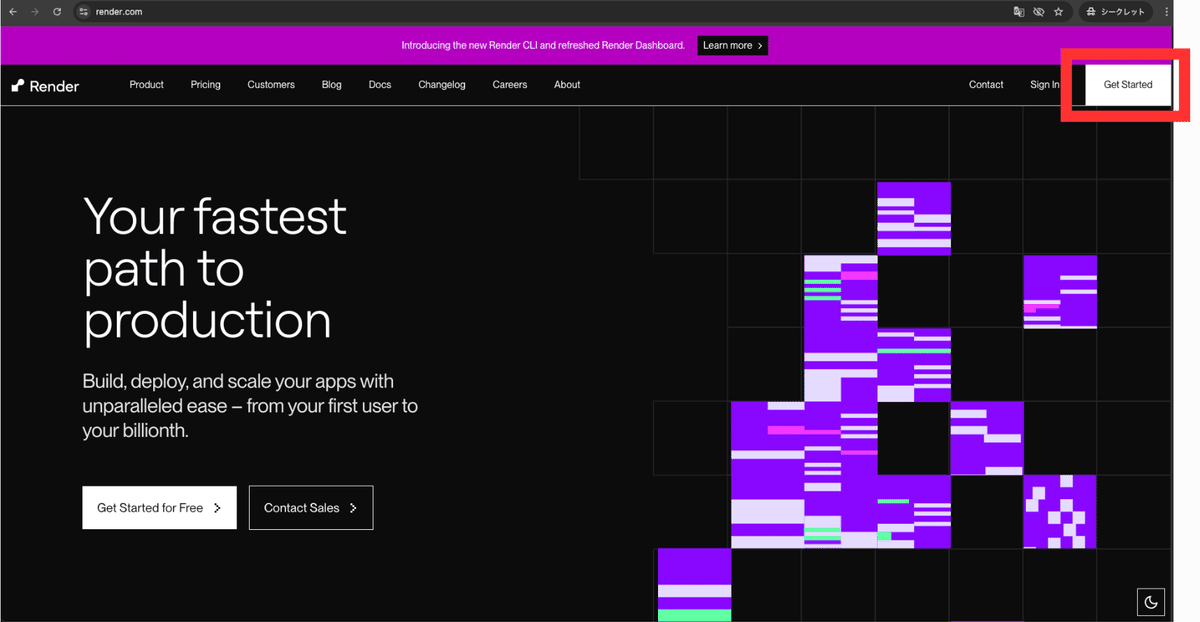
1-1. Render.comにアクセス
以下のリンクにアクセスします
Render.com
画面右上にある「Get Started」ボタンをクリックします。

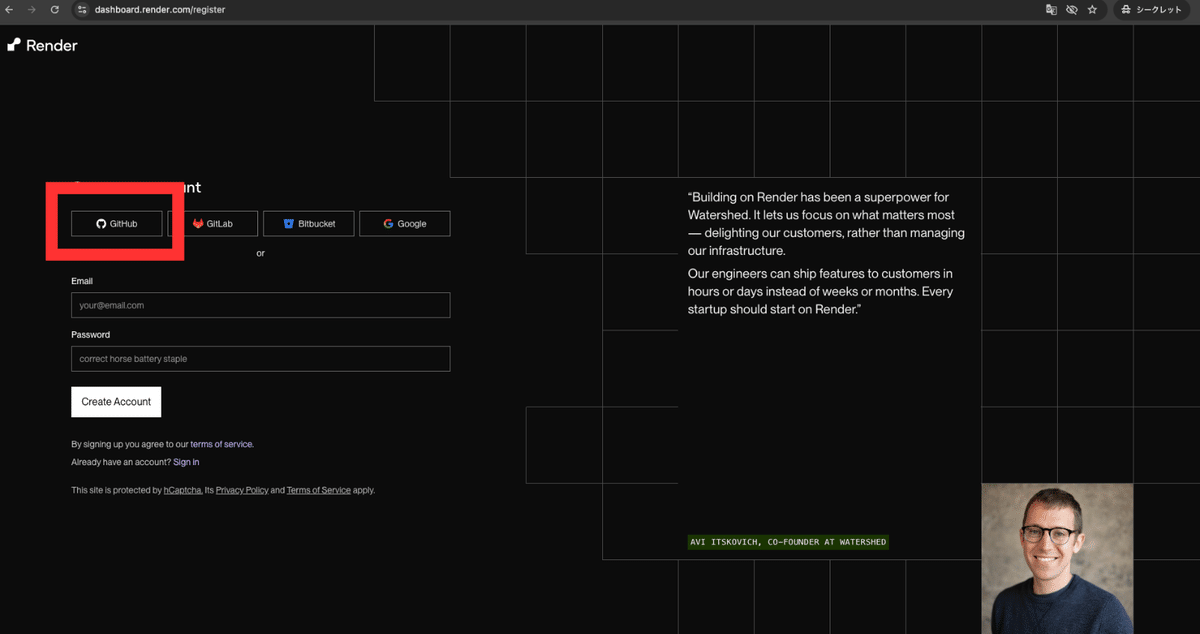
1-2. GitHubアカウントでサインアップ
「GitHub」ボタンをクリックします。

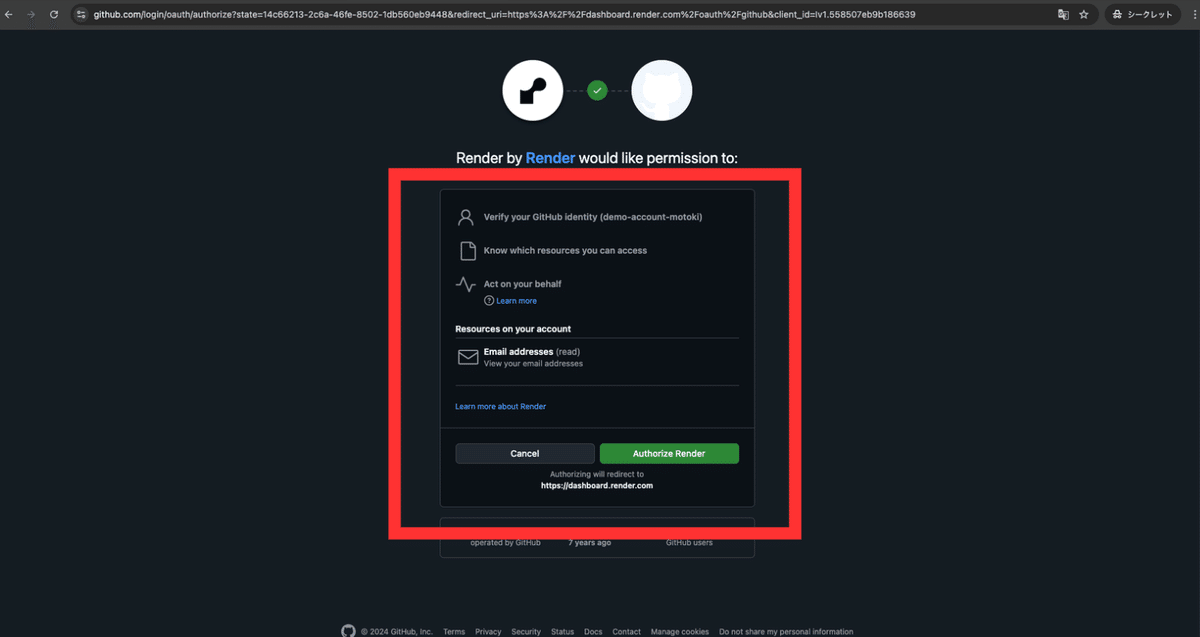
画面上部に表示されているGitHubのアカウントに間違いないことを確認した上で、「Authorize Render」をクリックします。

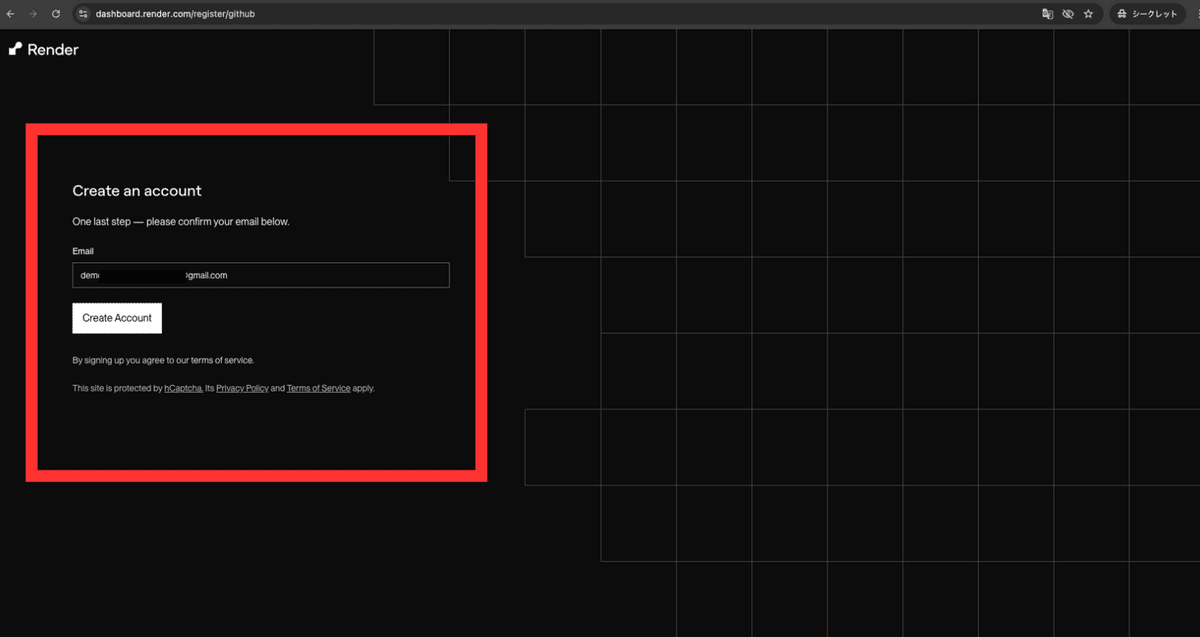
表示されているメールアドレスに間違いがないことを確認し、「Create Account」ボタンをクリックします。

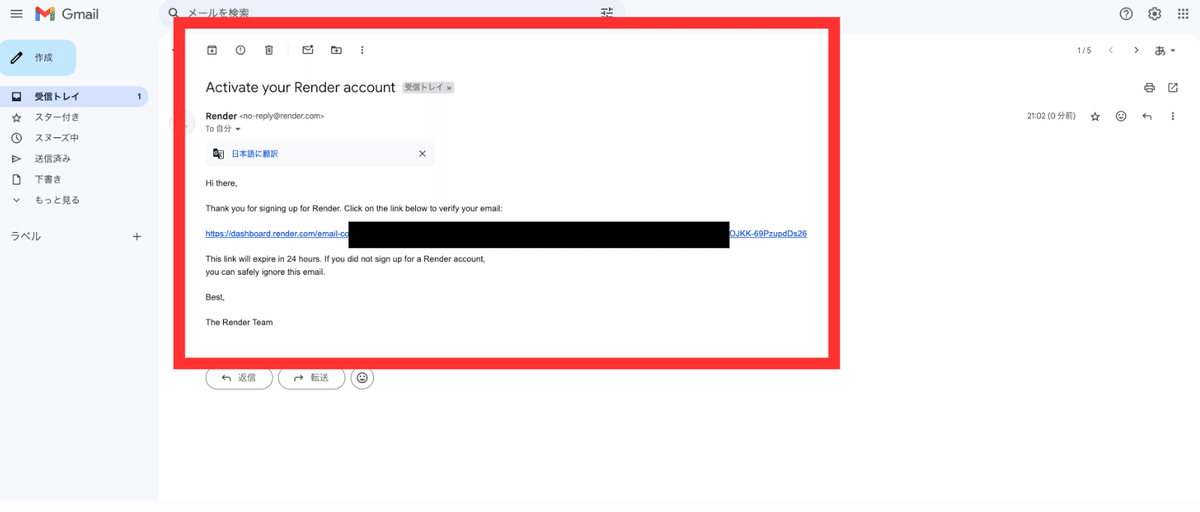
先ほどのメールアドレスに以下のような認証メールが送信されるので、メールアドレス認証を行います。

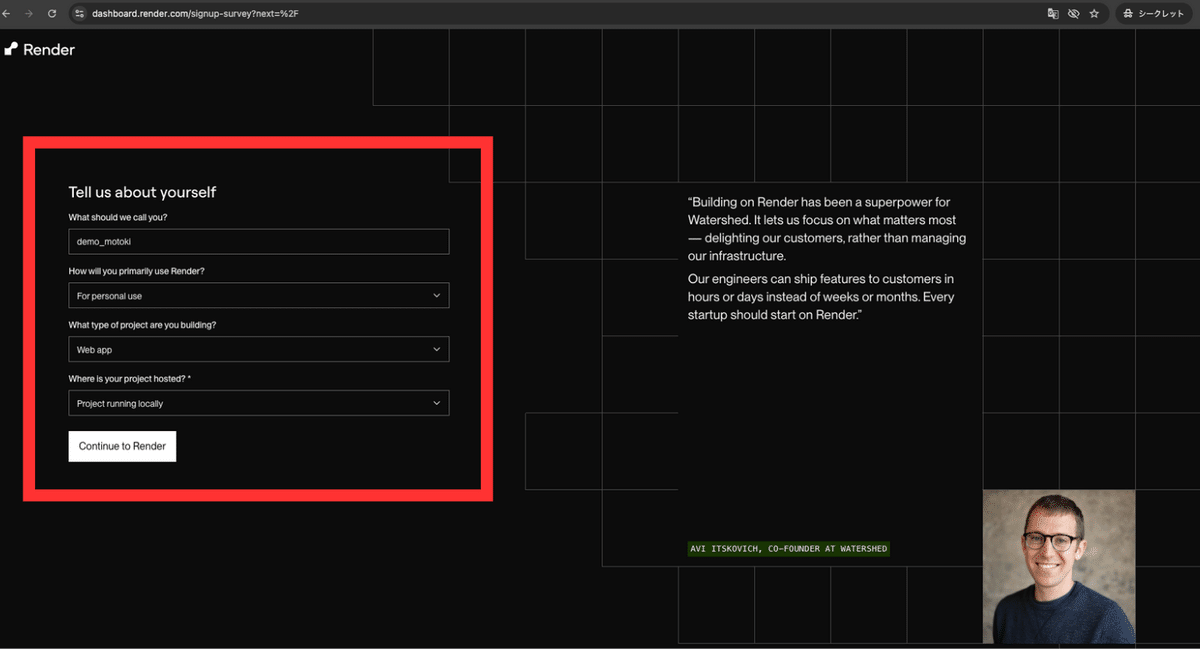
メールアドレス認証が完了すると、以下のような画面に遷移するので、各質問に回答して、「Continue to Render」ボタンをクリックします。
なお、ここでの回答でその後の機能に差異が出ることはないので、自由に回答して問題ありません。

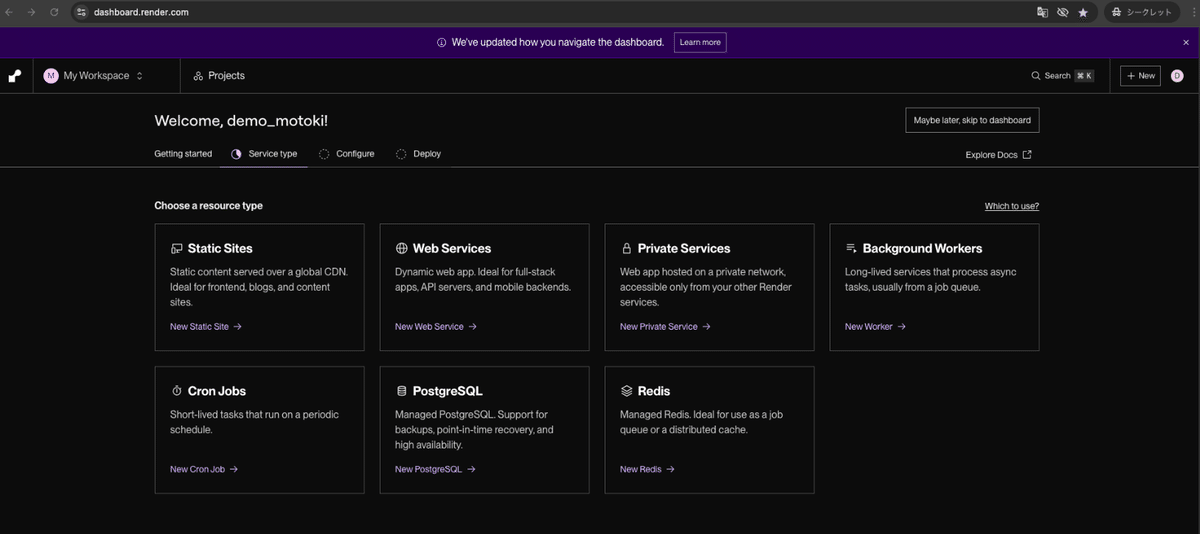
全ての手続きが完了すると、Render.comのアカウントが作成され、以下のようなダッシュボードが表示されます。

2. 新しいWeb Serviceを作成する
ここでは、Render.comを使ってWebサービスを立ち上げる手順を解説します。
2-1. 新しいサービスを作成
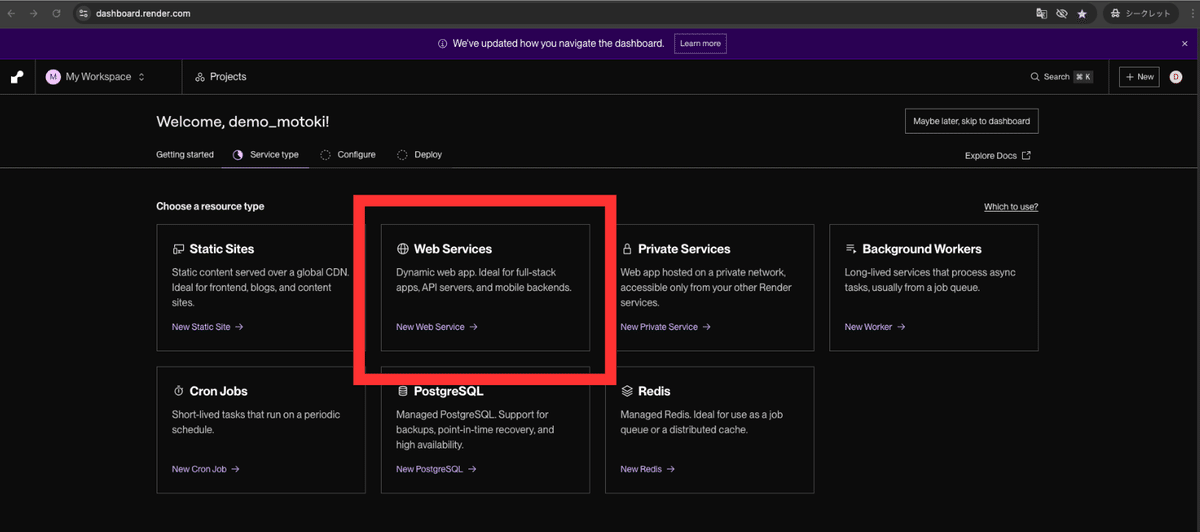
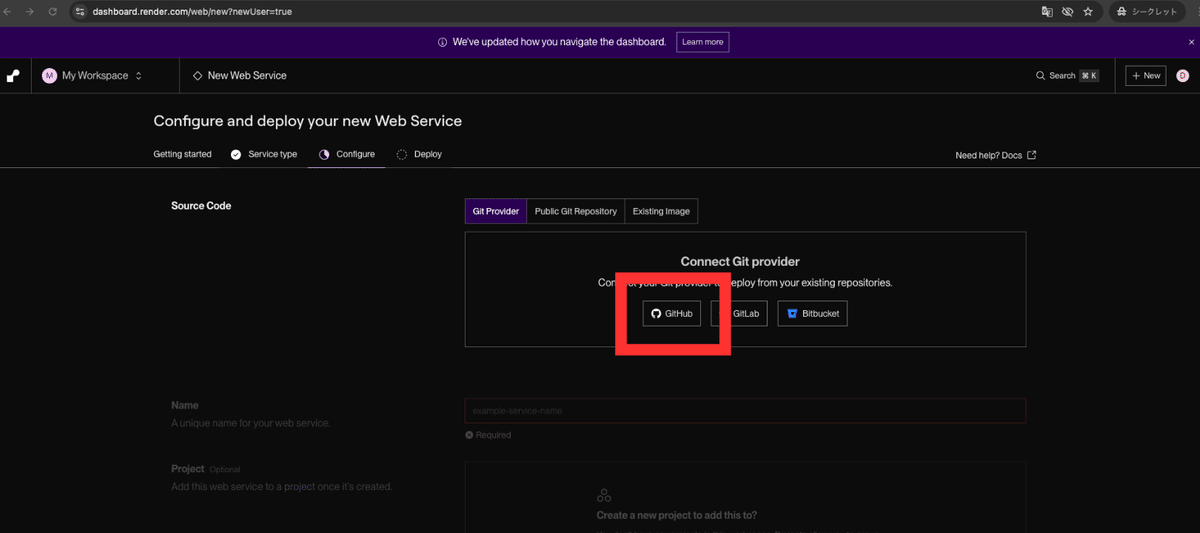
Render.comダッシュボードにログインし、画面中央の「Web Serviced」をクリックします。

今回はGitHubに保存しているプログラムを使用するので、「GitHub」を選択します。

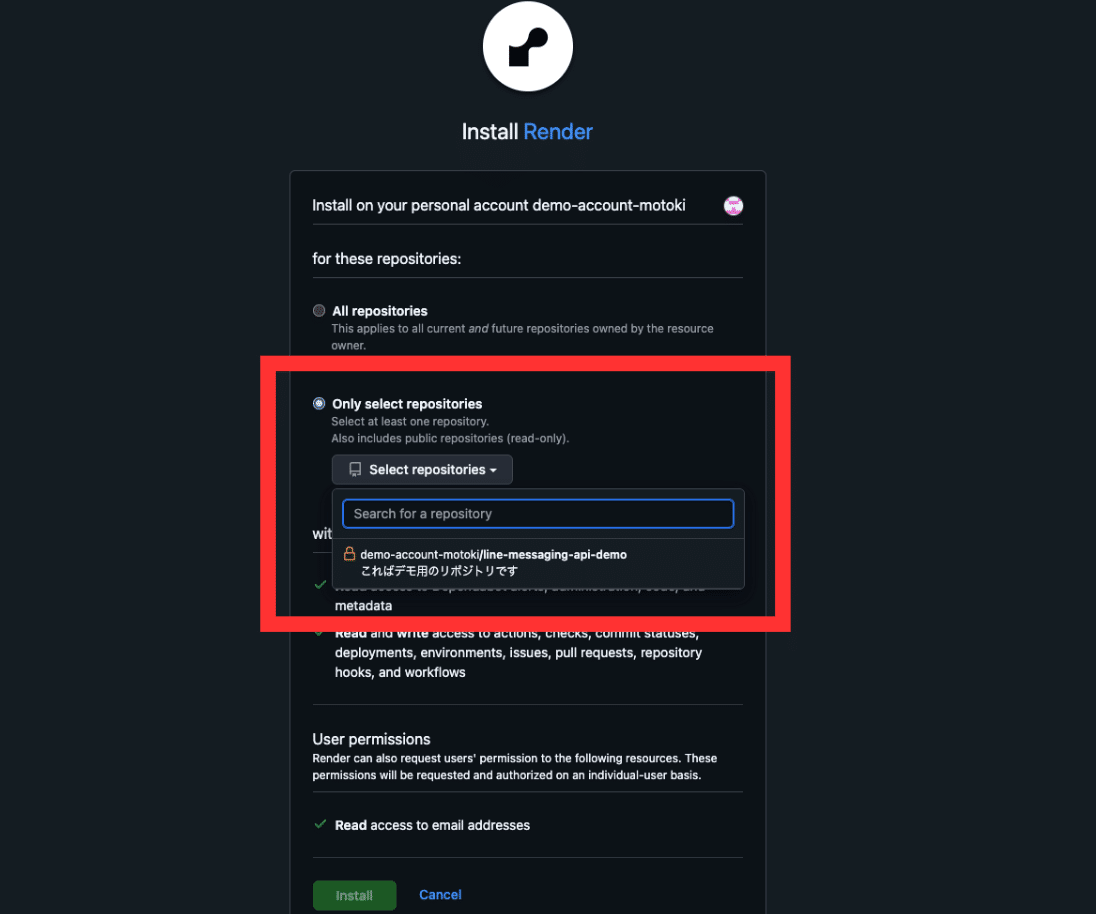
以下のような画面が立ち上がるので、「Only select repositories」を選択し、ホストしたいリポジトリを選択して、「Install」ボタンをクリックします。
今回であれば「line-meggaging-api-demo」を選択します。

補足:事前にGitHubにプログラムをPUSHしておく必要があります。
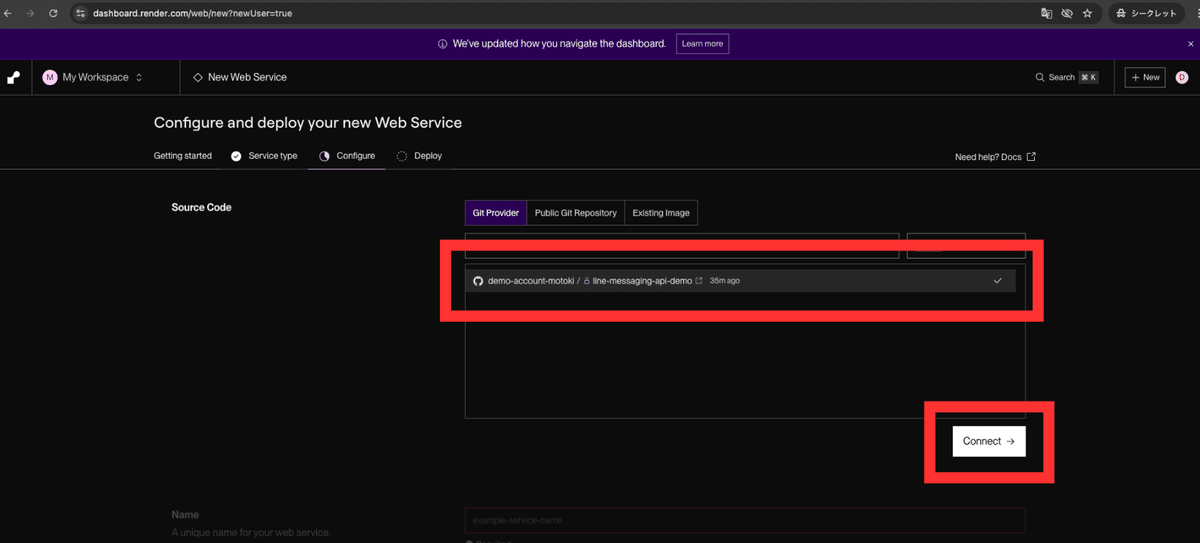
上記で選択したリポジトリ情報が画面に表示されるので、該当のレコードを選択し、「Connect」ボタンをクリックします。

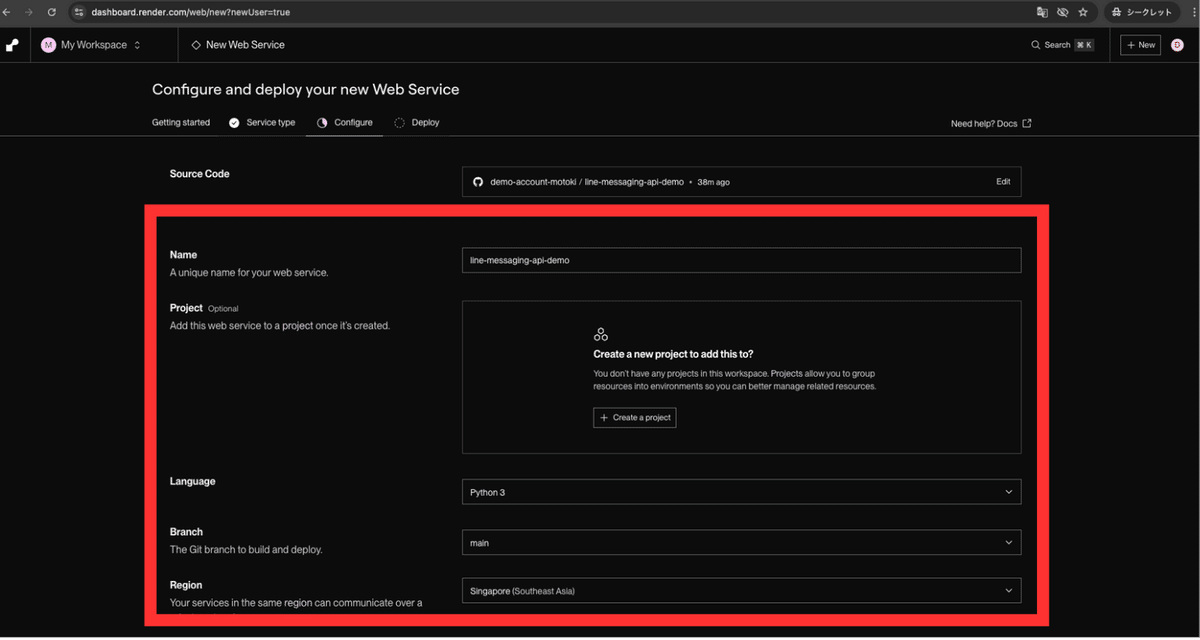
ここからは各種項目を入力していきます
Name:任意のサービス名を入力します。
今回は「line-messaging-api-demo」としています。Language:使用するプログラム言語を入力します。
今回はPythonを入力しています。Region:最寄りのリージョンを選択します。
日本に一番近いリージョンはSingaporeとなります。Branch:デプロイするGitHubリポジトリのブランチを選択します
通常はmainまたはmasterとなります。

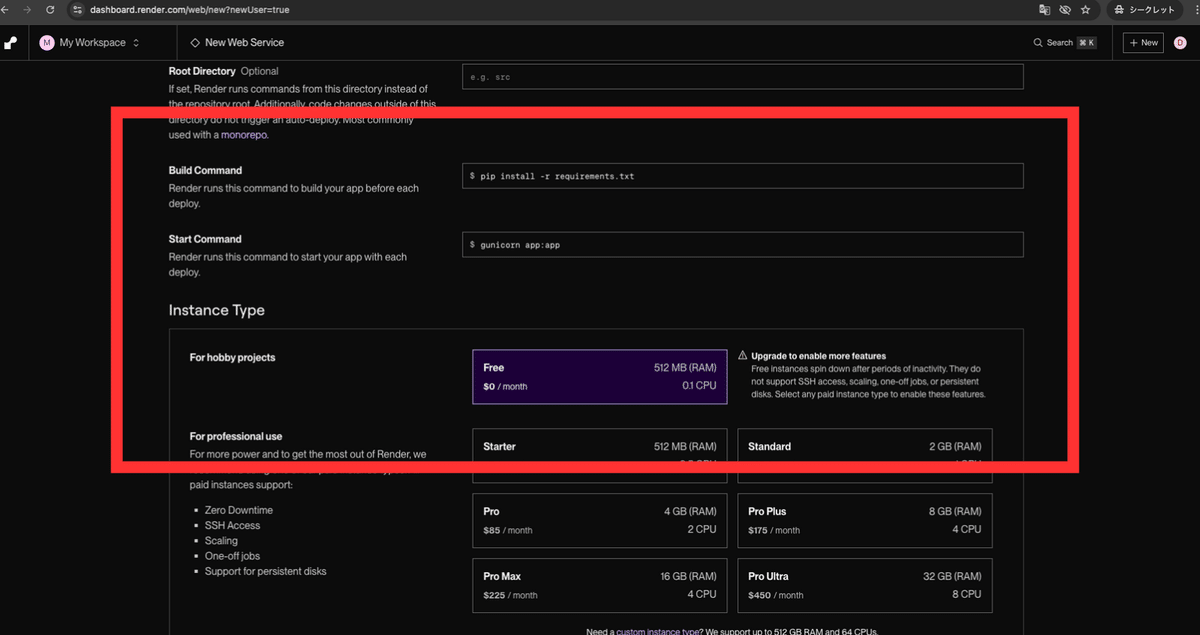
Build Command:プログラムをビルドするためのコマンドです。
今回はPythonなので「pip install -r requirements.txt」としていますStart Command:プログラムを起動させるためにコマンドです。
今回はFlaskアプリをホストさせますので、「gunicorn app:app --bind 0.0.0.0:$PORT」としています。
※以下の画像では「--bind 0.0.0.0:$PORT」が記載されていませんが、画像が誤っており、「gunicorn app:app --bind 0.0.0.0:$PORT」が正しい記載となります。Instance Type:サーバのプランとなります。
今回はFreeプランを選択しています。
なお、Render.comのプランの違いはこちらを参考にしてください。

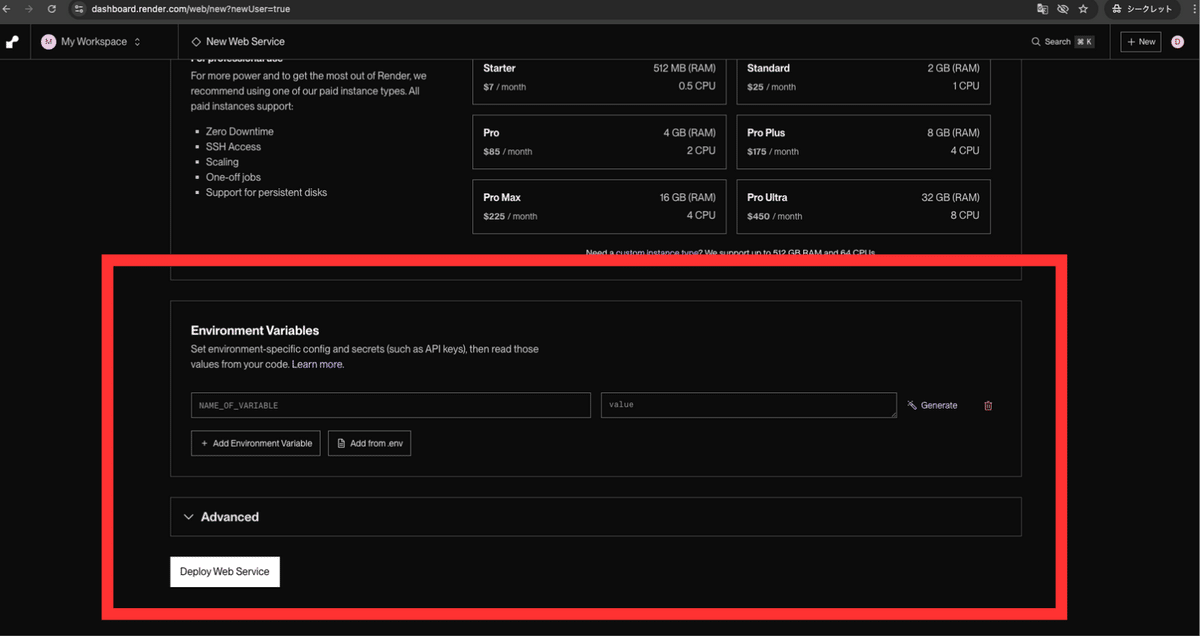
Environment Variables:開発したプログラムで環境変数が必要な場合はここで設定します。
注意:Google CloudのJSONキーや機密情報を設定する場合は、内容を正しく入力してください。
全ての設定が完了したら、「Deploy Web Service」ボタンをクリックします。

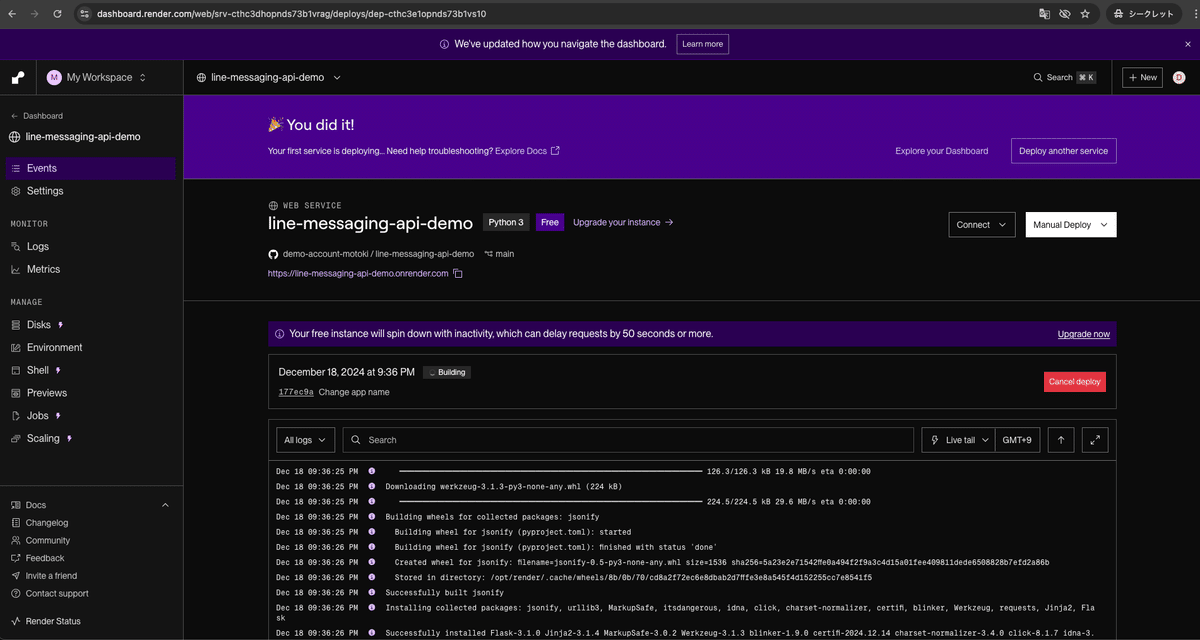
以下の画面に遷移し、デプロイが開始されます。

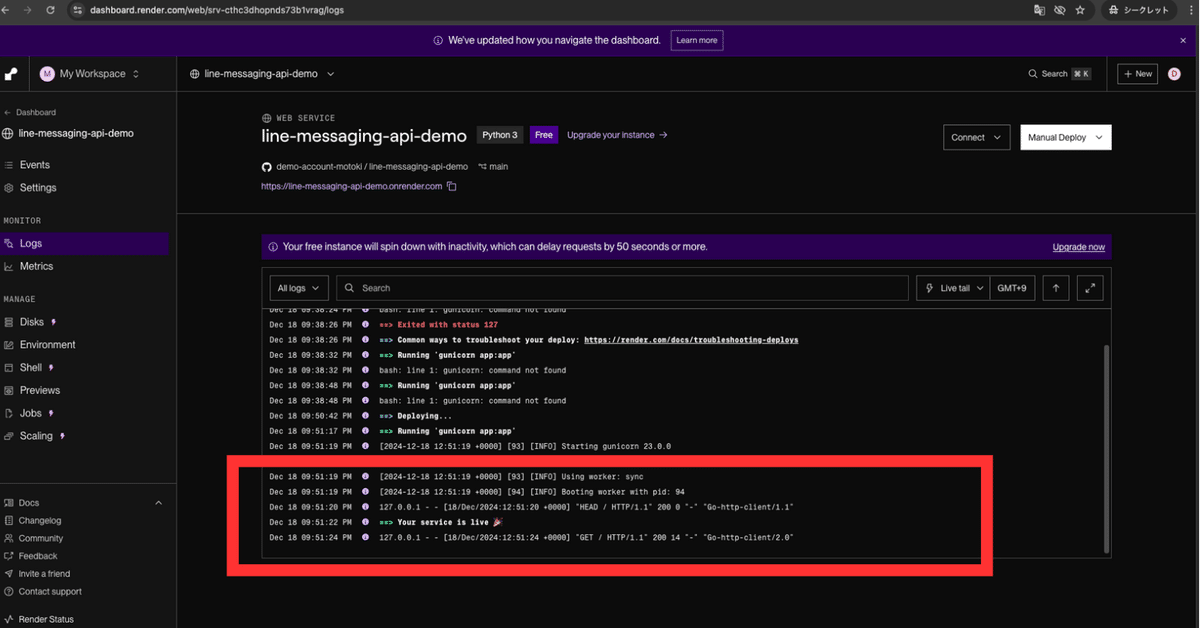
無事デプロイが完了すると、「Your service is live」というログが表示されます。

3. Webhookの設定
デプロイしたアプリがWebhookを使用する場合、Webhookの設定が必要となります。今回は公式LINEのWebhookを使用する想定でその設定を行います。
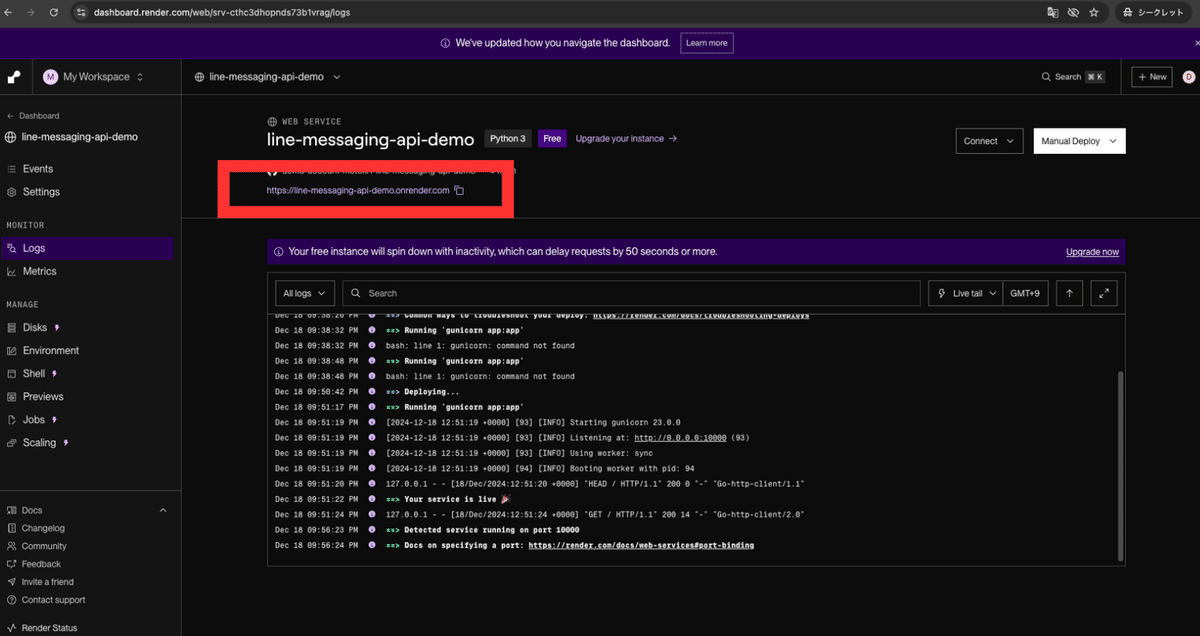
画面中央に表示されているRender.comのサービスのURLをコピーします。

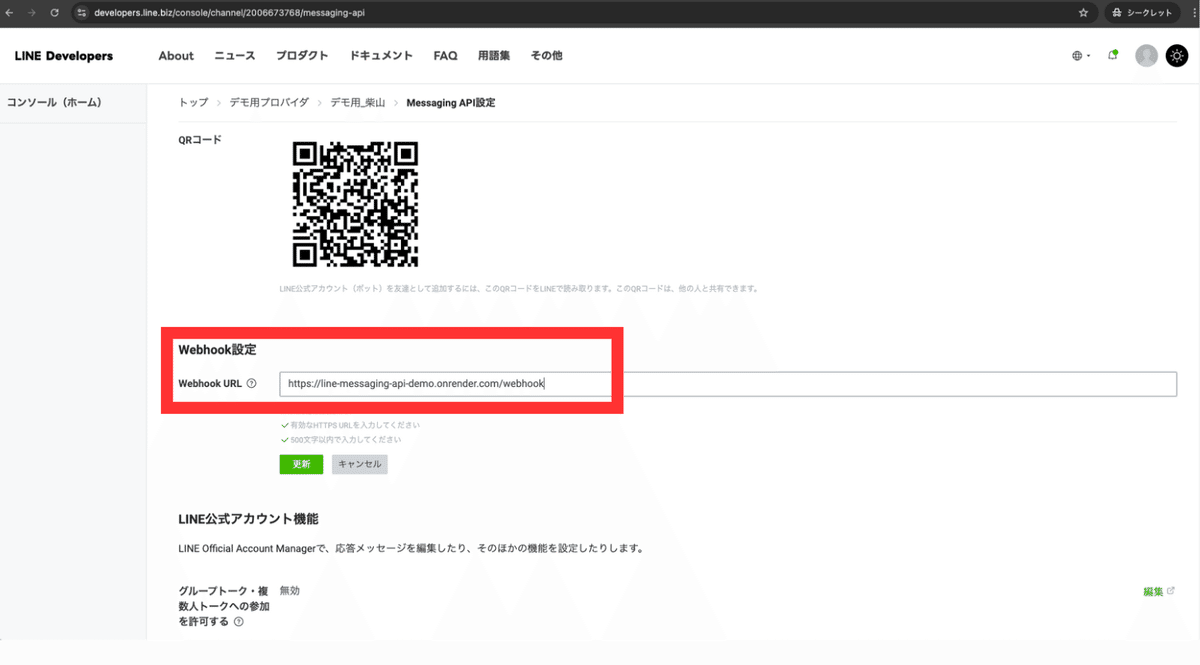
LINE Developersにログインし、プロバイダ内のMessaging API設定タブ内にあるWebhook URLを更新します。
ここにどのようなURLが入るかは、プログラムの開発方法によって異なります。
今回は「Render.comのサービスのURL/webhook」というURLをWebhookのURLとしてプログラム上で設定しているので、その値を入力し「更新」ボタンをクリックします。

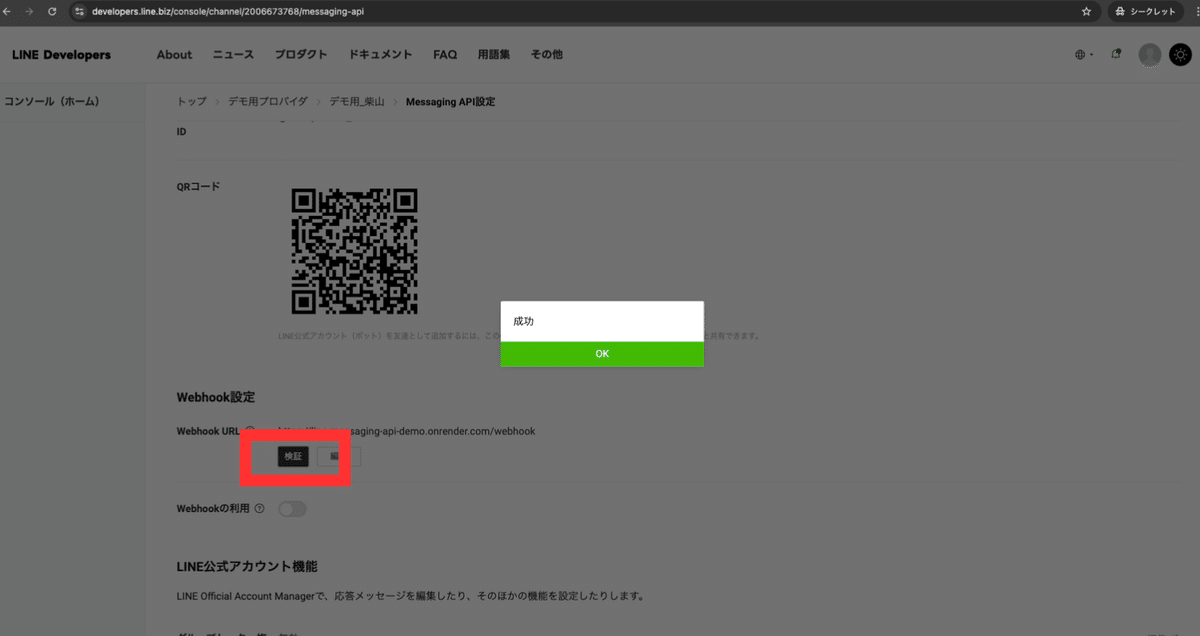
設定が完了したら、「検証」ボタンを押して正常に動作するか確認します。
以下のように「成功」と画面に表示されれば問題ありません。

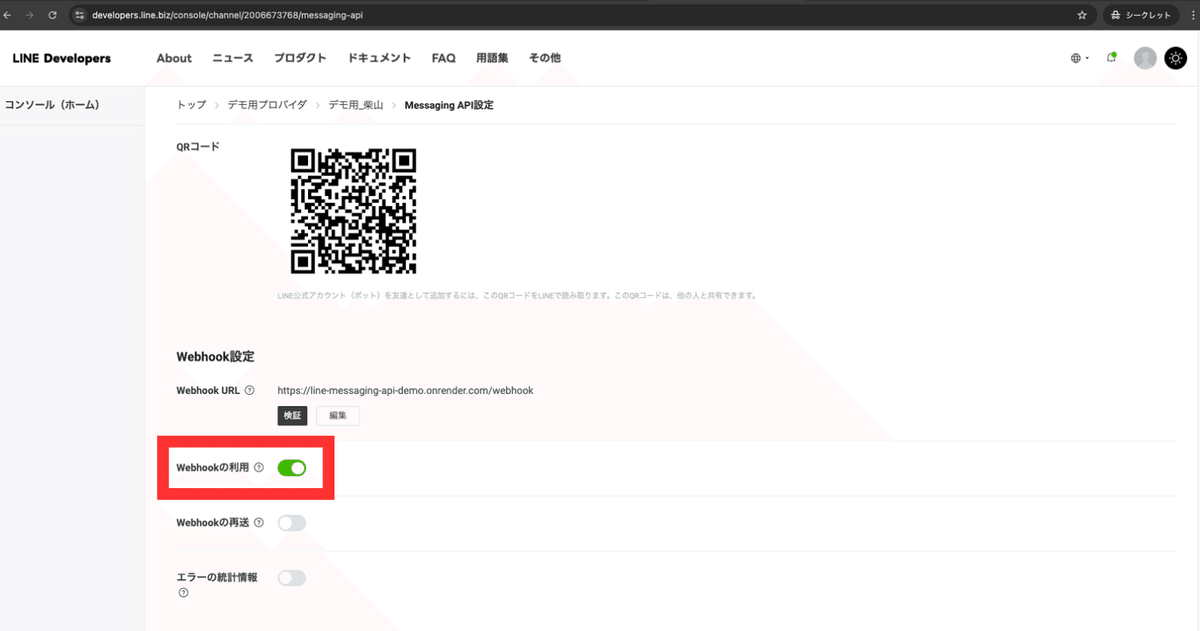
最後に、「Webhookの利用」を有効化すれば完了です。

4. 開発後の運用について
Render.comでは、GitHubリポジトリに変更が加わるたびに自動的に再デプロイ(再公開)が行われます。今後の運用に役立つポイントを以下に示します:
コードの更新:
GitHubリポジトリのコードを更新し、PUSHするとRender.comが自動的にデプロイします。
デプロイ履歴の確認:
Render.comダッシュボードから過去のデプロイ履歴やエラーログを確認できます。
サービスの停止・削除:
不要なWebサービスは、ダッシュボードから簡単に停止または削除ができます。
以上で、Render.comアカウントの作成およびWeb Serviceサーバの立ち上げが完了しました。これにより、開発したプログラムをインターネット上で公開し、動作確認や運用が可能になります。
システム開発のご相談承ります
私は現在、個人事業主様や中小規模の法人様向けにシステム開発の支援を行っています
「こんなツール作れないかな?」「この作業って自動化できないのかな?」
もしあなたがこんなお悩みを抱えているなら、ぜひ一度私にご相談ください
私自身が開発したツールは随時私のYouTubeにアップしていっていますので、どのようなシステムを開発できるのか知りたい方はぜひ私のYouTubeもご視聴いただけると幸いです
業務自動化の鬼 柴山元希 YouTubeチャンネル
ご相談は以下のLINEからメッセージにてよろしくお願いします!
業務自動化の鬼 柴山元希 公式LINE
=====
▫️柴山元希プロフィール
1986年、三重県生まれ。
早稲田大学大学院法学研究科を卒業後、国内大手小売業へ就職
3年目で海外出店プロジェクトメンバーに抜擢され、そこで0から1を生み出せるプログラミングの凄さを目の当たりにする
帰国後に社内のシステム部署に異動し、業務内外問わずあらゆる時間をプログラミングに費やし、スキル徹底的に磨く
4年間システム部署で勤務したのち、エンジニアとして現在の会社に転職
現職では社内DXをリードする立場として、年間200時間以上の人時削減を実現
現在はその経験とスキルと活かして、個人事業主様・企業様の業務自動化、効率化の実現に注力している
