
【転載】AirtableはただのDBではなく管理システムそのもの。無人のレンタルドレス店舗の実例を基に
AirtableをGoogle Sheetsの代替と考えると、その範囲内でしか使用方法が思いつかないような気がしますが、実際にEmpty Dressyで使ってみて、Airtableは管理システムそのものだと感じたので、実例を紹介しようと思います。
※ この記事は別サイトで2021/3/22に投稿されたものを、2021/10/17にnoteに移行したものになります。
Empty Dressyビジネスの特殊性
筆者が運営するEmpty Dressyはカート周りはShopifyを使っているので、ユーザー管理や注文管理も基本的にはShopifyを活用しています。
ただ、Shopifyは物販を想定して開発されているので、弊社のようにものを借りて返してもらう必要があったり、そのための鍵を発行する必要があったり、LINEを通じてメッセージを送受信したりすると、それらの情報を別途管理する必要が生じます。
無理やりShopifyのDB上で管理することもできなくはないのですが、非常に使いづらくなってしまい、それらを一挙に解決してくれたのが、今回ご紹介するAirtableです。
具体的には、4つのテーブルを使用し、それぞれにリレーションを持たせることで、1つの管理システムと化しています。
・Users
・Orders
・Messages
・Dresses
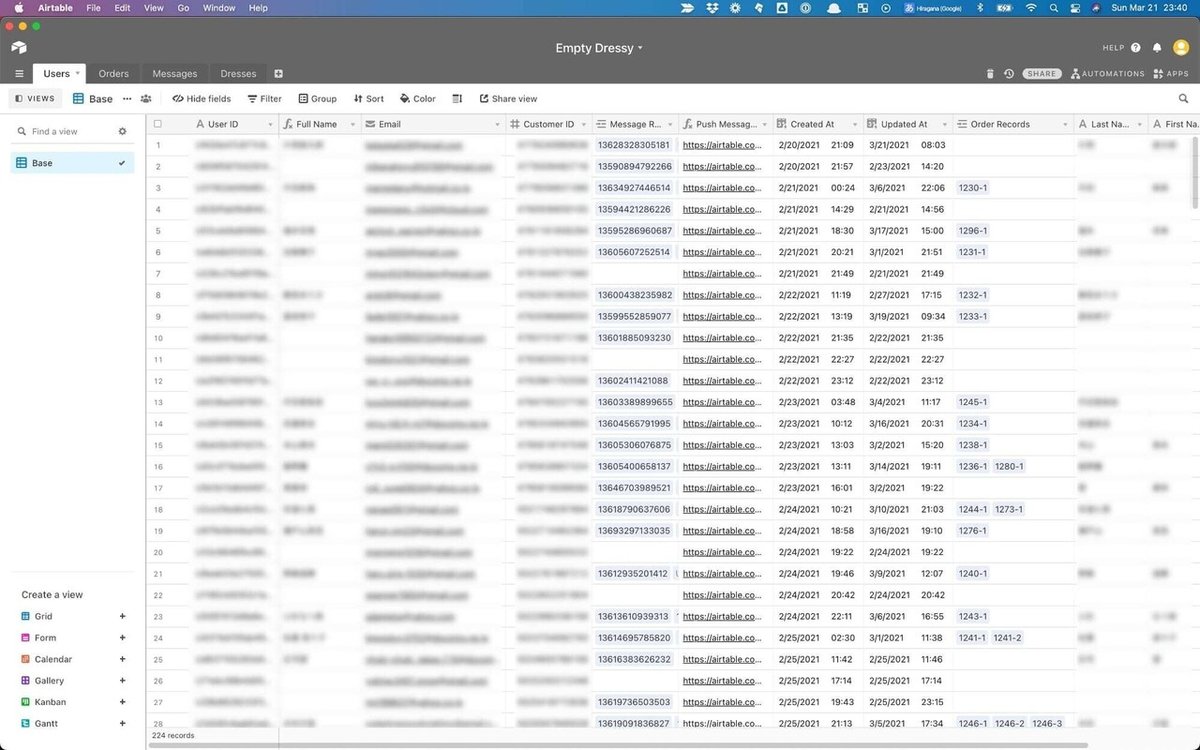
Users
ユーザー情報を管理するテーブルで、Integromatを経由して、Shopifyのユーザー情報の一部やLINEのID等を格納しています。
社内でユーザー情報を編集することはないので、ビューはただの表である「Grid」のみです。
通常のDBのGUIツールやGoogle Sheetsでは、この「Grid」的なものを操作するわけですが、それはAirtableにしてみたら、数ある見せ方の一つに過ぎないという思想のようです。

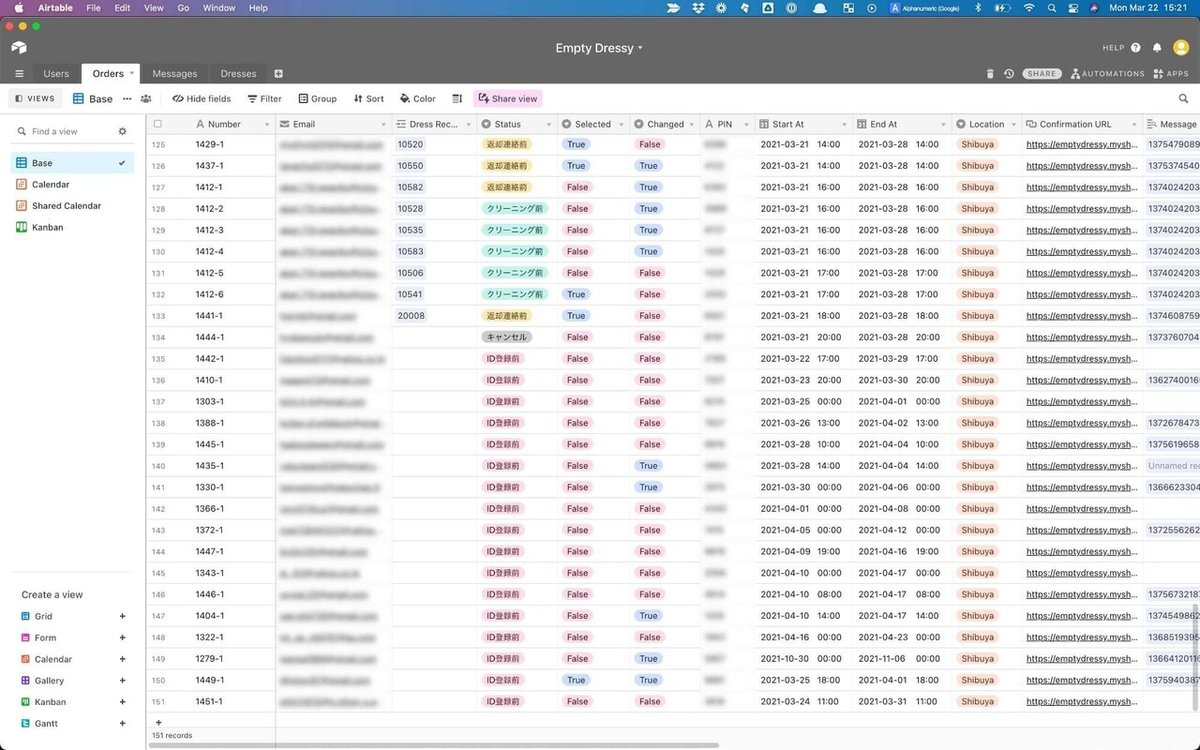
Orders
こちらが最も使われるテーブルで、「Grid」の他、「Calendar」 や「Kanban」でも利用しています。
Grid
Usersテーブル同様に、「Base」という名前で全情報をそのままの「Grid」で表示しています。

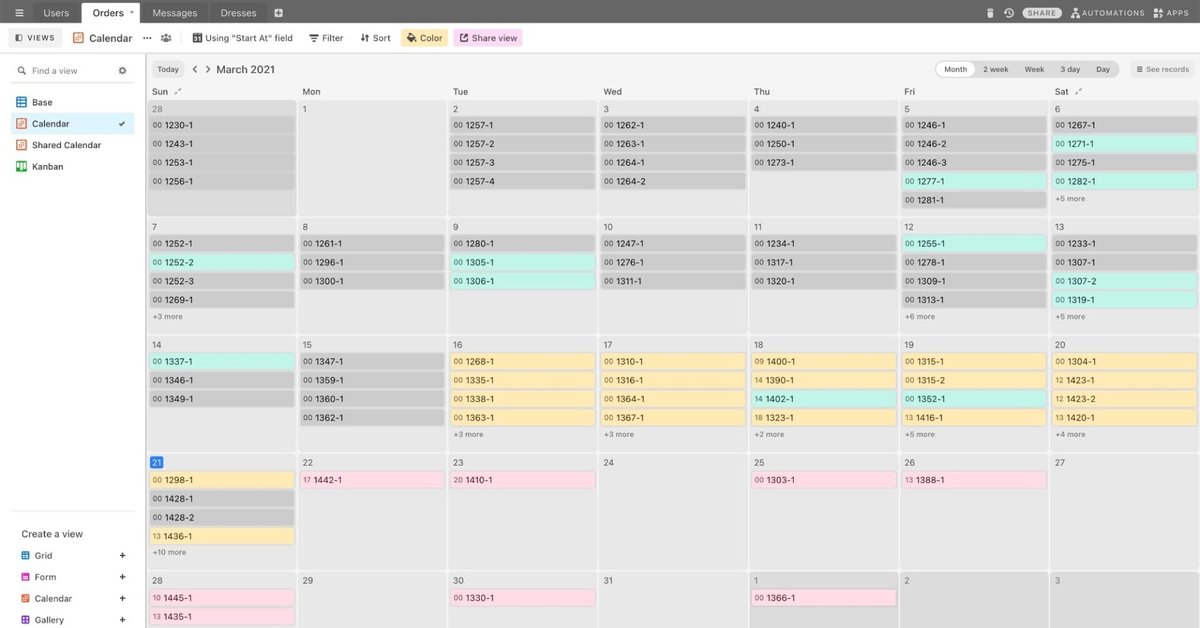
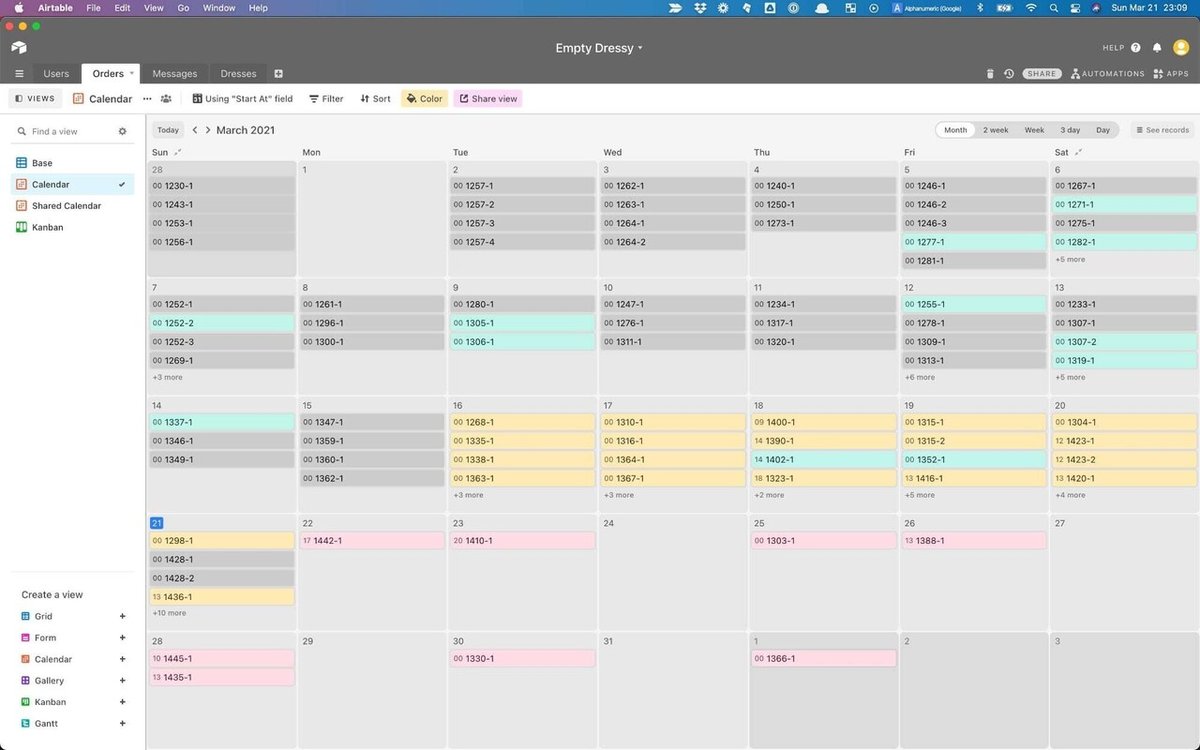
Calendar
Empty Dressyは無人店舗とはいえ、アルバイトのスタッフが週に2度ほど清掃・クリーニングに来てくれており、その際、同時間帯にユーザーの予約が入っているかどうかは気になるところです。
私も普通に確認したいですし。
そのような時間を軸とした確認の用途では、「Grid」では分かりにくいので、「Calendar」を活用します。
下記は2021/3/21時点での予約状況ですが、この日は14の予約が入っていることが分かります。

Airtableの秀逸なところは、ビューやフィールド毎に色々な権限設定ができるということです。
「Shared Calendar」というビューを用意し、閲覧可能なフィールドを制限しています。
そして、制限されたこのビューをWebflowに埋め込むことで、ユーザーは予約状況をリアルタイムで確認できます。

Empty Dressyは完全予約制ではないので、基本的には通常の小売店舗同様に、好きな時間に入って好きな時間に出ていくというスタンスです。
ただ、ユーザー体験としては、他にユーザーがいないところでドレスを選ぶ方が良いし、試着室は3つなので、既に3人以上予約が入っているところはなるべく避けたいと思うでしょう。
予約状況を見える化し、集客がうまく分散されることで、結果的に顧客満足度をキープしつつも、多くのユーザーにご利用いただけるので、運営側からしてもプラスの面が多いです。
そして、<iframe>タグを埋め込むだけで、それらを個人情報を隠した上でセキュアにWebサイトに実装できるのが、Airtableの特徴です。
Kanban
来店予約や鍵の発行、ドレスのIDの登録や返却連絡の管理などは全て自動で行っていますが、クリーニングが終わった後のステータス変更は、手動でやる必要があります。
そのようなステータスの変更に適しているフォーマットが「Kanban」です。

ビューは文字通りどのように表示させるか、を表しているので、裏側のDBは共通しています。
したがって、「Kanban」でクリーニング後にステータスを変えても、イレギュラーな対応で「Calendar」から注文情報を変更しても、それぞれがしっかりと同期されます。
トップページでもあるとおり、"One source of truth. Endless solutions."です。

Messages
ユーザーとのやりとりは全てLINEを通して行っているのですが、LINEでAPIを使用するには、応答モードを「Bot」にする必要があり、そうすると手動対応ができなくなります。
どんなに考慮したボットをつくっても、ユーザーの全ての声を拾うことは難しいです。
ただ、LINEの公式アカウントマネージャーを使うと、手動とボットを自動で切り替えることはできず、チャネルトーク等のように、LINEのAPIを経由して送受信を行うアプリケーションが必要になります。

ボット系のアプリケーションは料金が高いし、柔軟にカスタマイズしづらいということがあるので、ここでもAirtableに頑張ってもらうことにしました。
Grid
詳しくはまた別の記事にしようと思うのですが、ユーザーからのLINEを全て、Messagesテーブルに追加します。

そして、通常の流れではない、イレギュラーなメッセージがきたときにだけ表示されるビューを別途作ります。

Form
現時点では以前から存在するLINEアカウントを手動対応用としているので、ボットアカウントでは基本的には返信をしないというスタンスではありますが、売上に繋がりそうな質問やこちらに非がある可能性のある質問に対しては、答えるようにしています。
その際には、「Push Message Link」というリンクをクリックすると、Airtableの「Form」で作った「Push Message」ビューに移動し、そこからユーザーにLINEのメッセージを送れるようにしています。

もちろん通常のチャットアプリケーションのようなUIにするとなお良いし、自作でAPPSを作ればできそうではありますが、そもそも数日に1回くらいしか返信をしないので、今のところはこういった仕様に留めています。
Dresses
ドレスの情報を管理し、Integromatを介してWebflowのCMSとも同期がとれるようにしています。

今まではブランド情報やサイズ情報等、適切に管理できていなかったのですが、今回のリニューアルを機に、棚卸しもAirtableでできるようにし、しっかりと管理していこうと考えています。

そして、これらの全てがWeb、デスクトップアプリ、android/iOSアプリで提供され、編集履歴が全て残り、セキュリティばっちり、動きがさくさくなのです。
以上、管理システムとしてのAirtableのご紹介でした。
