
[UIトレースまとめ]フードデリバリーサービスのUIをトレースしてみた!
合同会社カイギャク、代表の福井駿一と申します。
今までやってきたUIトレースを改めてまとめ直して見ようと思い、記事にさせていただきました!
今回は第一弾、題材はフードデリバリーサービス!
一覧画面に表示されている、募集コンポーネントの情報をまとめました!
フードデリバリーサービスを作ろうと考えている方の助けに、少しでもなれると幸いです。
※気づきに自分の思ったことを書いていますが、あくまで個人の主観なので、「こいつはこう書いてるけど、自分ならこう思う。」という楽しみ方がおすすめです!
初めに
UIトレースって何?という方がいると思うので、軽く説明させて頂きます。
UIトレースとは「既存のデザインを上からなぞって、同じデザインを自分で作り上げること」で、まずはそのまま写してみて、何も工夫せずにはやってみることが大事。 エンジニアの世界では、コードをそのまま書いていく「写経」などと呼ばれる。
簡単に言うと、デザイナーさんが文字の大きさ感覚のセンスや、マージン(幅)の付け方のセンスを磨くために行う修行的なものです笑
UIトレースに関する説明は以上として、早速実例を見ていきましょう!
1, Uber Eats(ウーバーイーツ)
サービス概要
Uber Eats (読み方:ウーバーイーツ)は、テクノロジーで新たな食の楽しみ方を提案するフードデリバリーサービスです。人気レストランの美味しい料理をご指定の場所にお届けします。
料理を注文すると、アプリ内で料理の準備や配達の状況がリアルタイムで確認できます。
詳しくはUBEREATS.COM (https://ubereats.com/) をご覧下さい。
まずは、フードデリバリーサービスの代表例とも言えるウーバーイーツ。
特徴としては、世界的なシェアがNo.1で、掲載店舗数もmenuの36,000店舗には劣るものの、30,000店舗以上が掲載されている強強なサービスです。
フードデリバリーサービスに関して、どれ使うか悩んだら、Uber Eatsを選択する方も多いのではないでしょうか?
サービスリンク
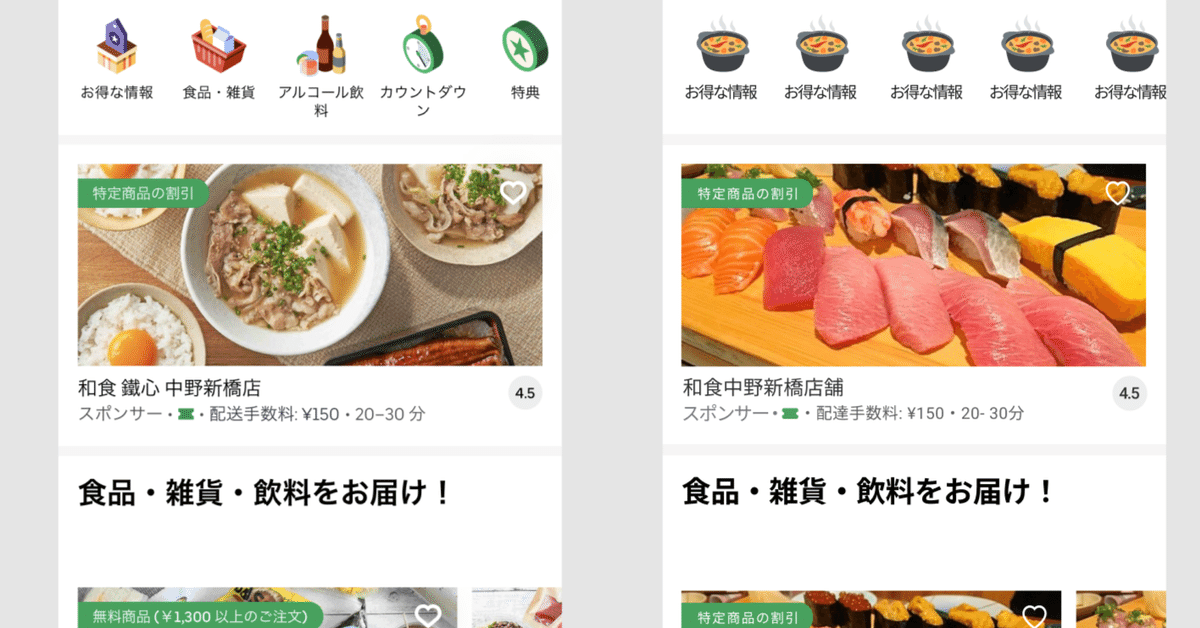
UIトレース!


気づき
ボタン系丸っこい
割引特典が半分だけ丸っこくなってるのはボタンとの差分を設けるため?
一つ一つの画像サイズがデカイ。
一画面に情報を詰め込みすぎないようにして思考摩擦を減らしてるのかな
「お届け!」と店画像のmarginが広い!
わざと余白を設けることで、スクロールさせる感じを生み出してる!
2, Chompy(チョンピー)
サービス概要
チョンピーの概要に関しては、以前記事にて紹介させて頂いたので、ここでは省略します。
気になる方は以下をご参考ください。
サービスリンク
UIトレース!


気づき
右下のfilterボタンにdrop shadowが掛かってて押しやすそう!
ユーザーに絞り込みをさせて思考摩擦を減らすためかな?
一つ一つの画像がUberより大きくて説明も見やすい!
平均価格を乗っけてるのはグループ注文の機能があるからそれに寄せてる説。 複数人で注文するならChompyのブランディングをして、オフィス出社する社会人をターゲットに、ユーザー数増加を狙ったUIなのかな
Uberのターゲット層とはずらしてる感じ。
font-colorが黒じゃない。#33333だ!
少し淡い色にすることで優しい、親しみやすい印象になってる
女性向けメディアでも淡い色が採用されてるらしい(LIPSとか)
店長のサムネサイズがTik TokやTwitterより大きい!
「ひと気」を演出するためのこのサムネサイズなのかな?
トレースした画面の上部でちょっと途切れてる部分、食材画像を入れてカテゴリー選択をさせることで、より購買意欲が沸き立つ!
ブラーを書けることによって文字を見えやすくしてる
3, Wolt(ウォルト)
サービス概要
サービスリンク
UIトレース!


気づき
トップスライダーの丸ぽちアイコンが画像の外にある
広告とか、文字があるやつの場合は外にスクロールアイコンを置いてるシーンを多く見る。スクロールアイコンを見せる事で沢山のお得情報がある。と意識させてる?
タイトルの内容を表した絵文字がよく使われてる!
アプリを使い慣れた時、一瞬で内容を判断させるため?
あと絵文字あると「ひと気」あって親近感湧く。
使用されてるカラーが基本黒
#00000 と #171717 #459ADA がメインカラーっぽい
スタイリッシュで清潔感のある印象。
画像サイズに緩急がある。
Netflixとかもそう
より、ユーザーにニーズのあると思われる商品は大きくしてユーザーの注意を引いてる?
配達系のアプリ、全体的に文字サイズに緩急が少ない
逆にSNSのfont-sizeに緩急がある? (より、感情を乗っけるため?)
配達系:15~10px
SNS: 30~10px
まとめ
今回は以上!
他のフードデリバリーサービスに関してもUIトレースしてるので、良かったらご覧になってみてください
今日はMenuぅ
— 福井駿一 (@fukusyun) June 14, 2021
30分以内 ボタンめっちゃ便利だと思いました!
今度使います。#デザインのドリル#デザイナーと繋がりたい pic.twitter.com/Ufqq5BMczz
