clickイベントとonclickの違いを調べてみた
clickした時の動きをつける際、addEventListenerで実装することが多かったのですが、ある動画内でhtmlの方でonclickを使って同じような実装をしていたのをみて両者の違いが気になったので調べてみました。
今回調べる中でわかった主な違いは二つ。
1, addEventListenerはIE8以前で対応していない(ほぼ無視していい事案)
2, addEventListenerは一つのelementに複数のイベントを設定できるがonclickは一つのイベントのみ。
IE8はサポート自体が終了しているので2についてのみまとめてきます。
今回調べるにあたって使用したコードは以下になります。
HTMLのコード
<p id="hoge">click here</p>
<p id="foo">click here</p>Javascriptのコード
function test() {
console.log("clicked now");
}
function test2() {
console.log("clicked2 now");
}
const hoge = document.getElementById("hoge");
const foo = document.getElementById("foo");
hoge.addEventListener("click", test);
hoge.addEventListener("click", test2);
foo.onclick = test;
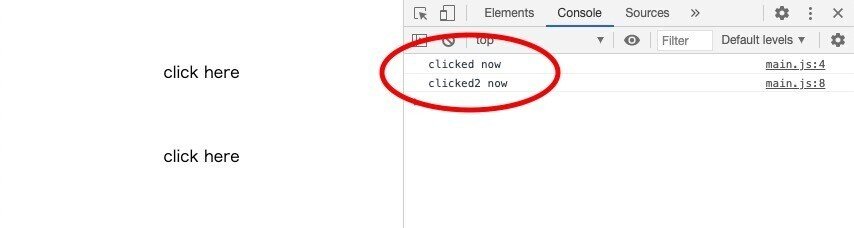
foo.onclick = test2;1つ目のpタグでaddEventListener()を使って二つのイベントを実行した場合、以下のようになります。

画像の通り、二つとも関数が実行されています。
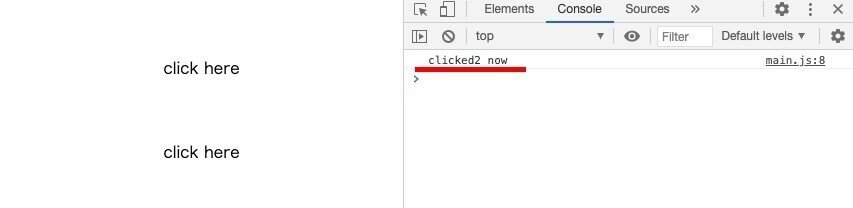
次に2つ目のpタグでonclickを使って二つのイベントを実行しようとした場合、以下のようになります。

test2()のみ実行されています。これはonclickが一つの要素しかターゲットに取れないため、test()がtest2()に上書きされてしまうためです。
よってaddEventListener()の方が柔軟に対応できると考えられます。
