encodeURIComponent()を使ってみた。
Twitterのクローンを作る過程で初めて見るメソッドが出てきたので、後で見返せるようにさくっと内容をまとめてみました。
1. encodeURIComponent()を使う理由
今回はツイートを検索する機能を作る際、#を入れて検索された時にデータを正しく返せるようにするために使います。このメソッドを使わないと#を入れた時に400エラーが出てしまい、検索結果が帰ってきません。
encodeURIComponent()を使わなかった時と、使った時の違いは以下のようになります。
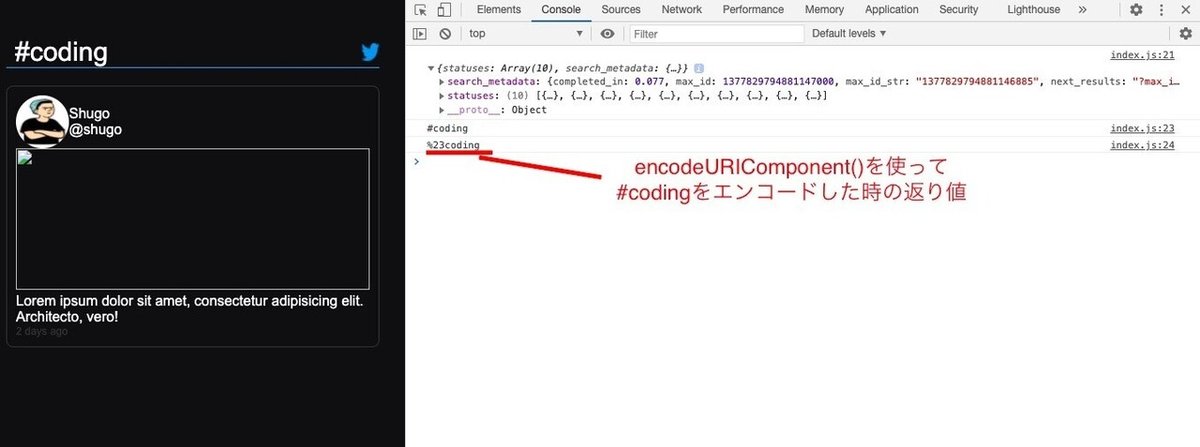
encodeURIComponent()を使わずに#を渡した場合

encodeURIComponent()を使って#をエンコードしてから渡した場合

Consoleを見ると#をそのままサーバー側に渡すとエラーが発生するのがわかると思います。サーバーが#を認識できないためエラーが発生するので、サーバーが認識できる形式UTF-8に変換する必要があります。
難しい言葉だとエスケープシークエンスに置き換える、というらしいですがパソコンが理解できる言葉に変換するというふうに考えておきます。深い理解が必要になったら、その時に詳しく書こうと思います。
おまけ
ドメインで日本語を入れるとURLが訳わからない表示になることがありますが、それはこのメソッドを使って変換した結果だと考えられます。
例えば”あいうえお”を入力した時の返り値は
%E3%81%82%E3%81%84%E3%81%86%E3%81%88%E3%81%8Aです。
WordPressやったことがある人はスラッグ名を日本語にした時のURLはこんな感じになるので見覚えがあると思います。
