
SbstanceDesigner PixelProcessorのPosが表している値
SbstanceDesigner の関数を書きたい人向け
結論から言うと、2の累乗で1を除算した値でしかない。つまりグリッドの中心の値。
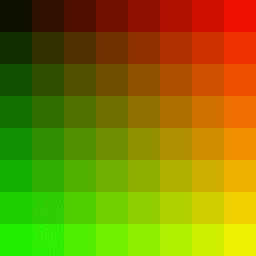
二つの PixelProcessre の構成を試してみた。
右上が補正なし。右下が補正あり。アイコンではわからないが、データには確実に差がある。

2*2のピクセルで計算するとデータに大きな差があることが解る!


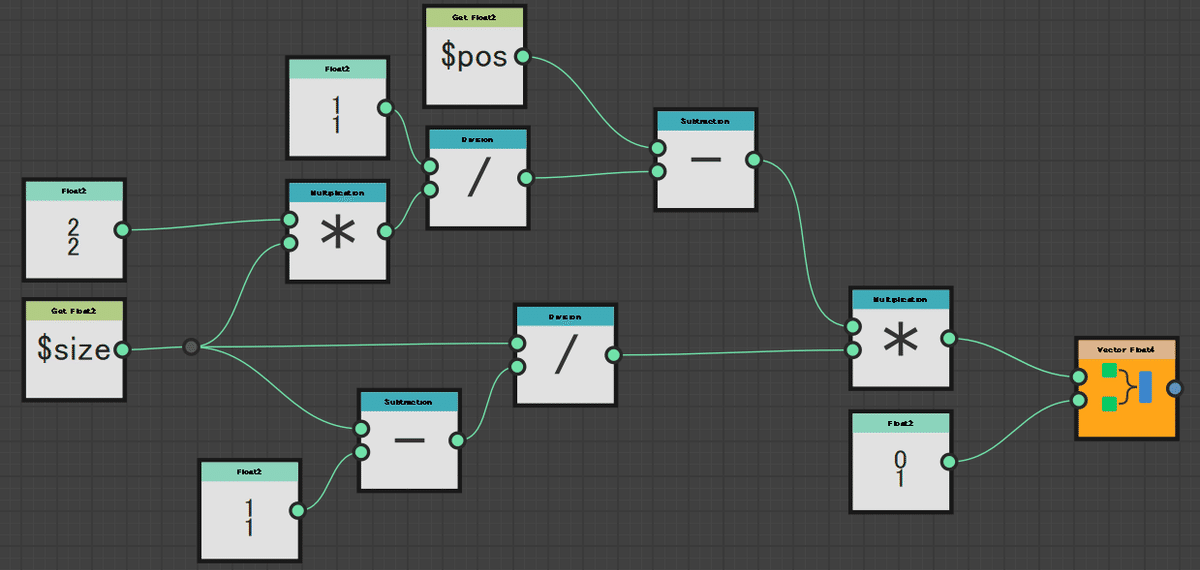
単にポジションをRG成分に与えたPixelProcessreの計算式


0-1にリマップしたPixelProcessreの計算式



結構色の差があるのでやりたいことによって、この差を意識したほうが良いかもしれない。
例えばポジションが欲しい場合、UVの値を加工したい場合などは補正する必要はない。
しかし、後の計算式で、if を利用し0や1の値で判定を分けたいときは、この誤差で思った計算結果にならないことがある!
